HTML 구조를 나타내는 요소
1. div
: 컨텐츠 분할 요소
: 블록 레벨 요소
: 플로우 콘텐츠를 위한 통용 컨테이너 (순수 컨테이너로서 아무것도 표현안함)
: 본질적으로 아무것도 나타내지 않음
<div>how are you today</div>2. span
: 인라인 컨테이너
: 인라인 레벨 요소
: 본질적으로 아무것도 나타내지 않음
: 어떤 특성의 값을 서로 공유하는 요소를 묶을 때 사용 가능
🌵 span (인라인 요소) vs div(블록 요소)
(둘이 매우 유사하지만 요소의 차이점 기억하기!)
- Semantic Web : 요소의 의미를 고려하여 구조를 설계하고 코드를 작성한다.
(div, span : non-semantic)
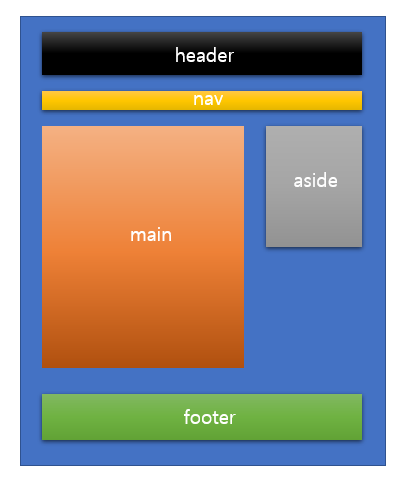
3. header
: 소개 및 탐색에 도움
: 제목, 로고, 검색, 폼, 작성자 이름등의 요소를 포함한다.
: 다른 header 또는 footer가 자손으로 올 수 없다.
: 페이지 제목, 글제목

4. footer
: 가까운 구획 콘텐츠나 구획 루트 footer를 나타낸다.
: 구획의 작성자, 저작권 정보, 관련 문서 등이 있다.
( 🌵 header 와 footer는 어느 웹사이트를 참고해보면, 그대로 제시가 되는 것을 확인할수있다. 또한 header와 footer는 semantic 이다. )
5. nav
: 탐색 구획 요소
: 문서의 부분 중 현재 페이지
: 다른 페이지로의 링크를 보여주는 기획을 나타낸다.
: 자주 쓰이는 예제로는 메뉴, 목차, 색인(목록 태그 형태를 말한다.)

6. aside
: 별도 구획 요소
: 사이드바를 제작시 많이 사용하며 혹은 콜아웃 박스이다. (내용과 간접적으로만 연관된 부분)
7. main
: body의 주요 콘텐츠
: ⭐️ 문서에 하나 보다 많은 main 태그 요소가 존재하면 안된다.
: 익스플로어 접근성 주의하기.
8. article
: 문서, 페이지, 에플리케이션 또는 사이트 안에서 (⭐️독립적으로 구분해 배포하거나 재사용할 수 있는 구획)
: 게시판과 블로그 글, 매거진이나 뉴스글 등
: article 과 section은 서로 포함시킬 수 있다.
: 주로 제목 h1 ~ h6 을 넣어서 구성한다.
9. section
: 일반 구획요소 (div와 비교하기)
: html 문서의 독립적인 구획을 나타내며 문맥적으로 흐름이 다른 문단 구분이다.
: 주로 제목 h1 ~ h6 을 넣어서 구성한다. 제목을 포함하지만 항상 그런 것은 아님
: 대개, 문서 요약에 해당 구획이 논리적으로 나타나야 하면 section이 좋은 선택