📖와이어프레임(Wireframe)
- 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계
- 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것
🏷️목업(Mock-up)
- 실제 제품이 작동하는 모습과 동일하게 HTML 문서 내 하드코딩(상수나 변수에 들어가는 값을 소스코드에 직접 쓰는 방식)으로 작성
📖HTML 구성하기
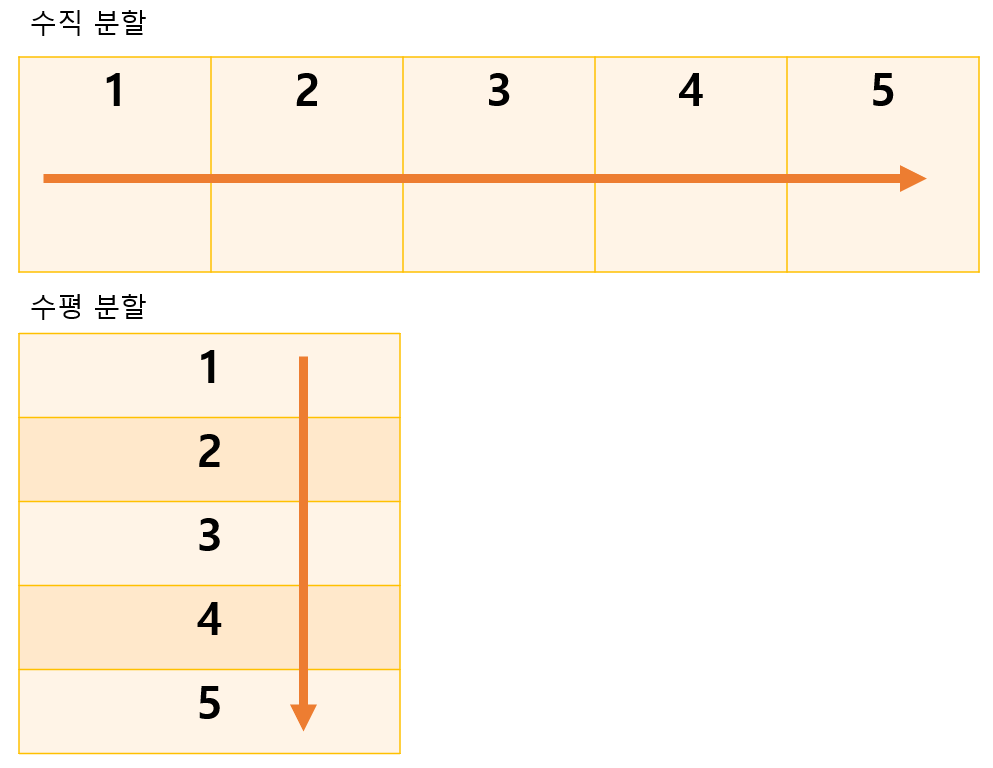
- 대부분의 경우 콘텐츠의 흐름은 좌에서 우, 위에서 아래로 흐르므로 CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행
- [수직 분할] 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치합니다.
- [수평 분할] 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치합니다.
수평으로 구분된 요소에 height 속성을 추가하면, 수평 분할을 보다 직관적으로 할 수 있습니다.

🏷️레이아웃 리셋
HTML 문서가 갖는 기본 스타일이, 레이아웃을 잡는 데 방해가 될 수 있으므로 초기화(리셋)을 위한 다양한 라이브러리(Normalize.css)가 등장했다. 라이브러리 사용하지 않고 직접 작성도 가능하다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}📖Flexbox
- Flex(Flexible)는 "잘 구부러지는, 유연한"이라는 뜻이다.
- Flexbox로 레이아웃을 구성은 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법이다.
🏷️display: flex
- display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
🏷️부모 요소에 적용해야하는 Flexbox 속성
| 속성 | 역할 | 속성값 |
|---|---|---|
| flex-direction | 정렬 축 정하기 | row(기본값) / colum / row-reverse / column-reverse |
| flex-wrap | 줄 바꿈 설정하기 | nowrap(기본값) / wrap / wrap-reverse |
| justify-content | 축 수평 방향 정렬 | flex-start / flex-end / center / space-between / space-around |
| align-items | 축 수직 방향 정렬 | stretch / flex-start / flex-end / center / baseline |
🏷️자식 요소에 적용해야 하는 Flexbox 속성
부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있었다면, 자식 요소에게 적용해야 하는 속성인 flex 는 요소가 차지하는 공간과 관련있다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
기본값 flex: 0 1 auto;
하나씩 지정도 가능(flex-grow: 0; flex-shrink: 1; flex-basis: auto)
- grow(팽창 지수): 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지
- 팽창지수의 절대적 크기가 아닌 총합에서의 비율
- shrink(수축 지수): 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지
- flex-grow 속성과 flex-shrink 속성을 함께 사용하는 일은 추천하지 않습니다. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는
flex: <grow> 1 auto와 같이 grow 속성에 변화를 주는 방식을 권장합니다. flex-shrink 속성은 width 나 이후 설명할 flex-basis 속성에 따른 비율이므로 실제 크기를 예측하기가 어렵기 때문입니다. flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방합니다.
- flex-grow 속성과 flex-shrink 속성을 함께 사용하는 일은 추천하지 않습니다. 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는
- basis(기본 크기): 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지
- flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지됩니다
- basis 로 설정된 크기가 항상 유지되는 것은 아닙니다. flex-grow 속성의 값이 양수일 경우, 늘어나면서 flex-basis 속성에 적용한 값보다 커질 수도 있습니다.
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됩니다.
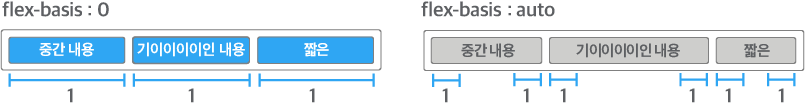
flex-basis 속성에서 auto와 함께 자주 사용하는 속성값이 0이다. flex-basis 속성의 값을 0으로 설정하면 flex item은 절대적 flex item(absolute flex item)이 되어 flex container를 기준으로 크기가 결정된다.
🔎flex-basis 0과 auto
- flex-basis 속성의 값을 auto로 설정하면 flex item은 상대적 flex item(relative flex item)이 되어 콘텐츠의 크기를 기준으로 크기가 결정된다.
- flex-basis 속성의 값을 0으로 설정하면 flex item은 절대적 flex item(absolute flex item)이 되어 flex container를 기준으로 크기가 결정된다. (단. flex-basis: 0px, flex-basis: 0%와 같이 단위도 함께 설정)