※ html 시리즈는 유튜버 윤인성님의 영상을 정리한 것입니다.
1. font-size 속성
%, em,rem단위로 지정하는 것이 일반적
<style>
p {
font-size: 2em;
}
</style>h1 태그는 기본 태그의 2배 크기
16px * 2 = 32px
주의: 텍스트 크기를 기반으로 레이아웃을 잡으면 안됨
기본적으로 p 태그는 16px, h1 태그는 32px
2. font-family 속성
폰트 글꼴 자체를 지정하는 속성
두 단어 이상으로 구성된 폰트는 따옴표를 사용해서 잡아주어야 함
사용자 컴퓨터에 내가 지정한 폰트가 없을 경우를 대비해서, 마지막에 serif를 넣는다.
<style>
p {
font-size: 2em;
font-family: 'Malgun Gothic', Arial, Helvetica, sans-serif
}
</style>▼ 산세리프 글꼴

▼ 세리프 글꼴

▼ 세리프 글꼴 (붉은부분이 세리프)

고정폭 글꼴: 각각의 폰트들의 너비가 같음
3. font-style 속성
폰트의 스타일을 주는 속성. 그러나 사실상, 이탤릭 형식으로 표현할 때 사용
<style>
p {
font-size: 2em;
font-style: italic;
}
</style>4. font-weight
글자의 굵기 조절 속성. 기본이 400, 숫자가 적어질수록 얇아지고, 숫자가 커질수록 두꺼워진다
<style>
p {
font-size: 2em;
font-weight: 900;
}
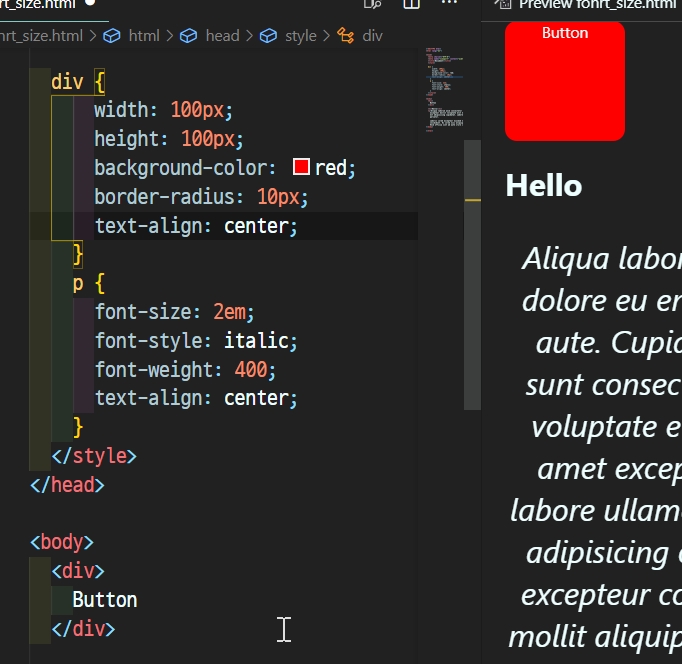
</style>5. text-align 속성
텍스트의 정렬 위치를 정하는 것
주의 : span 태그같은 inline 태그에 이 속석을 사용하게 되면 정렬이 되지않음
<style>
p {
font-size: 2em;
font-style: italic;
font-weight: 400;
text-align: center;
}
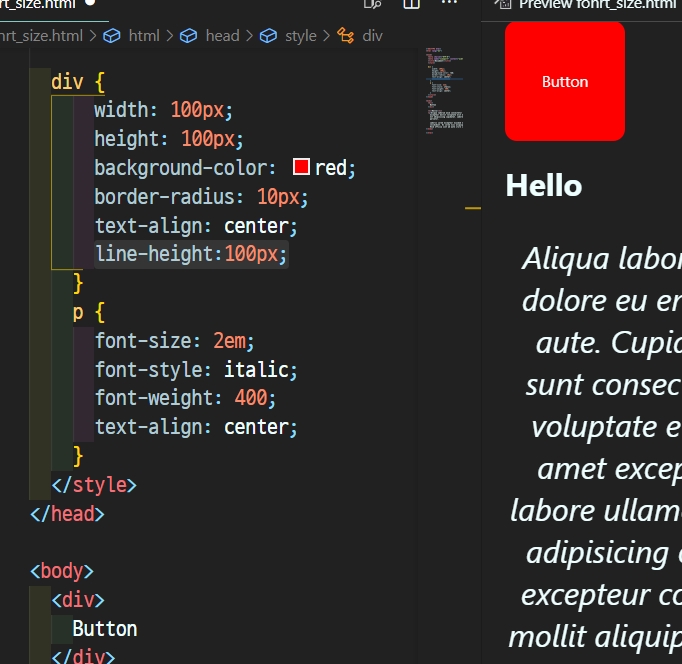
</style>6. line-height 속성
글자의 줄 높이를 설정

▼ line-height 지정 후

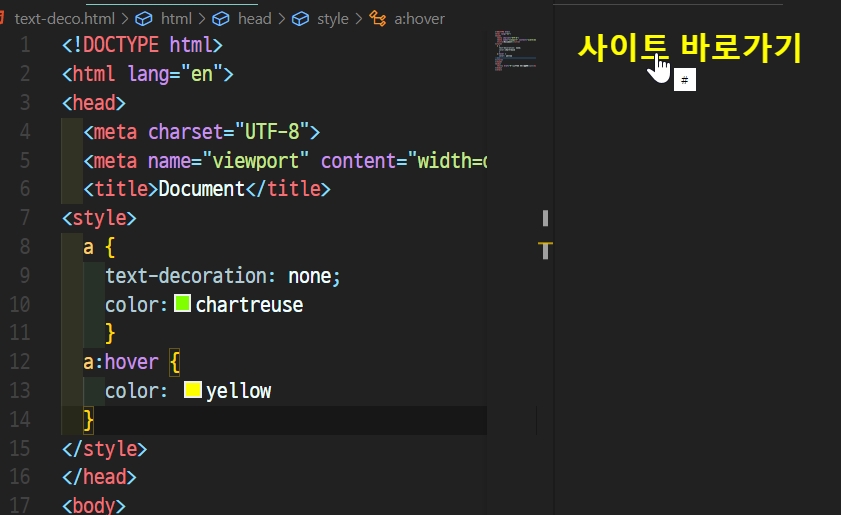
7. text-decoration 속성
a 태그에 링크를 주고 글자를 쓰면 밑줄이 들어감
사이트 바로가기

hover