NUXT기초 배우기
1.Nuxt JS 기초강의 - 설치 하기

NUXT란? 넉스트란 기존 Vue.js에서 몇가지 개선이 필요했던 부분들, 예를 들면 SSR(서버사이드렌더링), 자동 Routes(라우팅) 생성, 향상된 메타 태그, SEO개선 등을 패키지로 제공하는 프론트엔드(Frontend) 프레임워크이다. 설치방법을 알아보자.
2.Nuxt JS 라우팅, 페이지간 이동 하기 튜토리얼

대부분의 웹 페이지는 여러 페이지로 구성 될 것이다. 그때 필요한게 Routing인데기존 Vue.js의 라우팅은 구조적으로 불편했다. 개발자가 수동으로 구조를 config에 입력하는 방식이기때문에, 개발이 진행되고 프로젝트 규모가 커질 수록 ...
3.NUXT 기초 강좌 : 디렉토리 구조 파헤치기

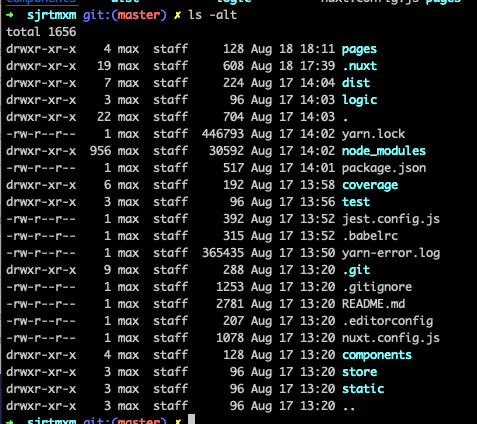
Nuxt.js의 디폴트 폴더구조는 크고 작은 여러 웹프로젝트 작업에 알맞게 짜여져 있다. 물론 필요하다면 커스터마이제이션 하는 것도 자유롭게 가능 하다. 지난 포스팅에서 작성한 프로젝트를 예로 ls커맨드로 어떤 폴더와 파일들이 있는지 살펴보자.
4.NUXT 기초 강좌 : 변수 선언 방법, 함수 사용법

NUXT는 기본적으로 Vue.js를 확장해서 만든 것 이기 때문에 변수, 함수, if나 for 등의 문법은 뷰의 그것도 동일 하다. 초보자의 입장에서 변수와 if문에 대해서 알아보자.
5.NUXT 기초 강좌 : for문 if문 사용법 튜토리얼 예제

Nuxt js 에서 v-for문과 v-if문을 사용 하는 방법을 알아보자.(Vue.js와 동일 하다) 자매품으로 v-show 키워드와의 차이점도 설명 한다.우선 for문을 사용 하는법이다.
6.NUXT JS 에서 부트스트랩 사용하기

부트스트랩이란?부트스트랩은 오픈소스 CSS라이브러리로 반응형(responsive) 모바일 페이지를 우선시 하고 있다. 전세계에서 가장 많이 사용 되는 CSS라이브러리중 하나라고 한다.Nuxt프로젝트에 Bootstrap세팅과정을 알아보자.
7.NUXT 에서 Vuetify (머티리얼 디자인) 사용하기

뷰티파이란?뷰티파이는 완전 UI 프레임 워크로 Vue.js위에 만들어졌으며 개발자들에게 풍부한 유저경험을 쉽고 빠르게 만들 수 있게 하는 것이 목표이다. 머터리얼 디자인 스펙을 베이스로 한 컴포넌트들을 완성도 있게 제공 한다.왜 뷰티파이인가?
8.[튜토리얼] NUXT.js에 jest테스트 넣는법

현대 프로그래밍에 있어서 빼놓을 수 없는 것이 TDD를 이용한 생산성 향상인데, 이번 포스팅에서는 NUXT프로젝트에 이를 도입하기 위해서 jest 를 이용해 간단한 TDD 패턴을 한바퀴 돌려보자.
9.Nuxt.js에서 Vuex(Store) 사용 하기

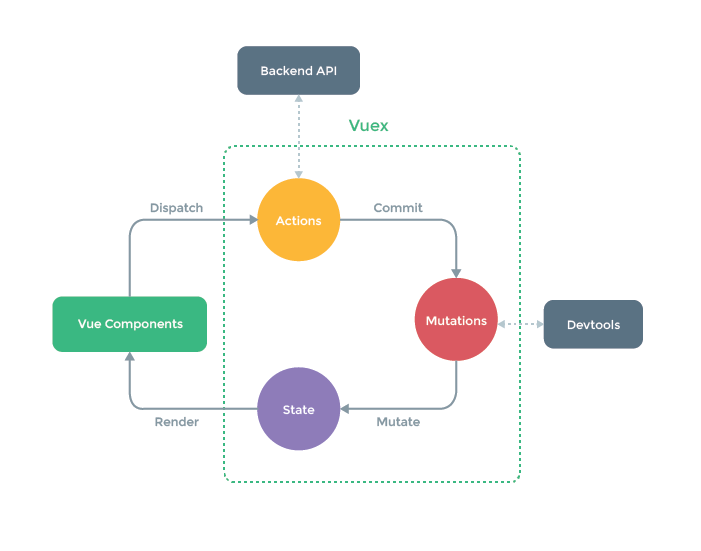
웹 프로젝트를 진행 하다보면 점점 규모가 커짐에 따라 이런 저런 데이터를 저장해야 한다. 유저의 세션 정보 라던지, 게시판의 글이나 댓글 등 Frontend 측의 로컬 환경에 저장 하며, 모든 페이지들에서 자유롭게 읽고 쓸 수 있는 저장소가 스토어이다.
10.Nuxt.js/Vue.js에서 Vuex(Store) 사용 하여 Axios API 호출 하고 세션에 값을 저장 하기

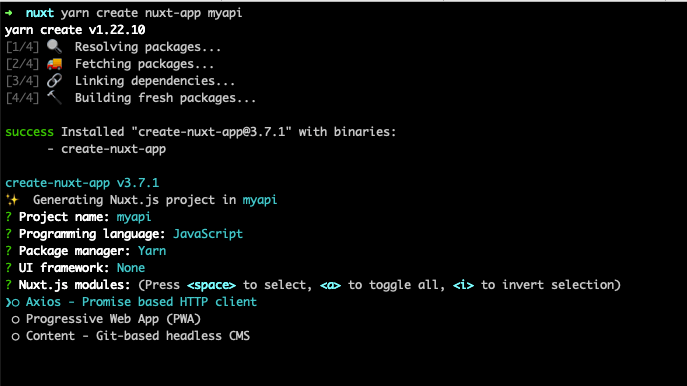
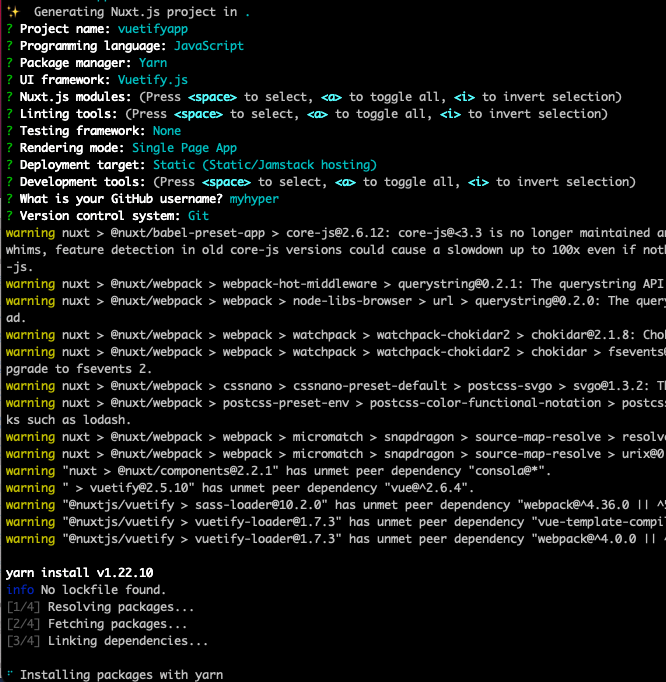
엑시오스는 자바스크립트 기반의 비동기 HTTP 클라이언트이다. yarn create nuxt-app myapi 커맨드를 이용해 프로젝트를 생성 한다.이어 나타나는 헬퍼에서 다른건 자유롭게 골라도 되지만 Nuxt.js modules: 질문에서 Axios를 고르도록 하자.
11.Nuxt/Vue.js에서 Vuetify(머티리얼 디자인) 버튼 마스터 하기 : 아이콘, 컬러, 그림자, 스피너

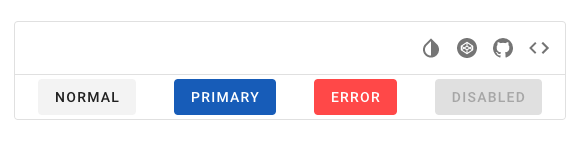
이번 포스팅에서는 초보자 기준으로 뷰티파이 사용법에 대해서 알아본다.Vuetify(뷰티파이)의 UI컴포넌트중 <v-btn> 하나만 잘써도 UI를 이쁘게 꾸밀 수 있다.
12.Nuxt.js 기초 강좌 : 페이지와 컴포넌트

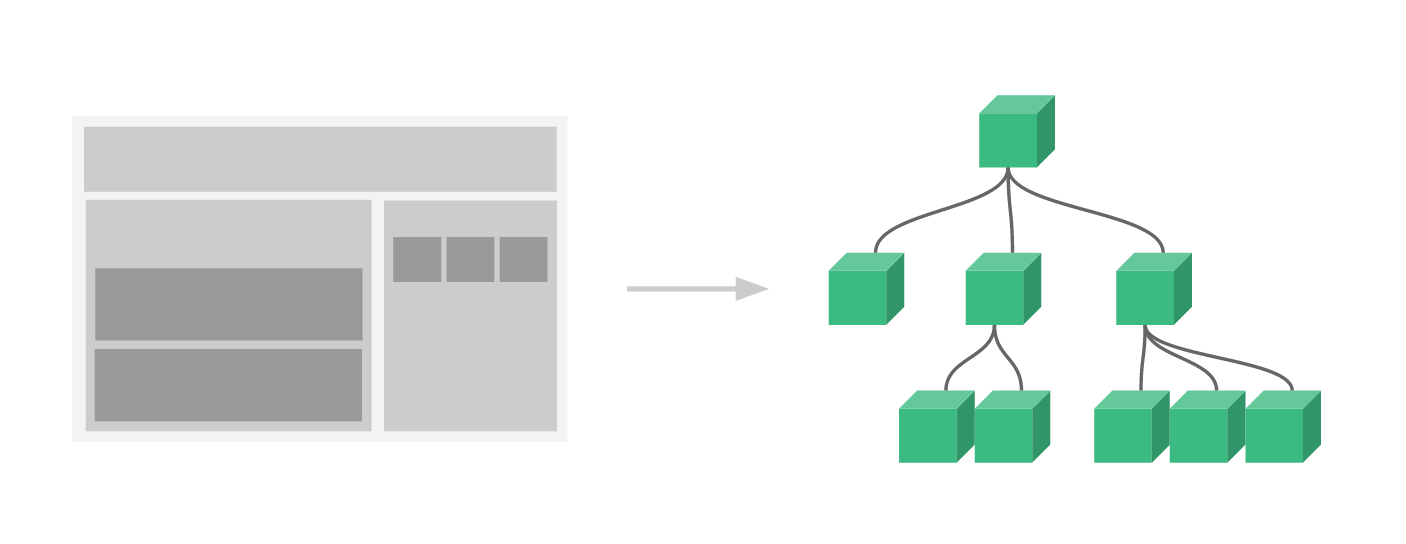
페이지는 컴포넌트가 아니다.컴포넌트 이름에는 두단어 이상 사용 할것을 추천 한다. 왜냐하면 케밥 케이스(모두 소문자로 하되 단어 사이에는 하이푼을 넣는 명명법)를 사용하는 HTML 태그와 같은 이름이 겹칠 수 있기 때문이다.
13.Nuxt.js 튜토리얼 : 네비게이션바 추가하기

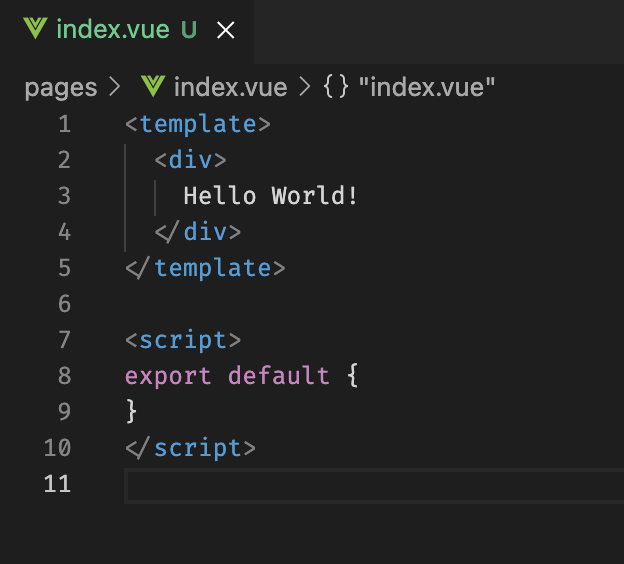
Nuxt.js 튜토리얼 : 네비게이션바 (Navbar) 추가하기모든 페이지에 같은 엘레먼트를 표시 하고 싶다면 어떻게 하면 될까?예를 들어 네비게이션바(Navbar), 사이드바(Sidebar) 같은 기본 배치 말이다.
14.Jest로 Nuxt Store 스토어 테스트 만들기 (모듈화, 네임스페이스 사용)

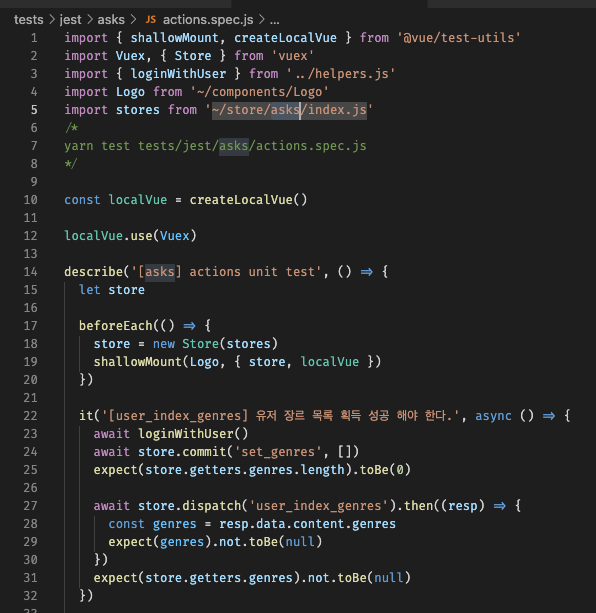
넉스트를 처음 설치 하고프로젝트를 생성 하면 테스트 프레임워크를 옵션으로 선택 할 수 있다. 친절하게도 샘플 테스트도 같이 딸려온다.하지만 상용 웹앱을 제작 하거나 꽤나 규모가 있는 프로젝트를 진행 중이라면 대부분의 메인로직이 Vuex 스토어(Store)에 저장 되어
15.Jest로 Vue/Nuxt 컴포넌트 테스트 만들기 (Store, Routes Params 사용)

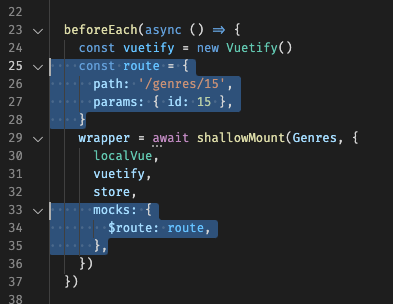
현대 프로그래밍에서 자동화 테스트는 개발자들의 디버깅 시간을 아껴주고 동시에 생산성을 높여 주고 있으므로 필수라고 할 수 있겠다. 이후에 Jenkins 등의 CI/CD 툴과 연계 하면 그 시너지는 엄청나게 커진다.프론트엔드 개발에서도 마찬가지인데
16.[Vuex] Store actions, mutations, getters 명명 규칙 꿀팁들 (Vue, Nuxt)

필자는 수개월째 Nuxt.js 로 프론트엔드 개발 작업을 하고 있다. 그러던중 작업한 변수명, 함수명 등이 표준에 맞지 않고 거기에 더해서 다른 수많은 변수명, 함수명과 중복이 되거나 뜻을 직관적으로 알기 어려워 유지보수 비용이 증가 하고 있음을 알게 되었다.
17.NUXT 기초 강의 : 넉스트는 무엇인가?

넉스트는 무엇인가?The intuitive Vue Framework공식 홈페이지에 써 있는 말이다.즉, Nuxt는 Vue.js의 직관적인 프레임워크이다.Vue.js도 프레임 워크이므로 프레임워크의 프레임워크 되시겠다. 전문용으로 하이레벨 프레임워크이다.
18.Nuxt에서 SASS/SCSS 사용 하기

Nuxt에서 SASS/SCSS 사용 하기 Sass는 신텍스 어섬 스타일 시트의 약자로 CSS작성시 여러가지 개발 편의성을 제공 한다.(변수 이용, 계산식 사용 가능 등) 만약 nuxt프로젝트에 이를 도입 하고 싶다면 어떻게 하면 되는지 알아보자.
19.[백엔드/프론트엔드] Rails API+Nuxt(Vue.js)로 게시판 구현 하기 Vuetify, Vuex Stores활용

Nuxt.js(vue)+Rails API 게시판 구현 하기. 넉스트와 레일즈서버를 이용해서 게시판을 만드는 방법을 알아 보겠습니다.
20.Nuxt 레이아웃 동적 구성 하기

아래 명령어로 새 프로젝트를 생성 한다.Vuetify를 선택 해주는 것 외에는 본인 환경에 맞게 적당히 선택 해준다.yarn dev로 서버를 실행 한다.브라우저로 http://localhost:3000을 열어보면 아래와 같이 기본 페이지가 생성 되어 있다.pa