컴포넌트를 나누어 props를 받아와 comment 컴포넌트 구현을 하던 중,
오류는 없지만 코드상으로 노란줄이 찍히면서 아래의 문구가 찍혔다.
Must use destructuring props assignmenteslintreact/destructuring-assignment
처음엔 무시할까.. 하다가 아무리 오류 내용을 찾아봐도 알 수가 없어 멘토님께 호다닥 감
//코드 생략
<strong>{props.userName}</strong>
<span>{props.list}</span>
//코드 생략저 props.____ 부분들이 노란줄이 그어져있었다.
대충 props. 을 반복해서 사용하니 eslint에서 오류로 구분이 되어졌다고 한다. 해결방법으로 "구조 분해 할당" 을 검색해보라는 조언이 있었다 !
🧐구조 분해 할당?
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 값들을 개별 변수에 저장하는 JavaScript의 표현식이다.
React에서 구조 분해를 사용하면 객체 안에 있는 필드 값을 원하는 변수에 대입할 수 있어서 코드의 가독성을 높이고 간략화를 할 때 유용하게 사용된다.
🔥해결

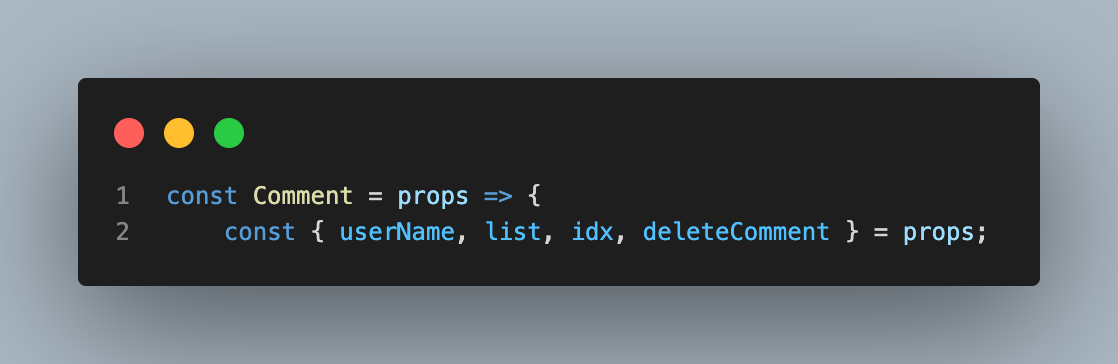
먼저 부모 컴포넌트에서 받아온 props에 구조 분해 할당을 수행했다.
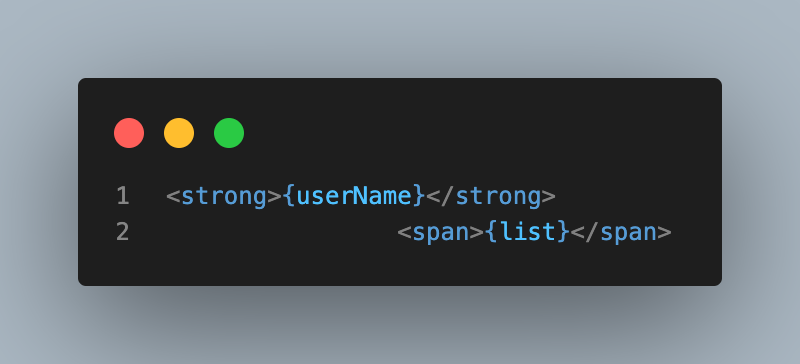
그 다음 return 부분에서,

저장된 변수를 사용해주었더니, 노란줄이 사라졌다 !
일일히 props. 을 사용하지 않아도 되니 편리하기도 하고, 코드가 많아질 수록 구조 분해 할당을 잘 쓰는게 중요하다고 한다.