📓상수 데이터
📙상수 데이터란?
페이지를 구성하다 보면 UI 구성에는 필요하지만 값이 변하지 않아서 백엔드 API 등을 통해 가져올 필요가 없는 데이터들이 있다.이런 데이터들을 상수 데이터로 만들어 UI를 구성할 수 있다.
즉, 상수 데이터란 이름 그대로 변하지 않는 정적인 데이터를 의미한다.

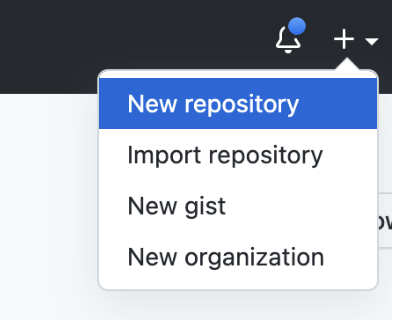
GitHub 페이지를 예로 들어 상단의 드롭다운 메뉴는 UI 구성에는 필요하지만 고정적인 데이터이기 때문에 API에서 따로 데이터를 가져올 필요가 없다.
이것이 정적 데이터이다.
📙상수 데이터를 사용하는 이유
반복되는 UI를 하드코딩으로 일일이 만들어두면 가독성이 좋지 않고, 수정이 필요할 시에 해당하는 부분을 찾기 힘들어 유지보수가 어렵다는 문제가 있다.
상수 데이터를 사용하면 Array.map() 메서드와 조합해서 반복되는 UI를 보다 간결하게 표현할 수 있다. 이후 수정이 필요한 경우 레이아웃은 map 메서드에서 return 하는 JSX 부분만, 내용은 상수 데이터 부분만 수정해주면 되기 때문에 유지보수도 용이해진다.
📓활용
📙상수 데이터 선언
중복되는 코드를 기반으로 상수 데이터를 만들 때는 map 메서드를 활용해 동일한 UI를 반복할 것이기 때문에, 배열로 만들어준다.
상수 데이터의 변수명은 UPPER_SNAKE_CASE naming convention에 따라 명명한다.

요소의 형태는 구조에 따라서 위와 같은 객체 형태 뿐만 아니라 숫자, 문자열, 배열 등이 될 수도 있다.
📙상수 데이터 적용

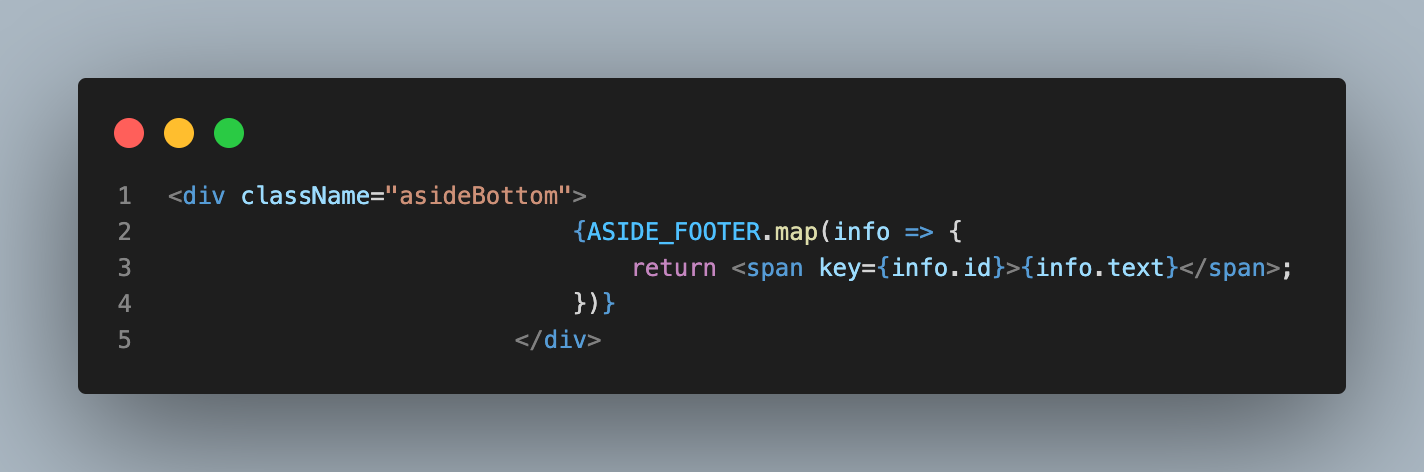
map 함수를 활용해 실제 코드에 적용해보았다.
이후의 유지보수는 쉽다. 특정 학목의 데이터를 수정하고 싶다면, 상수 데이터에서 해당 항목을 쉽게 찾아 수정할 수 있기 때문이다.
📙선언 위치
상수 데이터는 어디서 선언하고 관리해야 할까 ?
1. 컴포넌트 파일 내부에 선언해서 사용
2. 별도의 js파일로 분리해서 사용
의 두가지 경우가 있다.
💎컴포넌트 파일 내부에서 선언
상수 데이터가 해당 컴포넌트 내에서만 사용되고 가독성을 해치지 않는다면, 컴포넌트 파일 내부에서 상수 데이터를 선언해 사용한다. 이떼, 상수 데이터의 구성에 따라 다른 위치에 작성한다.
- 컴포넌트의 state나 props 등, 컴포넌트 리렌더링 시 변하는 값을 포함하는 상수 데이터는 컴포넌트 내부에서 작성
- 컴포넌트가 리렌더링 될 때마다 새로 선언되고 할당될 필요가 없는 상수 데이터는 컴포넌트 외부에서 작성
위에서 내가 사용한 상수 데이터는 후자의 경우이기 때문에 컴포넌트 외부에서 작성하였다.
💎별도 파일로 분리
상수 데이터가 해당 컴포넌트 뿐만 아니라 다른 컴포넌트에서도 공통적으로 사용되는 경우, 혹은 상수 데이터의 길이가 너무 길어서 가독성을 해치는 경우에는 별도의 JS 파일로 분리해서 사용할 수 있다.
이 경우, 해당 파일에서 export한 상수 데이터를 사용할 컴포넌트에서 import하여 사용할 수 있다.