💡 key point
- 리액트에 effect hook을 구분하게 하기
- dependency를 거짓말하지 않기
✧ 동기화
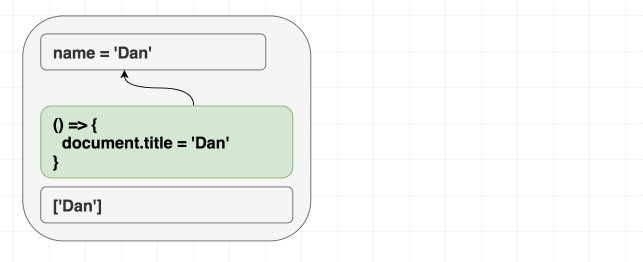
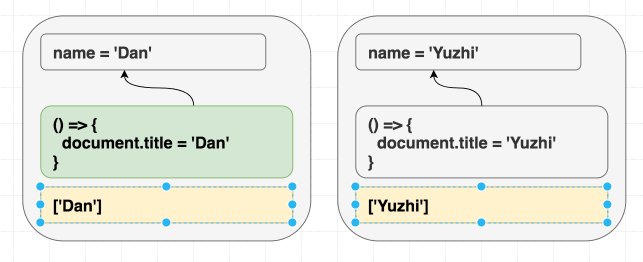
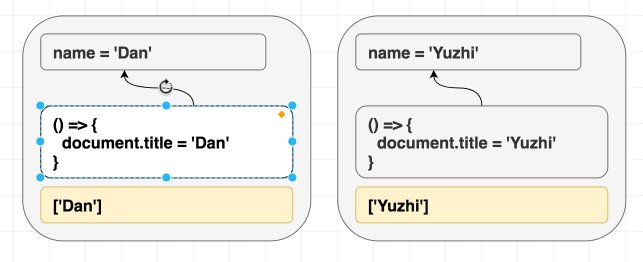
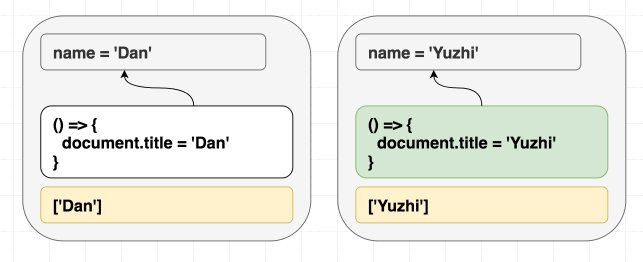
클래스형의 lifecycle 중심 사고를 벗어나야 한다. 함수형에서는 동기화 synchronization 이다. 렌더링된 컴포넌트가 그 순간의 prop, state 를 잡고 있다.('보고 있다')
따라서 함수형에서 useEffect hook 내 로직으로 '최초로 mount된 경우'와 '아닌 경우'가 다르게 작동하는 코드를 작성하는 것은 거의 불가하다고 봐야한다.
(카카오 소셜로그인 뒤로가기 이슈 관련하여 작업해보면서 내가 제자리 걸음하는 것이라 느끼긴 했다. 먼저 공부하고 새로운 시각을 찾는 것도 중요함을 깨달음.)
✧ 그렇다면 useEffect를 비교하는 방법이 있을까?
- flag(state 값) 걸기
- 의존성 배열 dependency array 에 거짓말하지 않기
dependency에 걸린 상수나 string 값을 가지는 변수는 렌더링된 그 순간의 상수, string 등의 원시값인 셈이다. 'means constant or string value', 리액트는 렌더링된 컴포넌트 그 순간의 값을 '보는' 것

• effect가 self-sufficient하게 만들기
• dependency가 없도록 만드는 방법: callback형태 만들기, useReducer
✧ 무엇을 언제 clean up?
cleanup: 새 prop을 본(observe) 다음에 이전prop을 cleanup한다.
✧ prop이나 다른 state와 연산이 있는 state가 dependency에 걸려있다면?
✧ action과 update 분리하기
참고 🔗 A complete guide to useEffect