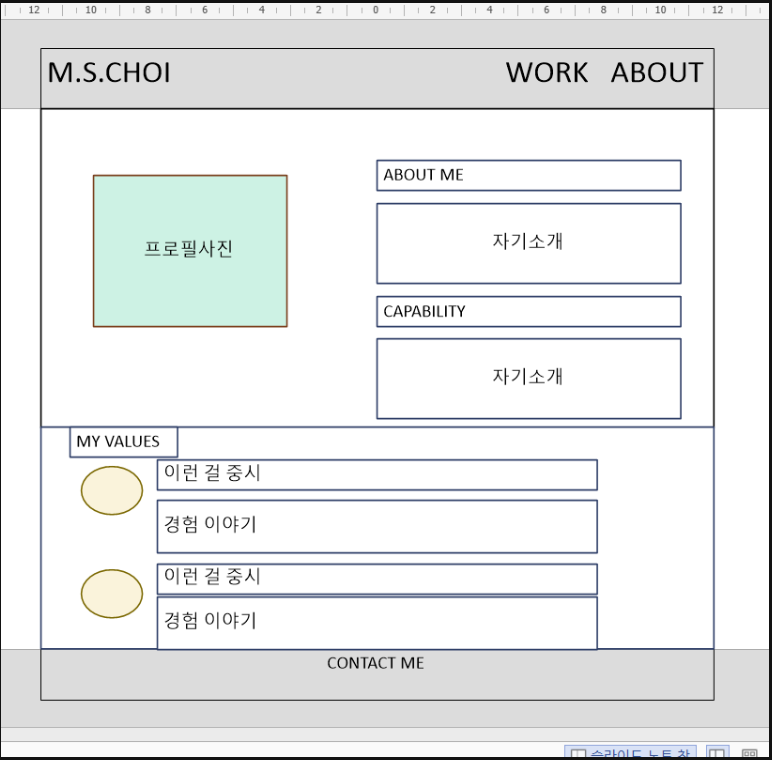
5) about 화면

초기에 구상했던 about 화면입니다. 여기서 더 자세히 구역을 나눠보면

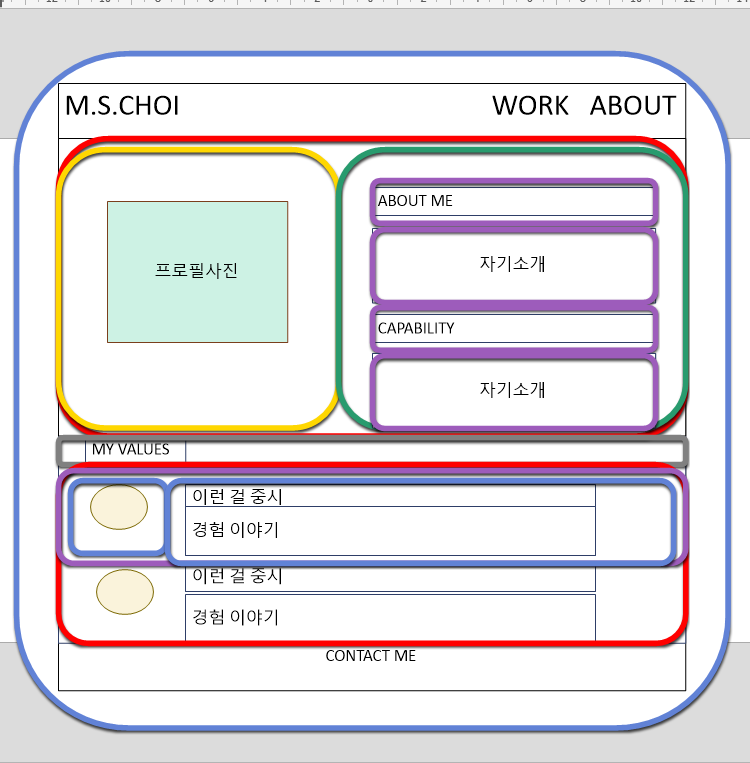
이렇게 나눌수 있습니다.
파란색은 main 페이지에서와 같이 frame 이기 때문에 flex 속성의 column이고 navigator은 공통입니다.
- 위 빨간색 박스 : flex direton 속성은 row
- 초록색 박스 : flex direton 속성은 column
- 아래 빨간색 박스 : flex direton 속성은 column
- 아리 보라색 박스 : flex direton 속성은 row
프로필
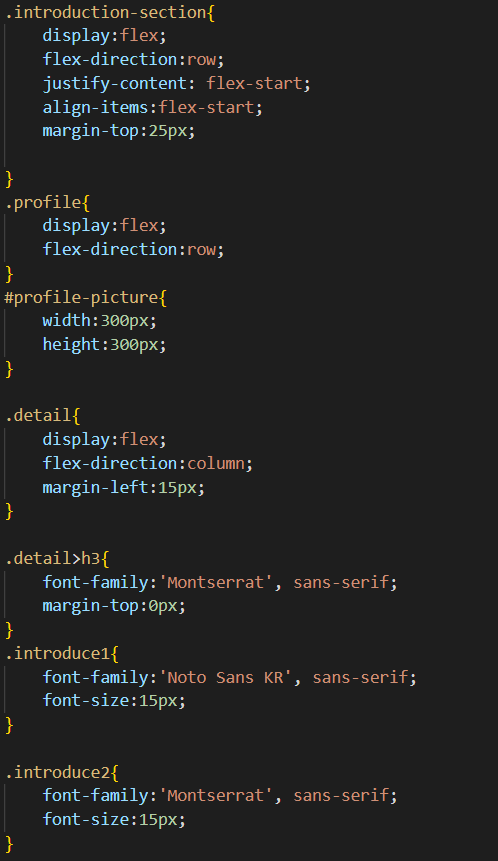
아래는 프로필 부분에 관한 코드 입니다.
<div class="introduction-section">
<div class="profile">
<img id="profile-picture" src="me.jpg">
<div class="detail">
<h3>About Me</h3>
<p class="introduce1">안녕하세요! 저는 최명수라고 합니다!<br>전북대학교 IT정보공학과 4학년에 재학중이며
여러가지 분야를 접해보며 <br>좋은 개발자가 되기위한 역량을 쌓고 있습니다.
</p>
<h3>Capability</h3>
<p class="introduce2">C, C++, JAVA, HTML, CSS, JAVASCRIPT, PHP, MYSQL</p>
</div>
</div>
</div>css 코드입니다 전체구역을 flex의 row를 사용하였고 다시 ABOUT ME랑 CAPABILITY 영역을 위해 Column을 사용했습니다.

values
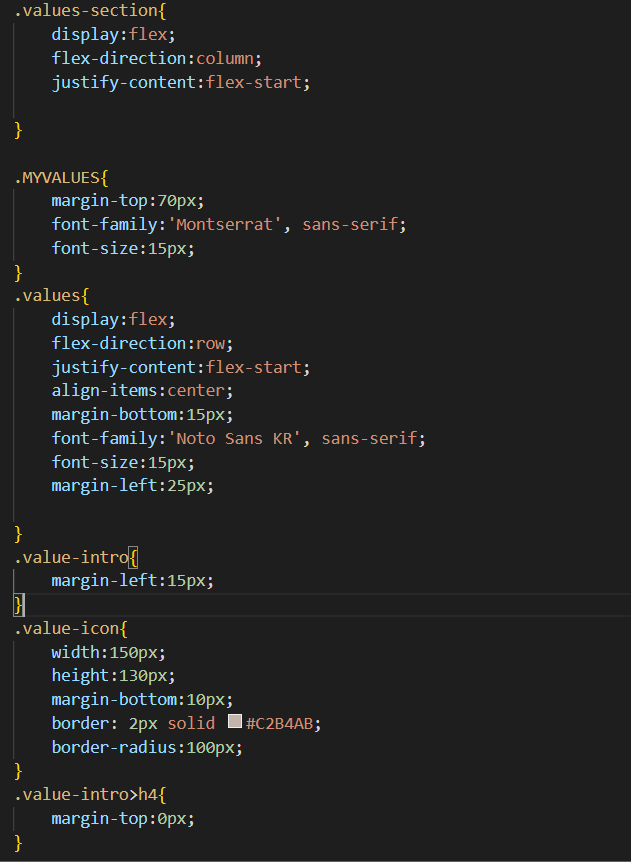
아래는 value에 관한 코드입니다.
<div class="values-section">
<div class="values">
<img class="value-icon" src="direction.jpg">
<div class="value-intro">
<h4>방향</h4>
<p>방향을 중요시 생각합니다. 여러 가지 사항들을 고려하여 항상
최선의 방향으로 판단할려고 노력합니다!
</p>
</div>
</div>
<div class="values">
<img class="value-icon" src="cooperation.jpg">
<div class="value-intro">
<h4>커뮤니케이션</h4>
<p>개발자로서 개발을 진행할때 다른 개발자분들과 설계 및 코드리뷰를
통해 많은 의견을 주고받게 되고, 이러한 다양한 의견을 주고받음으로써
더 나은 성과를 이끌어 낼 수 있다고 생각합니다.
</p>
</div>
</div>
</div>css코드입니다 큰틀은 column을 사용하였고 세부틀에는 row를 사용했습니다. 그리고 icon의 모양을 둥글게 하기위해 border를 수정해주었습니다.

최종완성 화면



test