사실 그렇게 획기적이고 기발한 아이디어는 아니다.
그냥 레퍼런스로 삼은 게임들을 살펴 보며 구조를 생각했다.
- 먼저 '시각 장애인과 함께 할 수 있는 게임' 이지만
비장애인의 관점으로 만든 뒤 접근성을 생각하니 자꾸 어려워 졌다. - 그래서 문장으로 정보를 전달하자 생각해
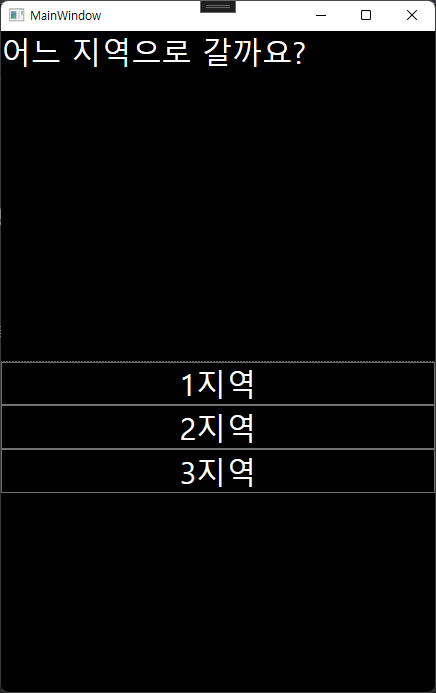
- 화면의 위 쪽을 텍스트로 채우고 따로 만든 객체와 데이터 바인딩 했다.
- Game 객체
- 그리고 해당 클래스에 커맨드를 추가한 뒤
- 버튼이 클릭 됐을 때 행동을 커맨드로 객체 안에서 관리
- 화면의 위 쪽을 텍스트로 채우고 따로 만든 객체와 데이터 바인딩 했다.
- 결국 텍스트의 변경과 버튼 제거, 생성을 모두 하나의 객체 안에서 관리할 수 있게 됐다.

이전 구조에서 처럼 옵션 창을 만들려면 frame을 사용해 페이지를 옮겨야 한다.
이를 적용하려면 기존 것을 페이지에 새로 작성하고 mainxaml에 frame을 추가해야 한다.
같은 작업을 또 해야해서 frame 없이도 페이지를 옮기는 방법이 있으면 좋겠다