계속 블로그에 정리를 했어야 하는데..코테 준비와 프로젝트를 병행하고 회사에 주마다 출근하니 시간이 빠듯하다. 그래도 주에 한 번씩 프로젝트 진행과 배운 것을 정리해야지..
⚙ 기능의 우선순위 fix
#추가 위치 설정
자신이 현재 있는 위치를 제하고도 자신의 집, 회사 등의 위치에서 발생하는 재난의 알림을 받을 수도 있게 지원하고 싶었다. 그러나 팀원들과 의견을 나눈 결과 당장 구현해야할 시간도 없을 뿐더라 꼭 필요한 기능은 아니기에 우선순위를 후순위로 미루었다.
🔨추가적으로 결정된 부분
- 자동로그인
카톡,네이버 로그인 API를 이용해 자동로그인을 구현한 적은 있지만 실제 서버와 동작을 해서 자동 로그인을 하는 것은 처음이었다. 그래서 어찌할 지 고민 중이었는데 백엔드 팀원들에게 어떻게 하는 지 물어보니 로컬에 저장하는 방법을 사용하자고 하셨다. 나는 로컬에 뭘 저장해 본 적이 없어서 그러한 방법을 생각하지 못했다. 로컬에 저장하는 방법도 학습할 예정이다..
👓 실제 화면UI 구현
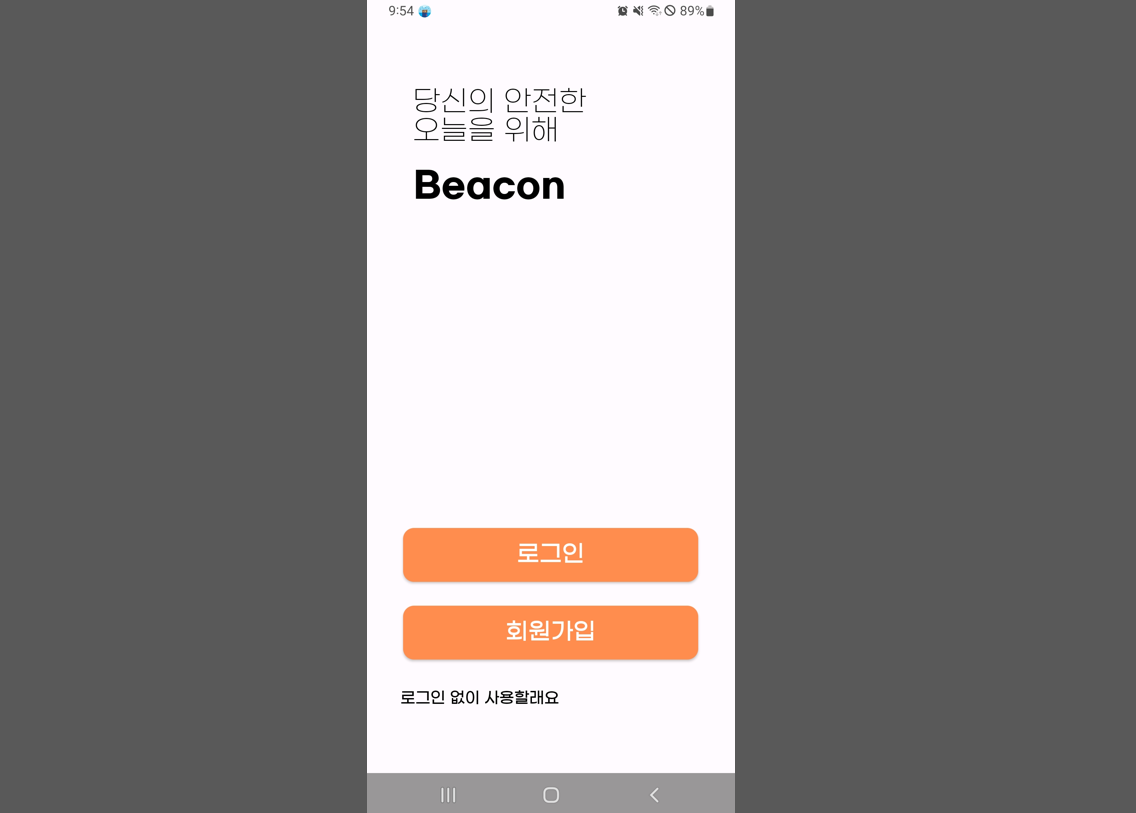
1. 시작

시작 시 자동로그인은 로컬에 사용자 정보 저장하는 txt를 저장해두고
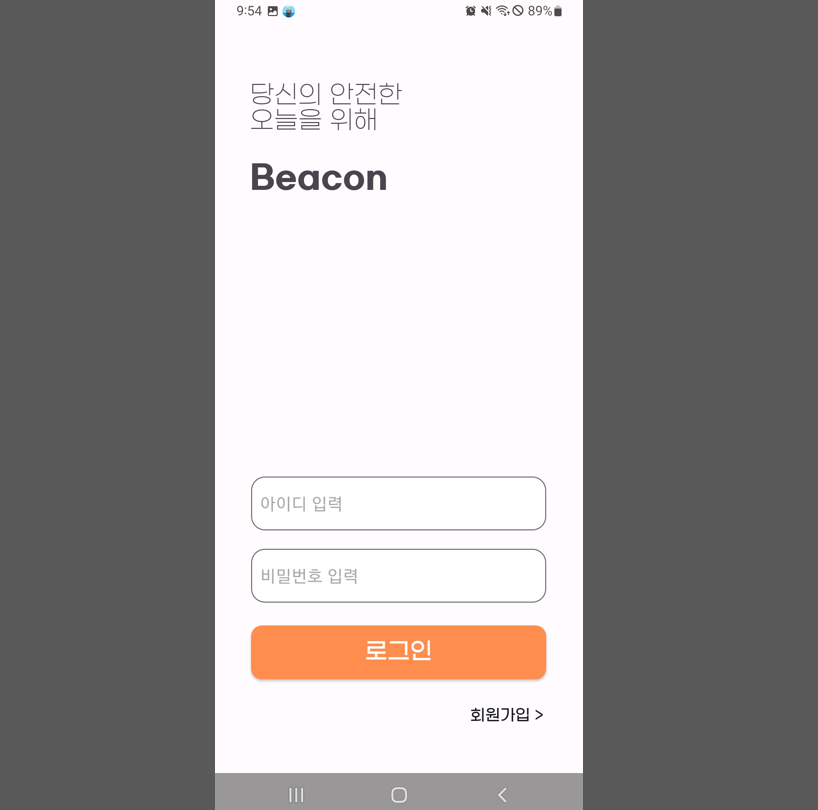
2. 로그인

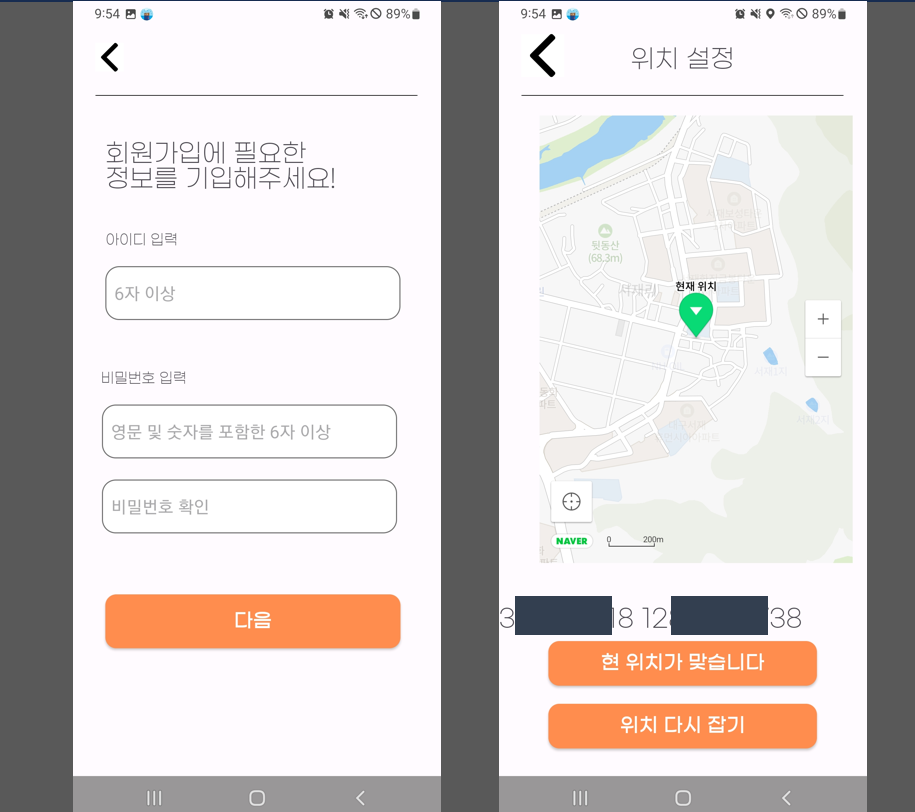
3. 회원가입

사실 이 부분은 수정해야한다..각 부분의 크기와 위치 조정과 우측에 보이는화면도.
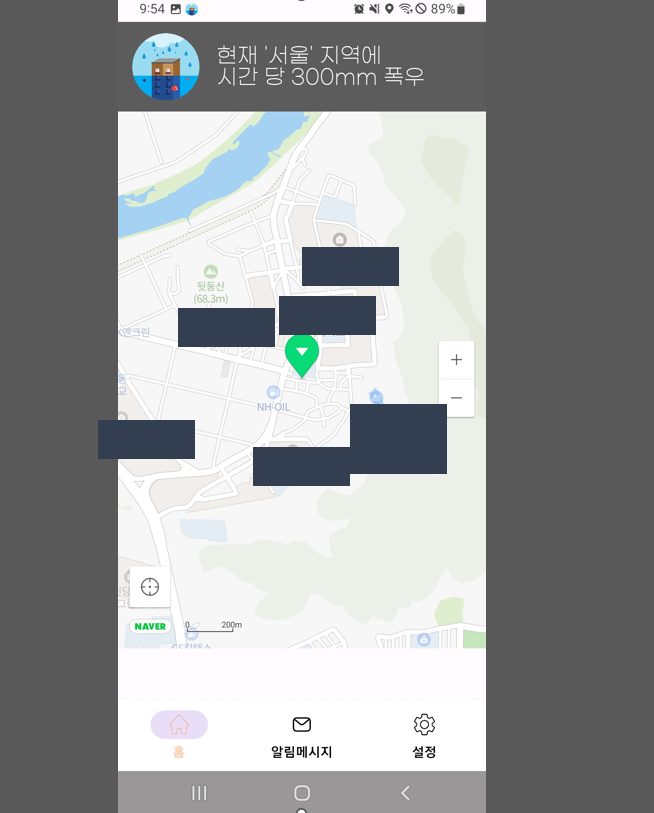
4. 메인

- 네비게이션 바의 색이 좀 진해야겠다. 수정해야한다!
- 서버에서 가져온 대피소의 위도,경도에 대해서 마크를 찍을 수 있는 기능이 필요하다!
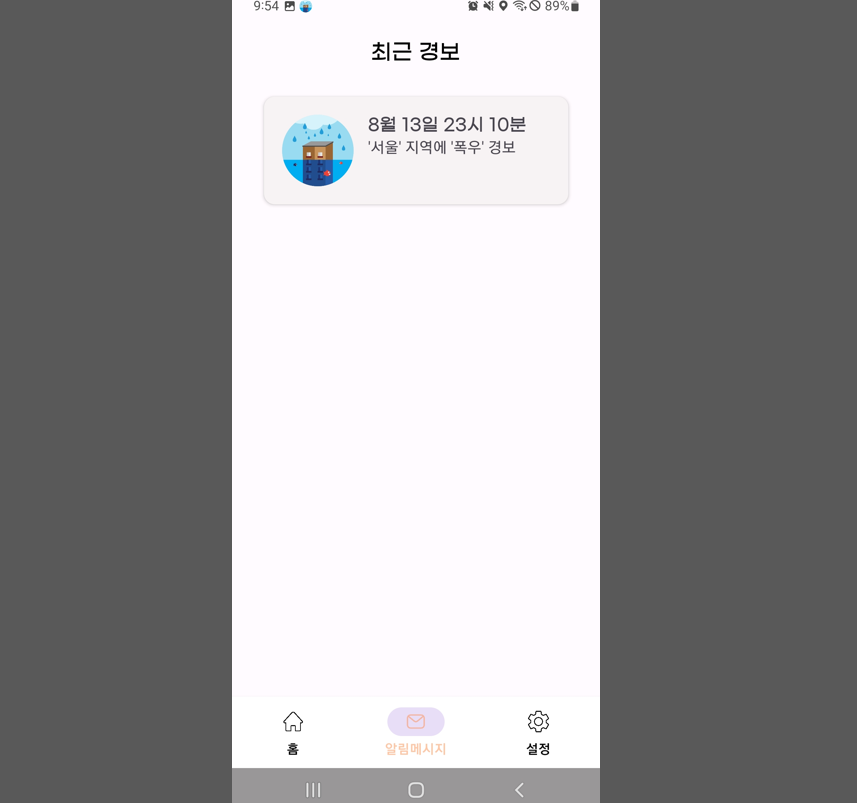
5. 메시지

처음에 생각한 부분과 좀 차이가 있다..리사이클러 뷰 + 카드뷰를 이용해서 구현했다
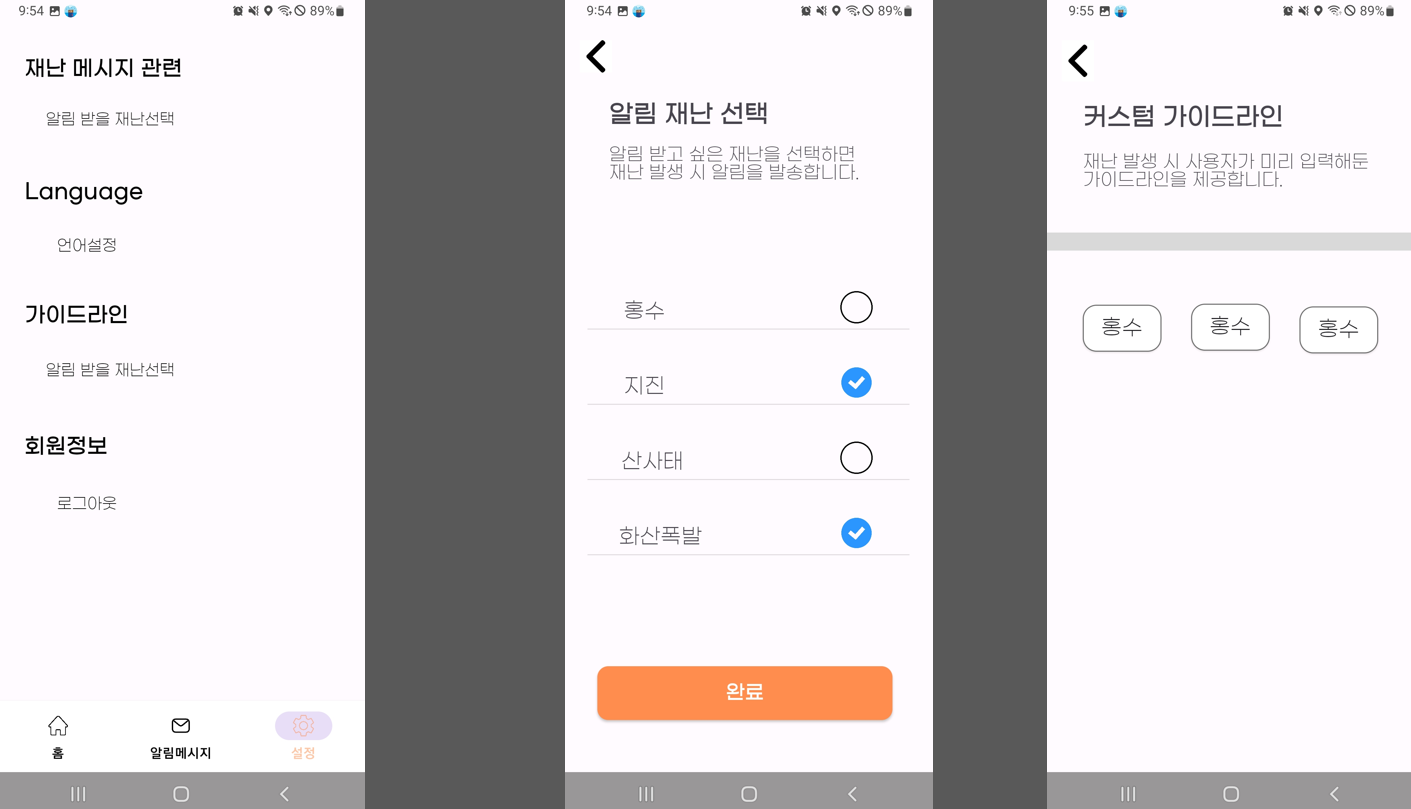
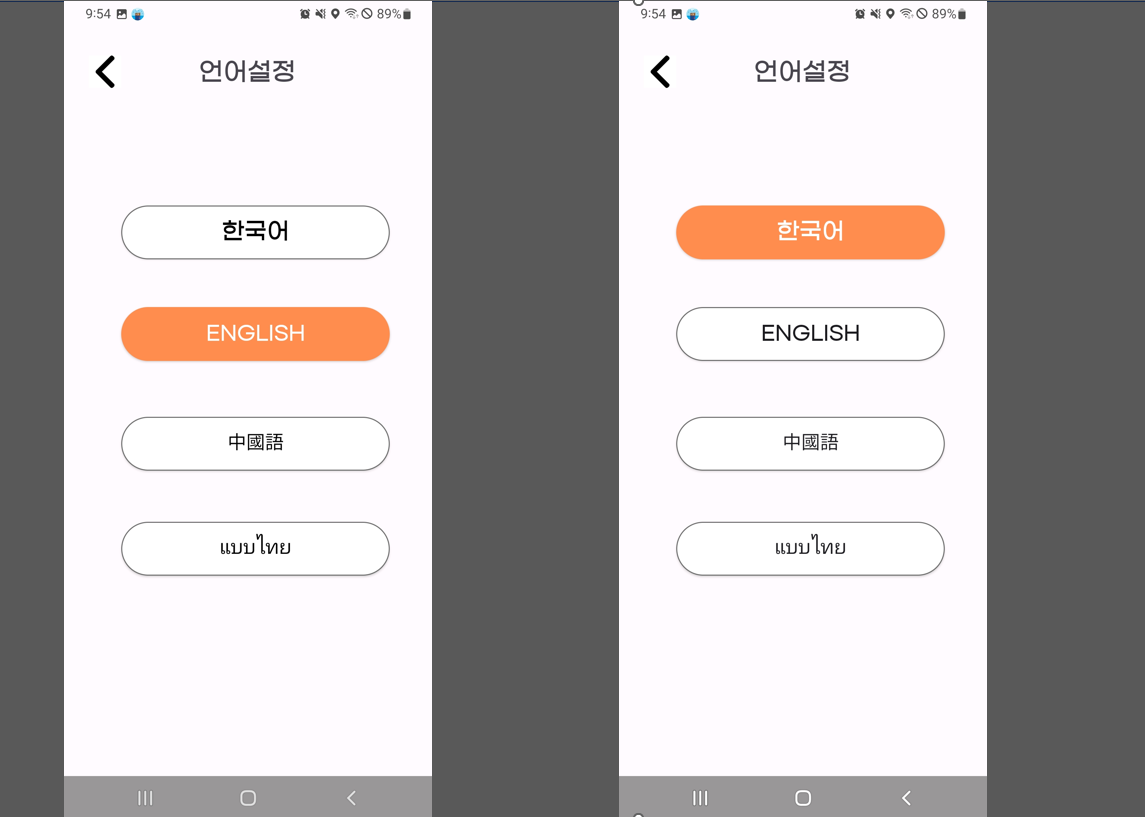
6. 설정


🎈 수정 및 추가해야할 부분 정리
- 로컬에 저장하는 방법 공부
- 서버와 통신해서 대피소 경도와 위도를 이용해 네이버 지도에 마커 표시
- 네비게이션 바 색상 조정
- 전체적 UI크기 및 위치 조정
