HTML 목록 : ul ol li
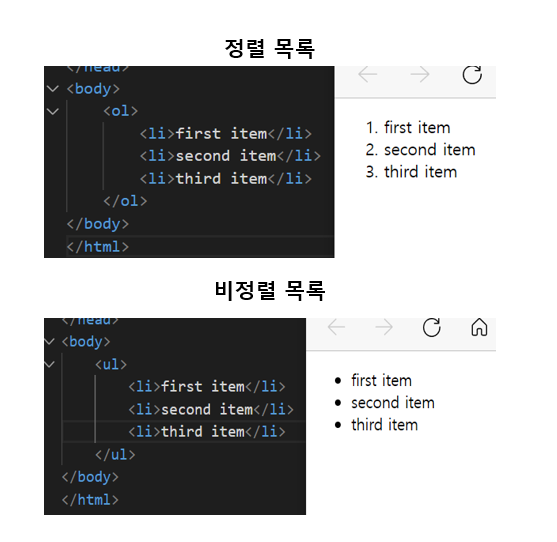
- 순서가 있는 목록 (단계수행, 레시피, 순서 ) Ordered List = 정렬
- 순서가 없는 목록 (아이템 나열 ex) 메뉴판 ) Unodered List = 비정렬
순서가 있는 목록 Ordered List
(1) type : 항목을 셀 때 사용할 카운터 유형
(2) start : 항목을 셀 때 시작할 수 있는 유형
(3) reversed : 목록의 순서 역전 여부 (즉, 내부에 지정한 항목이 역순으로 배열)
1. ul
: 정렬되지 않는 목록
: 보통 비정렬 목록의 항목은 선행하는 불릿 marker와 함꼐 표시되어진다.
: ul과 ol은 필요한 만큼 중첩, 교차 가능
: 순서가 중요하지 않음
2. ol
: 정렬된 목록을 나타냄
: 보통 숫자 목록으로 표현
: ul과 다르게 ol은 순서가 중요하다. 예를 들어 단계별 요리법, 내비게이션, 영양정보에서 비율의 내림차순으로 정렬한 원재료 목록
3. li
: 목록의 항목
: 비정렬 목록 = 보통 불릿으로 항목을 나타냄
: 정렬 목록 = 숫자나 문자를 사용한 오름차순으로 나타냄

HTML 정의목록 : dl, ol, li
1. dl
: 설명 목록, 전체를 감싸준다, 용어 사전 구현이나 메타 데이터(키-값 쌍 목록)를 표시해줌
: 여러 용어를 여러 정의와 연결하는 것도 가능하다.
: 들여쓰기를 하기 위해 dl과 ul 사용은 좋지 않다. 설명 목록의 원래 목적을 잃을 수 있으므로 스타일을 입히고 싶다면 무조건 css을 활용할것!
2. dt
: dt의 t는 term을 뜻함
: 설명 혹은 정의 리스트에서 용어를 표현
: dl 요소 안에 위치
3. dd
: dd의 d는 description을 뜻함
: dt가 표현한 용어에 대한 설명을 표현
: 즉 dl 에서 앞선 용어, dt에 대한 설명, 정의, 또는 값을 제공
HTML 표 : table, tr, th, td
1. table
: 행과 열로 이루어진 표
: 가능한 콘텐츠 👉🏻 선택적인 caption요소, 0개이상의 colgroup요소, 선택적인thread 요소, 다음 중 하나 (0개이상의 tbody요소, 0개이상의 tr요소), 선택적인 tfoot요소
: caption 요소를 제공하여 사용자에게 도움을 준다.
: 스크린 리더 등 보조 기술 사용자에게 도움을 준다.
2. tr, th, td
- tr : Table Row (셀 행을 정의)
⚬ left 셀 왼쪽에 내용 정렬
⚬ center 내용물을 셀에 집중
⚬ right 셀 오른쪽에 내용 정렬
⚬ justify 텍스트 내용 공간을 넓힘
- th : Table Header (셀 테이블 header)
⚬ abbr 열에 대한 간단한 설명
⚬ colspan 확장하려는 (병합) 열의 수
⚬ rowspan 확장하려는 (병합) 행의 수
⚬ headers 관련된 하나 이상의 다른 머리글 칸 id 속성 값
⚬ ⭐️ scope 자신이 누구의 머리글 칸 인지 명시
<th scope = "col"> 나라이름 </th>- td : Table Data (table의 데이터)
⚬ headers 관련된 하나 이상의 다른 머리글 칸 id속성 값
⚬ colspan 확장하려는 (병합) 열의 수
<td colspan = "2"> 합계</td>
// 차지하고 있는 영역을 넓혀서 작성이 가능하다. ⚬ rowspan 확장하려는 (병합) 행의 수
<body>
<h2>table</h2>>
<table>
<tr>
<th>나라 이름</th>>
<th>수도</th>>
<th>인구</th>>
</tr>
<tr>
<th>미국</th>>
<td>워싱턴DC</td>>
<td>3억</td>>
</tr>
</table>
</body>thead, tbody, tfoot
표의 머리글 thead , 본문 tbody , 바닥글 tfoot 을 지정.

: thead는 형제로 ⭐️tbody만 가능
caption
: 표 설명 요소
: 표의 설명 또는 제목을 나타낸다.
: table 태그의 무조건 첫번째 요소이여야 한다.