📖 웹 개발
- HTML은 구조를 만드는 마크업 언어
* 마크업 언어: 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어 - CSS는 스타일을 담당하는 디자인 언어
- JavaScript는 구조와 스타일이 완성된 각각의 요소에 생명을 부여하는 역할이며, 유저와 상호작용할 수 있게하는 프로그램
📖 HTML
- 웹페이지의 틀의 만드는 마크업 언어(프로그램언어가 아님)
- 태그<>들의 집합
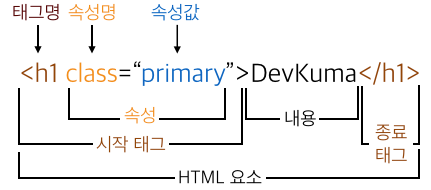
* <태그 속성="값">내용</태그> - TREE structure(계층적인 구조)
🔎 자주 사용되는 태그
<div> </div> // 한 줄 차지(한 줄에 여러개 나열 불가)
<span> </span> // 컨텐츠 크기만큼 공간을 차지(한 줄에 여러개 나열 가능)
<img src=" "> // 이미지 삽입 (닫는 태그 없음)
<a href=" ' target=" "></a> // 링크 걸어줌
<ul>
<li> </li>
<li> </li>
</ul>
// ol과 ul은 order list와 unorder list 의미
<input> // 입력 폼
<input type="radio" name="choicce" value="a">
<input type="radio" name="choicce" value="b">
// a와 b 둘 중 하나 선택
<input type="checkbox" checked> // 체크됨
<input type="checkbox" > // 안됨
// 체크박스
<textarea> </textarea> // 입력 폼(줄바꿈 가능)
<button> </button> // 버튼 생성예시)
<input type="text" placeholder="ID">
<input type="password" placeholder="password">
<button type="submit">Login</button>
<label> </label><input type="checkbox">Keep Login</label>🔎 요소와 속성의 차이
- 요소: HTML에서 시작 태그와 종료 태그로 이루어진 모든 명령어를 의미
- 속성: 요소의 시작 태그 안에서 사용되는 것으로 좀 더 구체화된 명령어 체계를 의미하며
, 속성 이름과 속성값(value)으로 표현

📖 시맨틱요소
-
HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소(semantic element)가 새롭게 만들어졌다. '시맨틱이란 ‘의미가 있는, 의미론적인' 뜻하며, 다시 말해, 시맨틱요소란 의미를 가진 요소를 말한다. 예를 들어
<h1> -
사용이유
- 검색 엔진이 웹페이지들을 방문할 때, 시맨틱 요소를 중요한 키워드로 고려하므로 시맨틱 요소에 담긴 의미에 따라 검색 결과가 상위 노출이 결정될 수 있다.
- 여러 개발자가 함께 작업할 때<div>요소를 탐색하는 것보다 의미 있는 코드 블록을 찾는 것이 훨씬 더 편리하기 때문이다. 뿐만 아니라, 요소 안에 채워질 데이터 유형도 예측하기 쉽다.
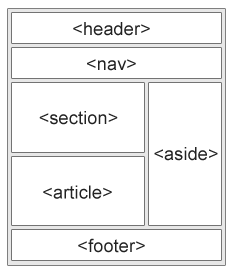
🔎 시맨틱 요소의 종류
<article> : 독립적이고 자체 포함된 콘텐츠를 지정
<aside> : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소
(특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용)
<footer> : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며,
사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용
<header> : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며,
사이트의 제목이 보통 들어감, 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있음
<nav> : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등
사이트를 안내하는 요소에 사용, 보통은 안에 <ul>을 넣어 목록 형태로 사용
<main> : 문서의 주된 콘텐츠를 표시
참고 사이트) MDN:Semantics, w3School:HTML Semantic Element
🏷️ 와이어프레임
"와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것입니다. 웹 애플리케이션을 개발할 때, 와이어프레임은 레이아웃의 형태를 잡는 단계를 의미합니다.
🔎 id와 class
- id: 고유한 이름 붙일 때
- class: 반복되는 영역을 유형별로 분류할 때
| HTML태그 | Selector |
|---|---|
<div id="이름-id"> | div#이름-id |
<li class="이름-class"> | li.이름-class |
- selector: CSS에서 사용되며, a가 바로 Selector이다. 참고로 { }는 property, none과 black은 value
a {color : black; text-decoration : none;}
✏️ tip
- VScode에서 !사용하면 html 기본 정보확인가능
- VScode에서 저장 안 하면 희색 원이 생김
- 글자 > 컴퓨터 읽음 > html브라우저 > 렌더링
- section과 div는 기술적인 것은 똑같다으나 의미가 다르다
- div 아무런 의미가 없는 내용
- section은 구분을 하고 싶을때 - div 한줄에 여러개 나열 불가
- br 줄바꿈
- form 문서 양식
- title 검색 시 기준이됨
