서비스 기획서 작성하기
✅ 서비스 기획서
- 현재[AS-IS]를 기준으로 ⇨ 현황 분석
- 벤치마킹 ⇨ 경쟁사, 트렌드 분석
- 요건 분석 ⇨ 타겟 분석
⇨ 위 분석을 통해 시장/서비스를 이해하는 것이 바탕이 되야 함
⇨ 결과물 : [TO-BE]서비스 기획서
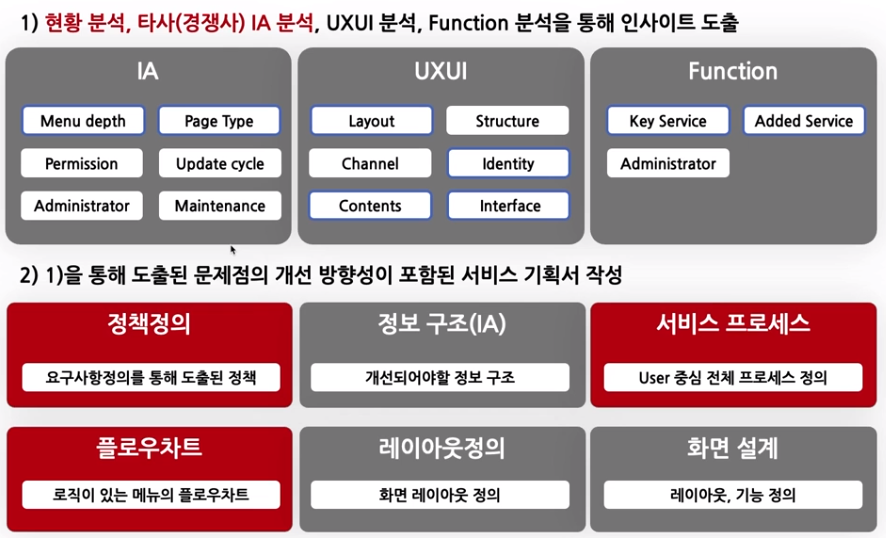
서비스 기획서 작성 내용

붉은색 항목은 서비스 기획서에서 많이 누락되는 항목
- 서비스 기획서에는 정책, 서비스 프로세스, 플로우 차트을 꼭 녹여야 한다!
📌 특히 정책에 대해서는 절대 누락되지 않도록!!
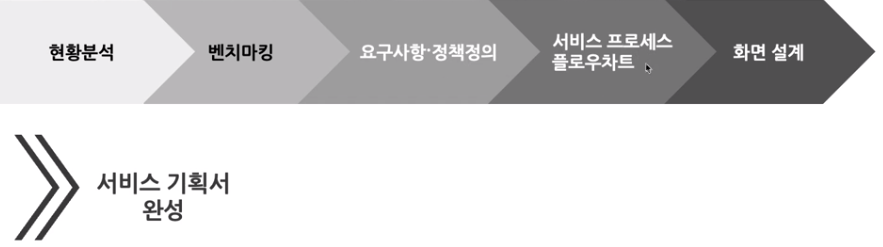
서비스 기획서의 프로세스

현황 분석
🌠사용자 분석 ⇨ 데이터 기반 분석 중요!
타겟- 사용자는 누구인가
⇨ 서비스 이용 메이저 그룹에 대한 이해/분석욕구- 사용자들은 어떤 욕구를 가지고 있는가?
⇨ 메이저 사용자가 원하는 욕구를 명확하게 이해목적- 사용자들은 무엇을 원하는 가?
⇨ 메이저 사용자가 원하는 서비스 키워드형태- 사용자들은 최근에 어떤 행동을 하는가?니즈- 사용자들 어떻게 행동하길 원하는 가?
사용자 분석 방법
✅ 정량적 조사
사용자 서베이, 퍼스트 클릭 테스트, 아이트래킹, 데이터베이스에서 분석, 로그데이터 분석, A/B테스트
✅ 정성적 조사
게릴라 테스트, 인터뷰/FGI, 현장조사, 연구실조사, 고객의 소리(VOC), 사용성 테스트, 고객 여정지도
⇨ 사용자를 이해하는 가장 중요한 과정
📌 로그 데이터
- 로그 데이터를 본다
⇨ 솔루션이 심어져 있고 심어진 데이터에서 채널/계정을 주면 계정을 이용해서 데이터 추출📊 로그데이터 활용법
- 서비스 화면과 이벤트(클릭, 배너 노출) 등 파악
- 시나리오와 서비스의 흐름 이해
- 서비스에 대한 이해도 높일 수 있음
- 기능에 대한성과 촉정 및 개선 방향 설점
- 사용자의 경로 분석 및 이탈 구간 개선 -> KPI 높아짐
- 신규 서비스를 위한 아이디어 도출
사용자 분석 예시
인터뷰 설문 조사 방법

VOC

- VOC에서 자주 나오는 카테고리/문제를 확인하여 개선이 필요한 부분 파악
🎑 UX/UI 분석
사진을 클릭해보세요! 관련 설명 페이지로 넘어갑니다!

Information Architecture 분석 UXUI 분석 서비스 분석
- [AS-IS] IA를 분석하면서 진행
- 분석 방법은 전자 정부 UXUI 가이드, 서비스에 맞는 항목을 정의하여 그것을 기반으로 분석 진행
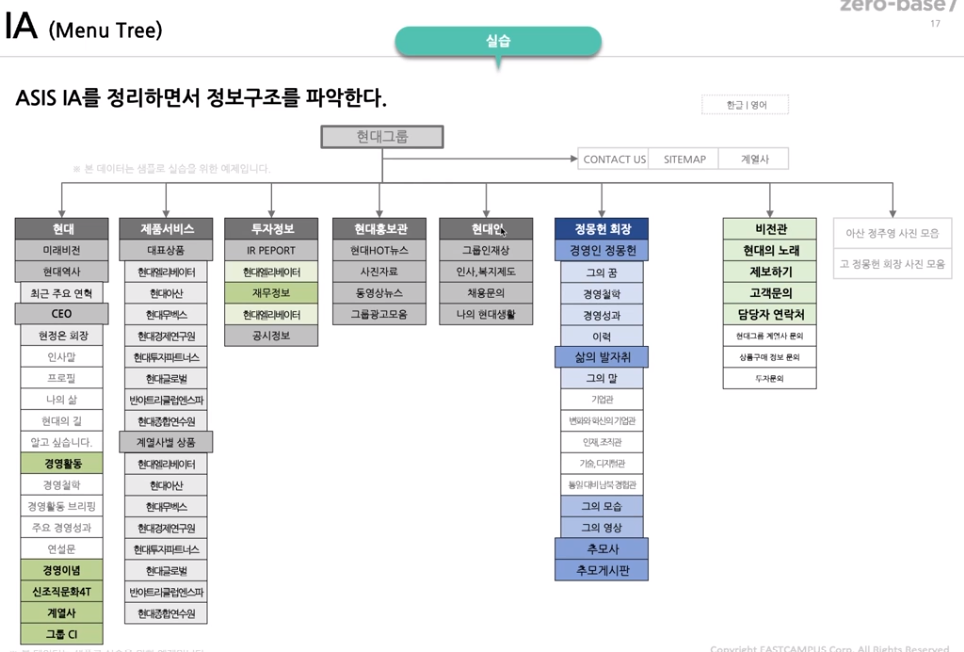
IA 분석

- [AS-IS] IA를 통해 정보 구조 파악
- 정보구조를 체계적으로 짜야 사용자가 서비스를 편리하게 이용할 수 있음
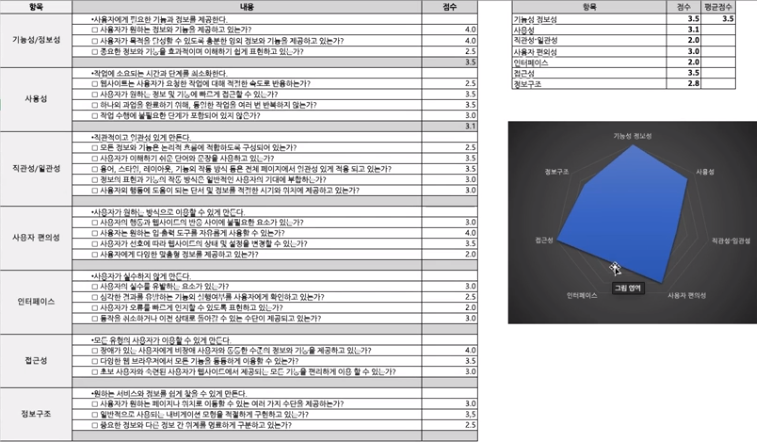
전자정부 UXUI 가이드라인
1) 기능성/정보성 ⇨ 사용자에게 필요한 기능과 정보 제공
- 사용자가 원하는 정보와 기능을 제공하고 있는가?
- 사용자가 목적을 달성할 수 있도록 충분한 양의 정보와 기능을 제공하고 있는가?
- 중요한 정보와 기능을 효과적이며 이해하기 쉽게 표현하고 있는가?
2) 사용성 ⇨ 작업에 소요되는 시간과 단계를 최소화한다
- 웹사이트는 사용자가 요청한 작업에 대해 적절한 속도로 반응하는가?
- 사용자가 원하는 정보 및 기능에 빠르게 접근할 수 있는가?
- 하나의 과업을 완료하기 위해, 동일한 작업을 여러 번 반복하지 않는가?
- 작업 수행에 불필요한 단계가 포함되어 있지 않은가?
3) 직관성/일관성 ⇨ 직관적이고 일관성 있게 만든다
- 모든 정보와 기능은 논리적 흐름에 적합하도록 구성되어 있는가?
- 사용자가 이해하기 쉬운 단어와 문장을 사용하고 있는가?
- 용어, 스타일, 레이아웃, 기능의 작동 방식 등은 전체 페이지에서 일관성 있게 적용되고 있는가?
- 정보의 표현과 기능의 작동 방식은 일반적인 사용자의 기대에 부합하는가?
- 사용자의 행동에 도움이 되는 단서 및 정보를 적절한 시기와 위치에 제공하고 있는가?
4) 사용자 편의성 ⇨ 사용자가 원하는 방식으로 이용할 수 있게 만든다
- 사용자의 행동와 웹사이트의 반응 사이에 불필요한 요소가 있는가?
- 사용자는 원하는 입,출력 도구를 자유롭게 사용할 수 있는가?
- 사용자가 선호에 따라 웹사이트의 상태 및 설정을 변경할 수 있는가?
- 사용자에게 다양한 맞춤형 정보를 제공하고 있는가?
5) 인터페이스 ⇨ 사용자가 실수하지 않게 만든다
- 사용자의 실수를 유발하는 요소가 있는가?
- 심각한 결과를 유발하는 기능의 실행여부를 사용자에게 확인하고 있는가?
- 사용자가 오류를 빠르게 인지할 수 있도록 표현하고 있는가?
- 동작을 취소하거나 이전 상태로 돌아갈 수 있는 수단이 제공되고 있는가?
6) 접근성 ⇨ 모든 유형의 사용자가 이용할 수 있게 만든다
- 장애가 있는 사용자에게 비장애 사용자와 동등한 수준의 정보와 기능을 제공하고 있는가?
- 다양한 웹 브라우저에서 모든 기능을 동등하게 이용할 수 있는가?
- 초보 사용자와 숙련된 사용자가 웹사이트에서 제공되는 모든 기능을 편리하게 이용할 수 있는가?
7) 정보구조 ⇨ 원하는 서비스와 정보를 쉽게 찾을 수 있게 만든다
- 사용자가 원하는 페이지나 위치로 이동할 수 있는 여러 가지 수단을 제공하는가?
- 일반적으로 사용되는 내비게이션 모형을 적절하게 구현하고 있는가?
- 중요한 정보와 다른 정보 간 위계를 명료하게 구분하고 있는가?
UX/UI 분석 결과

- 가이드라인을 통해 [TO-BE]에는 가장 취약한 부분이나 직관성/일관성 측면에서 신경
- 각 항목에 대한 점수를 채점, 도식화하여 [AS-IS]의 UXUI 척도 평가 후 [TO-BE]개선 방향 도출
UX/UI 예시
방문자 속성

Beusable: 데이터 추출 솔루션

🐣 학습 일지

오늘 공부를 하면서 사용자들과 인터뷰를 하는 정성적 조사를 보고 나도 하루 빨리 유저들의 피드백을 듣고 싶다는 생각이 들었다. 나의 최종 프로젝트 서비스 개발을 하였을 때 약 300명의 유저가 나의 서비스를 이용하고 리뷰를 해주었는데 그 때 사용자들의 피드백과 응원을 들었을 때 힘이 나 사용자들에게 더 좋은 서비스를 제공하고 싶다는 욕심이 생겻다. 앞으로 내가 취업하는 회사에서도 유저들의 피드백을 들으면서 개선하는 그런 기획자가 되고 싶다.