3) 메인화면 구성
프레임
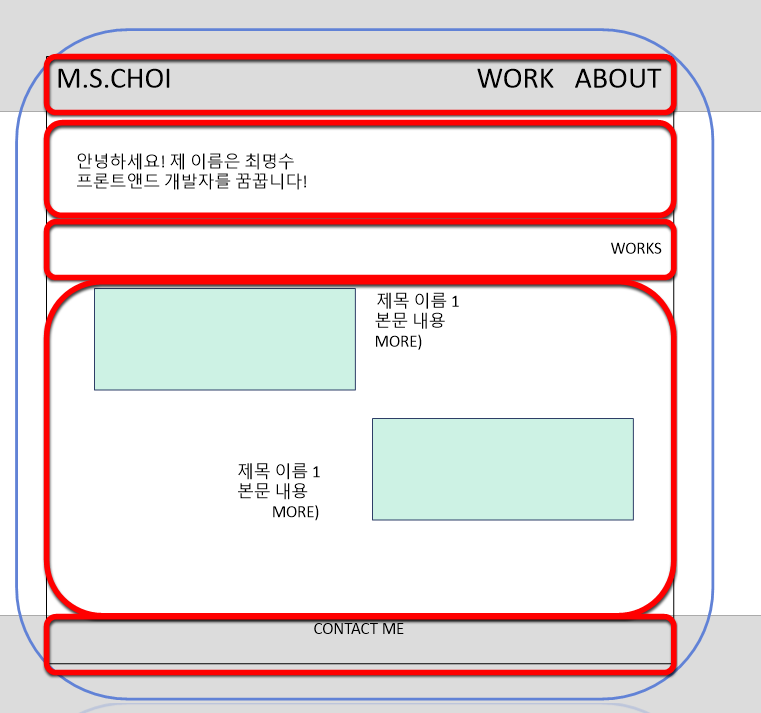
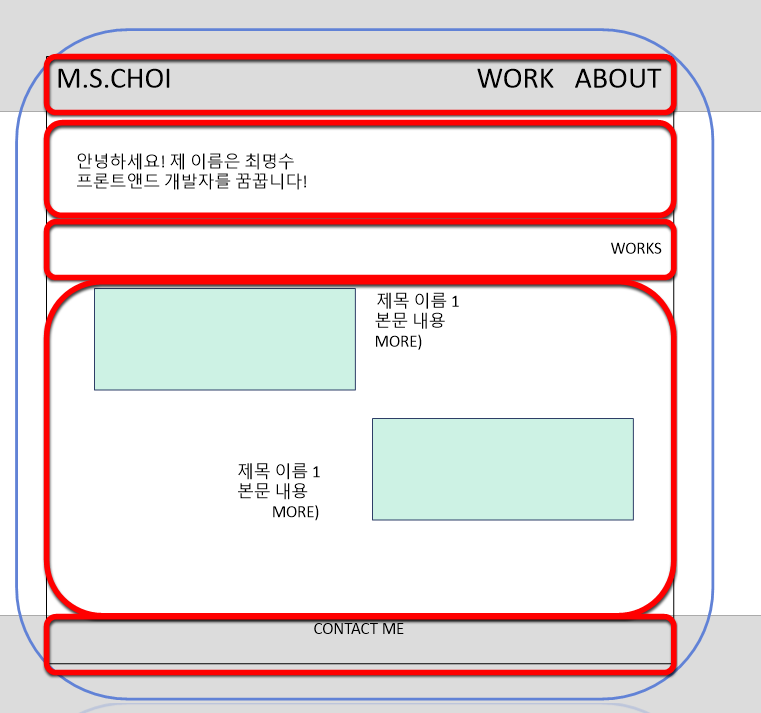
메인화면의 구성은 하나의 프레임 안에 4개의 레이아웃을 나눠서 진행하려고 한다
- 파란색이 프레임이고 빨간색부분이 하나의 구역이다, 하나의 프레임을 둔 이유는 레이아웃을 편하게 관리하기 위해서이다(margin과 같은)

<div class=frame>
<nav class="navigator">
</nav>
<div class="dashboard">
</div>
<h5>RECENT WORKS</h5>
<div class="recent-works">
</div>
<footer class="work-footer">
</footer>
</div>
프레임의 margin을 상하(30px), 좌우(150px)로 두고 flex 레이아웃 모듈을 사용하였다. 그리고 위에 사진에서 처럼 아래로 형성되기 때문에 flex direction을 column의 속성을 사용

네비게이터(Navigator)

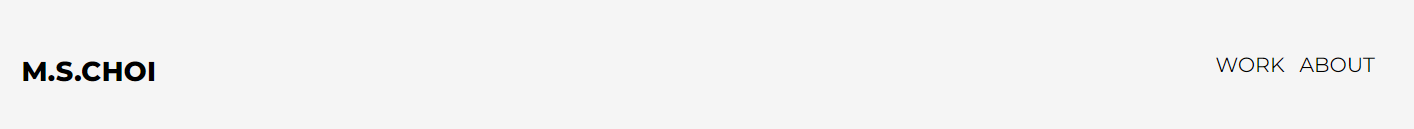
네비게이터에는 위의 사진과 같이 구성했습니다. 왼쪽 상단에는 자신의 이니셜을 넣어주었고 오른쪽 상단에서는 work를 누르면 main page로 about을 누르면 sub page로 넘어가게 해주었습니다.
<nav class="navigator">
<h3 class="site-name">M.S.CHOI</h3>
<ul>
<li><a class="nav-menu" href="index.html">WORK</a></li>
<li><a class="nav-menu" href="about.html">ABOUT</a></li>
</ul>
</nav>
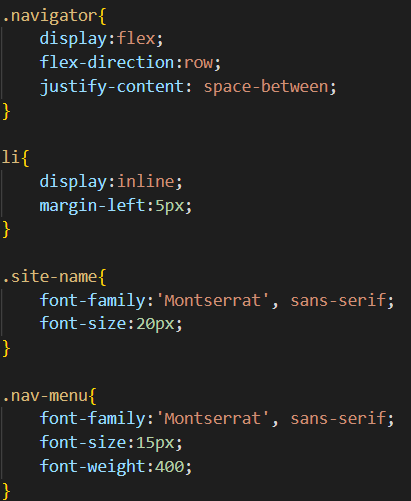
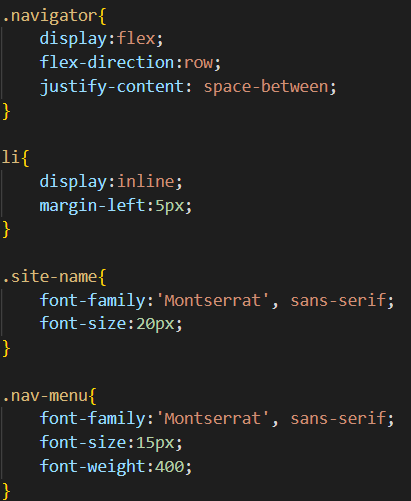
아래는 네비게이터에 대한 css코드입니다. 네비게이터도 마찬가지로 flex 레이아웃을 사용하였습니다. 단, 수평으로 배치하기 위하여 row로 값을 주었습니다 그리고 정렬을 위해 justify-content속성을 사용했습니다.

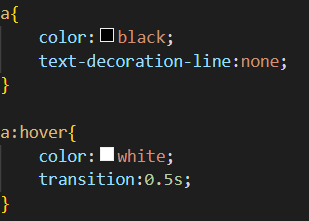
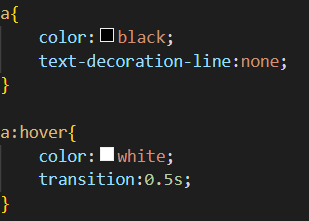
그리고 a태그에 대해서는 a태그의 밑줄을 제거해주었고 마우스를 올려두었을때 효과를 주기위해 transition속성을 이용해 효과를 주었습니다.

대쉬보드(dashboard)

대쉬보드에서는 간단하게 나를 소개하는 문장을 넣어주었습니다.
<div class="dashboard">
<h1>안녕하세요! 제 이름은 <span class="highlight">최명수</span>입니다.<br>
<span class="highlight">사용자의 입장</span>에서 항상<span class="highlight"> 생각 </span>
하고<span class="highlight"> 고민</span>하는<span class="highlight"> 개발자</span><br>
를 꿈꿉니다.
</h1>
</div>
아래는 대쉬보드에 대한 css코드입니다.

한글로 작성된 부분과 영어로 작성된 부분의 폰트를 다르게 해주었습니다(공통) 그리고 문장에서 강조하고 싶은 단어에 highlight 해주었습니다. 위의 네비게이터처럼 강조된 단어에 마우스를 올릴경우에도 효과를 주었습니다.

푸터에서는 연락할 수 있게 velog , github 주소를 a태그를 이용해 나타내주었습니다.
<footer class="footer">
<h3 class="contact">CONTACT ME</h3>
<div class="links">
<a class="blog" href="https://velog.io/@pyj0257">VELOG</a>
<a class="github" href="https://github.com/choimyeongsu">GITHUB</a>
</div>
</footer>
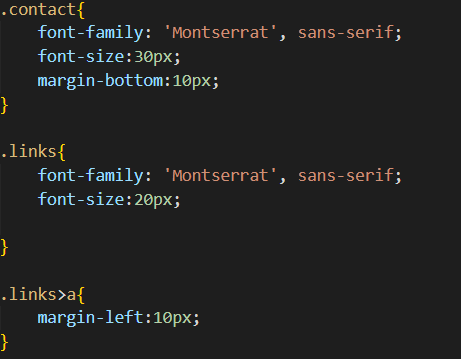
푸터에 대한 css코드 입니다

특이한 점은 없고 푸터에서의 a태그의 마진을 주기 위해 .links>a 셀렉터 방식을 사용했습니다.
현재까지 결과물