- 전체보기(15)
- cookie(2)
- web(1)
- 스코프(1)
- DNS(1)
- 호이스팅(1)
- sessin(1)
- project(1)
- 알고리즘(1)
- 계획(1)
- sessionStorage(1)
- JavaScript(1)
- webpack(1)
- 회고(1)
- 에라토스테네스의 체(1)
- JWT(1)
- 클로저(1)
- 브라우저 렌더링 과정(1)
- 목표(1)
- 비동기 프로그래밍(1)
- localstorage(1)
- restapi(1)
- 실행 컨텍스트(1)
- seo(1)
- RESTfull(1)

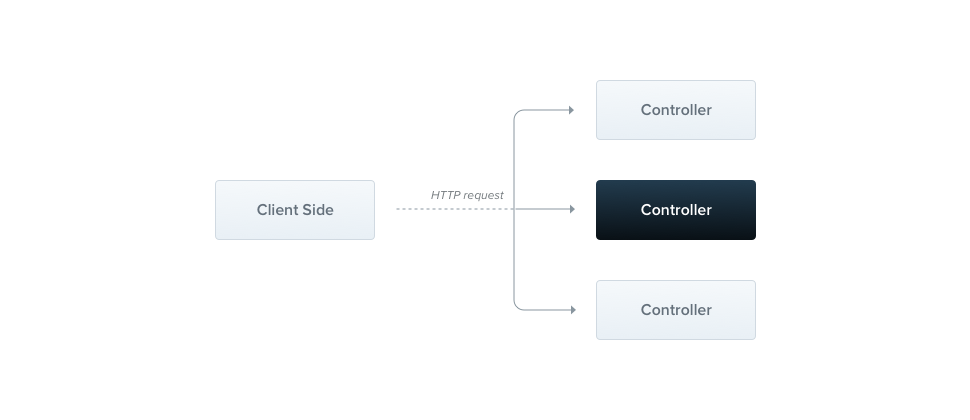
Nest 핵심 기술(1) - Controllers
Nest의 컨트롤러(Controller)의 목적은 특정 request를 처리하고 클라이언트에 response를 반환하는 역할을 하는 핵심합니다.
REST API
a way provide interoperability between computer systems on the Internet. (컴퓨터 시스템간의 상호 운영성을 제공하는 방법 중 하나)어떻게 인터넷에서 정보를 공유할 것인가?모든 정보들을 하이퍼텍스트로 연결한다.표현
DNS의 기본 개념과 동작 방식
도메인 네임 시스템은 도메인(google.com)을 IP 주소(142.250.196.142)로 변환해주는 역할을 합니다. 또는 IP주소를 도메인으로 변환하는 작업도 할 수 있습니다.

LocalStorage, SessionStorage, Cookie 차이점
1. Web Storage 2. LocalStorage, SessionStorage 3. Cookie

실행 컨텍스트 & 호이스팅과 스코프의 관계
1. 실행 컨텍스트 2. 호이스팅 3. 스코프 4. 실행 컨텍스트 실행 순서 5. 실행 컨텍스트 식별자 검색 방법 6. 호이스팅과 스코프의 관계

브라우저 렌더링 과정, Reflow, Repaint
2022년 05월 01일 ~ 2022년 11월 20일까지 진행한 스터디를 바탕으로 로컬에 작성한 글을 Velog에 옮긴 내용입니다.

검색엔진 최적화(SEO)
1. 검색 엔진 최적화(SEO)에 필요한 용어 정리 2. 검색 엔진 최적화(SEO)란? 3. 검색엔진 최적화를 위한 제안 사항

인증 방식: Cookie & Session vs JWT
1. HTTP 요청과 인증의 필요성 2. Cookie를 이용한 인증 3. Session / Cookie를 이용한 인증 4. JWT를 이용한 인증 5. JWT 보안 문제 대체 방안

EMO Project 보완 후 회고(1)
목차: 다시 시작하게 된 계기, 팀 프로젝트 정리, 문제점 및 보완 리스트, 난관에 부딪히고, 깨달은 점, 결과물, 작업하며 배우고 느낀 것, 보완해야 할 부분, 후기

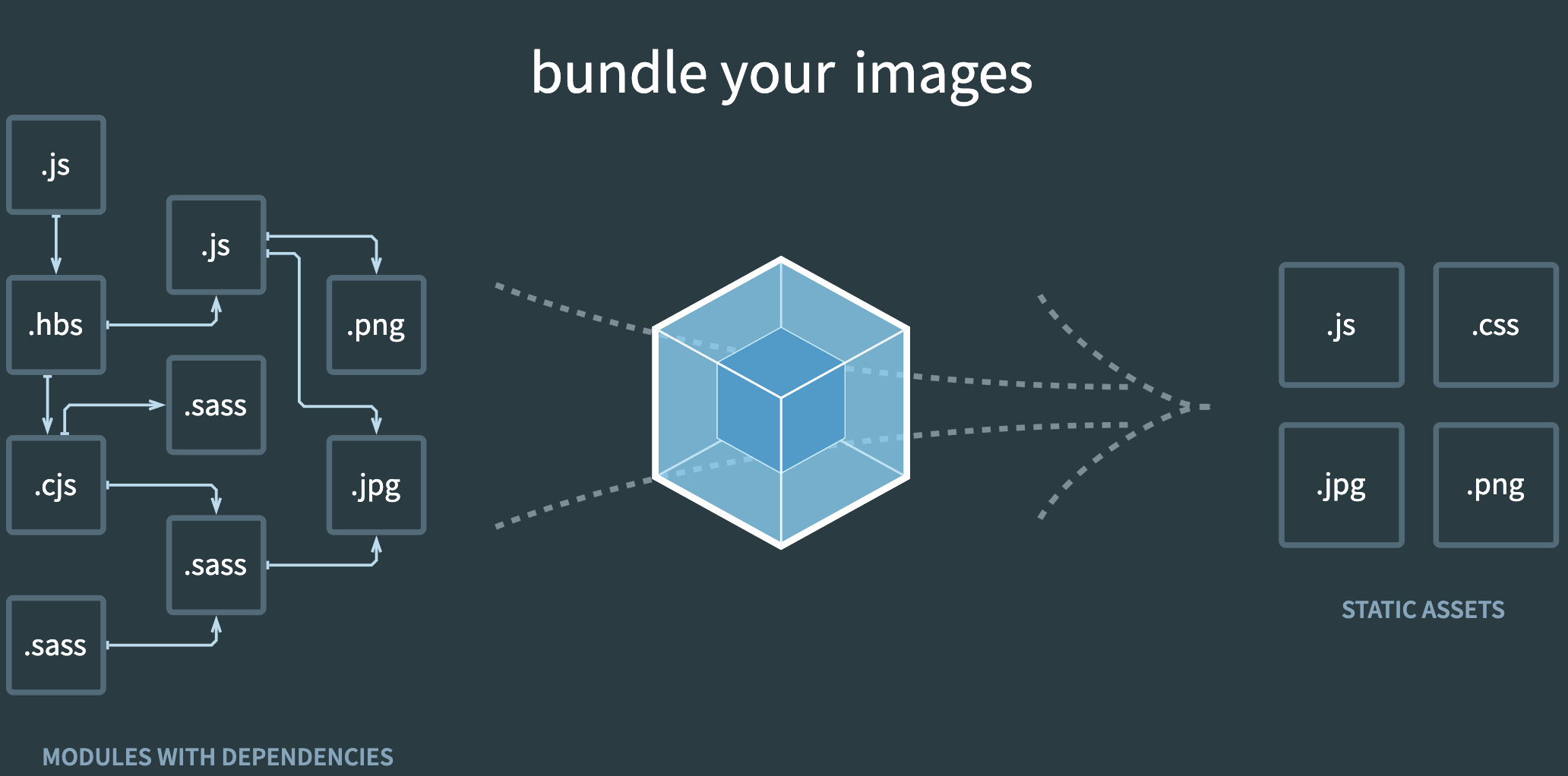
프론트엔드 개발환경 설정 (webpack)
Webpack5 를 기준으로 모든 기능을 소개하고 있습니다.현재 자바스크립트는 광범위하게 사용되고 있는 반면에 파일 단위로 관리할 수 있는 모듈을 지원하지 않았습니다. (ES6 이후에 ESM을 지원을 하지만 현재 지원하지 않는 브라우저도 아직 존재한다.) 그렇다고 여

WEB Component
WEB Component는 기능별로 재사용 가능한 코드 블록을 캡슐화하여 커스텀 엘리먼트를 생성하고 웹, 앱에서 활용할 수 있도록 해주는 다양한 기술들의 모음이라고 MDN에서 정의하고 있습니다. MDN 정의를 읽으면서 React에서 사용하는 Component 개념이 떠