1. UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
- 쉽게 말하면 자주 사용되는
UI컴포넌트라고 할 수 있다.
자주 쓰이는 UI 디자인 패턴을 살펴보자.
모달 (Modal)

- 모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다. - 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.
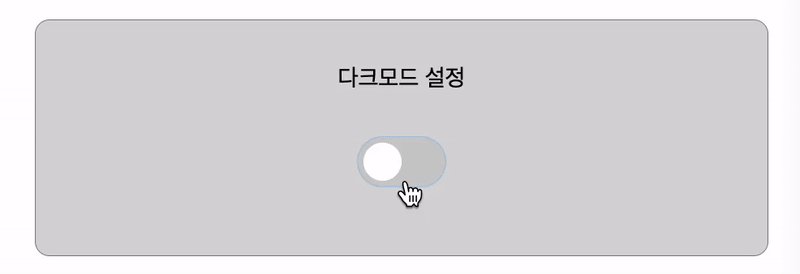
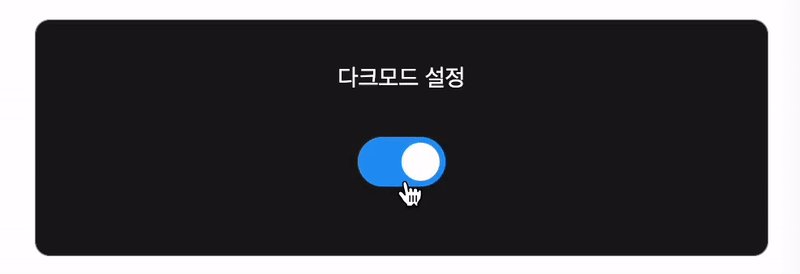
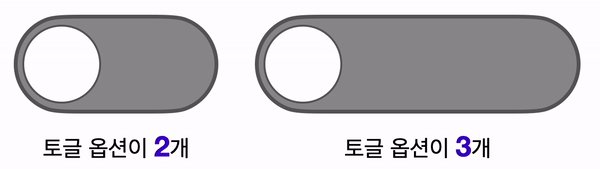
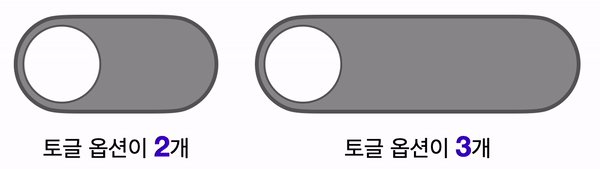
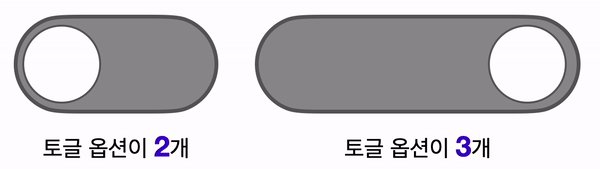
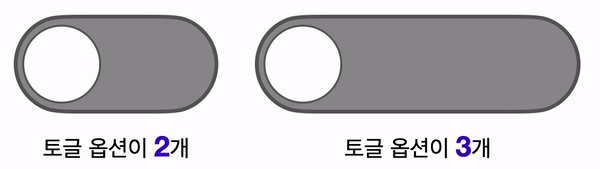
토글 (Toggle)

- 토글은 On/Off를 설정할 때 사용하는 스위치 버튼이다.
색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.

- 보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다. 단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 한다.
탭 (Tab)
-
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴이다.
가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있다. -
탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.
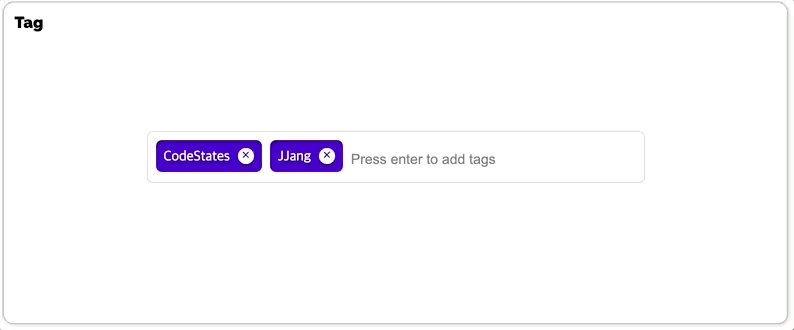
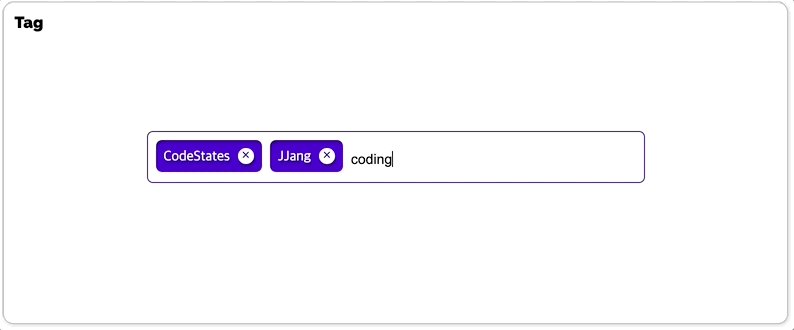
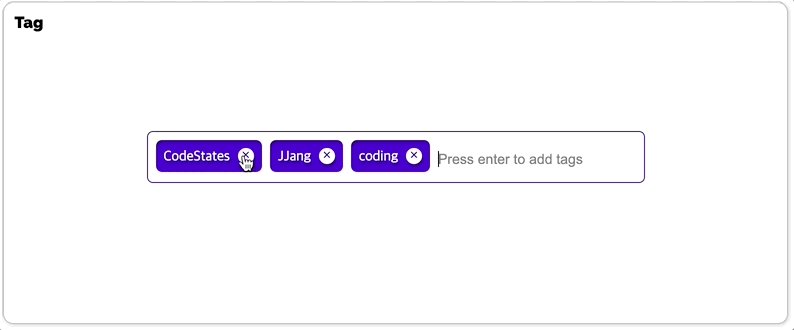
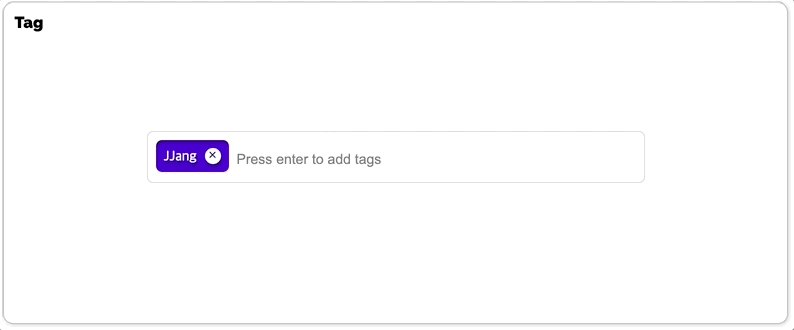
태그 (Tag)

-
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다. -
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
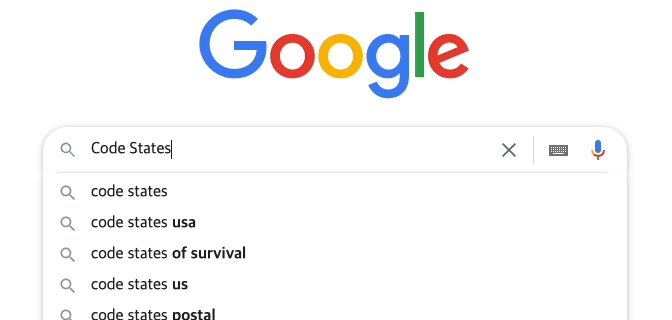
자동완성 (Autocomplete)

-
자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
-
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
드롭다운 (Dropdown)

-
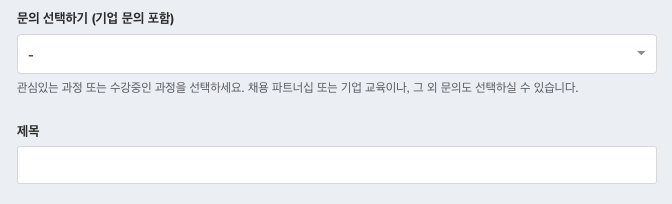
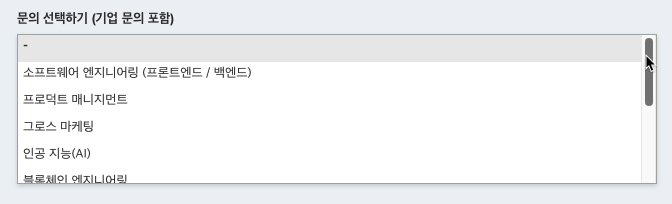
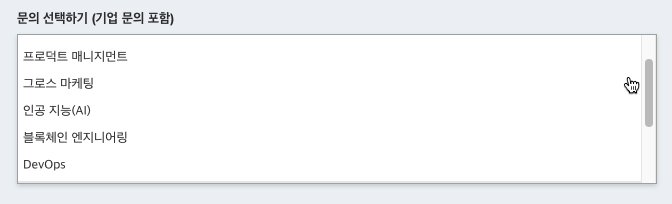
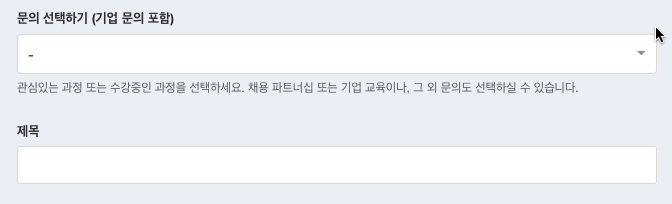
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다. 객관식 문제의 선택지와 비슷한 개념이라고 생각하시면 된다.
-
보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다.
드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이다.
아코디언 (Accordion)

-
아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있다.
-
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
캐러셀 (Carousel)

-
캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
-
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
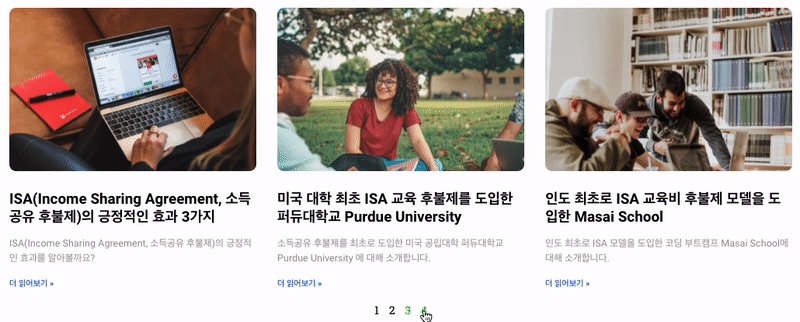
페이지네이션 (Pagination)

- 페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것을 말한다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.
무한 스크롤 (Infinite Scroll, Continuous Scroll)

-
무한 스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
-
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공한다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
-
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의해야 한다.
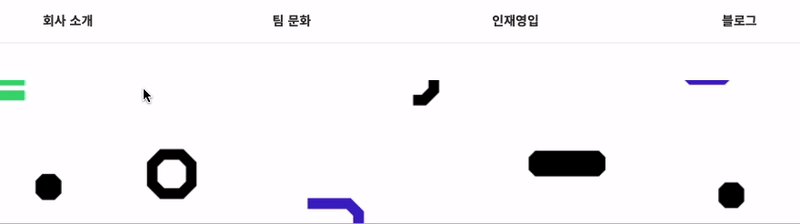
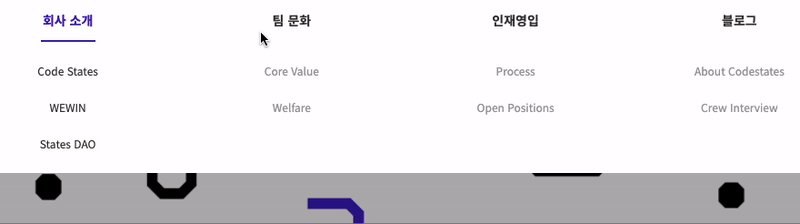
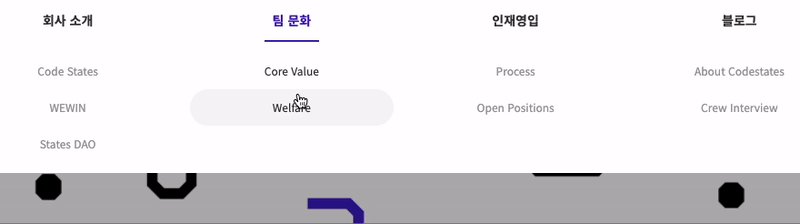
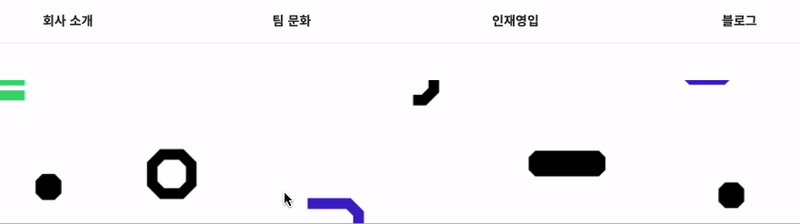
GNB (Global Navigation Bar), LNB (Local Navigation Bar)

-
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다. 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다.
-
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있다.
더 자세히 알아보고 싶다면?
- 지금까지 소개된 UI 디자인 패턴들은 제시된 예시 외에도 다양한 디자인과 방식으로 구현할 수 있다. 또한, 소개된 패턴들 외에도 정말 다양한 종류의 UI 디자인 패턴들이 있다. 더 자세히 알아보고 싶다면 다음 링크를 참고하자.
2. UI 레이아웃
그리드 시스템 (Grid System)
- 그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다. 그리드 시스템은 1970년대부터 사용되었으며, 책, 신문과 같은 인쇄물은 물론 건축, 미술과 같은 다양한 분야에서 사용되었고, 기술이 발전함에 따라 웹 디자인에도 적용하여 사용되고 있다.
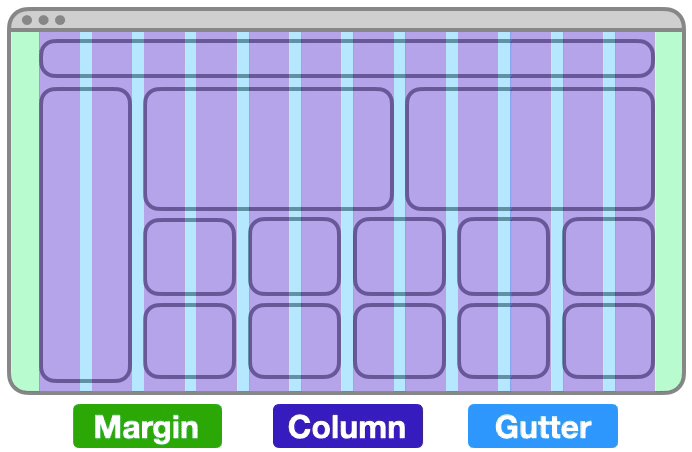
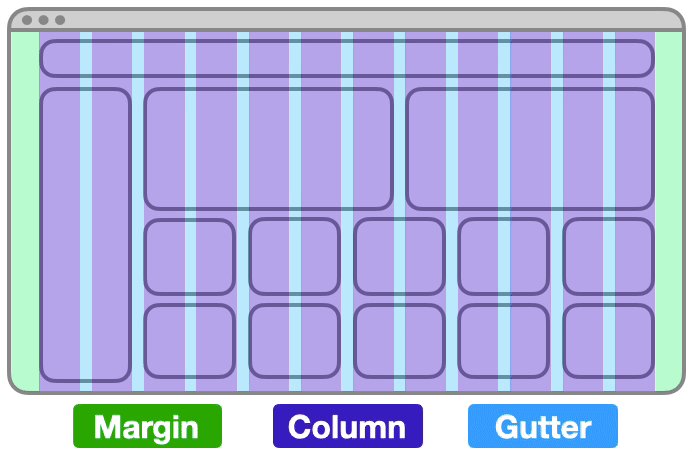
- 웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며,
Margin,Column,Gutter라는 세 가지 요소로 구성된다.

1. Margin
Margin은 화면 양쪽의 여백을 의미한다.
- 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다.
페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하면 된다.
2. Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역이다.
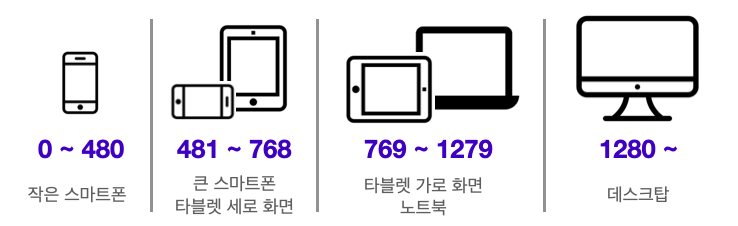
- 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
- 각 디바이스의 화면 크기는 보통 아래 이미지와 같다.

- 이미지 속 화면 크기의 구분선을
break point라고 한다. 내가 만들고자 하는UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 된다.
Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문이다.
3. Gutter
Gutter는Column사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
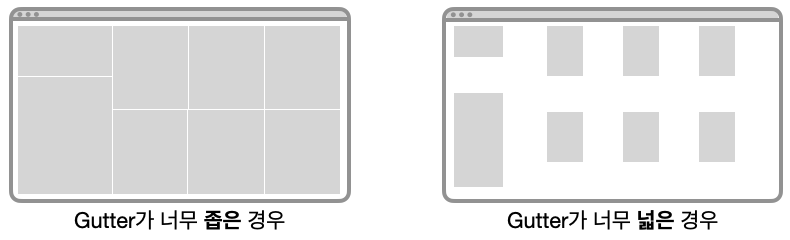
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.

- 다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 한다.
너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 주며, 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서UI가 어수선해진다.
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하도록 하자.
컬럼 그리드 시스템 예시
1. 네이버
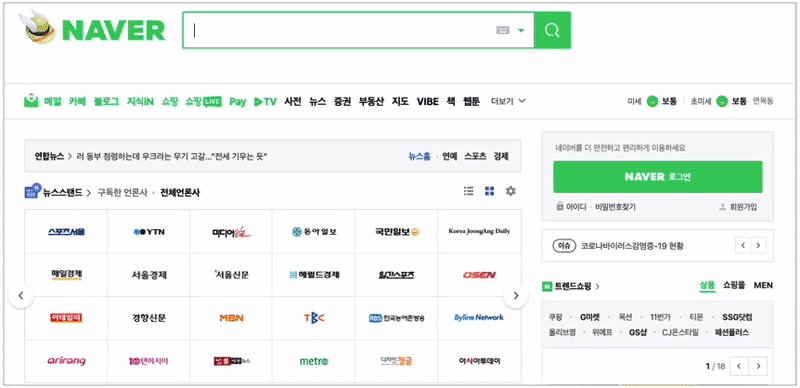
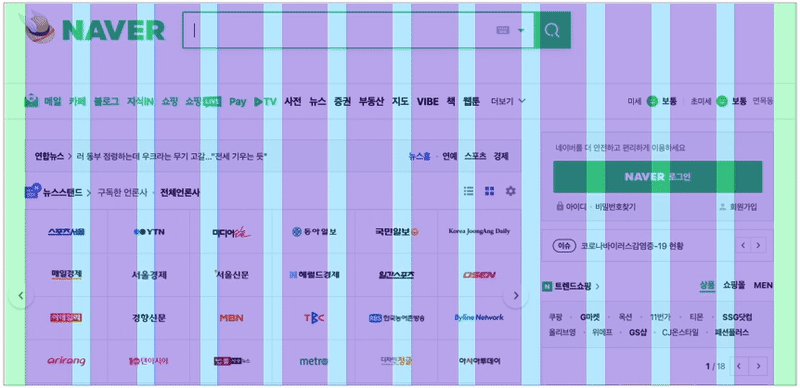
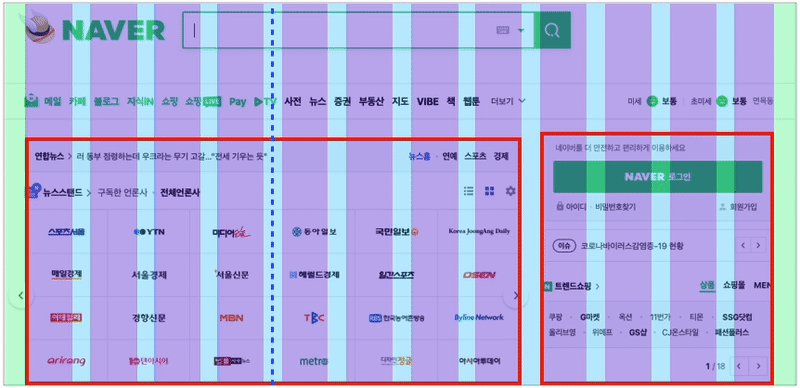
- 많은 웹 사이트들이 컬럼 그리드 시스템을 사용한다. 아래는 네이버의 메인 페이지이다.
화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음을 알 수 있다.

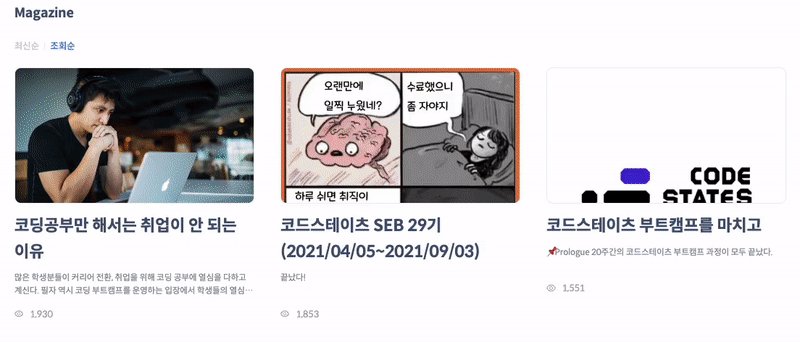
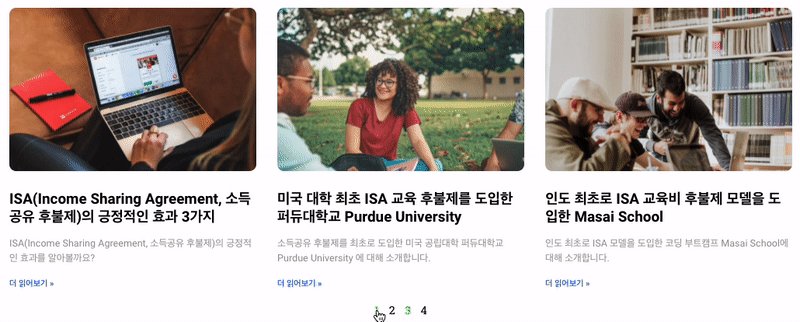
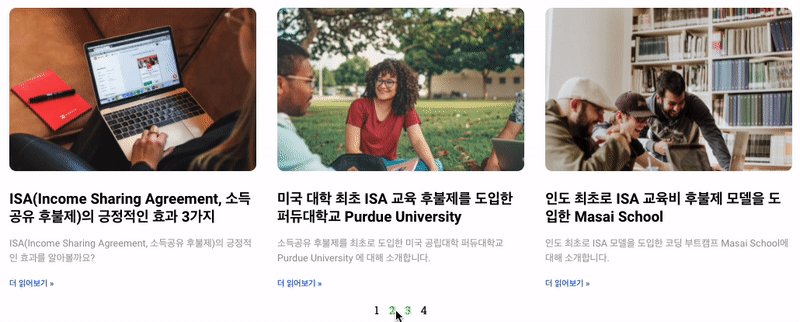
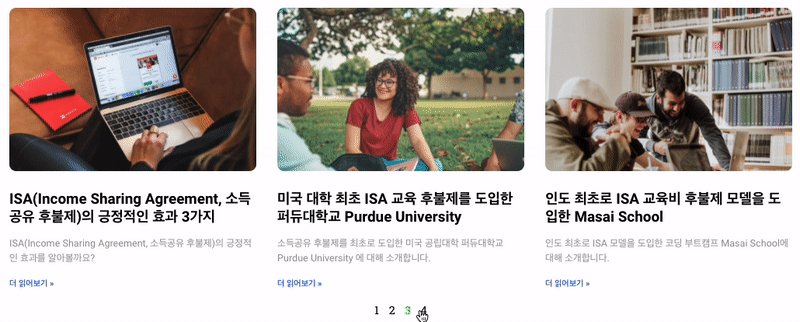
2. 코드스테이츠 블로그 사이트
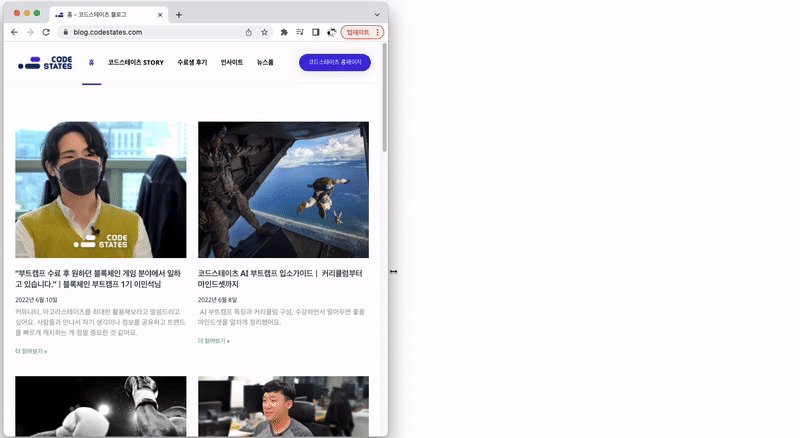
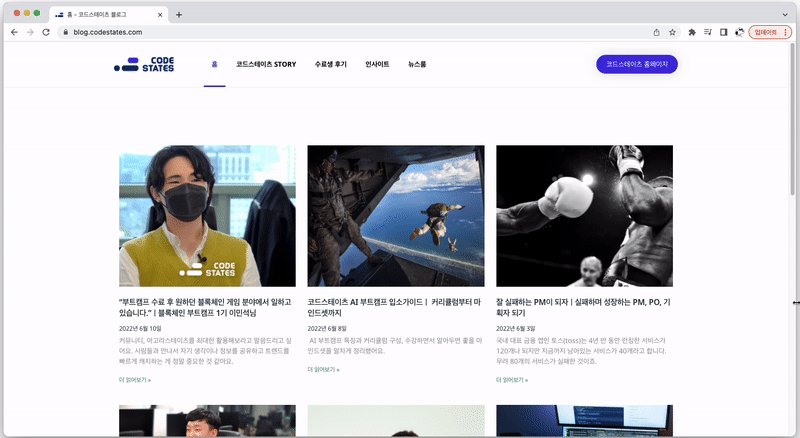
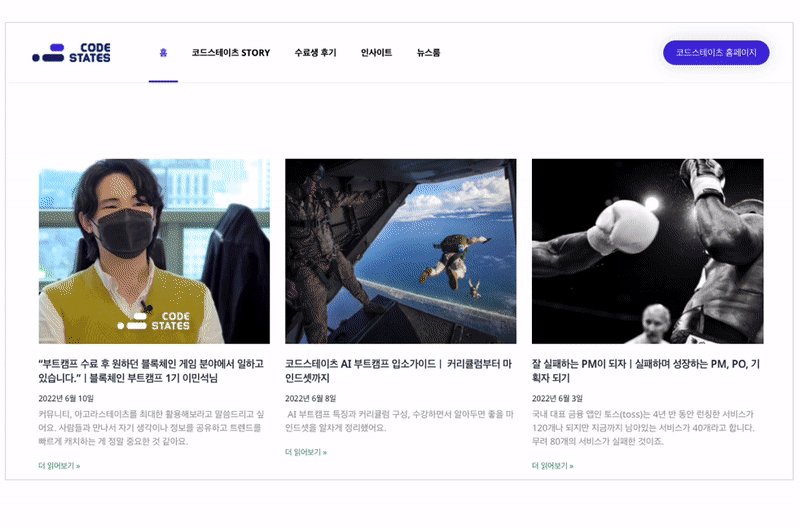
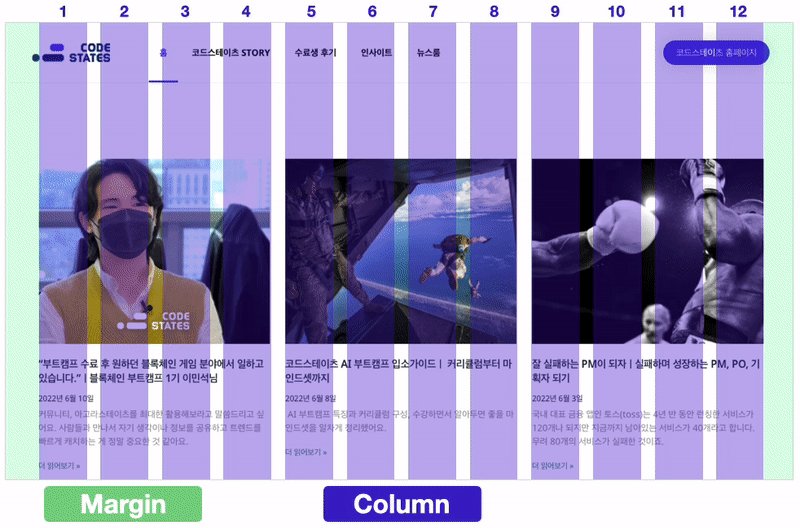
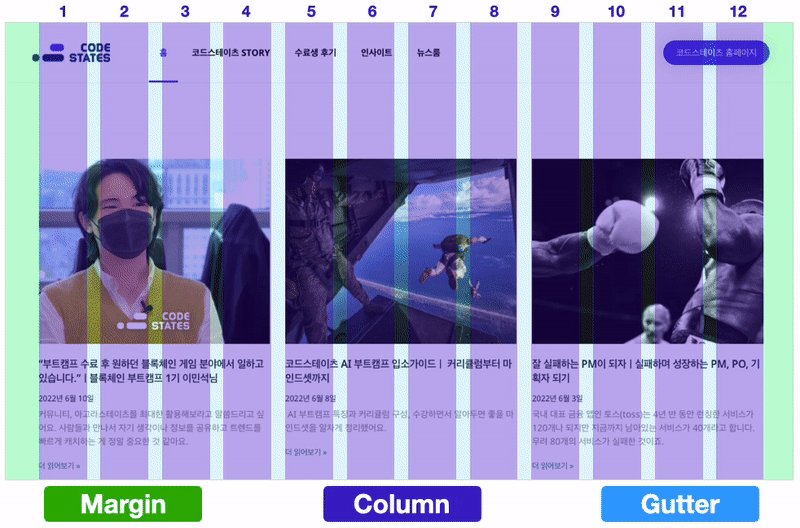
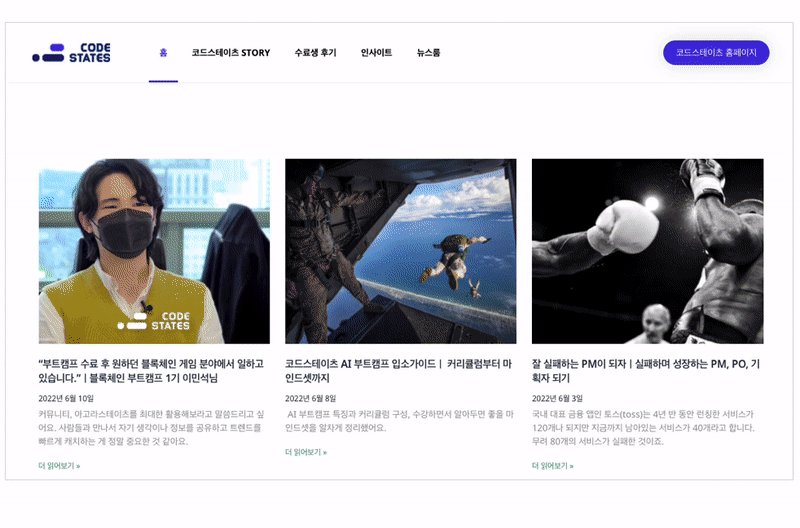
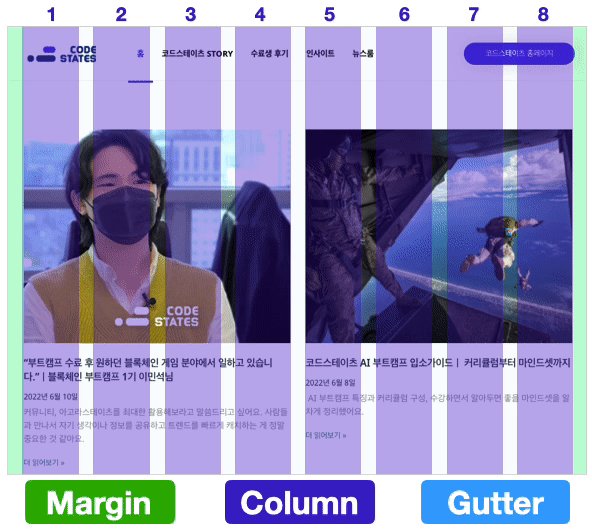
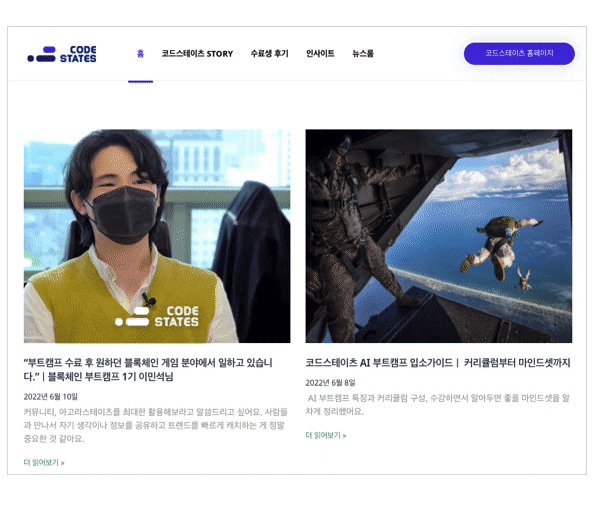
- 코드스테이츠 블로그 사이트도 컬럼 그리드 시스템을 사용하고 있다.

- 사이트에 들어간 후 브라우저 창의 크기를 조절해보면, 위 이미지처럼 화면의 가로 길이에 따라서 콘텐츠의 배치가 달라지는 것을 볼 수 있다.
각각의 콘텐츠 배치가 컬럼 그리드 시스템을 어떻게 활용한 것인지 살펴보도록 하자.
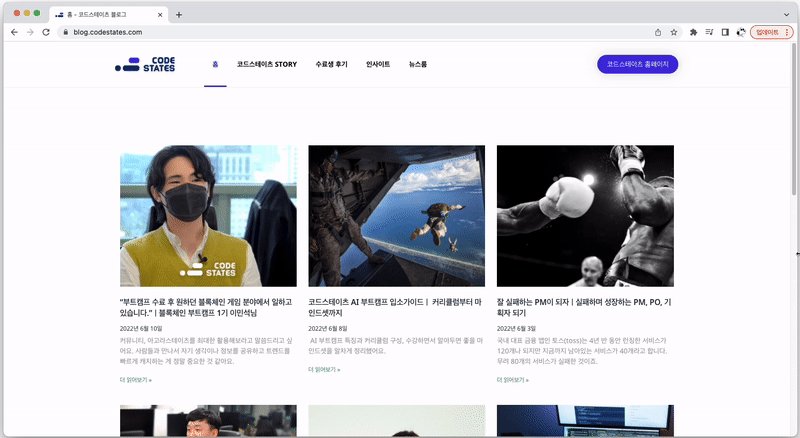
브라우저의 가로 너비가 1025px 이상일 때의 화면
- 화면이 12개의 컬럼으로 나누어져있고, 가로로 3개의 콘텐츠가 컬럼 4개 만큼의 너비를 차지하고 있는 것을 볼 수 있다.

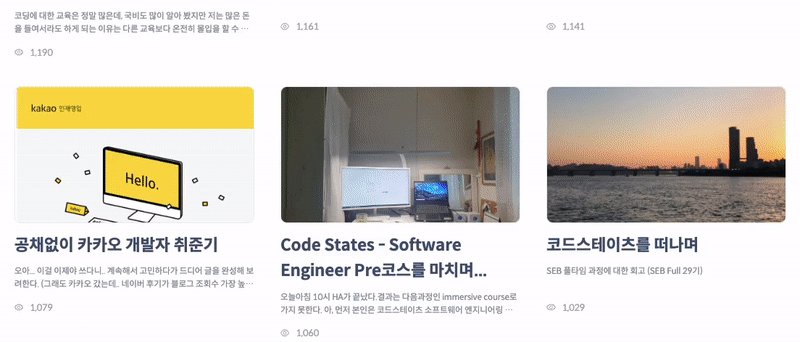
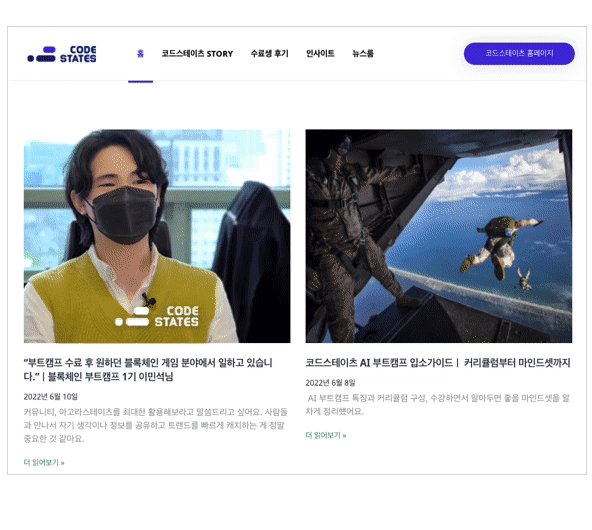
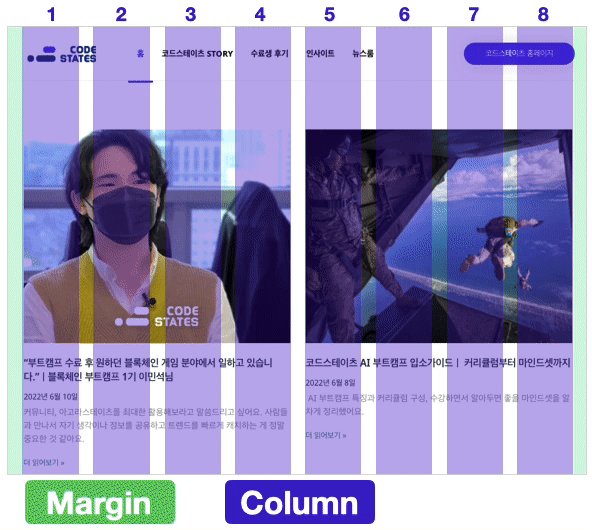
브라우저의 가로 너비가 768px 이상일 때의 화면
- 이번에는 화면이 8개의 컬럼으로 나눠져있고, 가로로 2개의 콘텐츠가 이번에도 컬럼 4개 만큼의 너비를 차지하고 있는 것을 볼 수 있다.

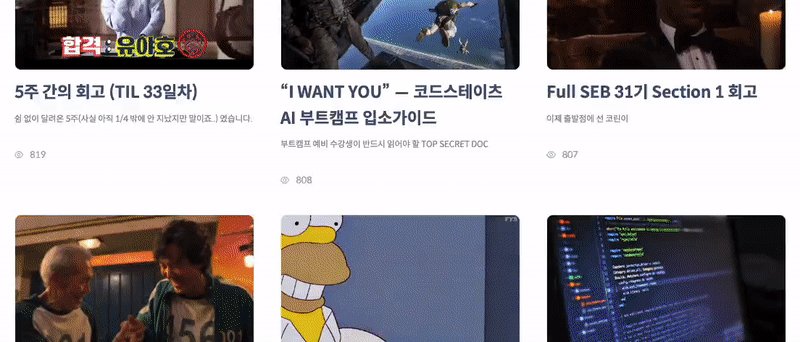
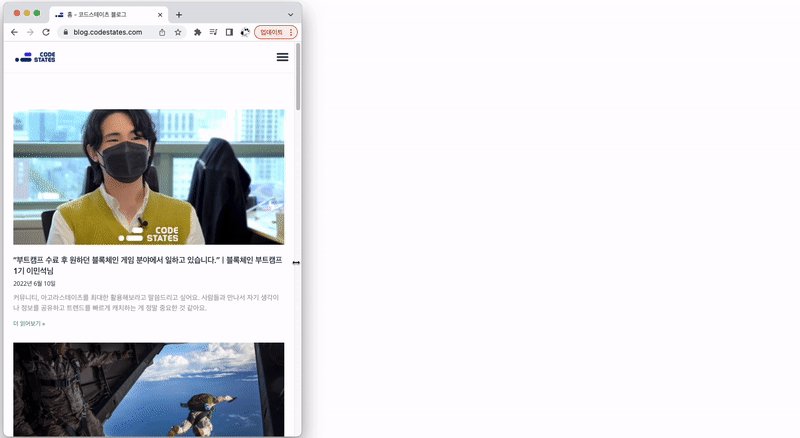
브라우저의 가로 너비가 768px보다 작을 때의 화면
-
이번에는 화면이 4개의 컬럼으로 나눠져있고, 이번에는 1개의 콘텐츠가 컬럼 4개, 즉 모든 컬럼의 너비를 차지하고 있는 것을 볼 수 있다.

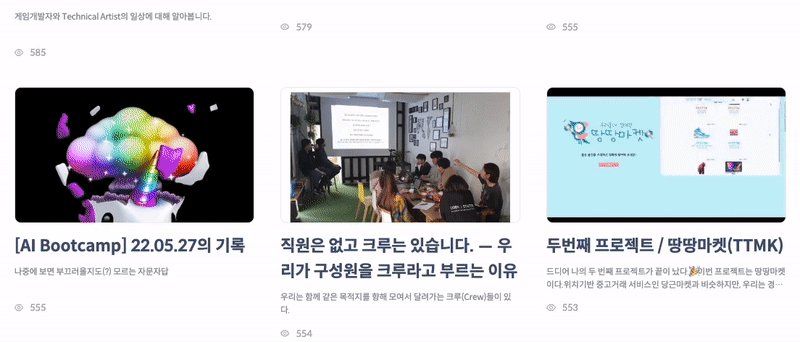
- 이 예시에서는
Gutter가 의미 없지만, 가로 너비가 좁은 만큼 가로로 여러 개의 콘텐츠를 배치해야 하는 상황이 온다면 4개의 컬럼에 맞춰 콘텐츠를 배치하는 것이 정돈된 느낌을 준다.
- 이 예시에서는
-
이 예시처럼 컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는
UI를 만들 수 있으며, 이를 반응형 웹이라고 부른다.
컬럼 그리드 시스템에 대해 좀 더 자세히 알아보고 싶다면?
- 하단의 링크를 참조하자.

