
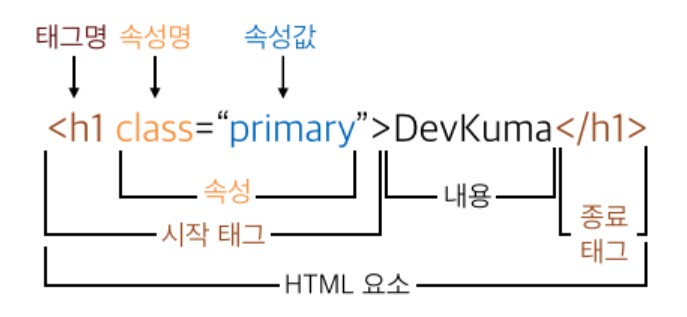
HTML 텍스트 요소
9. 포메팅 B, STRONG
(1) b : 독자의 주의를 요소의 콘텐츠로 끌기 위한 용도로 사용된다. (굵은 글씨)
🌵 태그 b를 통해 텍스트를 꾸미기 보다 스타일링은 css를 통해 하길 권장함
(2) strong : 동일하게 글씨체를 굵게 만들어 준다.
: 앞, 뒤 내용에 비해 정말 중요한 내용일때 사용한다. (스크린 리더가 이 부분을 강조하여 읽어준다. )
b vs strong
: 굵은 글씨를 사용하기 위해서는어떤 것을 사용하는 것이 좋을까?
👉🏻 mdn 사이트를 참고해 보면, strong 요소는 보다 중요한 컨텐츠에 반면 b 요소가 더 중요하다는 것을 나타내지 않고 텍스트에 주의를 끌기 위해 사용 되어진다고 알려져 있다.
👉🏻 strong 각 요소는 특정 유형의 시나리오에서 사용되도록 되어 있으며 단순히 장식을 위해 굵은 글씨체를 원한다면 css를 통해 꾸며줘야 한다.
10. 포메팅 I, EM
(1) i : 구분해야 하는 부분을 표시하며 예시로는 기술용어, 외국어 구절, 등장인물의 생각 등을 통해 사용할 수 있음을 알 수 있다.
: 주위 텍스트와 다른 의미를 가진 텍스트에 적용한다.
: 글씨체가 기울이기는 하지만 기울임 꼴을 적용하기 위한 용도로 사용하면 안된다. 대신 css를 통해 글씨체를 꾸며준다.
(2) em : 강세 요소를 표시한다. em 요소를 중첩하면 더 큰 강세를 뜻한다.
em vs strong
strong 은 단순히 더 강한 강조를 나타내기 위해 쓰여진다.
em은 구어체 강조처럼 문장의 의미를 바꾸기 위해 사용된다.
다음은 mdn 사이트를 참고하여 두가지의 예시를 살펴보고자 한다.
👉🏻 em = "나는 당근을 사랑한다" vs. "나는 당근을 사랑한다")
👉🏻 strong = (예: "경고!이것은 매우 위험하다.)
11. 포메팅 MARK, SMALL, SUB, SUP
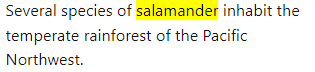
(1) mark : 하이라이트 하고 싶은 부분에 표현 가능 (형광펜을 칠한듯한 표현)
: 관심 부분에 표시하기 , 스크린이 읽지 못함 (🌵 하지만 css속성을 통해 스크린 리더가 소리내어 읽도록 설정 가능하다.)
: 예제로는 관심부분 표시하기, 상황에 맞는 구절 식별하기
(2) small : 덧붙입 요소 (저작권과 법률 표기 등 작은 텍스트)
🌵 b, i, small 요소는 구조와 표현을 분리하는 원칙을 위배하는 것처럼 보이지만, 셋 모두 HTML5에서 유효합니다.작성자는 small 과 CSS 중 어느 것을 사용할지 결정하기 전에 심사숙고해야 합니다.
(3) sub : 아래 첨자 요소 (지수 표기, 서수표기)
(4) sup : 위 첨자 요소 (각주표기, 변수 표기, 화학식)
12. 포메팅 DEL, INS, CODE, KBD
(1) del : 문서에서 제거된 텍스트 범위 표시 & ins 요소를 추가하여 텍스트의 범위 표현 가능
(2) ins : 추가된 텍스트 표기 (🌵 del, ins 는 공통적으로 cite, datetime 속성 사용가능하다)
(3) code : 짧은 코드 조각을 나타내는 스타일을 사용해 자신의 콘텐츠를 표시한다.
: code는 인라인 코드 요소 이다. vs pre 태그는 블럭요소이다.⭐️
(4) kbd : 키보드 입력요소
13. A태그와 파이퍼링크
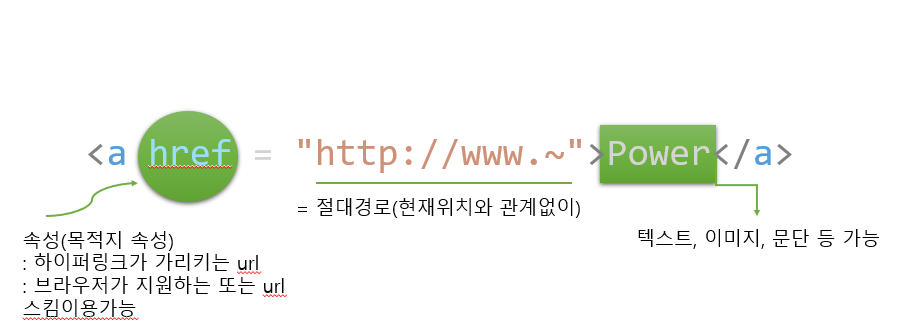
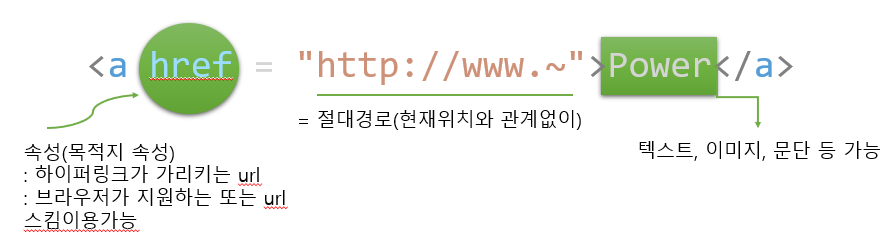
 * a 태그 : href 특성을 통해 다른 페이지나 같은 페이지의 어느위치, 파일, 이메일 주소와그 외 다른 url로 연결할 수 있는 하이퍼링크를 만든다.
* a 태그 : href 특성을 통해 다른 페이지나 같은 페이지의 어느위치, 파일, 이메일 주소와그 외 다른 url로 연결할 수 있는 하이퍼링크를 만든다.
: a 태그 안의 콘텐츠는 링크 목적지의 설정을 나타내야 한다.
- 절대 경로

- 상대 경로 : 이메일, 전화
<a href = "메일 주소">send email</a>
<a href = "tel = 전화번호">(555) 5309</a>- target 속성 : 목적지를 어디에 띄울건지!, 링크한 url을 표시할 위치, 가능한 값은 브라우징 맥락
- self : 현재 브라우징 맥락 표시 (기본값)
- blank : 새로운 브라우징 맥락 표시 (새탭)
- parent : url을 현재 브라우징 맥락의 부모의 표시 (부모 존재 없을 시 self와 동일)
- top : 최상단 브라우징 맥락 (현재 맥락의 부모면서 자신의 부모가 존재하지 않는, 제일 높은 맥락, 이 역시 부모 존재 없을 시 self와 동일)
<a href ="주소" target = "_blank">MOMO</a> //새탭에서 열림
15 ENTITY (엔티티)
: html 구문 자체의 일부