디버깅하면서 동시에 항상 문서화하는 습관을 들이자.....
태그는 height 가 증가하면 주름마냥 밑으로 흐른다.
채팅방 관련 작업을 하다가 보여주는 화면은 100vh 로 영역에 딱 고정되어있으니.
채팅방 컴포넌트 작업을 하다가 텍스트 입력창의 영역을 value 길이에 맞춰 늘려보려 했다.
- 자유로운 텍스트 입력을 위해 enter입력시 줄바꿈이 들어가야 한다.
- 줄바꿈이 들어가서 문장이 길어질때 태그의 높이도 그에 맞춰 가변적이어야 한다.
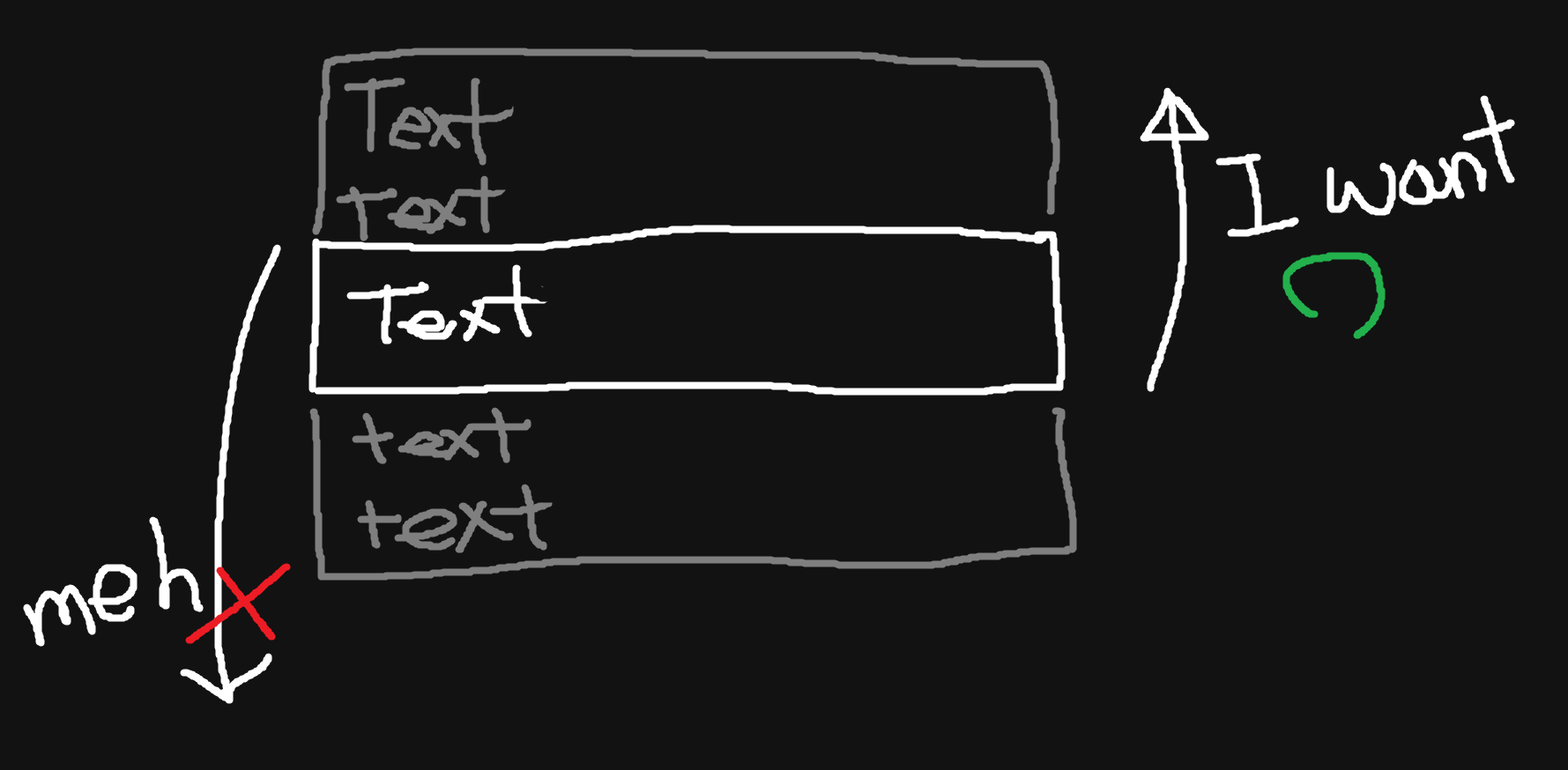
- 현 상황은 상위 태그가 100vh 로 고정되어있으니, 텍스트 입력창은 위로 증가 해야한다.
1. 줄바꿈이 가능한 input ?
처음에는 input 태그에 onKeyDown={handleEnter} 함수로 enter입력시, 줄바꿈을 하려했다

엥 ?
이렇게 하니,메시지 전송후 말풍선에서는 줄바꿈이 적용되어 출력되지만,
정작 input 태그 입력창에서는 변화가 없었다.
- 메시지전송 시 \n 가 입력되어 전달 해야함.
- enter입력시 input 다음칸으로 내려가야함.
* 해결
그래서 복잡하게 코드로 구현하기보단 textarea태그를 사용하기로 했다.
border:none, outline:none,resize:none으로 초기화 한뒤
textarea 태그 내에서 enter 시 줄바꿈과,\n 저장이 제대로 되었다.
2. 줄바꿈이 되었으니 입력창의 크기는 !?
useRef/useEffect를 이용하여 enter입력시마다 height값이 커지게하면 되겠구나 !

아?
생각해보니 부모태그에 가변적으로 설정을 해둬야. 입력태그가 따라가겠다 생각하고

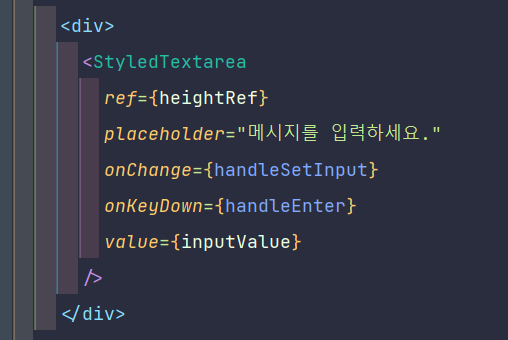
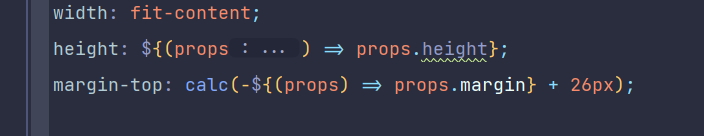
에 div 태그에 스타일을 주었다.

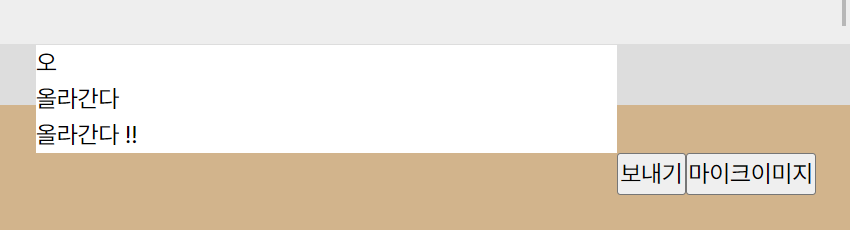
오 늘어난다 늘어난ㄷ.?
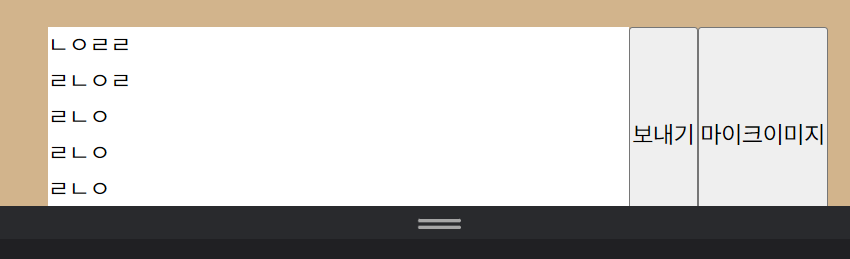
3. 입력창이 내려가요....ㅜㅜ
html 특성상 height값을 늘리면 아래로 내려갈테니 여기에 대해서 생각을 해봤다.
단순히, flex-direction column-reverse가 높이를 반대로 커지지 않게 할까 하고 설정해봤지만 되지 않았다...

내려가지말라고...
* 해결
곰곰히 생각해보니 height가 커지면 영역이 밑으로 내려갈테니. 태그의 시작점을 위로 올리면 되지않나 ?
하고 margin-top을 음수로 처리하였다.
-
useRef를 이용하여, textarea태그에 ref를 걸어두고,
-
useEffect 로 ref.current를 잡는다.
-
현재 textarea태그의 높이값을 scrollheight로 가져온다.

-
inputValue 값이 많아지면(줄바꿈이 많으면) 상태가 변화해야하니 useState도 사용한다.
(margin에 사용할state,height값에 사용할 state) -
setState에 저장후, 스타일에 적용한다 !


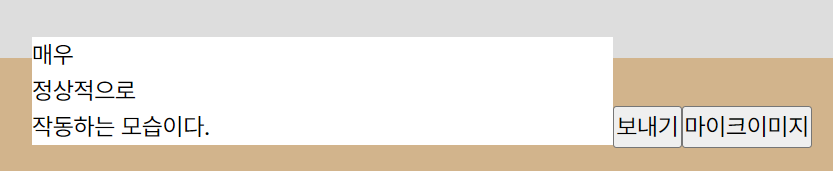
일단 원하는대로 작동을 하는데...
useEffect로 처음 setHeight를 잡다보니.처음 textarea태그가 -26px 위로 올라가있는다.
조절하여 내려준다.


매우뿌듯
다음은 ?
- 글자를 지우면 다시 줄어들게 하자.

좋았어..!