4) 메인화면 구성(2)
workslist
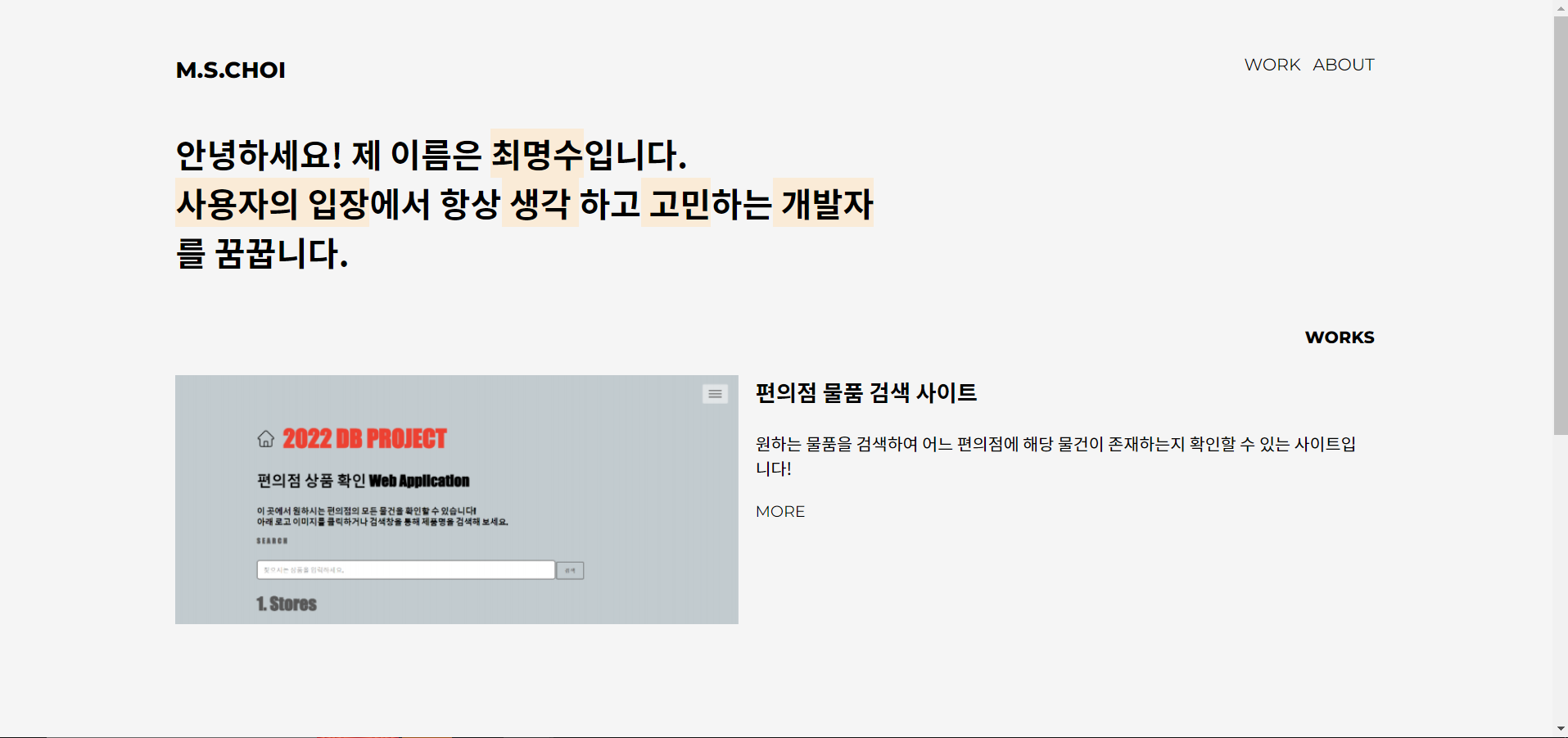
worklist에는 자신이 했던 프로젝트를 보여줍니니다. 프로젝트의 썸네일을 보여주고 제목 그리고 프로젝트를 설명해주는 간단한 문장을 같이 넣어주었습니다. 아래는 worklist에 해당하는 코드입니다. more을 누르면 해당 프로젝트를 자세히 볼수있는 깃허브로 연결되는데 원래 button을 사용해볼려고 했으나 js가 필요하기 때문에 a태그로 대체하였습니다.
<div class="workslist">
<div class="article">
<img class="thumbnail" src="article1-image.PNG">
<div class="article-info">
<h3 class="article-name">편의점 물품 검색 사이트</h3>
<p class="article-comment">원하는 물품을 검색하여 어느 편의점에 해당
물건이 존재하는지 확인할 수 있는 사이트입니다!
</p>
<a class="more" href="https://github.com/choimyeongsu/Databaseproject" target="_blank">MORE</a>
</div>
</div>
<div class="article">
<div class="article-info">
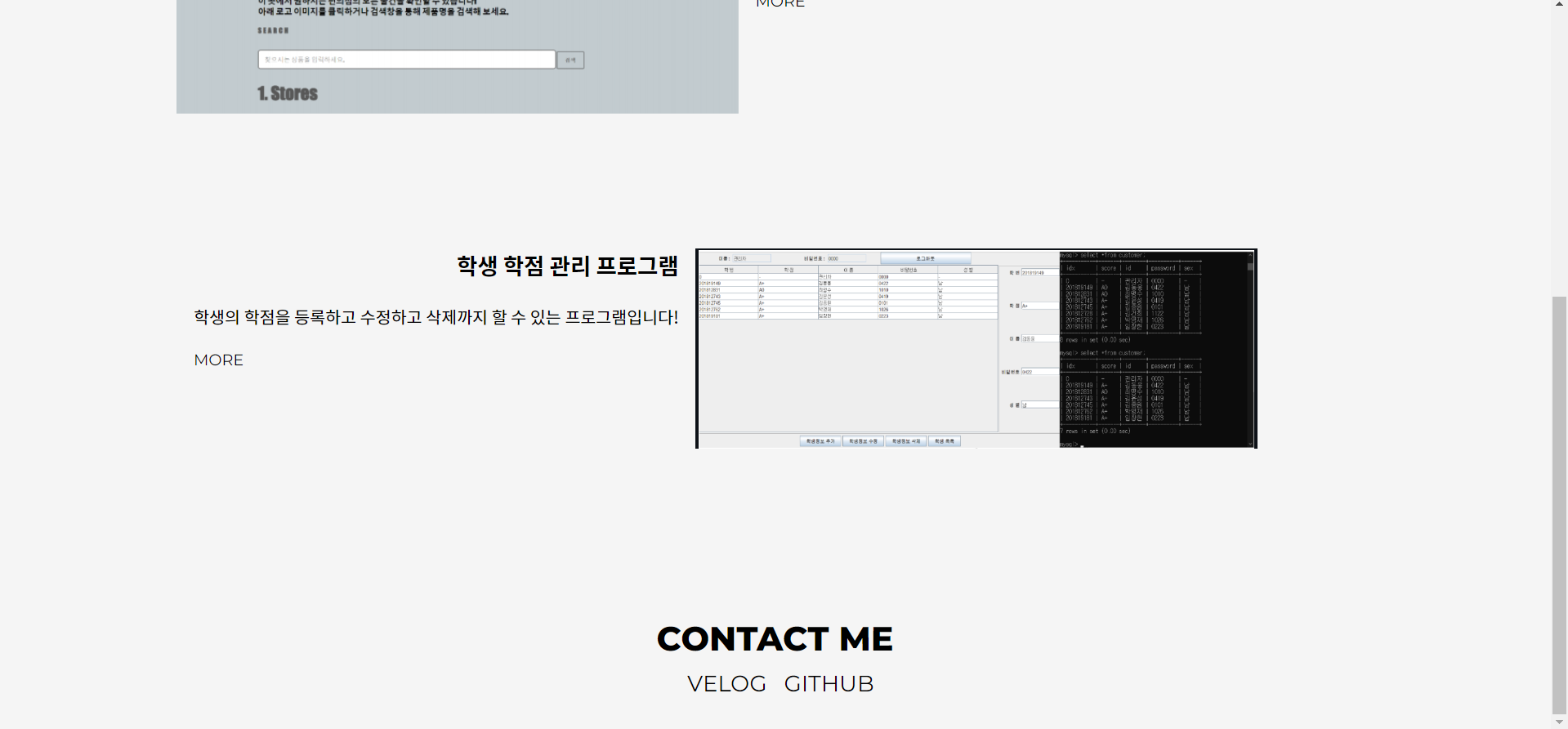
<h3 class="article-name" id="art2-name">학생 학점 관리 프로그램</h3>
<p class="article-comment">학생의 학점을 등록하고 수정하고 삭제까지 할 수 있는
프로그램입니다!
</p>
<a class="more" href="https://github.com/choimyeongsu/java_mysql_project-student-management" target="_blank">MORE</a>
</div>
<img class="thumbnail" src="article2-image.PNG">
</div>
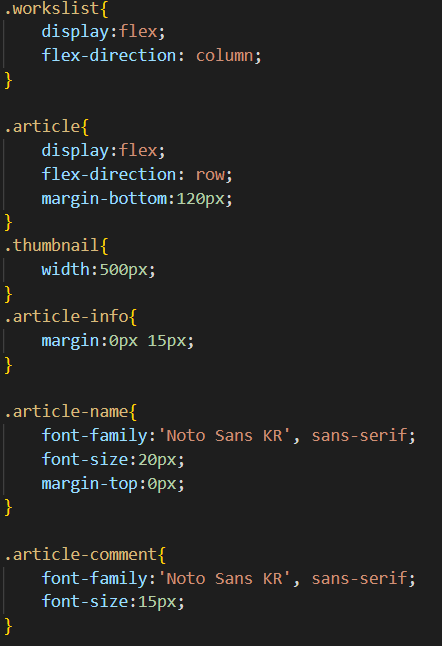
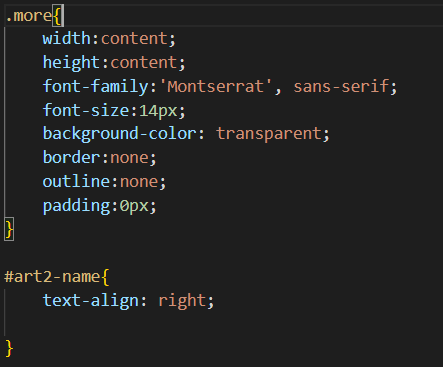
</div> 아래는 workslist에 관한 css 코드입니다. workslist도 마찬가지로 flex로 설정하고 direction은 column으로 설정했습니다. 하나의 작품 포토폴리오 안에서는 flex로 설정하되 row로 설정했습니다.


현재까지 결과물