이쯤되면 투두리스트 빌런인가 싶을 정도로 투두리스트만 만들어 보는 것 같은 기분이 든다.
리액트 투두리스트는 아직 완성도 안했는데 ㅋㅋㅋ
context API 사용법까지 익혀오고 만들어야지.. 라는 생각에 중단해버렸다.
그래서 이번 바닐라 자바스크립트로 만든 투두리스트는 하루 이틀만에 다 만들어버리자! 라고 생각했다.
길어 지면 안 하게 되네.. 를 깨달아 버렸기 때문....🙄
수정 버튼하고 체크박스 눌렀을 때 투두 아이템이 취소선이 생기는 것만 만들면 생각했던 기능들은 구현이 완료된다.
근데 글 쓰면서 생각해보니 to do 목록이 많아졌을 때 페이징이나 무한 스크롤을 구현해서 보여주는 것도 괜찮겠다는 생각이 든다. 무한 스크롤하고 페이지네이션도 찾아봐야겠다.
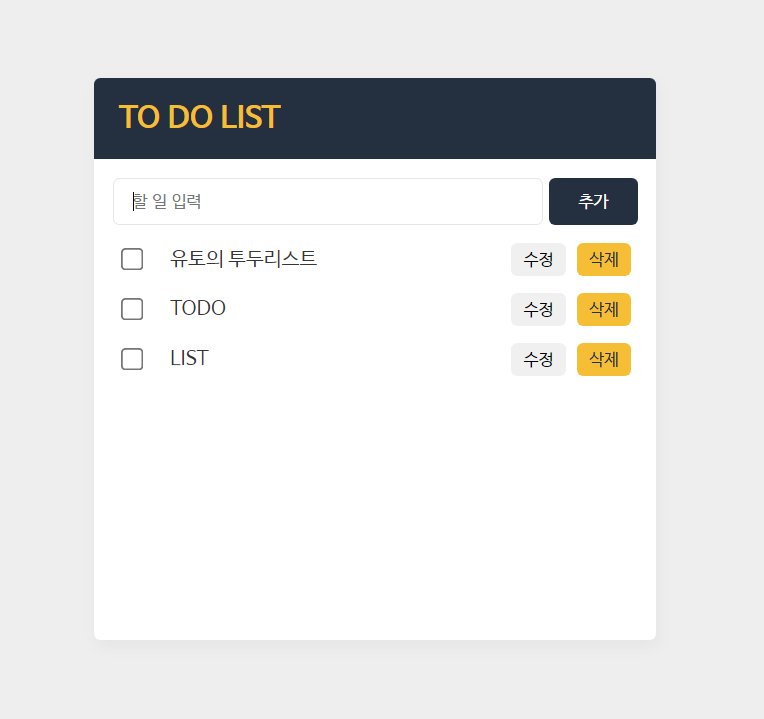
css에 너무 많은 시간을 투자하지 말아야지 라는 생각으로 투박하게 만들어봤다.

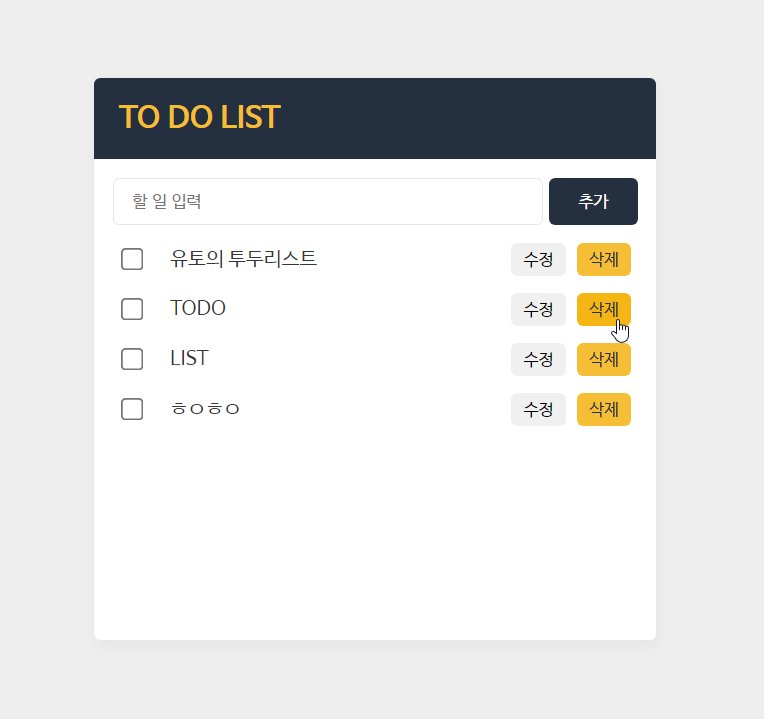
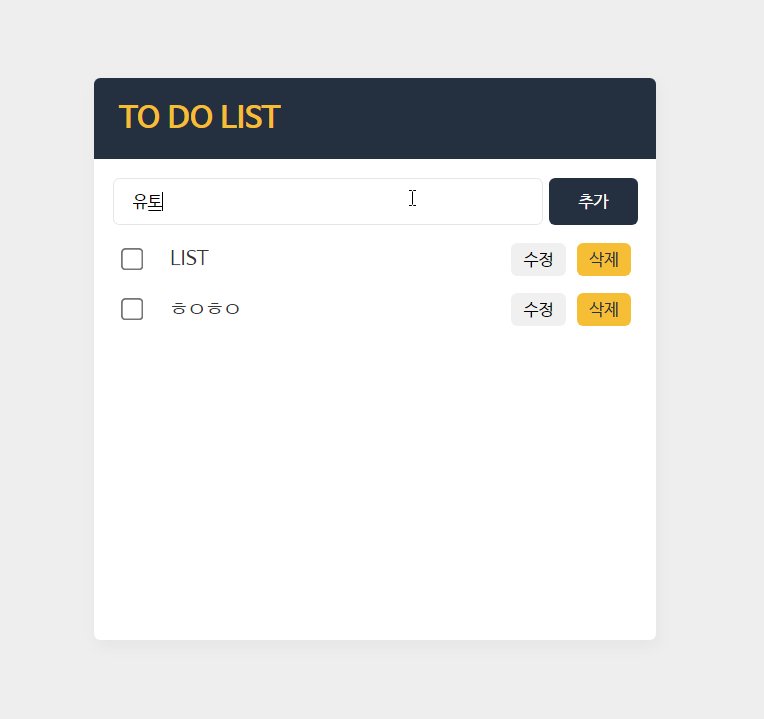
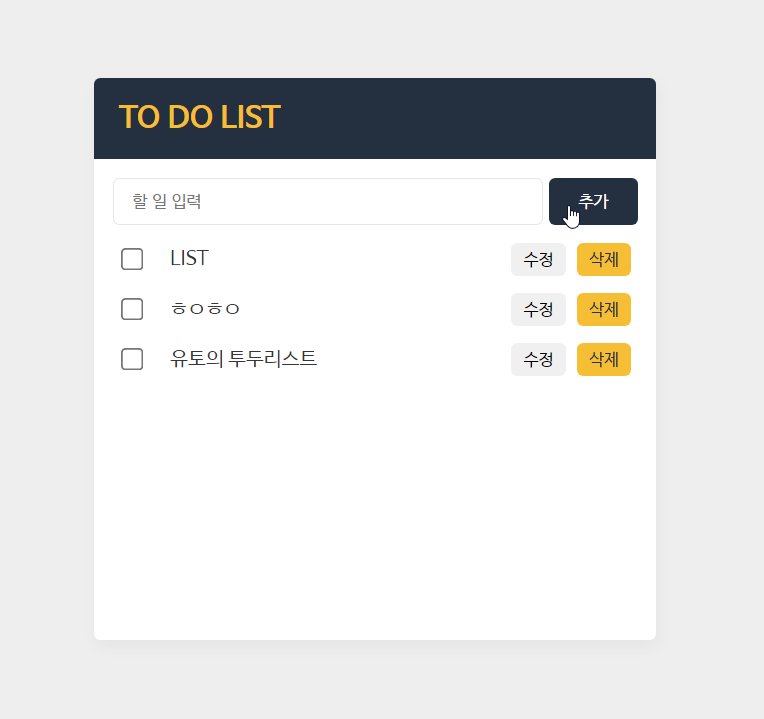
삭제랑 추가는 아주 잘 동작한다.
이번에 처음 mock server(json-server) 사용을 해봤다.
리액트 투두리스트 할 때는 node.js로 서버 만들어서 해보고 싶은 욕심이 생긴다.
이전에 node.js랑 mongodb로 간단한 투두리스트를 만들긴 했었는데 까먹어버려서 리액트 공부하고 노드 공부도 다시 해봐야겠다 .. 공부 할게 많네.
리액트 배운다고 바닐라만 써서 공부할 일이 없었는데 DOM 조작하는 게 생각보다 헷갈렸었다.
리액트에 너무 의지했었던 것 같다.. 흑..
바닐라만 사용하는 토이프로젝트 간단한거라도 몇 개 더 해보고 직접 만들어서 감을 익혀야겠다.
