- 전체보기(37)
- js(19)
- React(9)
- frontend(7)
- Backend(7)
- html(6)
- CSS(5)
- Node(4)
- redux(3)
- vue(2)
- lottie(2)
- kubernetes(2)
- nodejs(2)
- docker(2)
- path intellisense(1)
- socket.io(1)
- mysql(1)
- restapi(1)
- framwork(1)
- github(1)
- express(1)
- Lottie-files(1)
- git(1)
- KDT(1)
- VSC(1)
- 로티(1)
- API(1)
- framework(1)
- 리액트(1)
- 웹개발(1)
- project(1)
- textarea-autosize(1)
- MVC(1)
0919_TIL.1
https://fe-developers.kakaoent.com/2022/221013-tailwind-and-design-system/참고하였습니다어찌됐던 CSS의 탈을 쓴 JS 이기때문에 로딩이 있을수있다 (버그성깜빡임)styled 칸이 길어질수록 코드 칸이
0917.TIL1
이러한 예제에서 useState값 안에 익명함수가 있다. const \[value, setValue] = useState(getSavedValue(key, initialValue));와 const \[value, setValue] = useState(() => {
0916 TIL.1
꺾인다..polymorphic 하게 ? : 을 이용하여 default값을 정해주기useEffect안에 들어간다 하면 useCallback 이용하여 렌더링 막아주기컴포넌트에 memoization 이 싫다면, 의존성을 최소화하기 관습상 return 이 2개일경우 useS
0912 TIL.
리액트 리팩토링 과정에서 커스텀훅을 신경 쓰지 못했다. 그래서 커스텀훅 만들 생각을 보강하고자 여러 예시 제작을 해보려한다. 재사용가능한 함수에 상태를 설정하는 로직을 외부에서 설정하고 관리 할 수 있게 한다. => 함수를 호출 할 때 마다 매번 초기화하거나 재설정 하
0910.TIL2
var() : 변수화하여 전역사용calc() : 계산min() : 내가 지정한 값중에 제일 최소max() : 제일 최대clamp() : 적용env() : 노치있는 스마트폰 노치영역 작업할떄
0910 TIL1. zustand
기존에 사용하던 RTK 이 너무 지저분하고 복잡하기때문에 다른 상태관리 라이브러리를 찾던중 여러사람들이 추천한 zustand를 사용해보자React는 단방향 바인딩이기 때문에 다른페이지 다른컴포넌트와의 상태를 공유하기 위해선 상위컴포넌트로 끌어올린후 다시 다른 컴포넌트로
0909 TIL.1
오늘배운것삼항연산자는 가독성을 해치니 고려하여 사용할것boolean 형태의 state관리는 재사용성이 높으므로 커스텀훅으로 작성할것.props에 들어가는 변수를 옵셔널로 사용하는건 자제할 것.React.FC 는 사용안해두됨. (디자인패턴에따라다름)interface 말고
react project 초기설정하기
CRA로 프로젝트 환경을 구축하고 eslint 와 prettier ts 를 곁들일때 설정법을 기록했다.npx create-react-app ./ --template typescriptnpm i react-react-domSASS/Styled-componentsnpm i

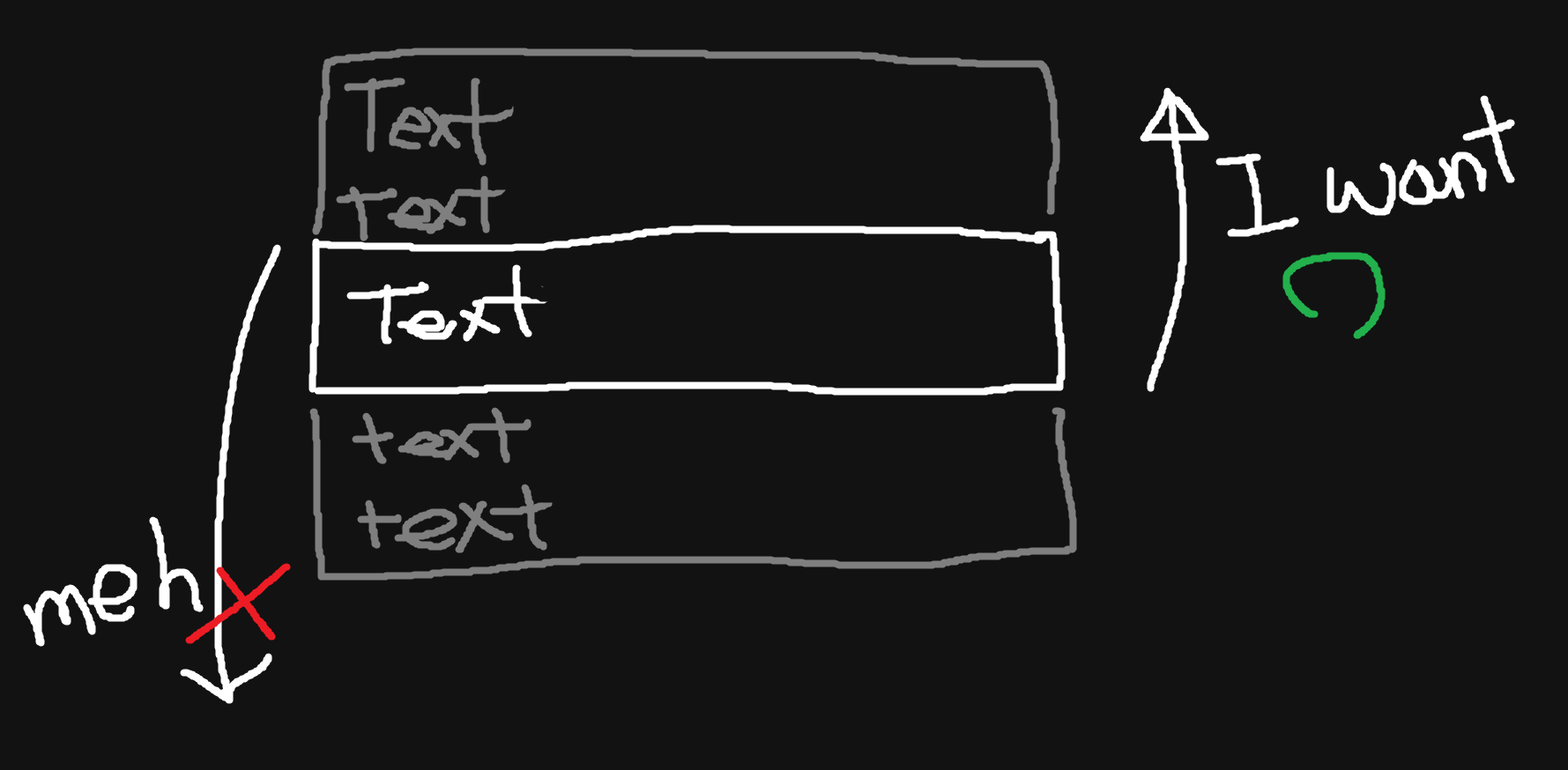
위로 늘어나는 텍스트영역2
절망적이다 하루종일 작업을했지만 한번늘어난 scrollheight는 줄어들지않는다. 정확히는 console.log로 찍어보니, textarea height 가 useRef로 지정되지 않으면scrollheight가 줄어들지않고. height값이 고정되어있으면 줄어든다.이

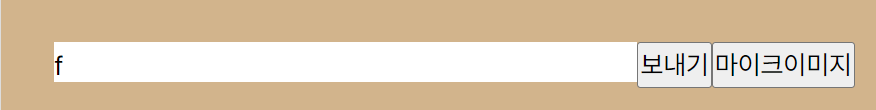
위로 늘어나는 텍스트영역
채팅방 관련 작업을 하다가 보여주는 화면은 100vh 로 영역에 딱 고정되어있으니.채팅방 컴포넌트 작업을 하다가 텍스트 입력창의 영역을 value 길이에 맞춰 늘려보려 했다.자유로운 텍스트 입력을 위해 enter입력시 줄바꿈이 들어가야 한다.줄바꿈이 들어가서 문장이 길

내가 몰라서 적는 REDUX 1.1
src/store 를 만들어 리덕스 관련 코드파일은 여기에 작성한다. index.js를 만들어 리듀서 함수와 스토어를 만든다. export 까지 끝나면, 리액트 컴포넌트와 연결해주면된다.리액트 저장소에 store를 제공하기위해 리액트의 최상단 index.js 에서 임포

[포스코X코딩온] 웹개발자 입문과정 10.1
수강하던 코딩온 수업에서 2치 풀스택 프로젝트를 진행하게 되었다.프로젝트 소개와 주제 선정 배경 보다,프론트엔드를 다루면서 겪게된 트러블들, 그리고 그 트러블들을 해결한 트러블 슈팅에 중점을 두는 나만의 기록이다. Keep Problem Try 회고방법론을 통해서 적으

[포스코X코딩온] 웹개발자 입문과정 9.2
Redux Redux 사용 해보기 npm i redux react-redux @reduxjs/toolkit index.js 수정 configureStore : store 생성 함수. Provider: 리액트 App.js 에 Store 를 손쉽게 연동 할 수 있도록

[포스코X코딩온] 웹개발자 입문과정 9.1
Redux 는 Javascript 상태관리 라이브러리리액트에 자주사용하지만 Redux는 vanilla 에서도 사용 가능하다.상태관리 라이브러리로 많이 사용컴포넌트 수가 많은 대형 플젝에서는 state를 전해주기위해 props를 엄청나게 써야함마치 콜백지옥같은 props
내가 답답해서 적어두는 리액트에서 쓰는 Lottie 색상바꾸기
json 파일에서 ty: fl 부분을찾아 K 배열을 변경한다.R,G,B 이며 , 0-255범위가 아닌, 0-1의 범위를 갖고있다 ( 0.74 , 0.23,1 등)lottie-colorify 패키지 설치패키지 설치lottie-colorify 임포트하기 임포트 위치는 Lo
내가 답답해서 적어두는 리액트에서 쓰는 Lottie-Web
react-lottie 패키지는 react 18을 지원을 안한다.그래서 구글링후 lottie-react 받아 설치하니, 인터랙션이 작동을 안한다.그래서 찾고찾아 찾은 lottie-web 패키지.이건 <Lottie> 컴포넌트를 바로지원하지않아 본인이 직접만들어야함.

[포스코X코딩온] 웹개발자 입문과정 8.2
리액트에서 상태가 변경될때 useState 훅을 사용한다.상태가 변경된다는건.. 값이 바뀔때 (단순하게 생각)&& 와 같이사용해서 토글 스위치 같이 사용 할 수 있다.visible 이 트루일때 h1 태그를 보여주고 visible 이 false 일때 h1 태그가 렌더링

[포스코X코딩온] 웹개발자 입문과정 7.2
Socket.io socket.io 를 알아보고 채팅 서비스를 구현해보았다. 처음엔 양쪽 모두 확인해야해서 많이 어지러웠지만, 익숙해지니 어떤 흐름인지 차츰 보이기 시작했다. socket.io를 응용하기 위해 토이 프로젝트인 채팅방 구현에서 기존에 사용중이던 디

