
[Nuxt.js]Nuxt의 비동기 데이터 호출 방법
Nuxt는 서버 사이드 렌더링 프레임워크이기 때문에 뷰 싱글 페이지 애플리케이션과 REST API를 호출하는 방식을 다르게 접근해야 한다. 🤔Nuxt의 REST API 호출 방식 asyncData fetch 💡asyncData asyncData는 페이지 컴포넌트에만 제공되는 속성이다. asyncData로 아래와 같이 서버 데이터를 호출할 수 있다. ...

[Nuxt.js]Nuxt.js 시작하기
🧐Nuxt.js 시작하기 프로젝트를 구성하기 위해서는 아래의 명령어를 입력하면 된다. 명령어를 입력하면 설정을 할 수 있다. 자신의 환경에 맞게 설정한 후 enter를 누르면 프로그램 생성 완료! 프로젝트가 생성되고 나면, 어디로 이동해서 어떻게 실행하는지 알려

[Vue]vuex - Helper함수
👩💻Helper 각 속성들을 더 쉽게 사용하는 방법이다. Store에 있는 아래 4가지 속성들을 간편하게 코딩하는 방법 state -> mapState getteres -> mapGetters mutations -> mapMutations actions -> mapActions 📌헬퍼의 사용법 헬퍼를 사용하고자 하는 vue 파일에서 아래와 같이 해...
2차 프로젝트 회고
🛫프로젝트 소개 2차 프로젝트로 세계 최대의 숙박 공유 서비스(Airbnb)를 모델링 한 Abnb 웹 사이트를 선정하였다. 에어비엔비 라는 사이트는 단순 거주 목적의 숙박 플랫폼이 아니라, 그들의 일상을 공유할 수 있다고 생각 했다. 에어비엔비의 브랜드 슬로건은 '어디에서나 우리집처럼' 이다. 여행자들이 머무는 곳 이상의 다양한 경험을 찾을 수 있는 ...

[Vue]Vuex Store 사용법
Vuex는 Vue.js 애플리케이션을 위한 상태 관리 패턴 + 라이브러리이다. 상태가 예측 가능한 방식으로만 변경될 수 있도록 하는 규칙을 사용하여 응용 프로그램의 모든 구성 요소에 대한 집중식 저장소 역할을 한다. 만약 이게 없다면, 컴포넌트 간 데이터를 주고받기 위해 부모는 자식에서 props의 방식으로, 자식은 부모에게 Emit event의 방법으로...

Nuxt.js
🧐Nuxt.js 뭔데? Nuxt.js는 Vue.js를 기반으로 하여 SSR 기반의 Web Application을 컴포넌트 단위로 개발 할 수 있게 해주는 프레임워크이다. 웹 애플리케이션을 제작할 때 필요한 vuex, router,axios와 같은 라이브러리들을 미리 구성하여 싱글 페이지 애플리케이션, 서버 사이드 렌더링, 정적 웹 사이트를 쉽게 제작할 수...

[Vue] 뷰 인스턴스
갑자기 Vue는 왜하세요 ? ✅ 위코드를 통해 기업협업 나온 회사에서 Vue.js 와 Nuxt.js를 사용하므로 당분간 열심히 공부를 할 예정 ...!! 화이팅 화이팅 화이팅 💡Vue란 ? 먼저 vue란 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크이다. 다른 단일형 프레임워크와 달리 vue는 점진적으로 채택할 수 있도록 설계하였다. 핵심 라이...

[JS]즉시 실행 함수
🧐즉시실행함수 즉시실행함수(Immediately Invoked Function Expression)은 정의되자마자 즉시 실행되는 함수이다. 즉시실행함수는 다음과 같이 소괄호로 함수를 감싸서 실행하는 문법이다. > 즉시실행함수에 이름을 붙일 순 없을까 ? : 즉시실행함수에도 이름을 붙여 사용할 수 있지만, 선언과 동시에 호출되어 반환되면 재사용을 할 수 ...
1차 프로젝트 회고
위코드에서 진행한 1차 프로젝트가 끝이났다. 길다면 길고, 짧다면 짧은 2주였지만, 나름 만족스럽게 끝이났다고 생각하며 회고시간을 가져보고자 한다! 프로젝트 소개 이번에 우리가 진행한 프로젝트는 코스메틱 브랜드(Aesop)를 모델링 한 Cesop 웹 사이트이다. 프로젝트를 시작하기에 앞서 PET 분석을 통해 사이트에 대해 자세히 분석을 하게 되었다. 우...

[React]동적라우팅
📓동적라우팅 라우팅을 설정하는 가장 기본적인 방법은 정적(static, pre-defined)라우팅이다. 즉, Router 컴포넌트에서 미리 프로젝트에서 사용할 수 있는 경로들과 해당 경로로 접속했을 때 보여줄 컴포넌트를 모두 정의해두는 방식이다. 하지만, 복잡하고 규모가 큰 애플리케이션에서는 경로를 미리 설정하는 방식으로는 처리가 힘들다. 정적 라우팅...

AWS
📓AWS란? Amazon Web Service의 줄임말로 아마존에서 제공하는 클라우드 서비스이다. 클라우드 서비스란 다양한 컴퓨팅 자원을 온디맨드로 사용할 수 있는 서비스이기 때문에 AWS 사용자는 직접 물리적인 서버 장비를 구입하거나 임대하여 설치할 필요없이 원격으로 손쉽고 빠르게 서버를 구축할 수 있다. 💡AWS를 사용하는 이유 AWS는 클라우드 ...

Cloud Computing Services -(2)
(1)에 이어서 운영 서버를 구축하는 방법에 대해 알아보려고 한다. 💻온프레미스(On-premise) 💾온프레미스란? IT 서비스를 기업이 자체적으로 보유한 물리적인 서버에 직접 설치해 운영하는 방식. 이러한 방식은 클라우드 컴퓨팅 기술이 나오기 전까지 기업들이 사용하던 일반적인 인프라 구축 방식이기도 하다. 💾온프레미스의 특징 인프라를 물리적으로...

Cloud Computing Services -(1)
💻운영 서버와 아키텍쳐 💾운영 서버란? 애플리케이션을 개발할 때에는 주로 로컬 환경에서 개발, 테스트를 진행한다. 이런 로컬환경에서 실행되는 애플리케이션은 사용자에게 서비스를 제공할 수 없다. 운영 서버는 실제 사용자들을 대상으로 서비스하는 서버이다. 운영 서버는 트래픽 대응도 해야하고, 빠른 응답 속도와 높은 가용성을 보장해 안정적으로 제품이 서비스될...

[인증&인가] - Session | Token
사용자와 시스템간 데이터를 교환하기 위해 HTTP 방식을 사용한다. HTTP 통신은 요청과 응답에 의해 동작하며, HTTP 특징 중 가장 중요한 특징은 Stateless이다. 각각의 HTTP 통신은 독립적이기 때문에 과거의 통신에 대한 내용을 알지 못한다. 이전의 상태를 전혀 알지 못하면 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다. 이런...

[인증&인가] - 인증과 인가
📓인증(Authentication) 🧐인증이란? 누군가 또는 시스템이 실제로 그 누구인지 또는 시스템인지를 결정하는 과정이다. 인증 기술은 사용자의 자격 증명 정보와 인증 버서의 자격 증명 정보를 비교하여 시스템에 대한 엑세스 권한을 제공한다. > ex)은행에 가면 통장과 도장을 제시해야 하고, 경우에 따라서 신분증을 추가적인 정보로 제공해야 한다. ...

[JS]fetch
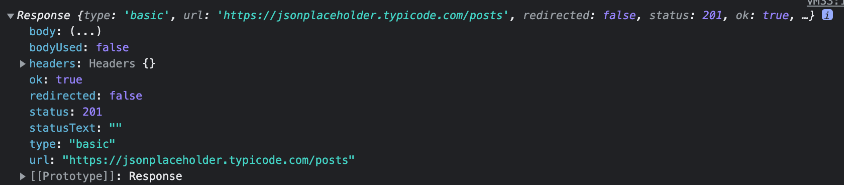
📓fetch의 정의 특정 정보가 필요할 때 클라이언트는 서버에 HTTP 통신으로 요청(request)을 보내고, 정보를 응답(response) 받을 수 있다. 이때 사용되는 메서드가 fetch 메서드이다. 클라이언트는 fetch 메서드로 서버로 데이터를 요청해서 받을 수도 있고, 데이터를 생성, 수정, 삭제 할 수 있다. 📓fetch 요청(reques...

[React] Mock Data
📓Mock Data 📙 Mock Data란? UI 구성에 필요한 백엔드 API가 완성되기 전에 프론트엔드는 데이터가 들어오는 상황에 대비해 의도한대로 UI가 구현되는지 확인을 해야한다. 이때 사용되는 데이터가 Mock Data이다. 즉, 실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만든 데이터이다. 📙Mock Data...

[React] 상수 데이터
📓상수 데이터 📙상수 데이터란? 페이지를 구성하다 보면 UI 구성에는 필요하지만 값이 변하지 않아서 백엔드 API 등을 통해 가져올 필요가 없는 데이터들이 있다.이런 데이터들을 상수 데이터로 만들어 UI를 구성할 수 있다. 즉, 상수 데이터란 이름 그대로 변하지 않는 정적인 데이터를 의미한다. GitHub 페이지를 예로 들어 상단의 드롭다운 메뉴는 ...

[React] 구조 분해 할당
컴포넌트를 나누어 props를 받아와 comment 컴포넌트 구현을 하던 중, 오류는 없지만 코드상으로 노란줄이 찍히면서 아래의 문구가 찍혔다. Must use destructuring props assignmenteslintreact/destructuring-assignment 처음엔 무시할까.. 하다가 아무리 오류 내용을 찾아봐도 알 수가 없어 멘토님께...

[React] useEffect
📓useEffect Data Fetching, 구독 등의 side effect는 매우 조심스럽게 다뤄야 한다. 리액트에서 side effect는 언제 어떻게 발생시켜야 할까 ? 📙React에서 side effect의 올바른 발생 시점 위의 코드에서 Hello World형태의 JSX를 브라우저에 렌더링 한다. 이 상황에서 side effect를 발생시...