1. UI란?
UI(User Interface, 사용자 인터페이스)는 사용자와 컴퓨터가 서로 상호작용하는 인터페이스를 말한다.
UI는 컴퓨터 화면 상의 그래픽 요소 뿐만 아니라, 키보드, 마우스 등의 물리적 요소도 포함된다.
- 스마트폰과 컴퓨터에서의
UI의 발전 과정을 살펴보면, 스마트폰 이전에는 피처폰에서 물리적인 버튼을 이용한UI가 대부분이었다. 하지만 스마트폰의 등장으로 화면 터치를 통한 상호작용이 중요해졌고, 물리적 버튼은 대부분 화면상의 버튼으로 대체되었다.

- 컴퓨터에서도 마우스의 등장 이후로 그래픽
UI가 굉장히 중요한 역할을 하게 되었으며,CLI(Command Line Interface, 명령 줄 인터페이스)와 키보드를 이용한 텍스트UI에 비해 화면상에서의 상호작용이 더 직관적이고 간편하다.
- 현재는 스마트폰과 컴퓨터뿐만 아니라 스마트워치, 키오스크, 대중교통 터치스크린 안내판 등 다양한 화면과의 상호 작용을 통해 사용하는 기기들이 등장하며,
GUI(Graphical User Interface)의 중요성이 더욱 커졌다.

GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다.- 프론트엔드 개발자로서의 UI는 대부분 이
GUI를 의미한다.
2. UX란?
UX(User Experience, 사용자 경험)는 사용자가 제품, 서비스, 시스템 등을 이용하면서 느끼고 생각하는 총체적 경험을 말한다. 이는 제품, 서비스 그 자체뿐만 아니라, 홍보, 접근성, 사후 처리 등 사용자와 직간접적으로 관련된 모든 경험을 포함한다.

-
프론트엔드 개발자에게
UX에 영향을 주는 요소 중 가장 중요한 것은UI이다.
사용자가 가능한 좋은UX를 경험할 수 있도록 UI를 설계하고 구현해야 한다. -
만약 한 웹 사이트에 들어갔는데, 광고 창이 마구 떠서 메인 화면은 보이지도 않는다면?
글씨체가 너무 크거나 작아서 읽기 힘들다면? 한 화면에 담긴 정보가 너무 많아서 혼란스럽다면?
사용자 경험이 나빠질 뿐만 아니라, 웹 사이트를 이탈할 가능성도 있다. 따라서 프론트엔드 개발자는 사용자 경험이 좋은UI를 만들기 위해 노력해야 한다.
3. UI와 UX의 관계
-
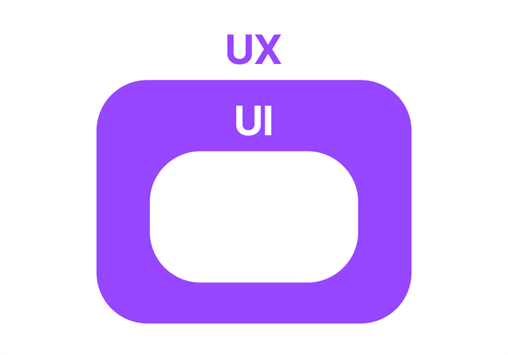
UX는UI를 포함한다.
또한 좋은UX가 좋은UI를 의미하거나, 좋은UI가 항상 좋은UX를 보장하지는 않는다.

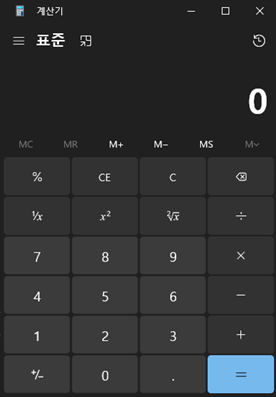
- 기본 계산기 애플리케이션을 생각해보자.
특별히 보기 싫다거나, 보기 좋은 디자인의UI는 아니다. 오히려 투박하다면 투박한 디자인이지만 계산기의 기능을 제대로 제공한다는 점에서UX는 훌륭하다.
꼭 좋은UX가 좋은UI를 의미하지 않음을 보여준다.

- 반대로, 누가 봐도 세련되고 보기 좋은
UI의 계산기가 있다고 생각해보자.
그런데 입력한 숫자가 아닌 다른 숫자가 화면에 뜨거나, 계산 결괏값이 제대로 나오지 않는다면UI가 아무리 보기 좋아도UX는 좋지 않을 것이다.
이는 좋은UI가 좋은UX를 보장하지 않음을 보여준다.
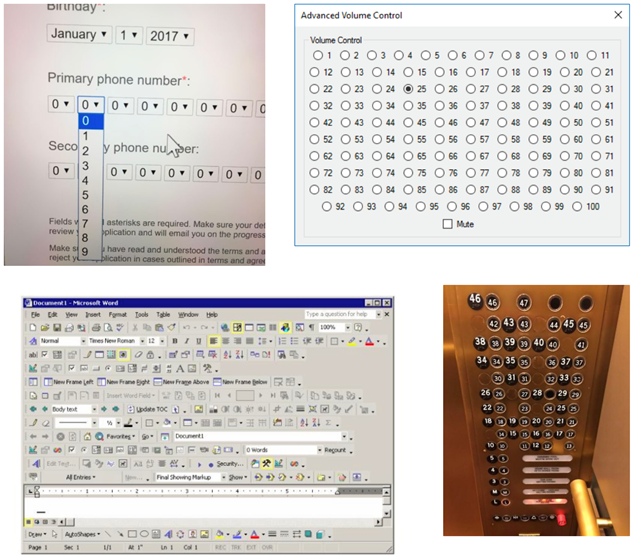
- 하지만, 나쁜
UI는 보통 나쁜UX를 유발한다. 아래와 같은UI는UX에 좋지 않다.

- 기본 계산기 애플리케이션을 생각해보자.
-
즉,
UI와UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 한다.
UX가 좋지 않은 곳을 찾아냄으로써UI개선점을 찾아낼 수 있고,UI를 개선함으로써UX가 좋아지기도 한다. 이렇게UX와UI는 서로를 계속해서 발전시킬 수 있다.
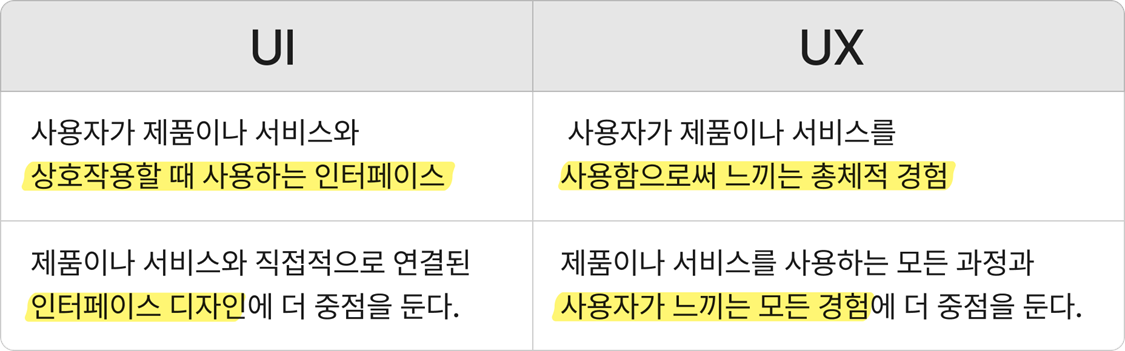
UI와 UX의 차이점