- 전체보기(29)
- JavaScript(4)
- TIL(3)
- http(2)
- node.js(2)
- github(2)
- network(2)
- next.js(2)
- server(2)
- object(1)
- variable(1)
- hydration(1)
- promise(1)
- 자료구조(1)
- OOP(1)
- linux(1)
- 무한스크롤(1)
- datatype(1)
- callback(1)
- React(1)
- Prototype(1)
- await(1)
- async(1)
- 비동기(1)
- return(1)
- class(1)
- 프론트에러로그(1)
- while(1)
- for(1)
- 2022-01-30~2022-02-02(1)
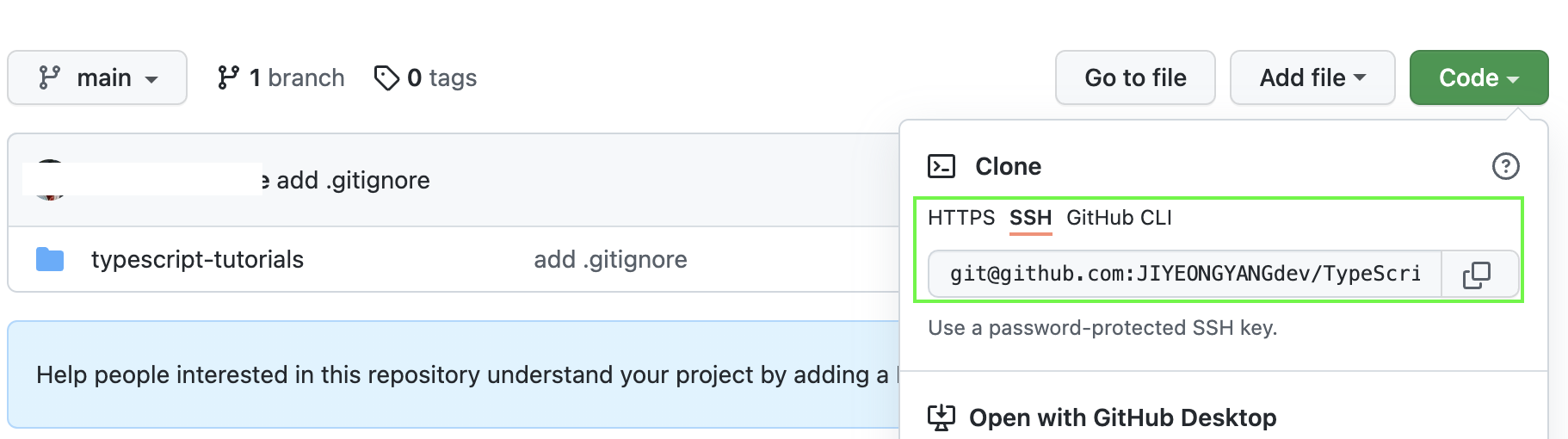
- cli(1)
- const(1)
- let(1)
- 2022-01-20(1)
- arrow(1)
- useInView(1)
- FE챌린지(1)
- datadog(1)
- funcition(1)
- CSR(1)
- regexp(1)
- yarn start(1)
- Reflection(1)
- array(1)
- express(1)
- SSR(1)
- if(1)
- next-start(1)
- redux(1)
- closure(1)
- scope(1)
- git(1)
- sentry(1)
지속가능한 컴포넌트를 향하여
📺 토스ㅣSLASH 22 - Effective Component 지속 가능한 성장과 컴포넌트제품의 ‘변경’은 언제? => 고객의 니즈에 의해그렇다면 우리는 변경을 예측해야 한다.평소 개발하는 습관은 어떠한가? 규모가 커지면 적당히 분리.. “적당히”란? 명확한 기준을
빌드한 파일을 디버깅하는 방법? 소스맵 Source Map
\*관련 지난 포스트 🔗 프론트 에러로그 서비스 Sentry, Datadog개발환경에서는 발생하지 않다가 배포 이후에 버그가 발견된다면? 심히 당황스럽겠지만 이를 위해 개발하면서 수시로 빌드해보며 검증해볼 필요가 있다.next 프로젝트의 경우에도 스크립트 명령어 ne

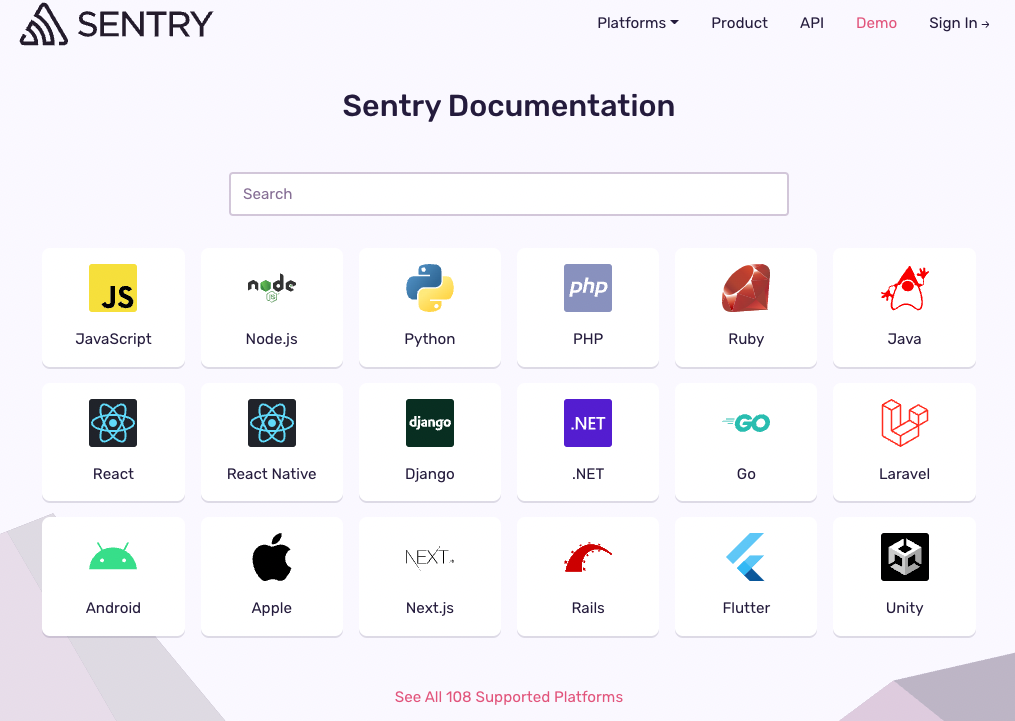
프론트 에러로그 서비스 Sentry, Datadog
유저가 실제 서비스를 사용하다가 에러화면을 맞닥뜨리는 경우는 얼마나 될까?서비스의 프론트엔드를 개발하면서 에러 케이스를 처리하는 팝업이나 리다이렉트 등의 처리를 해두긴 하지만, 실제 에러 상황에서 유저를 잘 달래줄 수 있는지는 확신이 없다.CS나 앱스토어/구글플레이를

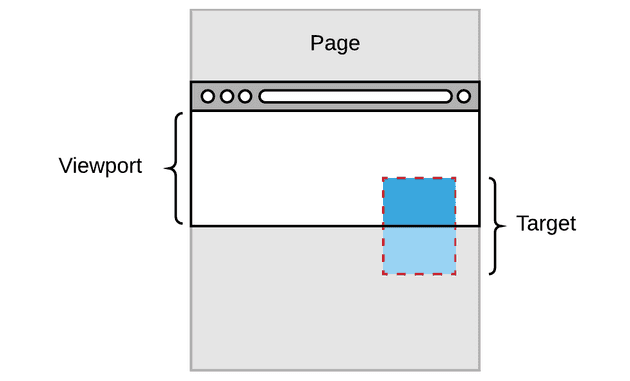
useInView와 스크롤 이슈
useInView는 Intersection Observer API 에서 제공되는 hook이다.(react-intersection-observer 모듈)인스타그램이나, 쇼핑 앱의 홈화면 등 모바일 화면에서 무한스크롤 적용을 위해 많이 사용하는 듯 하다.무한스크롤의 의미를
ErrorBoundary와 componentDidCatch
리액트에서는 에러 등의 예외가 발생하면 모든 컴포넌트를 unMount 시킨다.이 경우 유저에게는 흰 화면만 보이게 되는데, 이러한 조치는 사용자경험에서 좋지 않다.이를 위해 리액트는 ErrorBoundary 컴포넌트를 제공한다.App 컴포넌트를 ErrorBoundary
[Next.js] Hydration 에러 핸들링
배경 프론트 주니어로서 웹팩, 바벨 등을 직접 셋업해보며 이해를 기르고자 프로젝트를 시작했다. React18과 Next.js를 사용하고 있고, TypeScript를 엄격히 적용하고자 한다. config 파일 등으로 필요한 기본 설정 후 페이지를 구성하고 컴포넌트를 하나
Next.js 프로젝트에서 yarn start 스크립트를 실행하면 무슨 일이 벌어질까?
CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요.SPA(Single Page Application)로 구성된 웹 앱에서 SSR(Server-side Rendering)이 필요한 이유에 대하여 설명해주세요.Next.js
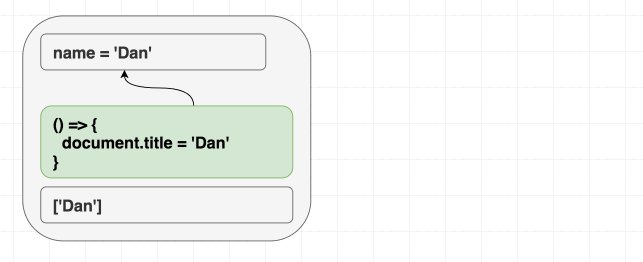
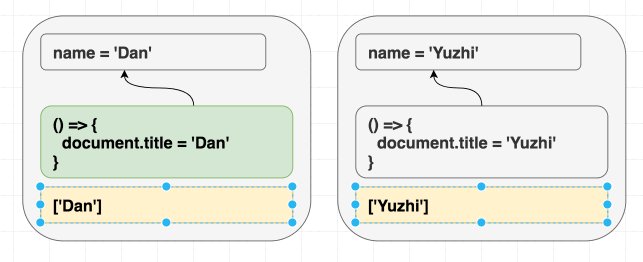
useEffect
useEffect 내부에서 함수를 정의하고 호출해야 하는 이유. implicit promise return, clean up 함수