이번 토이프로젝트에 사용한 전체코드는 여기에서 확인!
랜덤 컬러 생성기 만들기
처음에 6자리 헥스 코드를 어떻게 만들지 고민하다가 무식하지만 이렇게 하면 되겠다 싶어서 다음처럼 코드를 작성했었다.
function makeBgColor() {
const candidate = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'a', 'b', 'c', 'd', 'e', 'f'];
const palette = Array(6)
.fill()
.map((v) => candidate[Math.floor(Math.random() * candidate.length)]);
return palette.join('');
}number 리스트에 0부터 f까지 작성해놓고 랜덤하게 하나씩 뽑아서 배열로 만들어 버리고 리턴할 때는 문자형으로 바꿔버리는 방법이다.
다 완성하고 나서도 뭔가 찝찝한게 아무리 봐도 이 코드는 더 나은 코드로 바꿀 수 있을 것 같아서ㅋㅋㅋ 구글링에 서치해보니 다음과 같은 코드를 발견할 수 있었다.
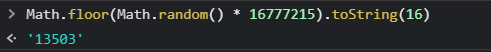
const palette = Math.floor(Math.random() * 16777215).toString(16);오 이런 방법이?..

근데 이 코드는 직접 테스트해보니 버그가 있었다.
hexCode로 변환했을 때 6자리가 아니라5자리로도 만들어지는 문제가..🤔
그래서 아 이렇게도 코드를 짤 수 있군. 정도만 알고 넘어가기로 했다.
결국 이 부분은 무식하지만 정확한 내 코드를 쓰기로..


어쨌든 바닐라 자바스크립트로 만든 간단한 토이 프로젝트 완료! 🎉