- 전체보기(17)
- 스낵(8)
- 타입(2)
- 함수(2)
- 참조(1)
- 배열(1)
- 추상화(1)
- terminal(1)
- 절차적언어(1)
- OOP(1)
- 객체지향프로그래밍(1)
- linux(1)
- for문(1)
- 버전관리(1)
- 캡슐화(1)
- 문제풀이(1)
- 다형성(1)
- 금일소감(1)
- while문(1)
- 정리(1)
- 시무룩(1)
- 일상(1)
- class(1)
- 미생(1)
- 과제(1)
- Start(1)
- 파멸(1)
- frontend(1)
- typeof(1)
- 생성자함수(1)
- 조건문(1)
- 문자열(1)
- cli(1)
- 반복문(1)
- 목업(1)
- 과제제출(1)
- ISTP(1)
- 화살표함수(1)
- html(1)
- 명령어(1)
- 계산기(1)
- array(1)
- github(1)
- 상속(1)
- 원시(1)
- 변수(1)
- git(1)
- 절망(1)

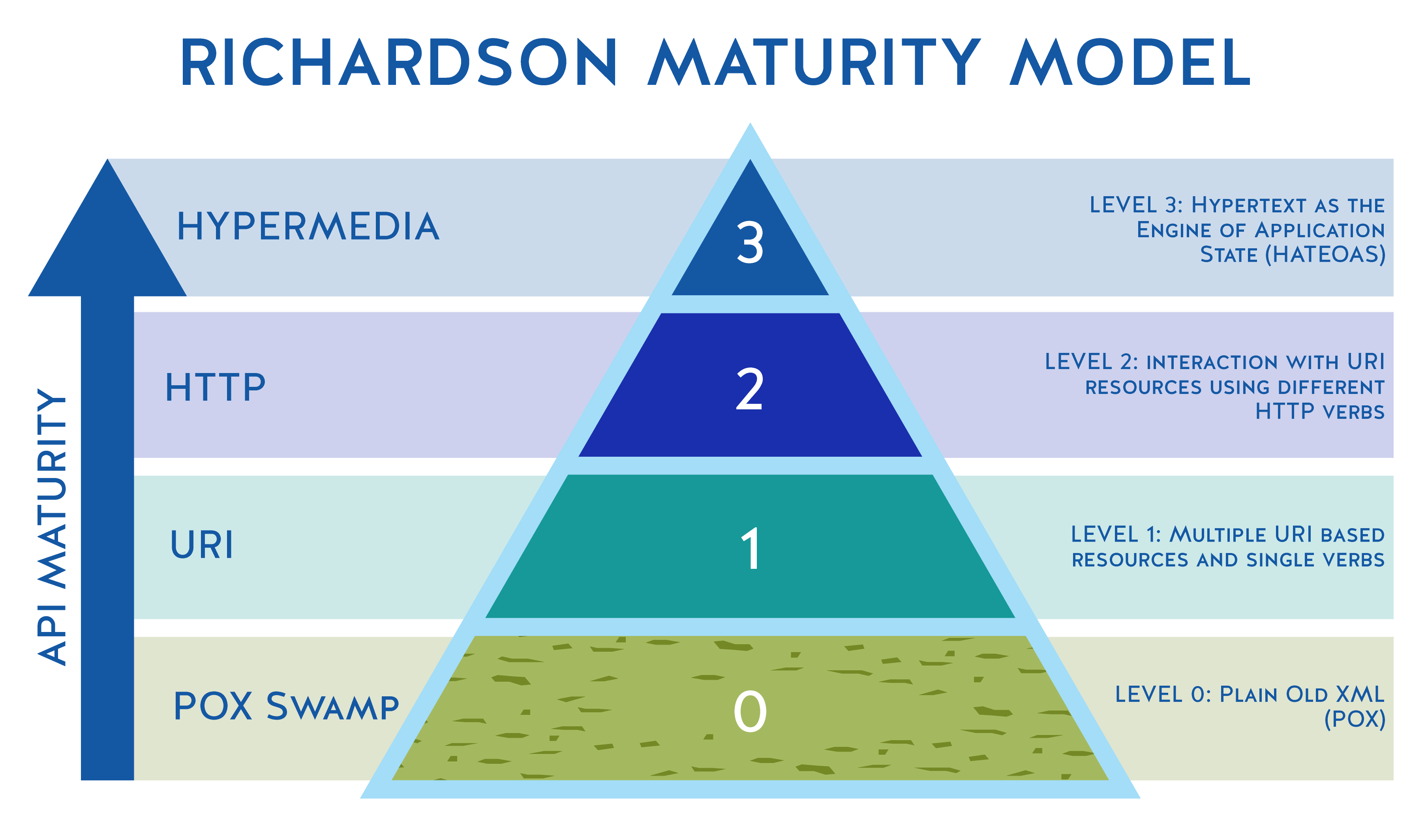
REST API ( Representation State Tranfer)
= 클라이언트가 이해하기 쉽게 알아보기 쉽고 잘 작성된 메뉴판같은 역할! 사실 3단계까지 가는건 쉽지 않음. 2단계까지만 적용해도 좋은 API디자인이다 ⇒ HTTP API라고 부름그냥 HTTP프로토콜 사용하는 것. ⇒ REST API라고 말할 순 없고 그냥 기반..정도

(11) 하이 마이 네임이즈 오오피!
빰빠바바밤 빰빠밤 빰빠바바바 빰빰! (대충 객체자향 프로그래밍 주요 개념 소개하겠다는 말) 하이 마이 네임 이즈 Encapsulation! 마이 네임 이즈 inheritance! Abstraction! Polymorphism! 빰빠바바밤 빰빠밤 빰빠바바바 빰빰!

(10)🚪문이 열리네요, 아니 안열리네요 ✊쾅쾅쾅! (git 열려라 참 git)
나는 과제를 제출하고 싶었다. 터미널에 npm run submit을 눌렀고 과제 제출이 되었다고 떴다. 근데 다른 과제를 제출했더라.. 불과 몇일 전에 깃을 배웠는데 금세 다 까먹어버렸다. 사실 지금도 잘 기억이 안난다. 이것 저것 명령어를 눌러보다 오오 과제제출을

(9) 클래스 대표님, 인스턴스 부장님!! 절차대로 진행해도 되겠습니까..!
ECMAScript5까지 생성자를 정의하는,new키워드와 함께 사용하여 객체를 생성(초기화하고 만드는)하는 함수.생성자로 객체를 생성할 때는 new 연산자를 사용함.생성자와 new연산자로 생성한 객체 = (그 생성자의)인스턴스 ECMAScript 6부터 추가된 생성자를

(8) 심플한데 복잡하고 컴플리케이티드한데 간단한 원시자료형 VS 참조자료형
데이터를 저장하는 방식에 따른 분류 number, string, boolean, null, undefined와 같은 고정된 저장공간을 차지하는 데이터 = 원시자료형 ⇒ 값(데이터)을 저장한다 대량의 데이터를 다루기에 적합한 배열, 객체 = 참조자료형 ⇒ 데이터가 담

(7) 응응.. 그러니까. 아니 요즘 애들은 뭘 그렇게들 줄여쓴다니..(?) 화살표 함수 훑어보기
오늘도 관련 밈 짤과 함께 아래 내용을 훑어보기로 한다!후... 위 이미지처럼 화살표함수는.. 줄임말의 끝판왕같은느낌이다.... 하지만.. 그.. 이 늙은이(?)는 요즘 애들말은 잘 모르겠단마랴!! (어쩔티비)(공교롭게도 이 화살표함수 또한 비교적 최근에 ES6에 추가

점점 유머를 잃어가는 나를 보며..
공부를 시작한 지, 2주 정도 되어가나보다.처음의 패기와 열기는 어디로가고 뭔가 모르게 시무룩해진다.나는 왜 이해가 안되지..?!왜 나만 못하는 거 같지?!부끄러워!!!라는 생각이 가득한데 그럴 상황도 아니고 그럴 시간도 없기 때문에 일단은 담아둔다.처음의 설렘과 열정

(6) 어레이..어레이 에브리웨어~~1부
1. 배열 만들기 1-1. Array 생성자 함수 1-2. Array.of 1-3. Array.from 2. 배열 조작법 3. 배열 메서드 Array.isArray arr.indexOf() arr.pop() arr.push() arr.unshift() arr.s

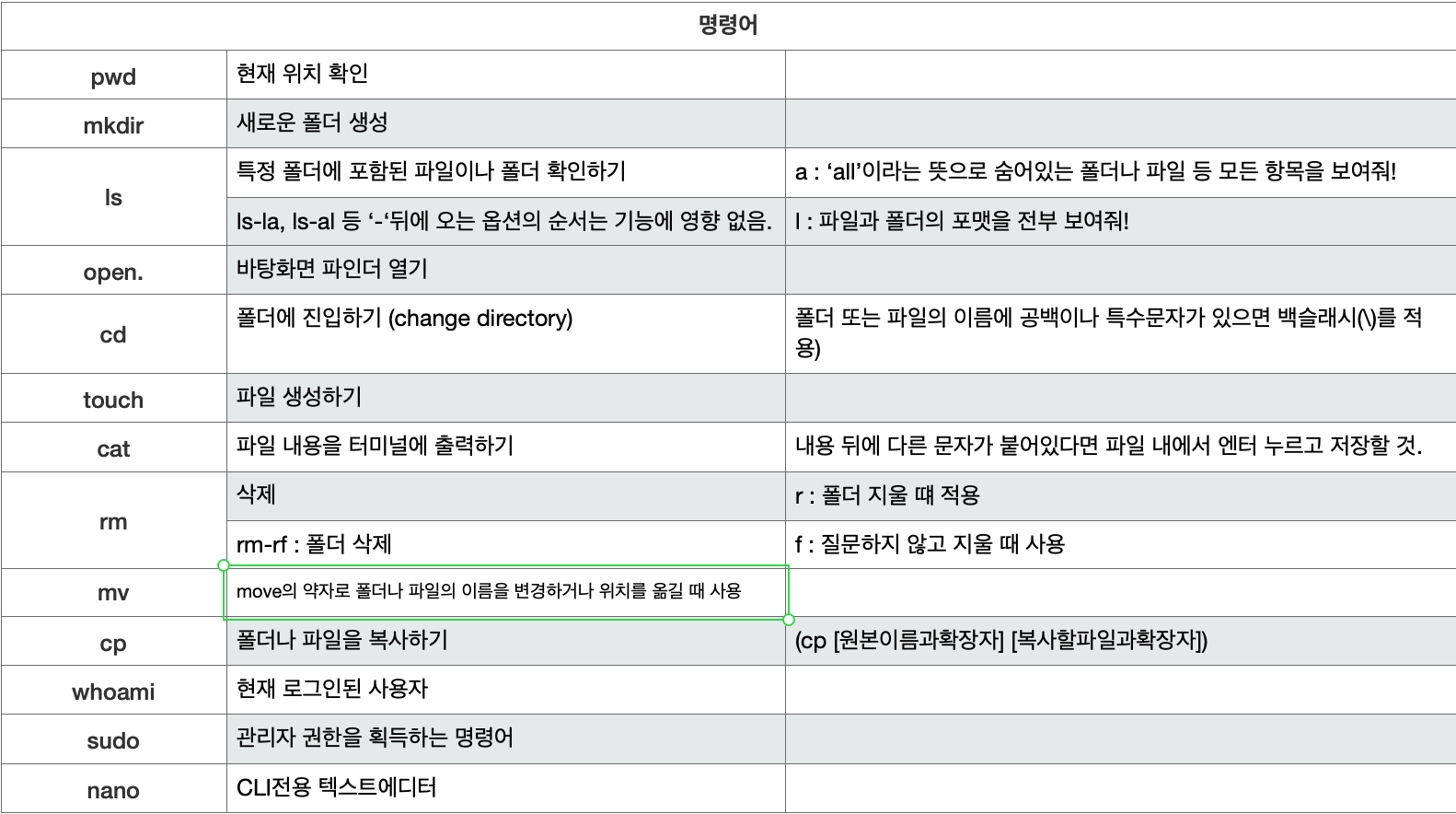
(5) 나도 이제 터미널 쓸 줄 안다아아아(feat.CLI명령어 모음집)
GUI (Graphical user interface) 사용자가 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 아이콘 따위의 그래픽으로 나타낸 것. CLI (Command-Line Interface) 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식. 서

계산기 MockUp을 만들었어요!
처음 만들었던 것. 디스플레이쪽과 버튼쪽의 가로길이가 맞지 않는 점이 아쉽고 디자인관점에서도 아쉬워 다시 만들어보기로 했다. 두번째로 만든 것. 디스플레이와 버튼의 너비가.. 맞는 듯 안 맞는듯.. 미묘하게 안맞다. 그러나 이전의 사각형 버튼에서 원형 버튼으로

(4) 언어인데 언어가 아닌 언어, HTML
이 밈이 말하는 것.. "HTML은 프로그래밍 언어가 아니라고!!!!!"그동안 반복문, 조건문에게 "넌 아직 멀었다 애송이, 더 수련해와라"라는 메세지를 얻고 괴로워하던 내게 다가온 HTML..이걸 배우다 보면 체크박스도 구현하고, 라디오도 구현하고, 이런 거 저런거

(3)강조되고 반복되는 for(while)문은 저를 불안하게 해요!
어제는 조건문에게 조져졌고 오늘은 반복문에게 조져졌다. 꺄르륵 21문제에 달하는 연습문제를 거치며 깨지고 깨지고 깨지면서 '? 왜 이런 문제를 내는거죠오오오옥!!!' 하는 생각이 들었지만.. 뭐 쓸 일이 있겠거니.. 하며 얌전히 조짐 당했다... 근데 또 이게.

네..? 갑자기요? 제가요? 지금요?
라고 생각했다.페어분과 문제를 풀 떄 말이지.오늘은 조건문, 문자열에 관련된 문제들 각각 17문제씩 총 34문제를 풀었는데 정말.. 쉽지않았다.물론 초반엔 쉬웠지. 페어분과 쉬운 문제를 풀며 "하하 나중에 얼마나 어려우려고 이렇게 쉬울까요" 하며 웃었지만 그 '나중'은

(2)'만약에 네가 4시에 온다면 난 3시부터 행복해지기 시작할거야'
음.. 만약에 네가 4시에 올 때.. 니까 이건 조건문인 if문이겠구나..그럼 '3시부터 행복해질 것이다'를 return 해야겠구나..라고 생각하며 복습을 시작한다.(?)\*프로퍼티와 메소드의 차이\-> 프로퍼티는 '속성', 메서드는 '행동'\-> 함수로 된 프로퍼티

컴퓨터에게 빵에 잼을 바르라 시켰지만 발린건 나였다.
변수 선언 : var, let, const (이런걸 키워드라고 함) var는 옛날방식. let은 var가 가진 문제점을 보완한 신문법. (어떤문제고 어떻게 보완했나 찾아보기) const로 선언한 변수는 재할당 불가.(상수) 변수를 선언하는 이유는

(1) 내(데이터)가 어떤 값이 될 상(타입)인가?
영화 '관상'의 명대사인 '내가 왕이 될 상인가'라는 말을 typeof에 적용시켜보겠다. (갑자기?)1이 number가 될 type인가?'1'이 string이 될 type인가?(1>3)이 boolean이 될 type인가?......위의 적절한 예시처럼(?) 데이터 왕국

오리엔테이션
내가 가장 많이 하는 생각은 "그래도 뭐 어쩌겠어. 해야지", "뭔 생각을 해. 그냥 하는거지."이다.프론트엔드 부트캠프를 시작한다.2년 뒤까지 1000만원을 모아 부모님께 여행을 보내드릴것이다.(?)최종 목표는 1년에 반 정도는 해외에서 살다시피하는 개발자가 되는 것
