
계속 개념적인 공부만 하거나 영상보고 따라서 타이핑치는 게 대부분이었던 것 같다.
특별히 프로젝트를 만들어 본 게 딱히 없는 것 같아서 이번 기회에 작은 거 하나씩 만들어보기로 했다.
첫번째 토이 프로젝트는 누구나 한번쯤은 간단하게 만들어 보는 투두리스트 만들기!
이번 투두리스트 프로젝트 목적
1. 첫번째 토이 프로젝트! 투두 리스트 만들기 시작을 기점으로 직접 무언가를 만들면서 필요한 기술들을 습득하기 위해서
2. 가장 기초적이면서 단순하고 필요한 CRUD 기능이 있는 페이지를 만들어보기 위해서
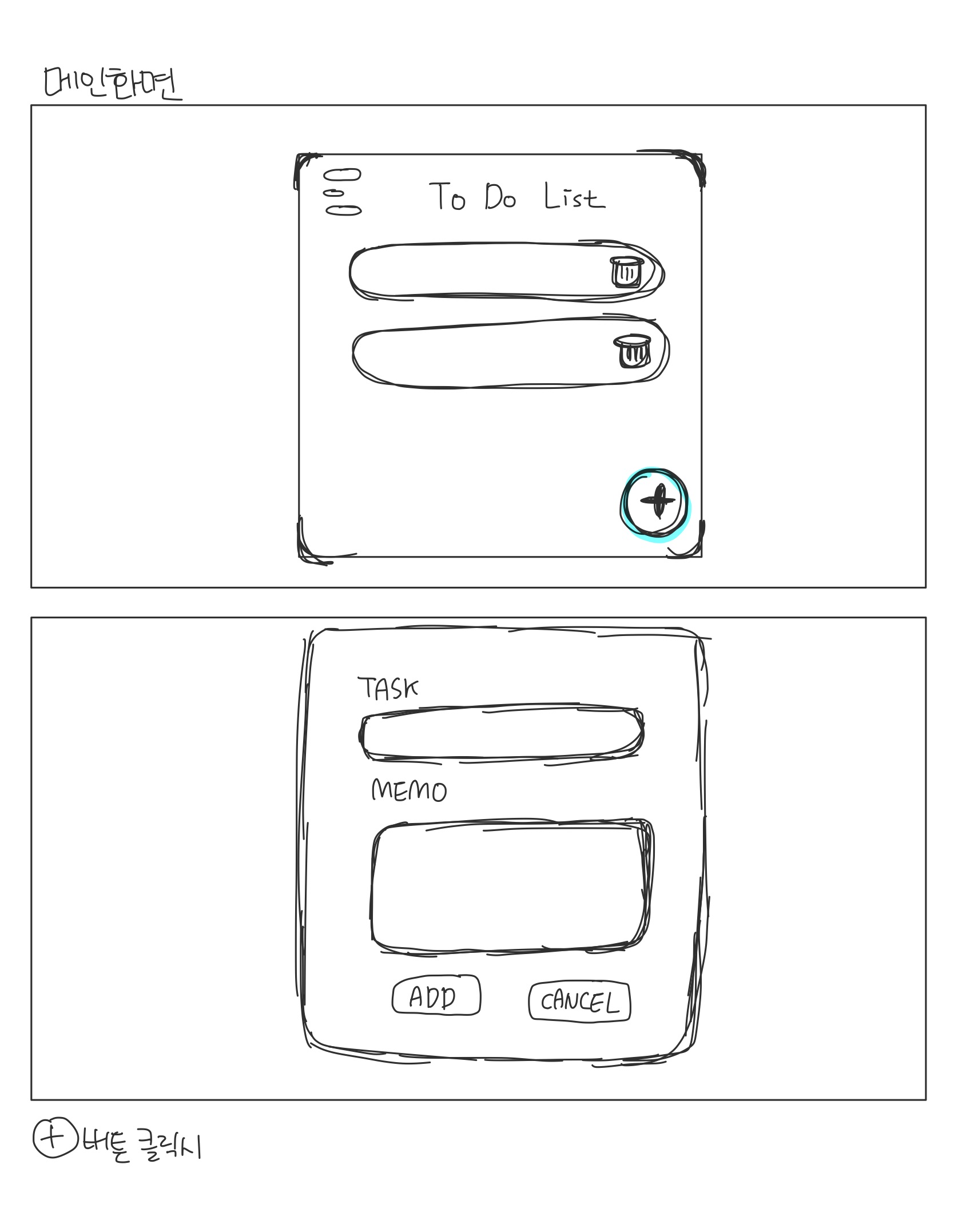
1. 와이어 프레임

어떤 디자인으로 만들 지 간단하게 스케치해보았다.
일단은 메인 페이지와 메인 페이지에서 + 버튼 눌렀을 때 투두 리스트를 작성할 페이지만 먼저 와이어프레임으로 만들었다.
플로우차트까지 필요할 것 같은 규모는 아닌것 같아서 플로우 차트는 패스 하기로 했다.
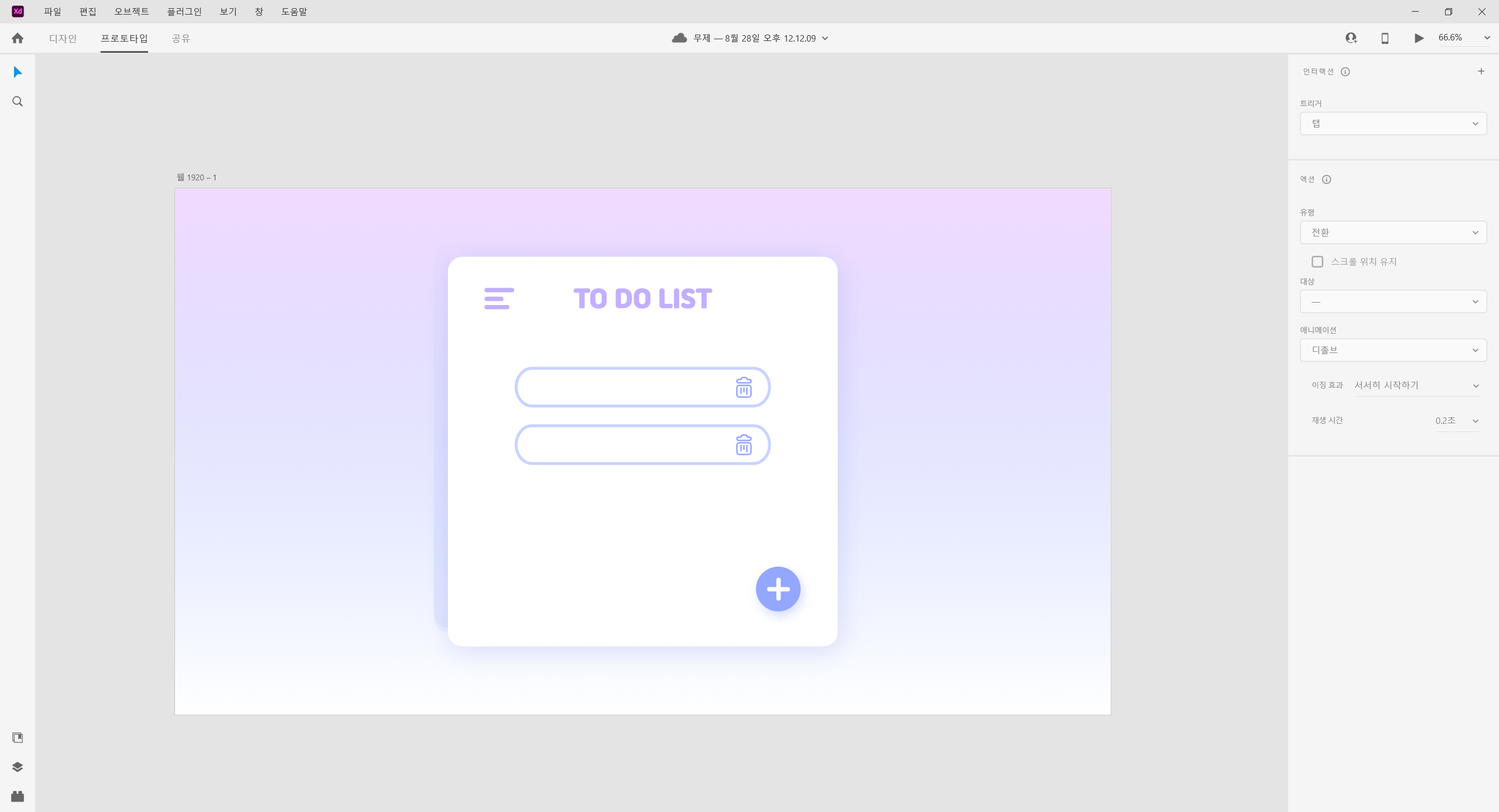
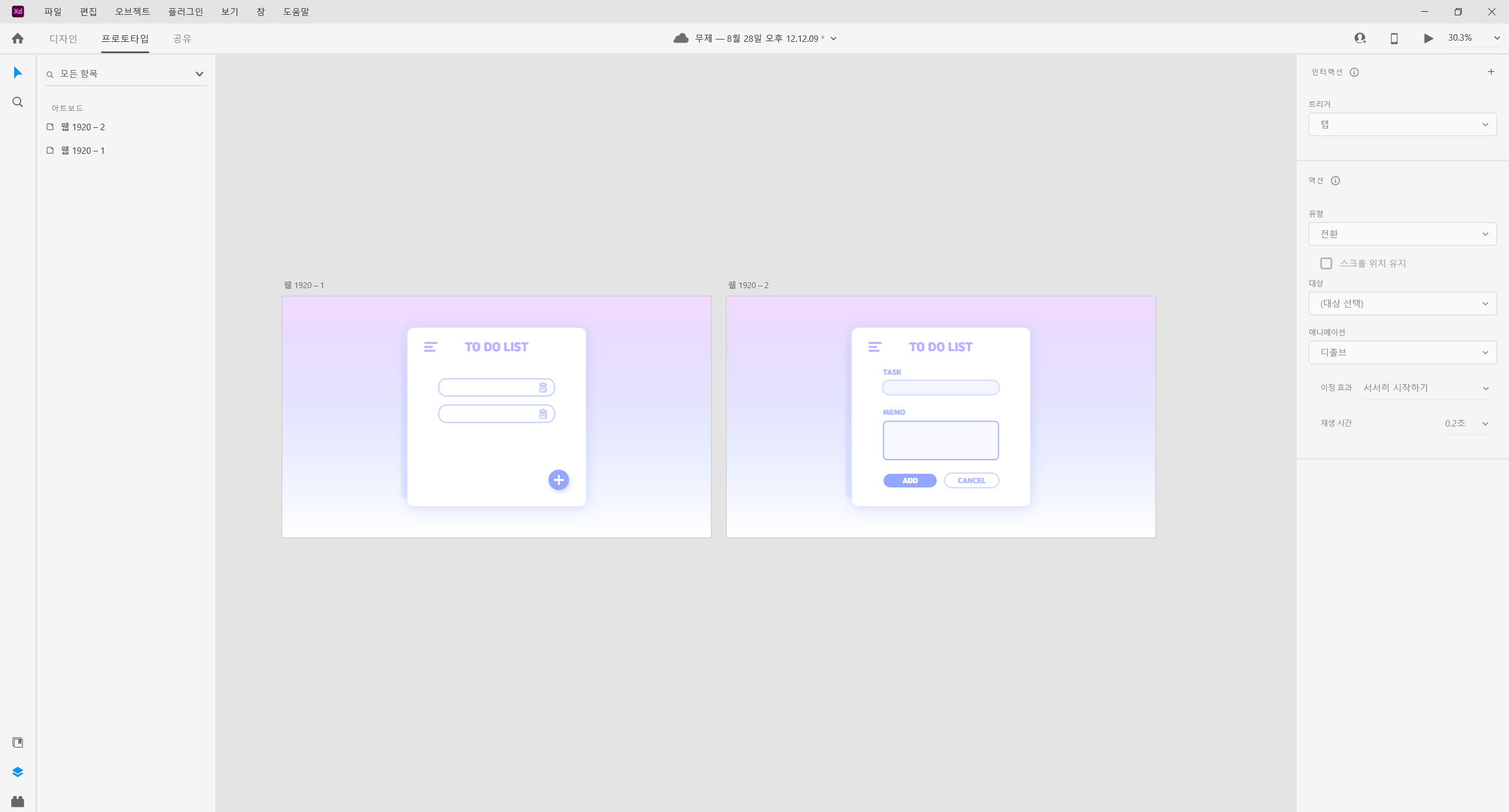
2. XD로 레이아웃 프로토타입
와이어 프레임으로 대략적으로 스케치한 메인 페이지 먼저 프로토타입을 만들기로 했다.
사실 프로토타입이라 하기엔 많이 부족하지만 ㅋㅋ 와이어 프레임 다른 페이지도 전부 구상해서 프로토타입으로 넘어와서 작업했으면 좋았을 텐데 ㅋㅋ
마음이 조급했던것 같다. 빨리 만들어보고 싶어!!! 라는 생각에.......ㅠㅠ
나머지도 차근차근 하는걸로...
아이콘도 직접 만들어서 사용해보았다.

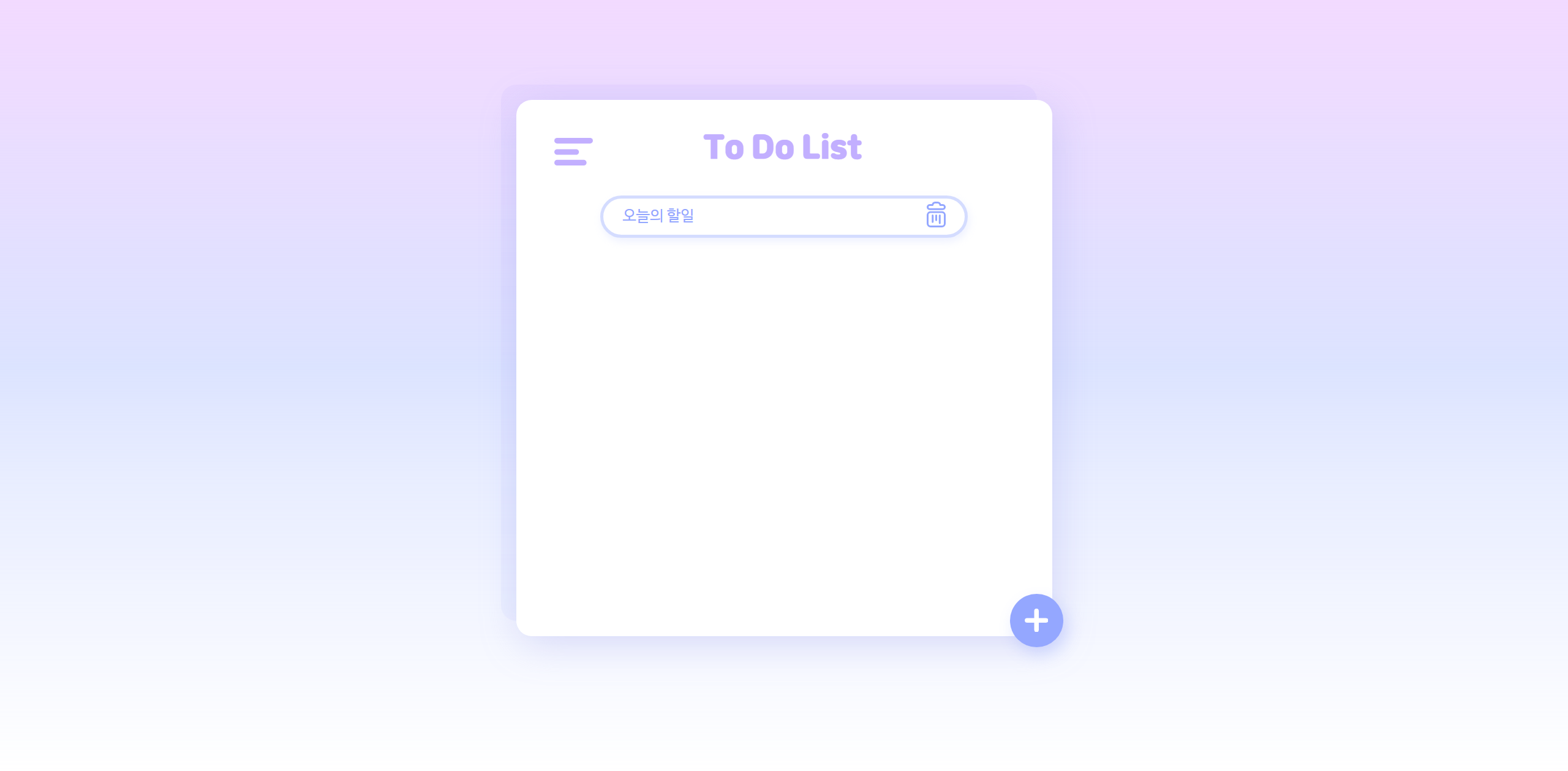
3. 메인 컴포넌트 만들기
create-react-app으로 리액트 환경을 구성하고 HTMl과 CSS 작업 먼저 시작했다.

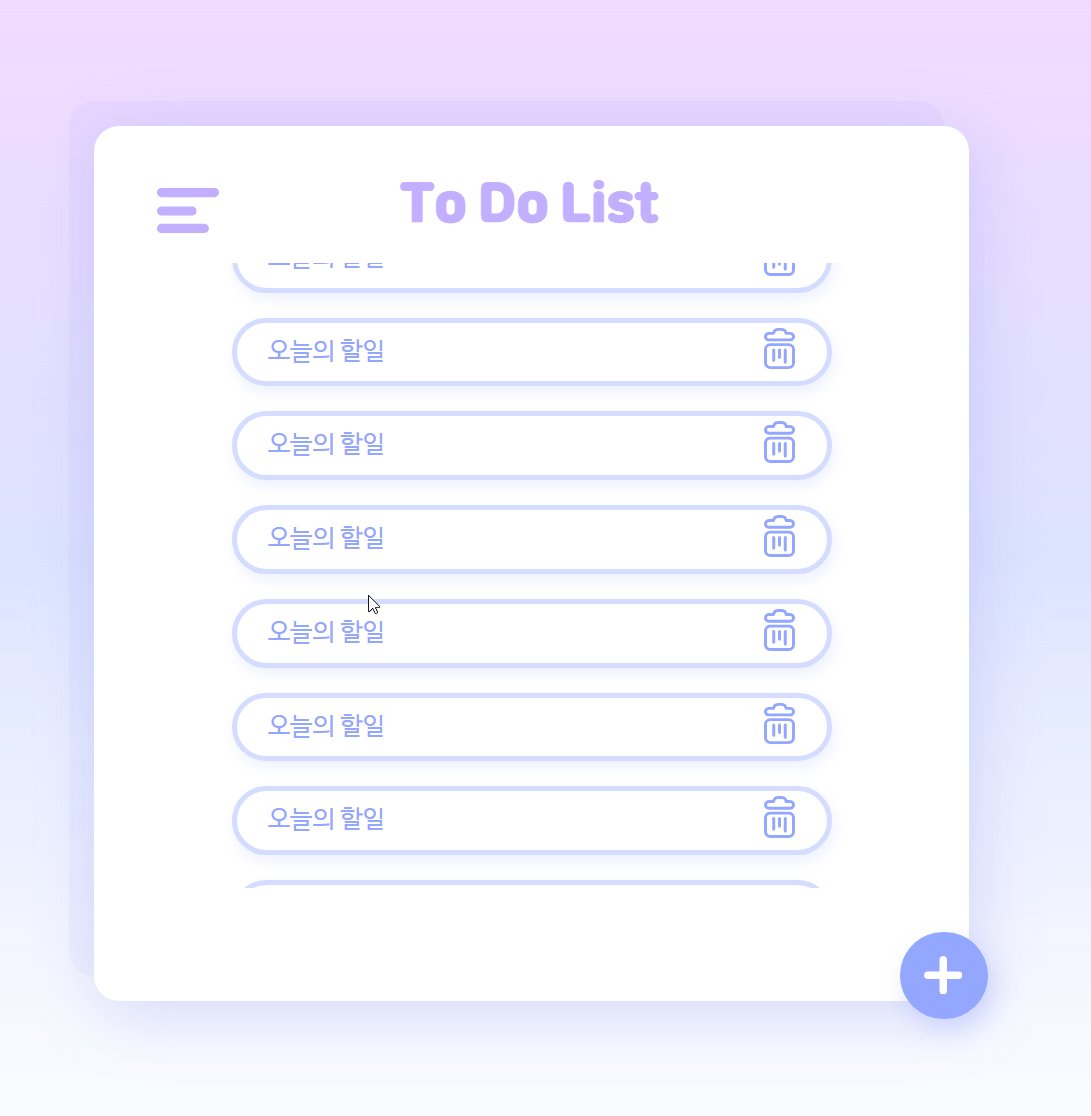
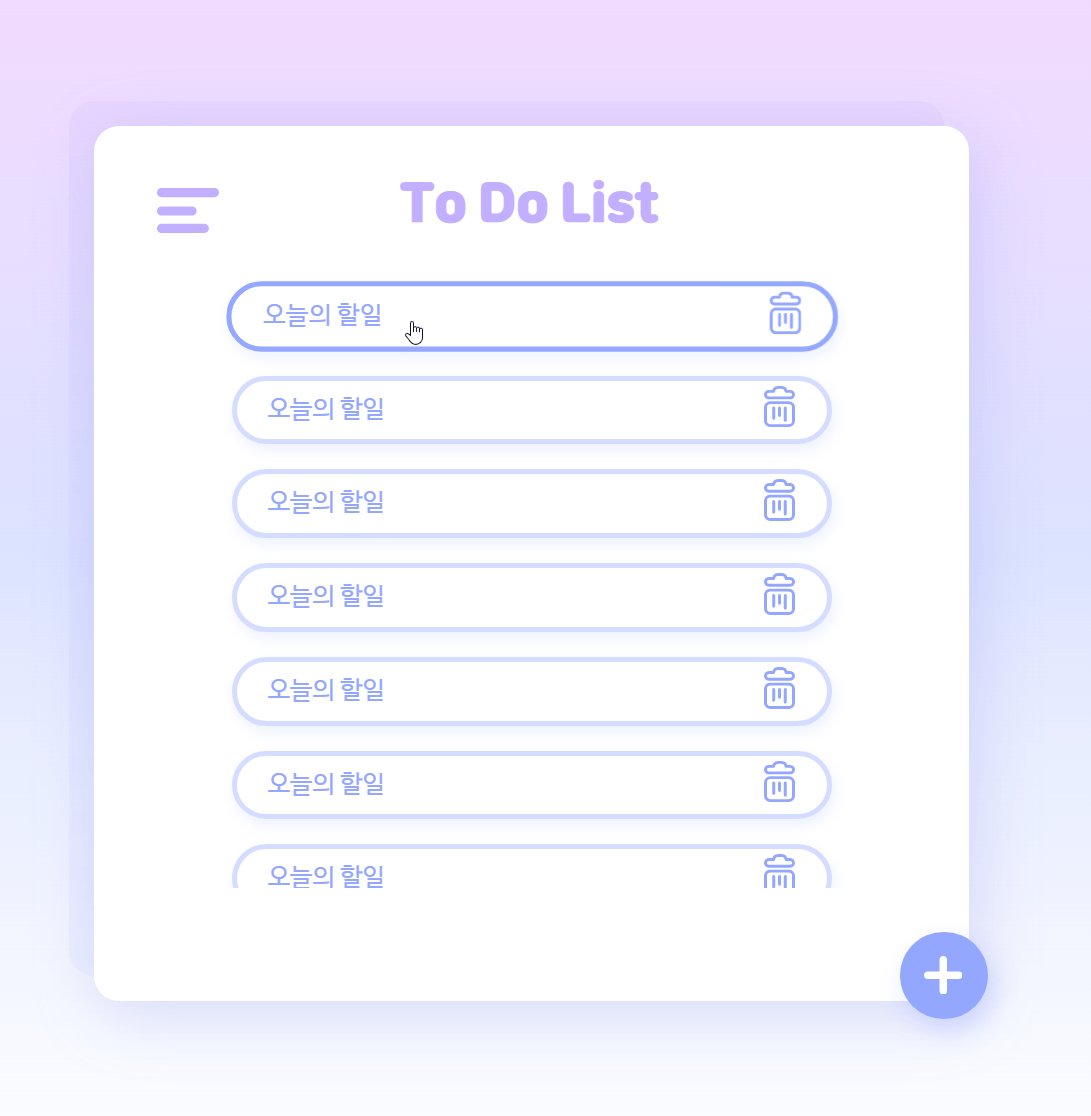
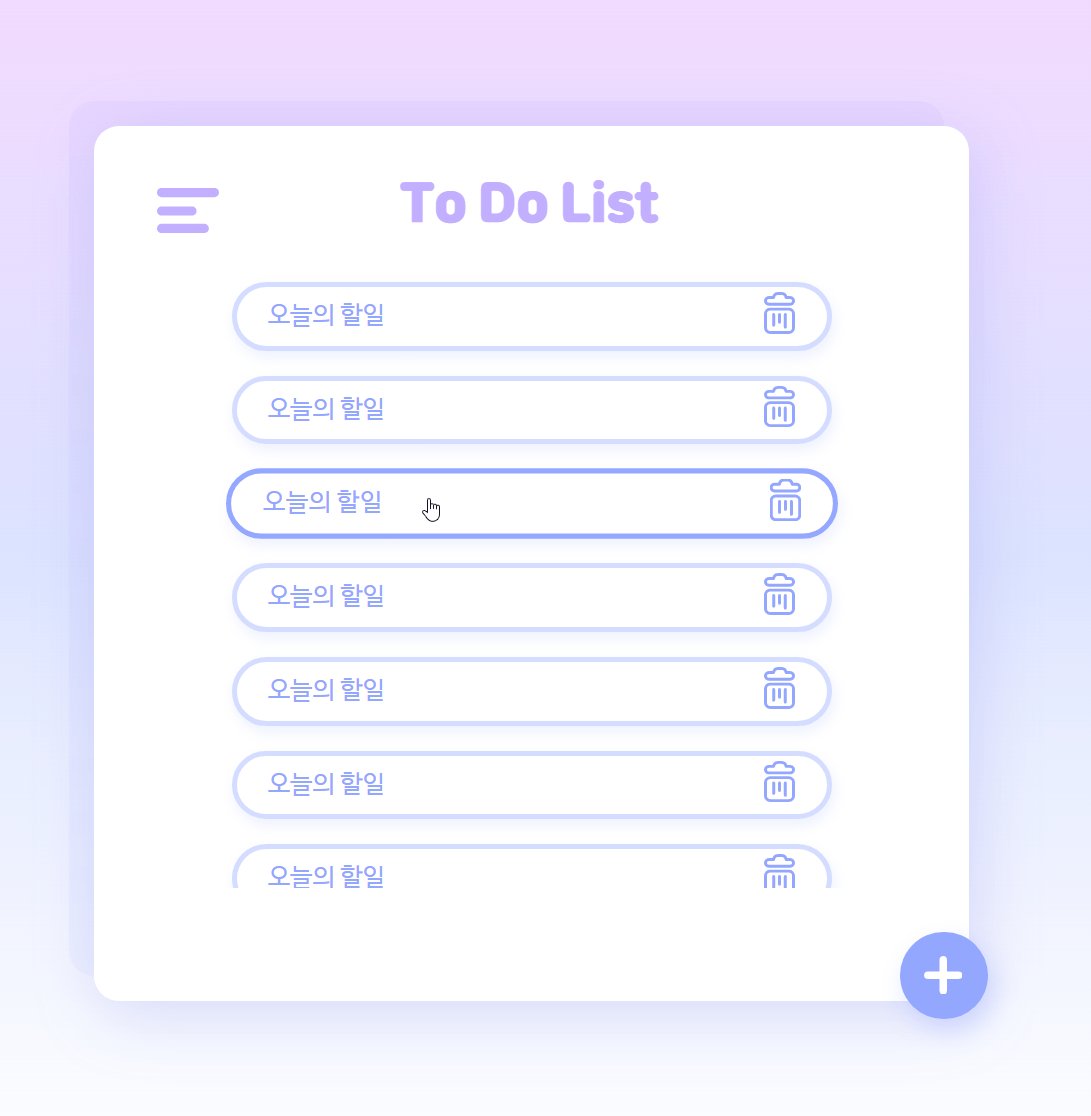
일단은 얼추 비슷하게 만들긴 한 것 같다.
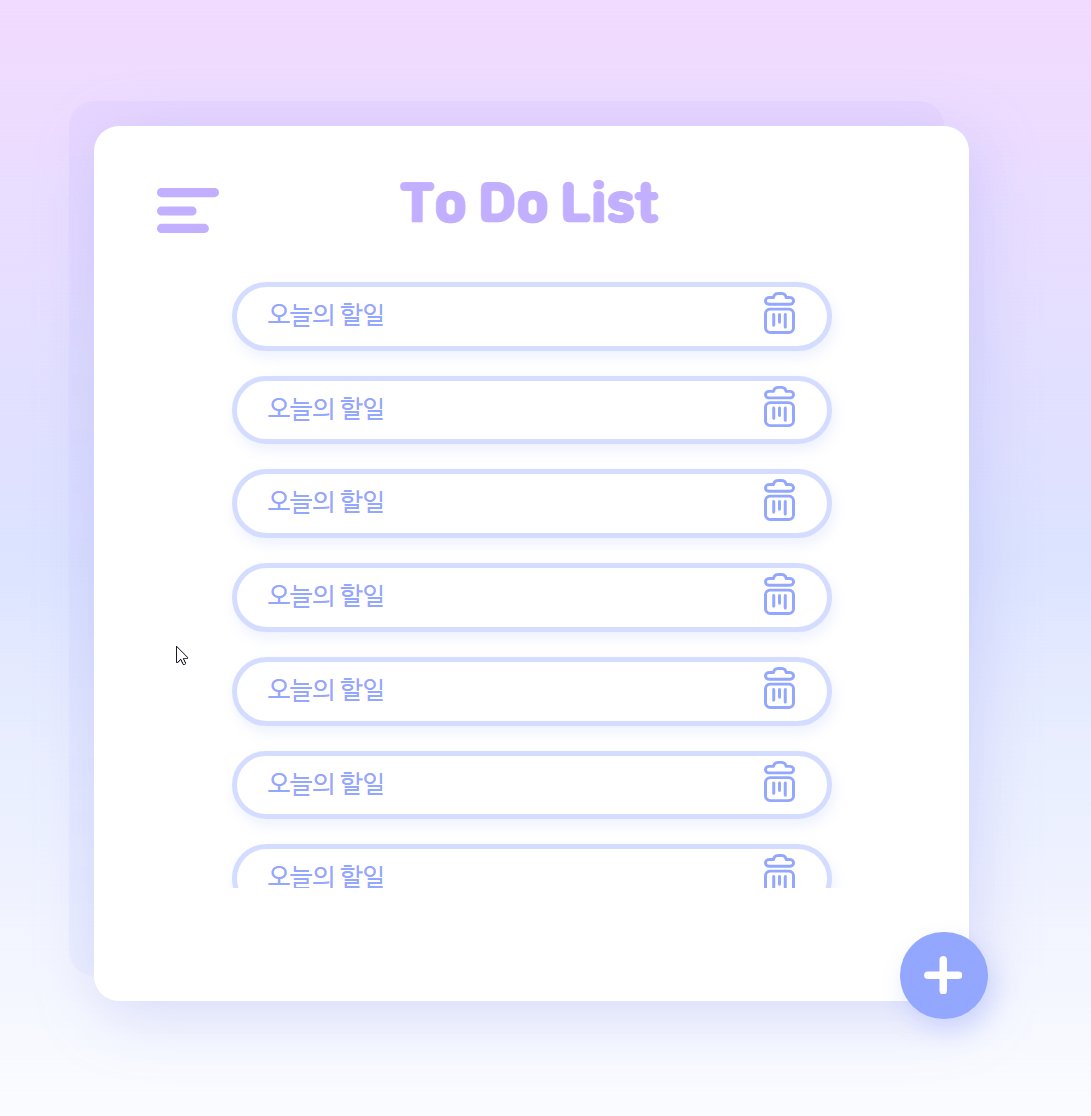
만들면서 조금 바꾸면 좋겠다 하는 부분은 일부러 변경했다. 특히 (+) 버튼 위치는 굉장히 고민을 많이 했는데 오른쪽 하단에 두는 게 낫겠다 싶어서 옮겼는데 다시 안쪽으로 넣을까 고민된다.ㅋㅋ

- 리스트가 여러개 있을 때 화면을 어떻게 보여줄지 고민했다. 스크롤이 보이면 안 예쁠 것 같아서 스크롤을 숨기면서 밑에 더 있다는 것을 알려주기 위해 리스트가 살짝 가려지도록 만들었다.
리스트를 클릭하면 작성한 내용이 보여지도록 만들어보려 한다.
생각해보니 리스트 앞에 체크박스를 넣는 것도 좋을 것 같아서 고민중이다.
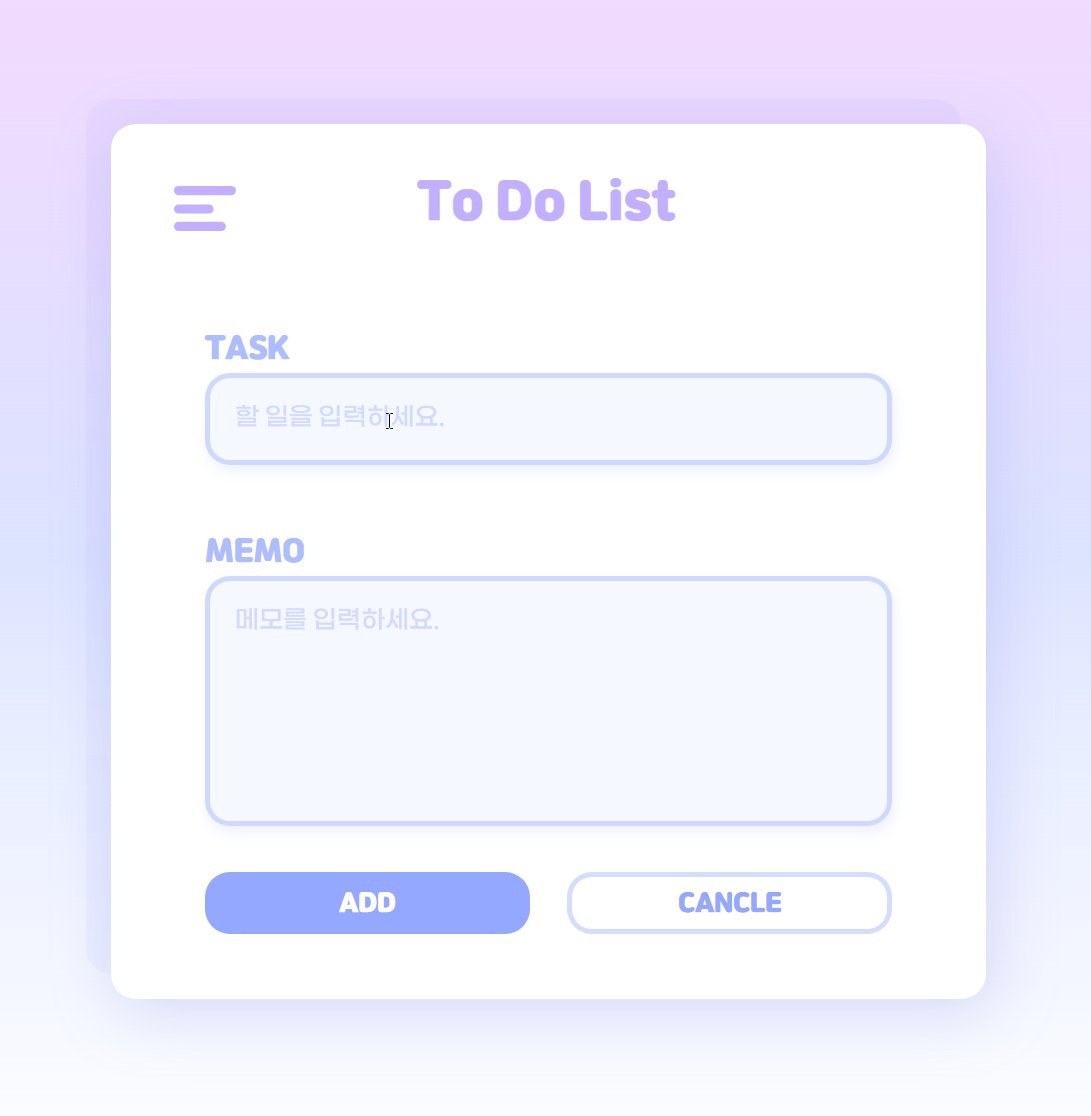
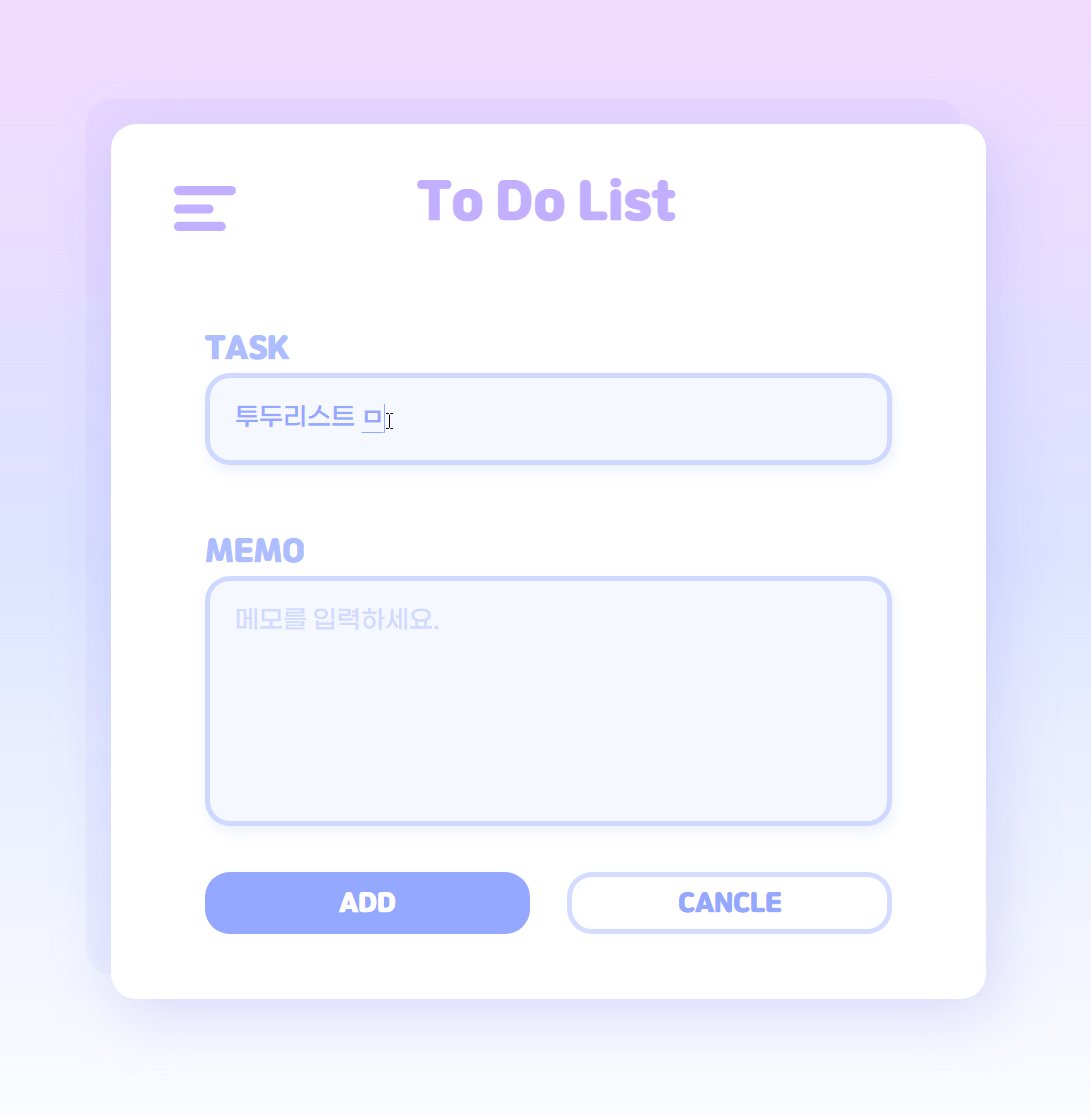
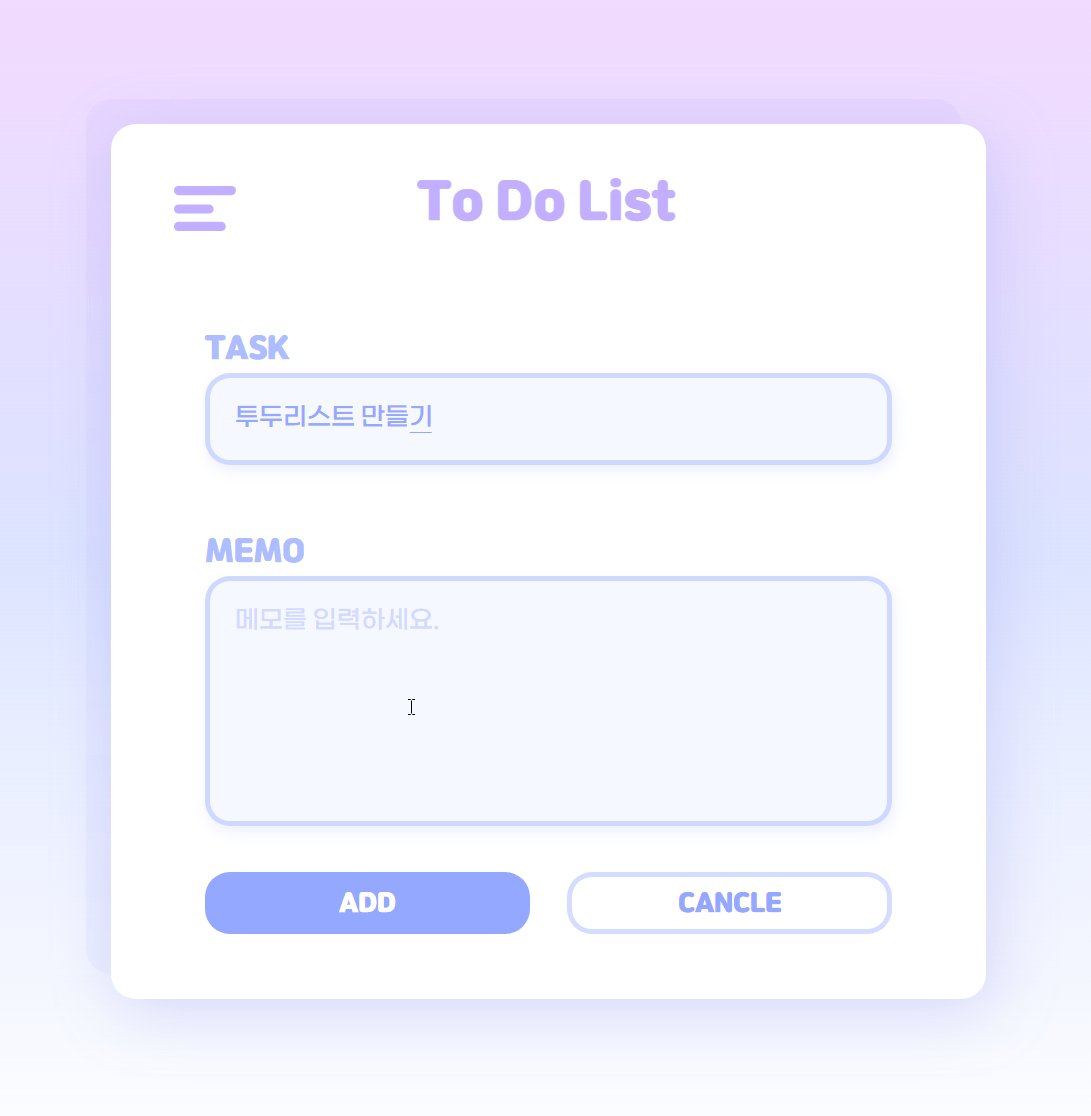
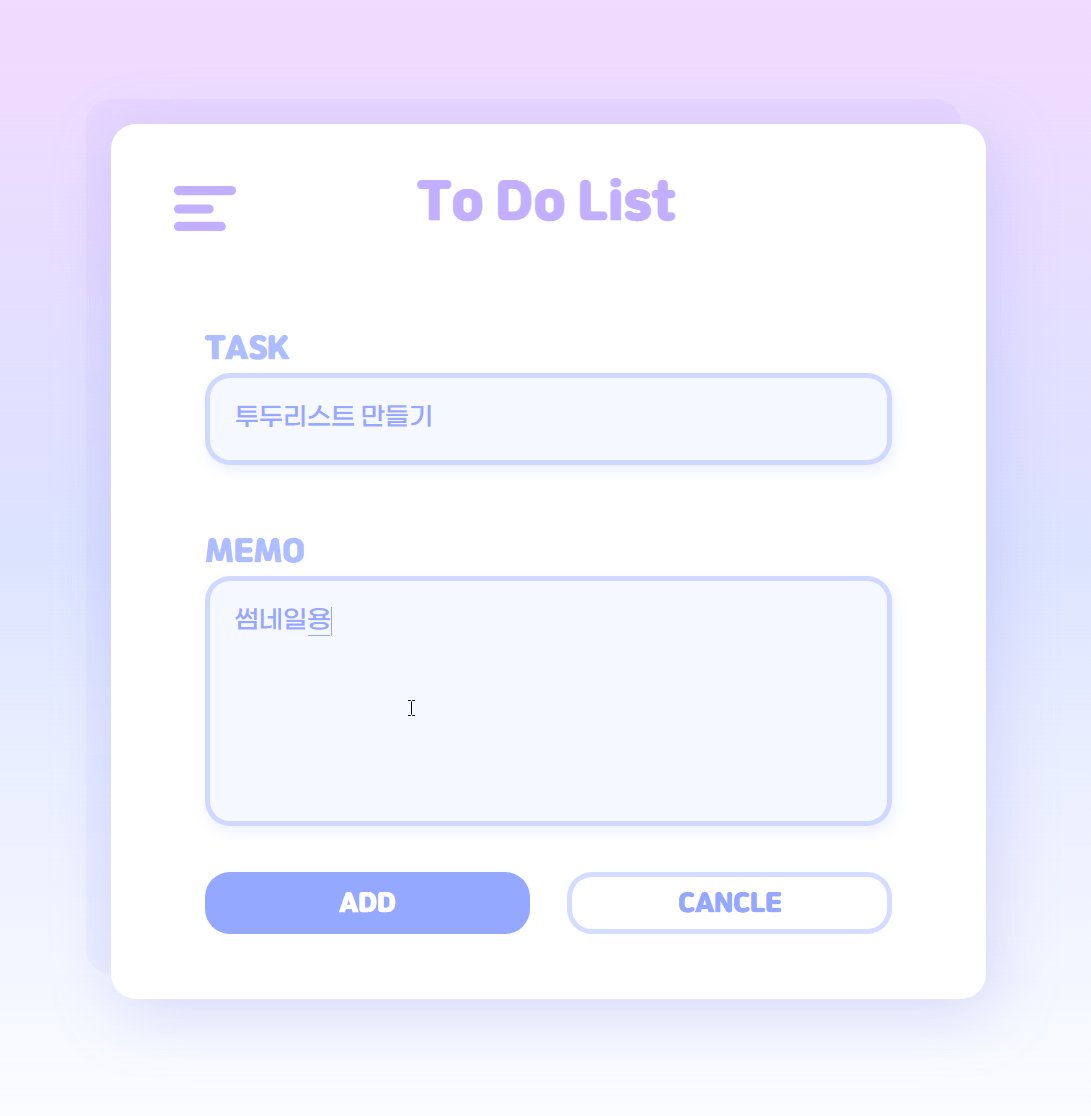
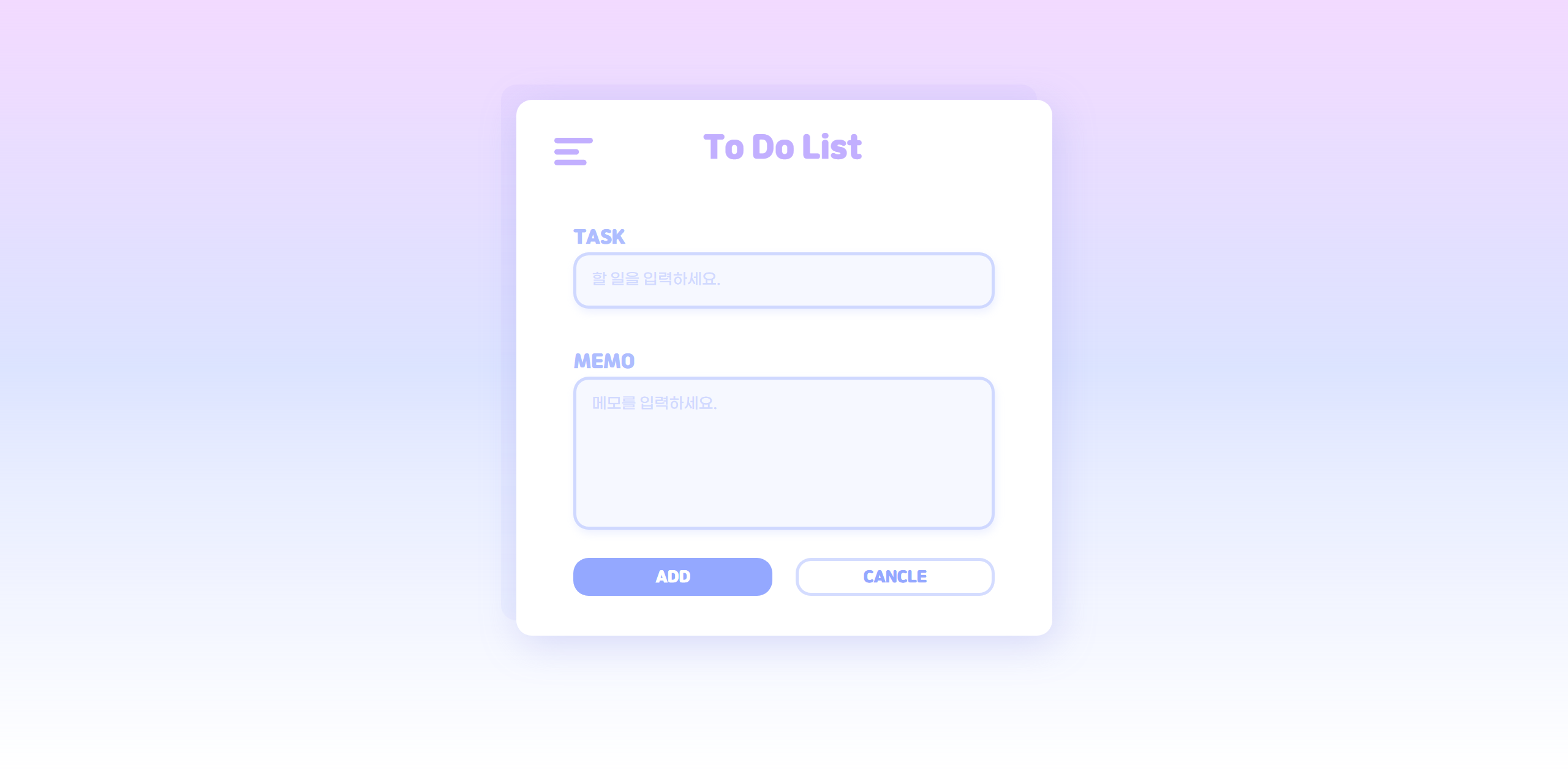
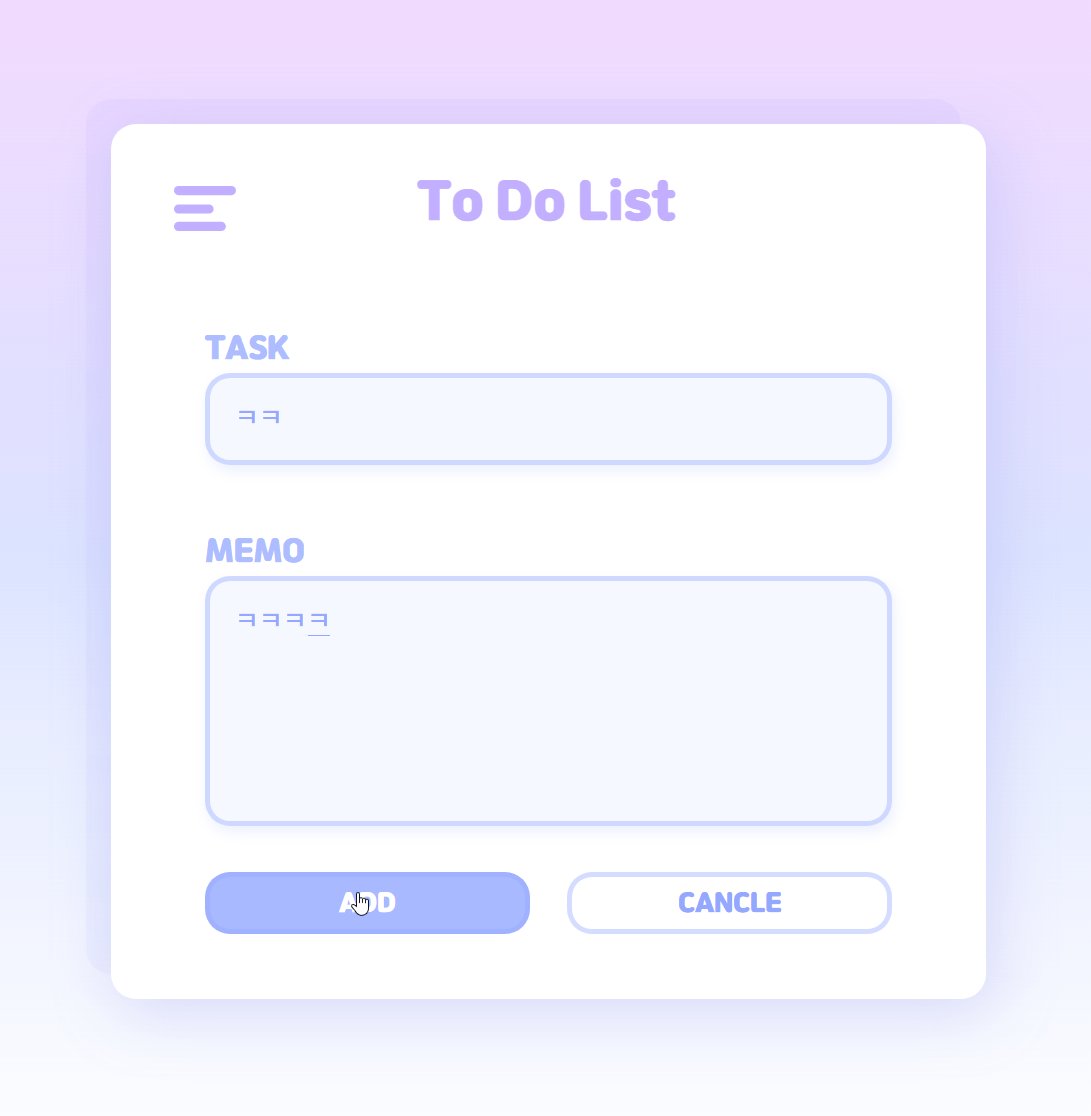
4. 할일 작성 페이지 만들기

어쩌다보니 한 페이지씩 프로토타입 만들고 페이지 레이아웃 만들고 하고 있는 나를 발견🙄
어쨌든 이번에도 프로토타입으로 구상해보고 바로 레이아웃 만들러 ㄱㄱ

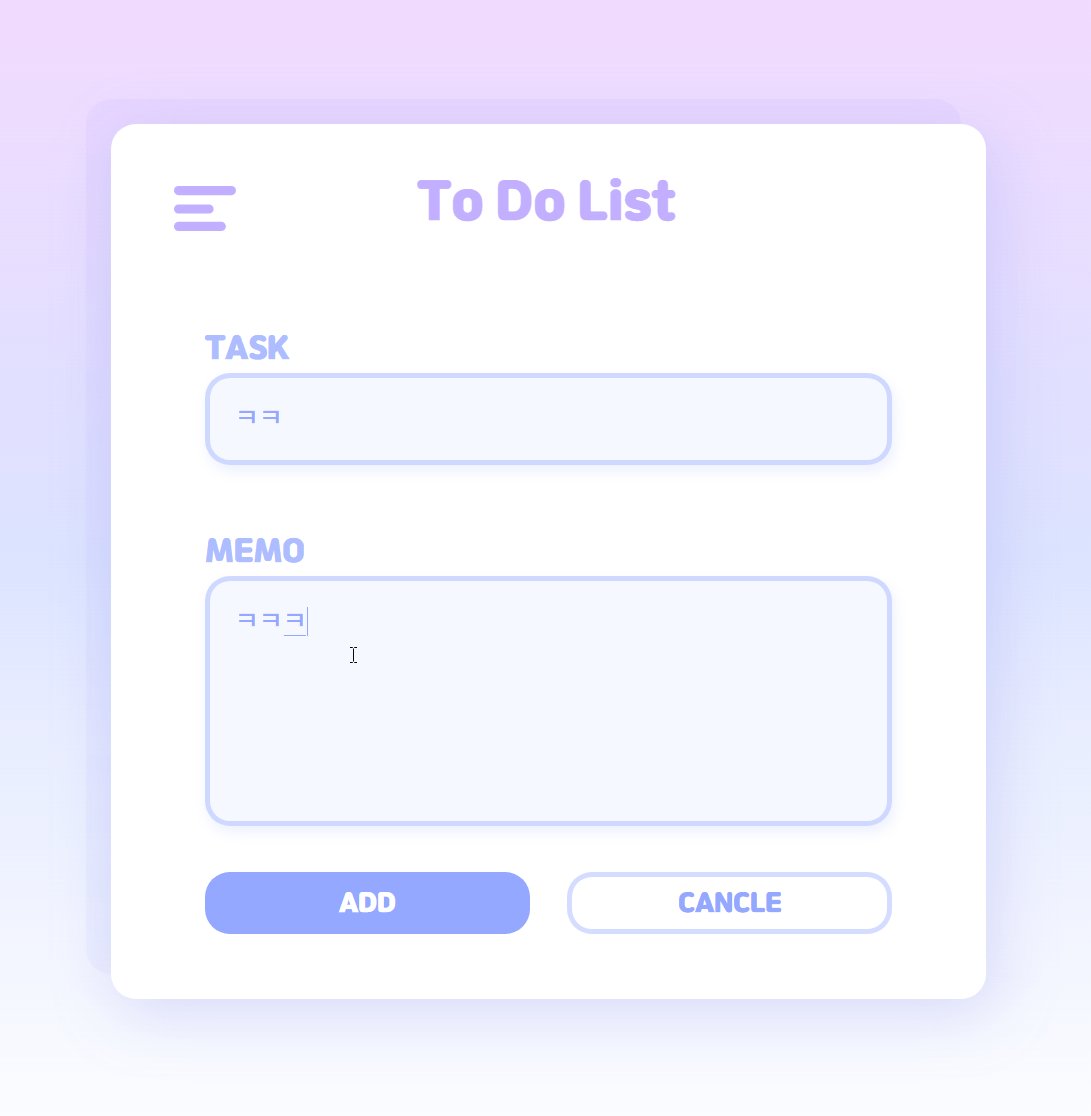
하다보니 CSS 중복이 좀 생겼다.ㅎㅎ..
sass로 바꿔야 하나..? 스타일링 코드는 나중에 리팩토링 하던지 해야겠다. 일단 당장 중요한건 구현이기 때문에 ㅠㅠ

가장 중요한 두 페이지의 레이아웃은 일단 마무리 됐다.
나중에 조금 더 디자인 부분에 디테일적인 요소를 추가해보려 한다. 생각보다 오래 걸려서 이제 진짜 CRUD 구현해봐야지. ㅎㅎ
props 드릴링 생길 것 같아서 contextAPI나 리액트 리덕스 배워서 적용해봐야 될 것 같은 생각이 문득 든다.
막상 처음 기획부터 혼자 하려니 막막하고 어떻게 해야 되나 엄청 고민된다.
아,,, 이게 진짜구나.. 나는 그동안 잘못된 개발 공부를 해왔구나 싶기도 하고..ㅠㅠ
리액트는 공부한지 얼마 안됐지만 이거 혼자 만들면서 많이 배울수 있을 것 같다.
꼭 멋진 첫 결과물 하나 만들어봤으면 좋겠다.
2022.08.28
