토이 프로젝트
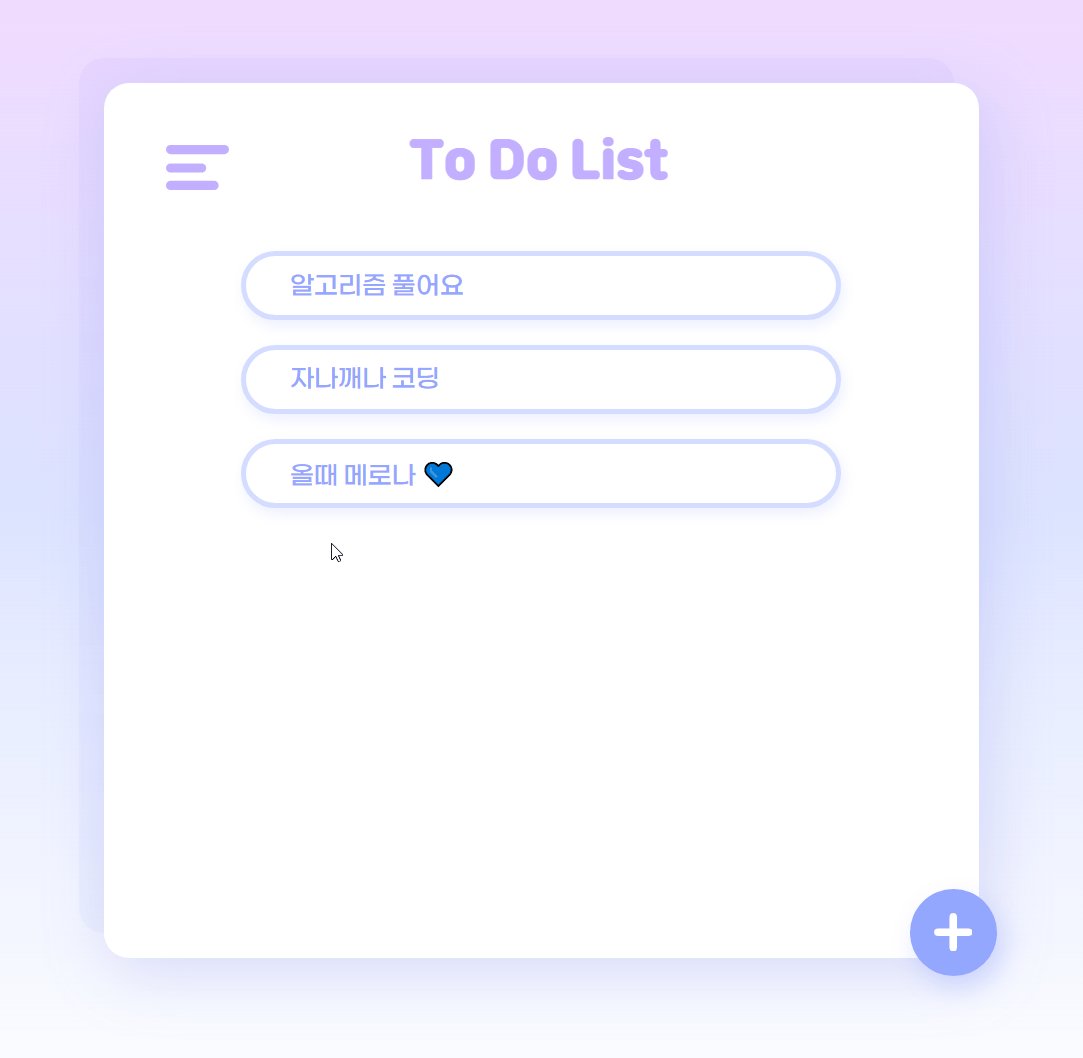
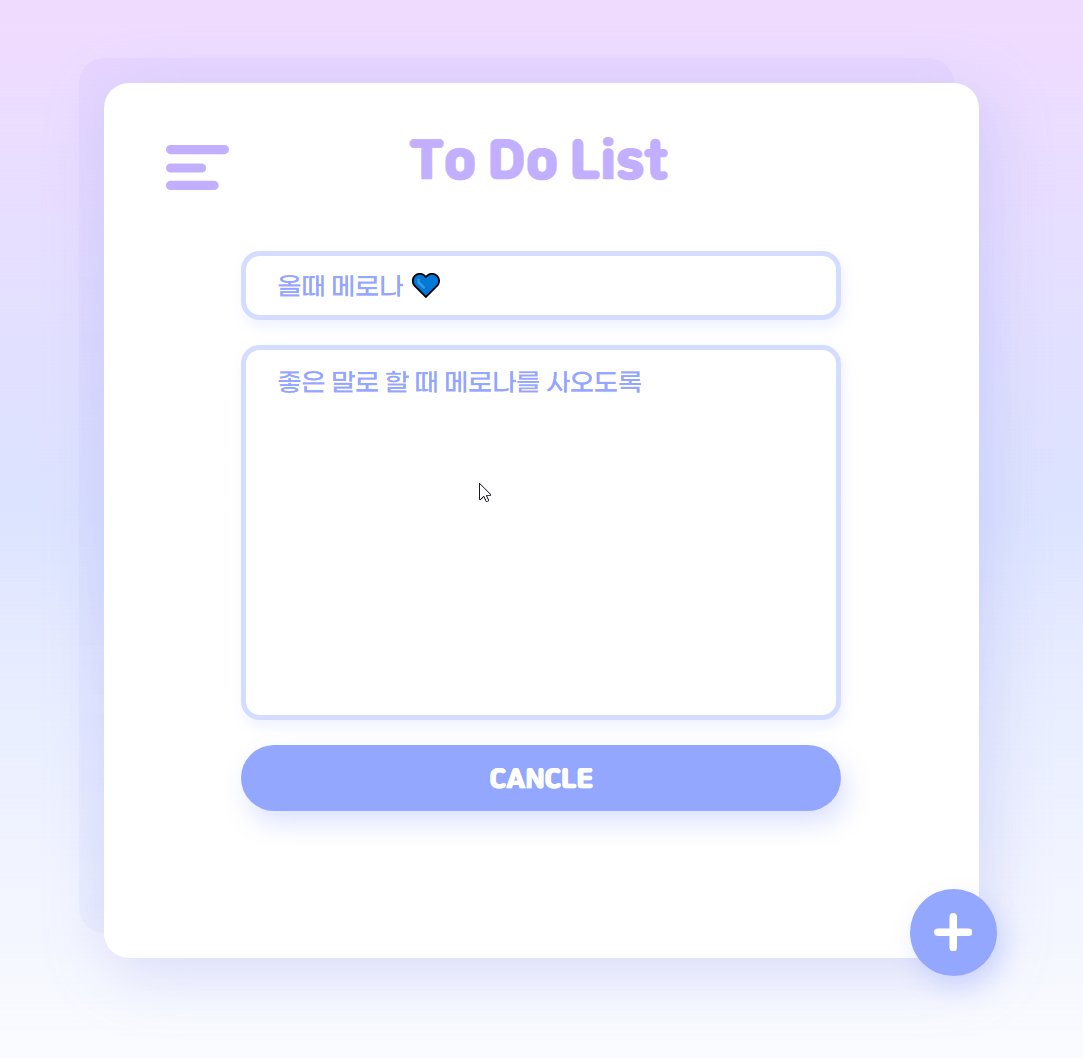
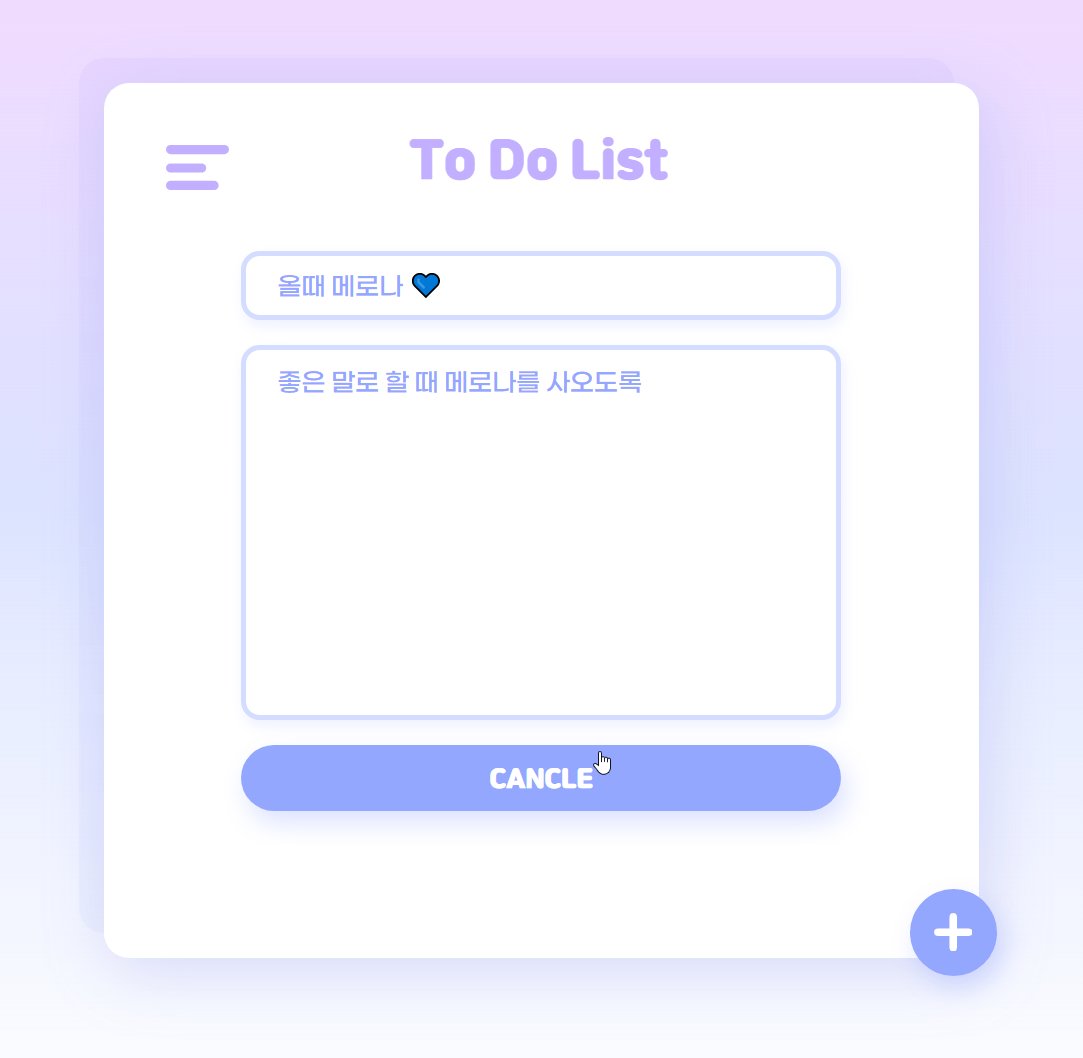
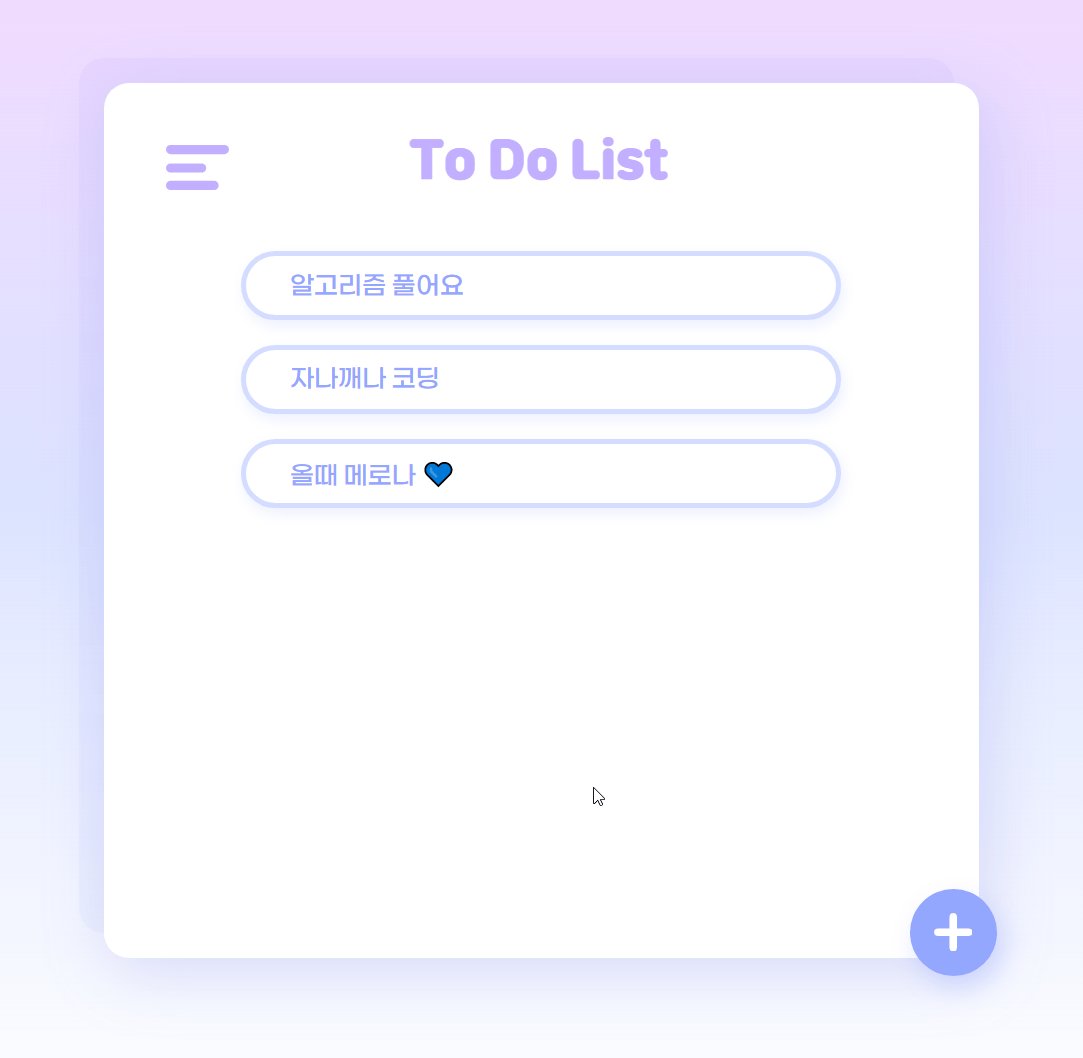
1.리액트 토이 프로젝트 #1 - 투두 리스트 만들기 (기본 레이아웃 만들기)

계속 개념적인 공부만 하거나 영상보고 따라서 타이핑치는 게 대부분이었던 것 같다. 특별히 프로젝트를 만들어 본 게 딱히 없는 것 같아서 이번 기회에 작은 거 하나씩 만들어보기로 했다.첫번째 토이 프로젝트는 누구나 한번쯤은 간단하게 만들어 보는 투두리스트 만들기!이번 투
2.리액트 토이 프로젝트 #2 - 투두리스트 Styled Components로 바꾸기

css 파일과 컴포넌트 파일을 분리해서 사용하다가 이번에 Styled Components를 적용해보았다.컴포넌트 파일명도 통일시켜서 관리하는게 좋을까 싶어서 파일명도 변경해보았다.확실히 순수한 css 파일을 별도로 관리하는 것보다 자바스크립트 파일에서 스타일 컴포넌트를
3.자바스크립트 토이 프로젝트 - 랜덤 컬러 생성기(hex color)

이번 토이프로젝트에 사용한 전체코드는 여기에서 확인!처음에 6자리 헥스 코드를 어떻게 만들지 고민하다가 무식하지만 이렇게 하면 되겠다 싶어서 다음처럼 코드를 작성했었다.number 리스트에 0부터 f까지 작성해놓고 랜덤하게 하나씩 뽑아서 배열로 만들어 버리고 리턴할 때
4.자바스크립트 토이 프로젝트 웹 사이트 만들기 #1 - HTML, CSS 작업

토이프로젝트로 뭐 만들지 고민하다가 클론코딩 하려고 했었는데 그러면 뭘 클론코딩하지? 의 늪에 빠져서 그냥 창작하기로 했다.일단 HTML과 CSS작업만 대충 진행했다.대략적인 구조같은거라도 스케치 해놓고 시작했으면 좋았을 텐데 백지 상태에서 시작하려니 막막했다.아주 마
5.리액트 토이 프로젝트 #3 - 투두리스트 useReducer 사용하기

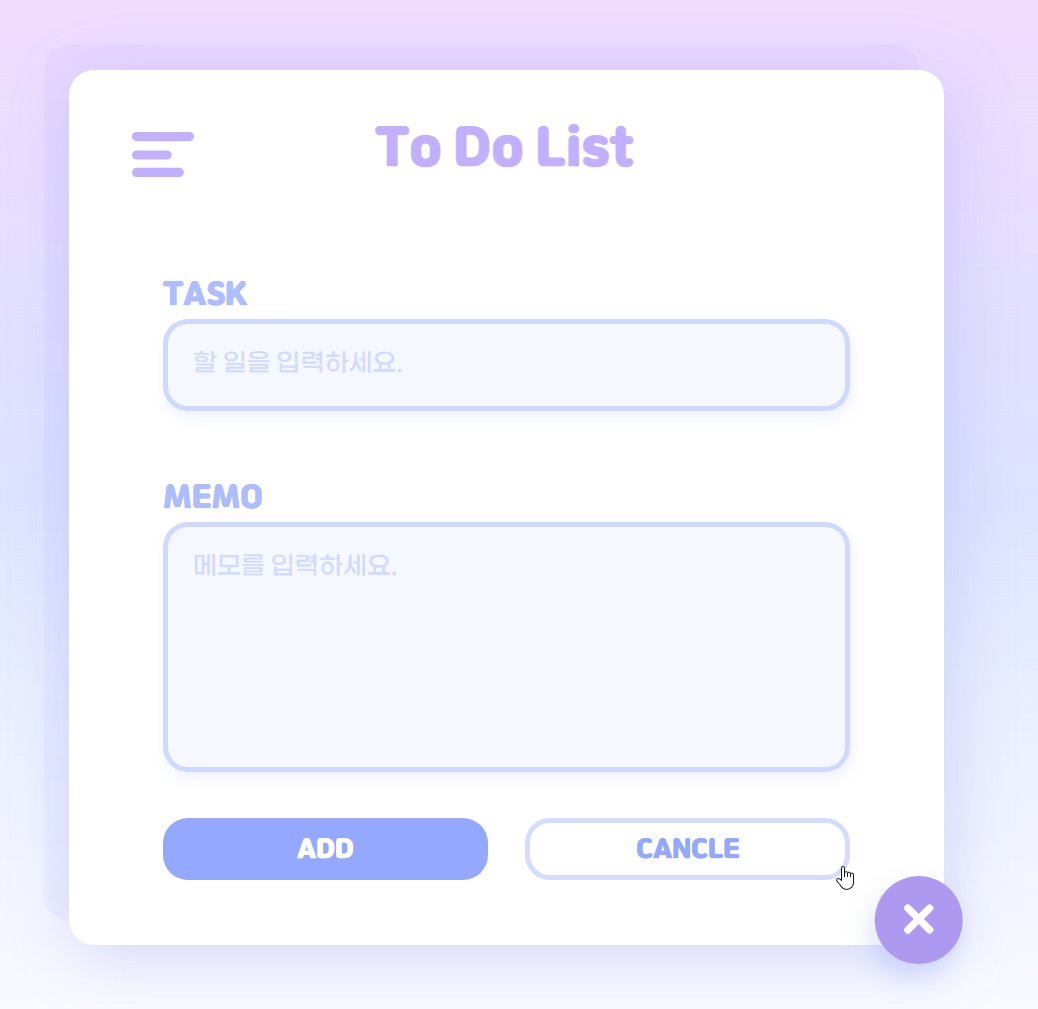
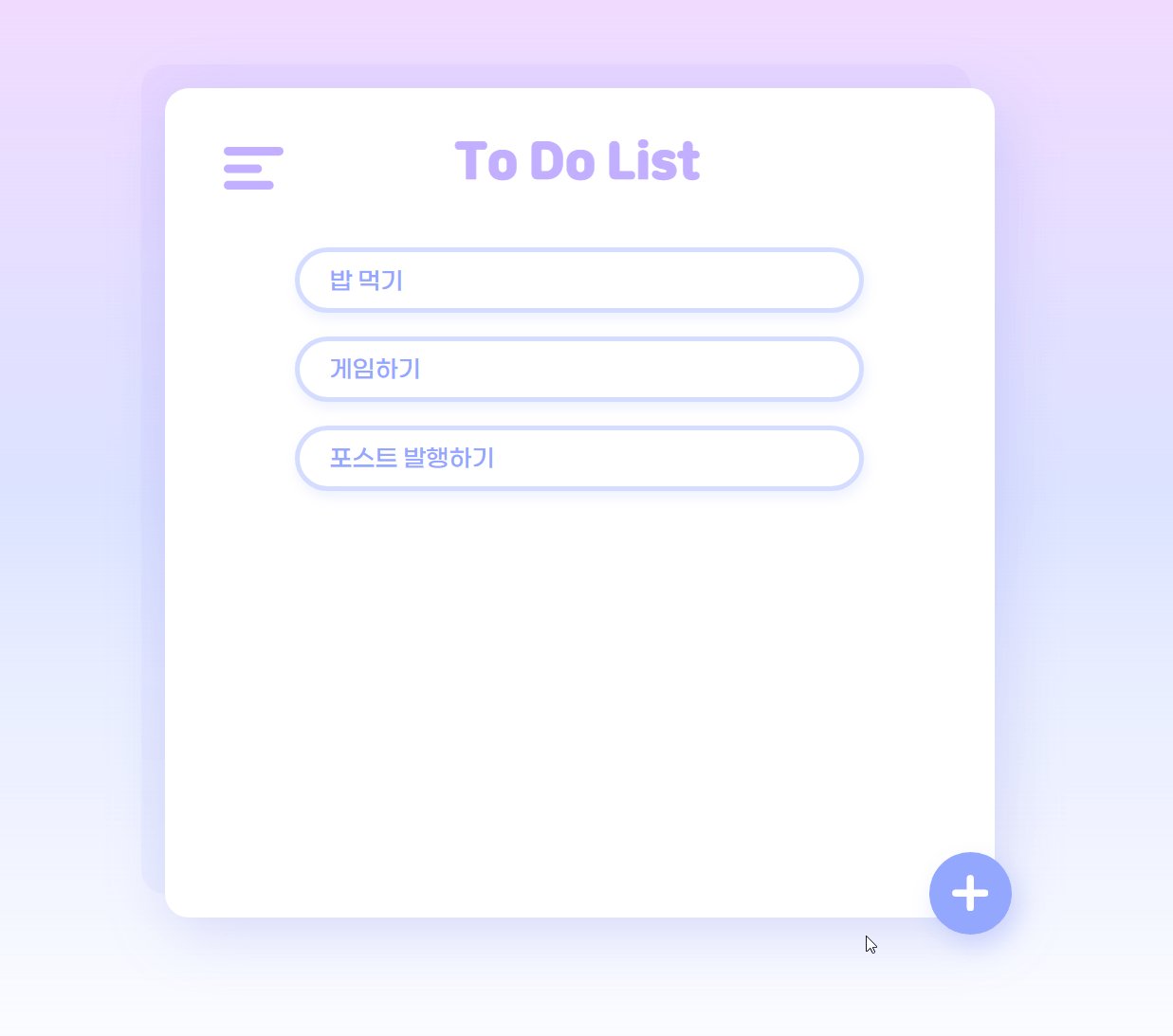
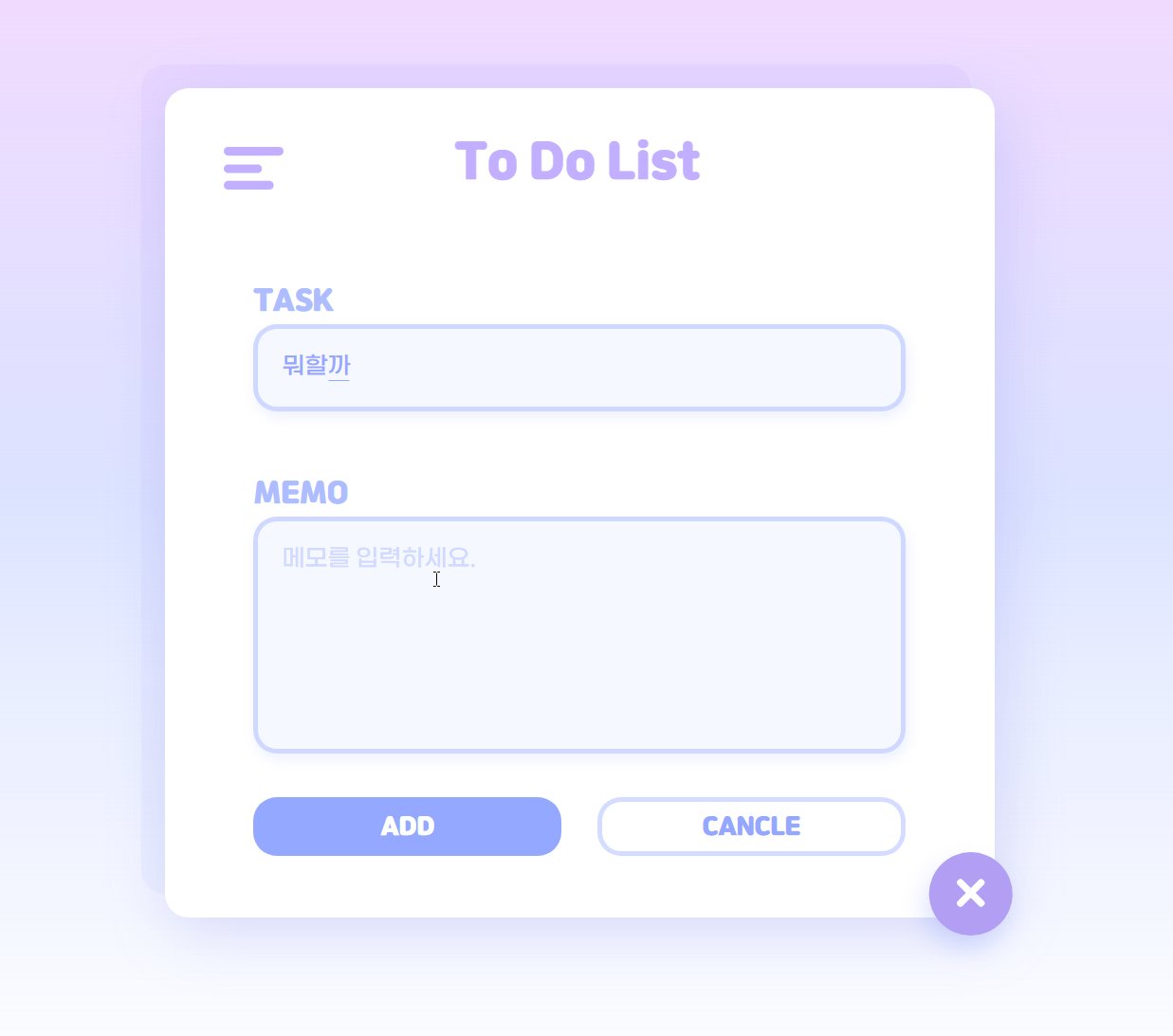
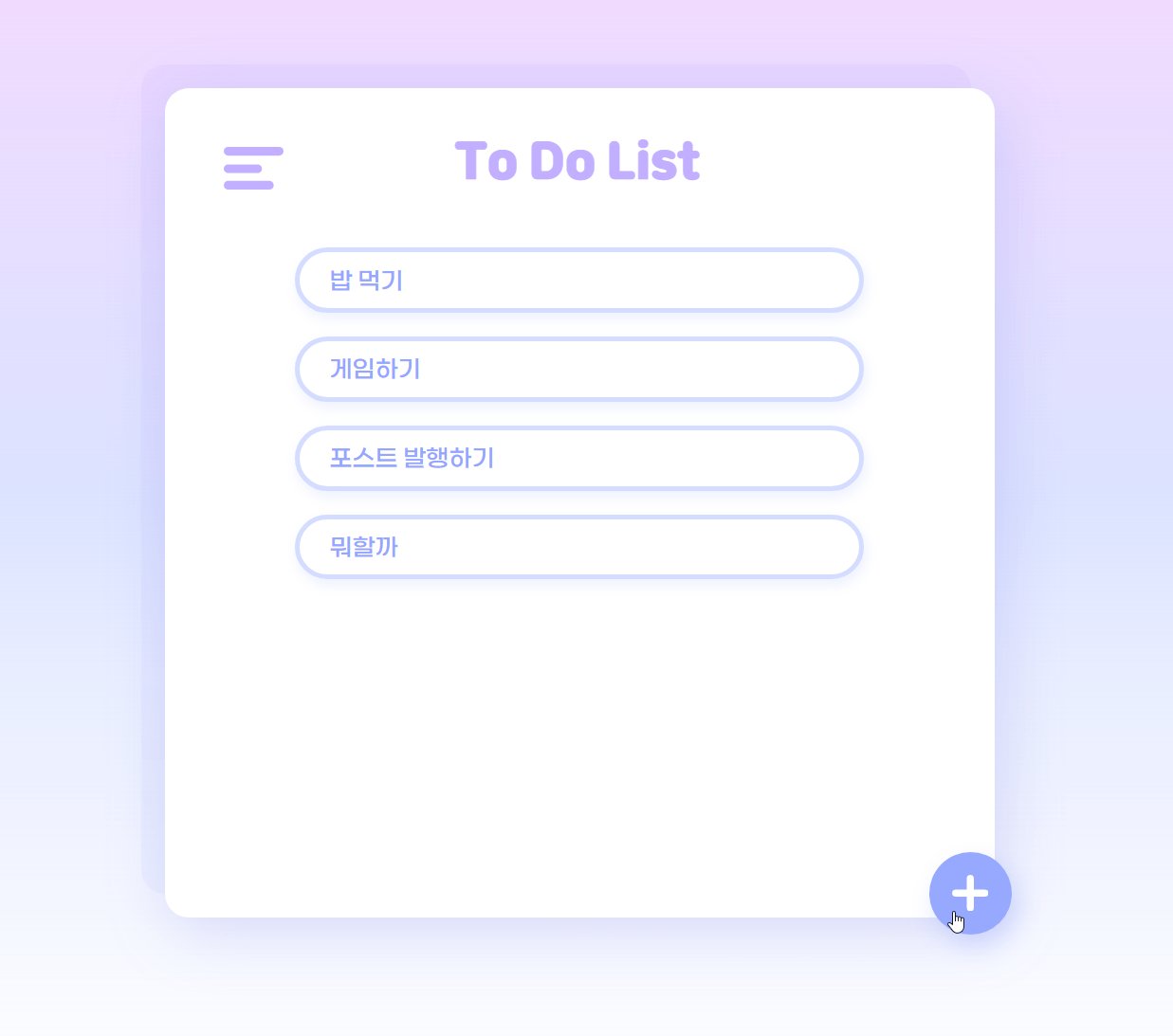
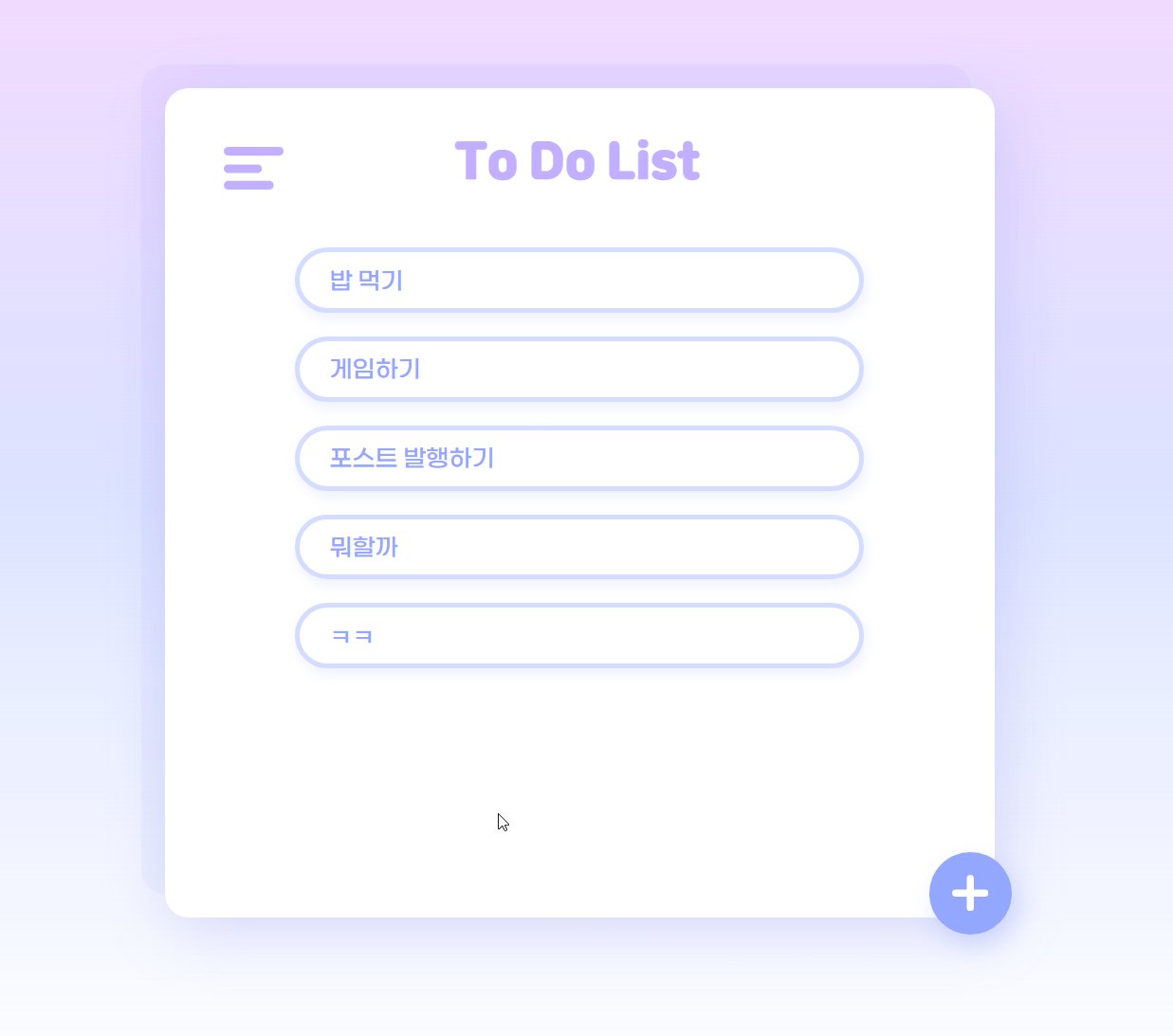
state 관리를 위해 useReducer를 사용해보았다.이번에 추가할 기능은 + 버튼을 눌렀을 때 input에 작성한 내용을들 add 버튼을 누르면 메인 페이지에 나타나도록 만들어보았다.useReducer 처음 사용해봐서 구글링하는데 거의 시간을 보낸 것 같다.먼저
6.리액트 토이 프로젝트 - 틱택토 게임 만들기

제로초님 강의 보고 useReducer 배운거 복습겸 혼자 만들어봤다.물론 솔루션 코드 계속 봐가면서 만든거라 혼자 만들었다고 하기는 좀 그렇지만..ㅠㅠ불변성을 유지하는 부분이 가장 혼란스러웠다. (머리로는 아는데 손이 안 따라줘...!)1차원 배열 같은 경우는 스프레
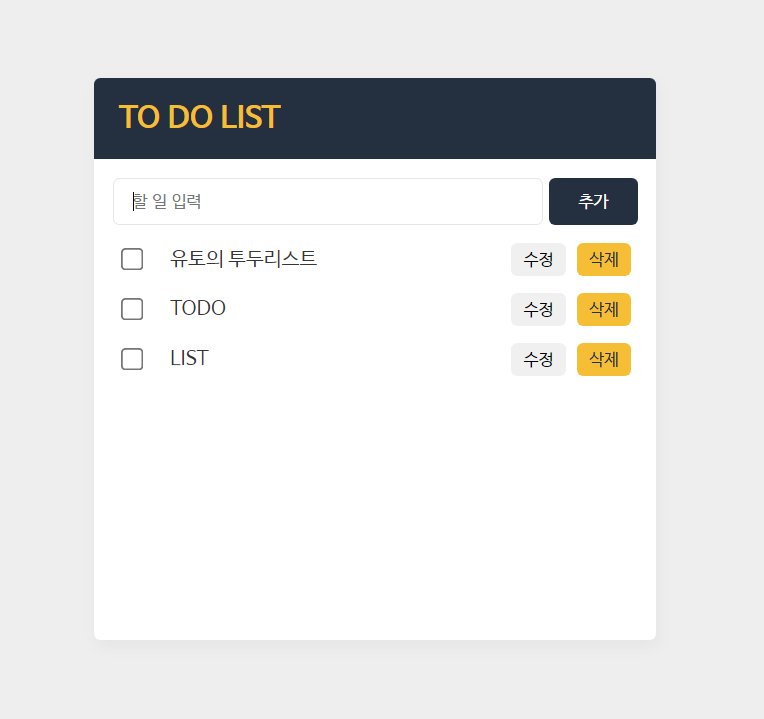
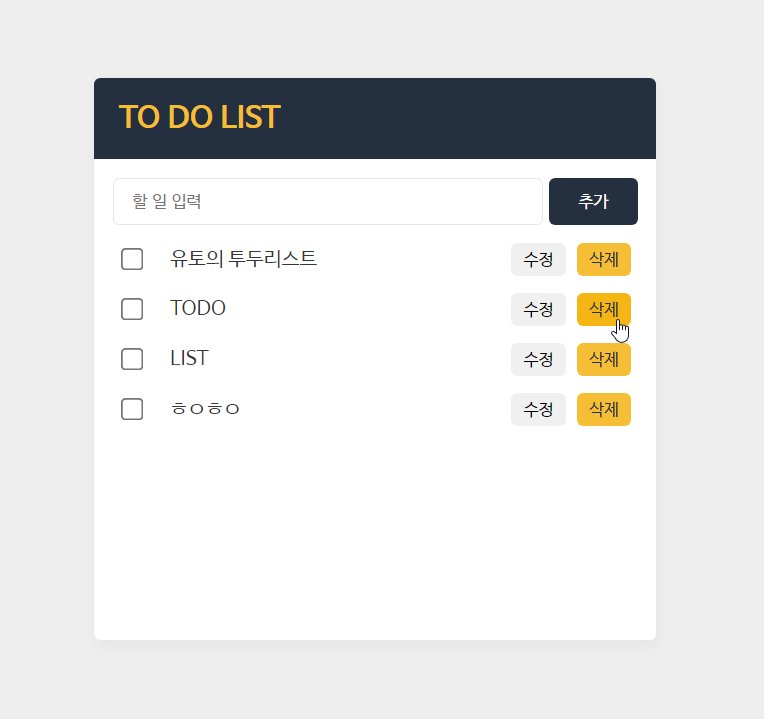
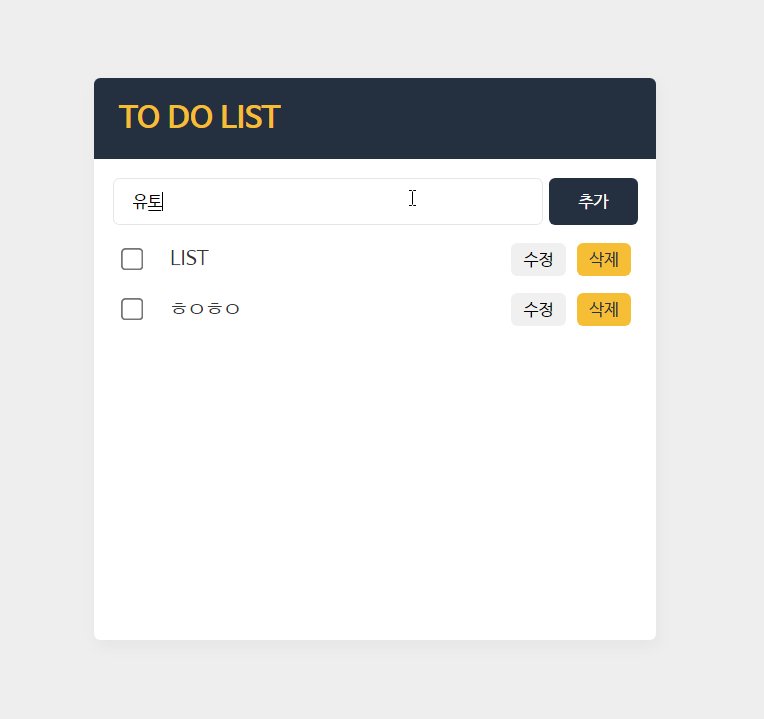
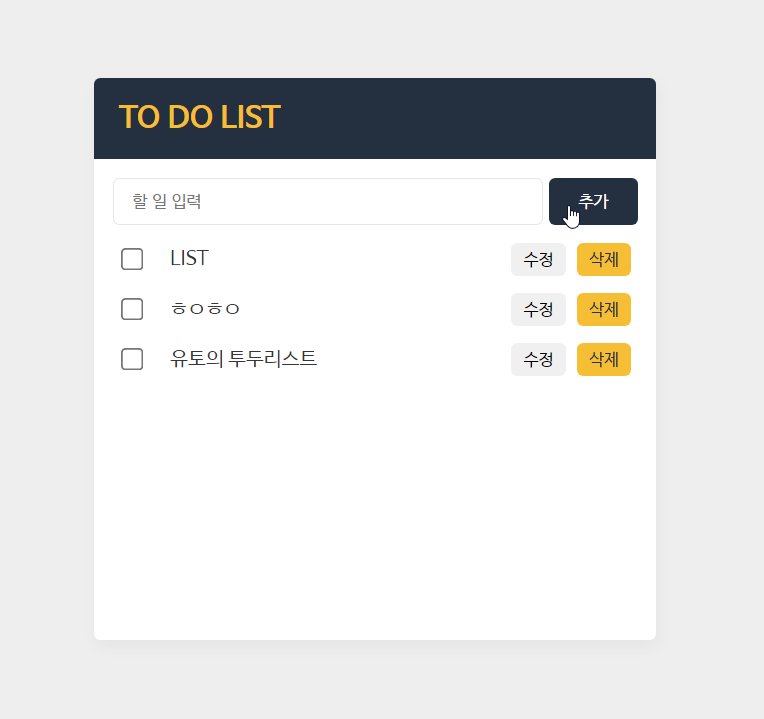
7.자바스크립트 TO DO LIST #1 - json server와 fetch API 사용하여 추가, 삭제 기능 구현

이쯤되면 투두리스트 빌런인가 싶을 정도로 투두리스트만 만들어 보는 것 같은 기분이 든다.. 리액트 투두리스트는 아직 완성도 안했는데 ㅋㅋㅋ (context API 사용법까지 익혀오고 만들어야지.. 라는 생각에 중단해버린..)그래서 이번 바닐라 자바스크립트로 만든 투두리
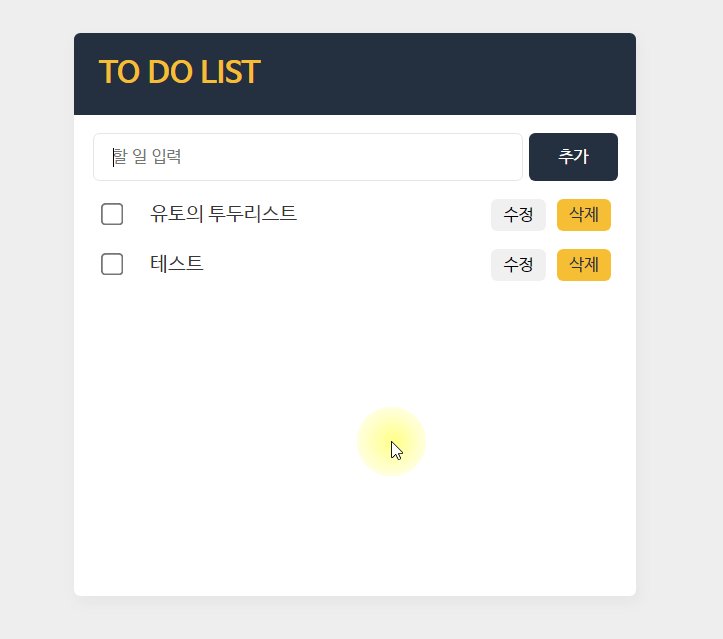
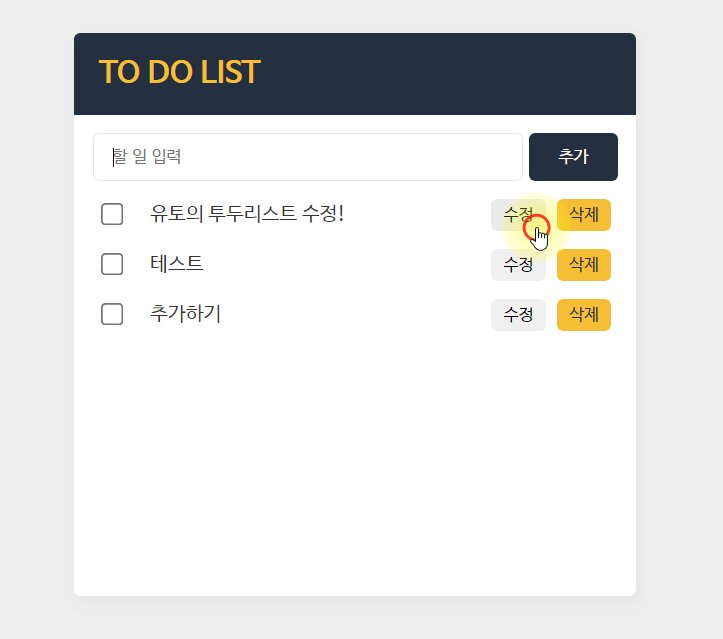
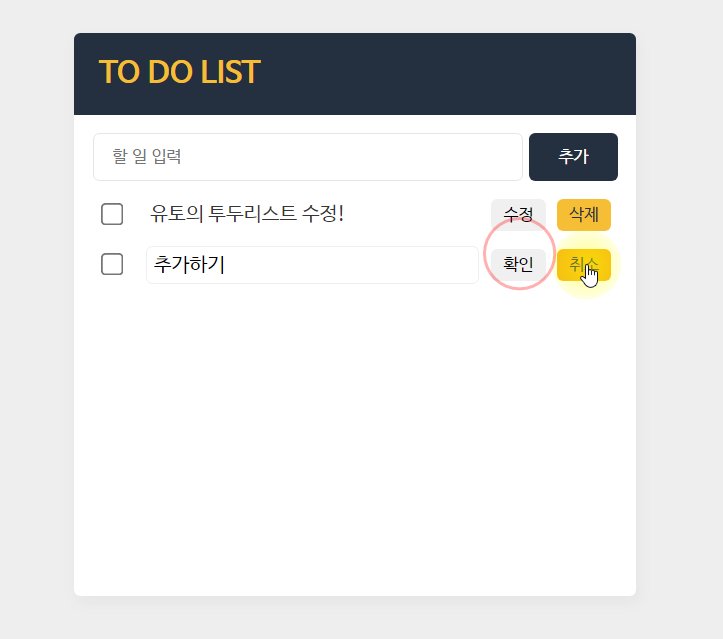
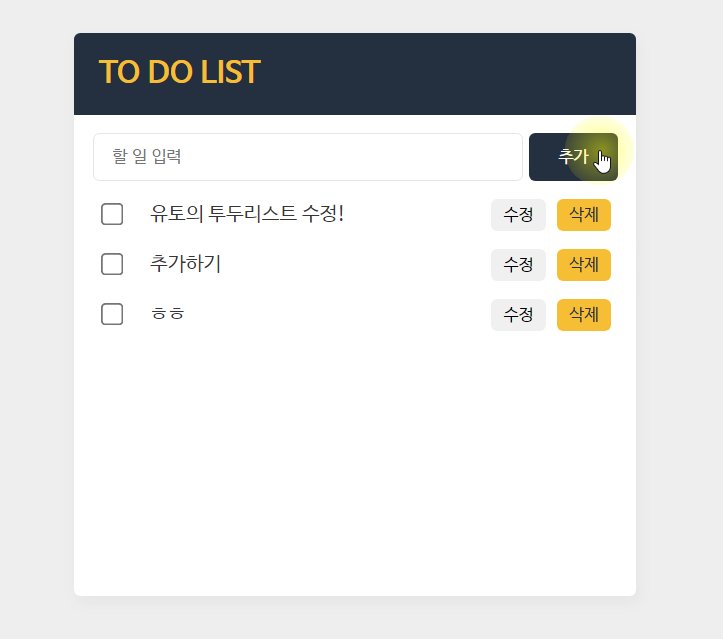
8.자바스크립트 TO DO LIST #2 (완성) - 수정, 취소, 체크박스 기능 구현

어제 만들고 남았던 수정 기능과 체크 박스 클릭 시 취소선이 적용되는 것까지 구현을 완료했다.생각했던 투두리스트 기능은 전부 완성!추가, 수정, 삭제, 취소, 체크박스 클릭 이벤트가 사실 전부인 것 같지만ㅎㅎ.. mock server로 json server를 처음 사용
9.코린이의 첫 리액트 토이 프로젝트 배포해보기 (투두리스트)

드디어 리액트 첫 토이 프로젝트가 아직 부실하지만 ㅋㅋㅋ 그래도 나름대로 처음에 구상했던 모습대로 완성이 되었다.처음 스스로 완성한 리액트 토이 프로젝트라서 그런지 그만큼 애착이 가면서도.. 벌써 처음 만들겠다고 구상했던 날로부터 정확히 2달이 지났다.벨로퍼트님이 만드