📖CSS (Cascading Style Sheets)
- CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어입니다. HTML로 웹 페이지의 구조를 잘 세우고 나서, 더 나은 사용자 경험(UX, user experience)을 제공하기 위해 CSS로 UI 및 레이아웃을 적절히 구성하면 웹 페이지 완성
- 좋은 사용자 경험(UX; user experience)은 직관적이고 쉬운 UI에서 나온다.
- CSS는 스타일링 도구이므로, 독립적으로 기능하지 않으며, 반드시 HTML이 있어야만 동작할 수 있다.
🔎사용자 인터페이스(UI; user interface)
- 인터페이스란 컴퓨터와 교류하기 위한 연결고리이며, 버튼도 없고, 마우스도 없던 시대의 개발자는 자신이 만든 애플리케이션과 소통하기 위해서 CLI를 사용하나 일반 사용자가 쉽게 사용할 수 있는 인터페이스에는 앞에 “사용자"를 붙여 사용자 인터페이스, UI라고 부른다.
- 명령 줄 인터페이스(CLI, Command line interface) 또는 명령어 인터페이스는 텍스트 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식을 뜻한다.
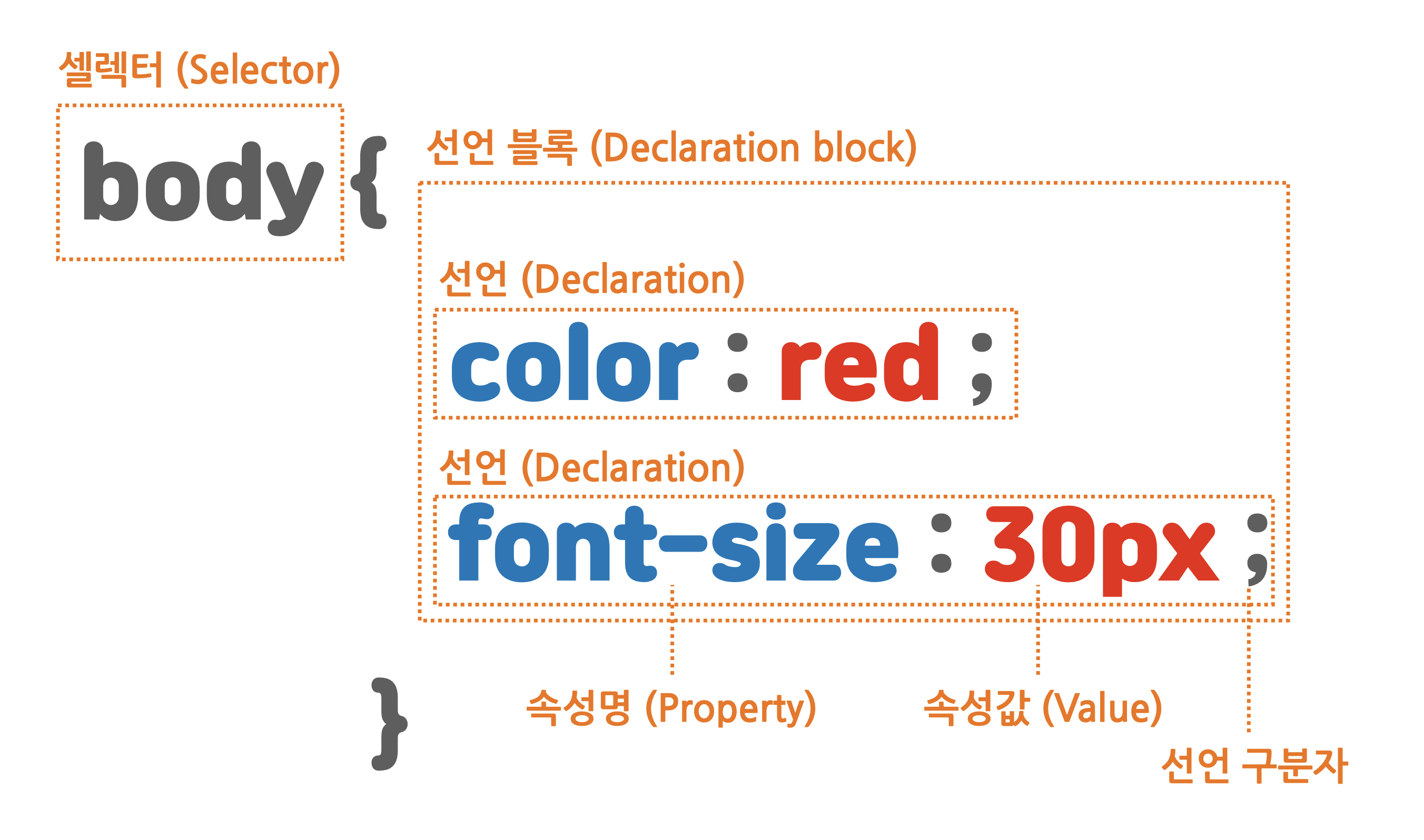
📖CSS의 문법 구성
- 셀렉터: 요소 이름이나 id, 또는 클래스를 선택합니다. 셀렉터로 특정 요소를 선택했다면, 중괄호 안에서 이 요소에 적용할 내용을 작성합니다.
- 속성: 요소에 적용할 수 있는 내용입니다. 색상, 글자 크기 등 다양한 속성이 있습니다.
- 값: 속성에 적용할 적절한 값을 입력하여 스타일을 표현합니다.
- 속성과 값의 끝에는 세미콜론(;)을 붙여 속성끼리 구분합니다. 하나의 속성만 존재할 때는 세미콜론을 붙이지 않아도 무방하지만, 속성과 값을 작성한 다음 세미콜론을 적는 습관을 들이는 것이 좋습니다.

📖CSS 파일 추가
<link> 요소는 HTML 파일과 다른 파일을 연결하는 목적으로 사용합니다. <link> 요소의 rel 은 연결하고자 하는 파일의 역할이나 특징을 나타냅니다. CSS(Cascading Style Sheet)는 stylesheet이므로 rel 속성에 stylesheet 를 추가합니다. href 속성에는 파일의 위치를 추가해야 합니다
예시) <link rel="stylesheet" href="index.css" />
🏷️CSS 스타일을 적용할 수 있는 방법
- 같은 줄에서 스타일을 적용하는 인라인 스타일
- CSS 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고
<style>요소 내에 작성하는 내부 스타일 시트 - 외부 스타일 시트
- 파일이나 구간을 구분하는 관심사 분리 측면에서 인라인 스타일과 내부 스타일 시트는 권장하지 않음.
📖기본적인 셀렉터 (selector)
- 요소로 스타일링 적용하기
h4 { color: red; } - id로 이름 붙여서 스타일링 적용하기
#navigation-title { color: red; } - class로 스타일을 분류하여 적용하기
(여러 요소에 같은 스타일링을 적용하기 위해서는 class를 사용)
.menu-item { text-decoration: underline; } - 여러 개의 class를 하나의 엘리먼트에 적용하기
(띄어쓰기로 적용하려는 class들의 이름을 구분)
<li class="menu-item selected">Home</li>
.selected { font-weight: bold; color: #009999; }
🏷️다양한 selector
- 전체 셀럭터:
* { } - attribute 셀렉터:
p[id="only"] { } - 자식 셀렉터(자식만):
header > p { } - 후손 셀렉터(자식의 자식까지):
header p {} - 형제 셀렉터(부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택):
section ~ p { } - 인접 형제 셀렉터(같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택):
section + p { }
🔎 id와 class의 차이점
| id | class |
|---|---|
| #으로 선택 | .으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
📖text 기본 속성
| 속성 | |
|---|---|
| 색상 | color |
| 글꼴 | font-family |
| 크기 | font-size |
| 굵기 | font-weight |
| 밑줄, 가로줄 | text-decoration |
| 자간 | letter-spacing |
| 행간 | line-height |
| 가로 정렬 | text-align (left, right, center, justify(양쪽 정렬)) |
📖절대단위와 상대단위
| 절대 단위 | 상대 단위 |
|---|---|
| px, pt 등 | %, em, rem, ch, vw, vh 등 |
🏷️글자 사이즈 정할 때
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우px(픽셀)을 사용합니다. 픽셀은 크기가 고정된 절대 단위이기 때문에 사용자 접근성이 불리합니다
- 일반적인 경우 상대 단위인 rem을 추천합니다. root의 글자 크기, 즉 브라우저의 기본 글자 크기가 1rem이며, 두 배로 크게 하고 싶다면 2rem, 작게 하려면 0.8rem 등으로 조절해서 사용할 수 있습니다. 이는 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리합니다. (em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵습니다. 이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변합니다.)
🏷️화면 사이즈 정할 때
- 반응형 웹(responsive web)에서 기준점을 만들 때
: 반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트를 말합니다. 디바이스 크기별로 CSS를 달리 적용해야 합니다. 이때, 디바이스 크기를 나누는 기준을 보통 px로 정합니다. - 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
: 이때에는 vw, vh를 사용하세요. 웹사이트의 보이는 영역을 Viewport라고 합니다. vw, vh 는 각각 viewport width와 viewport height를 뜻하며, 1vw 는 보이는 영역 너비의 1/100을, 1vh 는 보이는 영역 높이의 1/100을 뜻합니다. 화면을 가득 채우며 딱 떨어지게 스크롤 되는 사이트를 가끔 본 적이 있을 겁니다. 이런 웹 페이지에서 사용하는 방법이 100vw, 100vh 를 사용해 구현한 것입니다. (참고로<body>태그에서의 %는 HTML이 차지하는 모든 영역, 즉 지금은 보이지 않으나 스크롤 했을 때 보이는 영역까지 포함했을 때 비율입니다.)
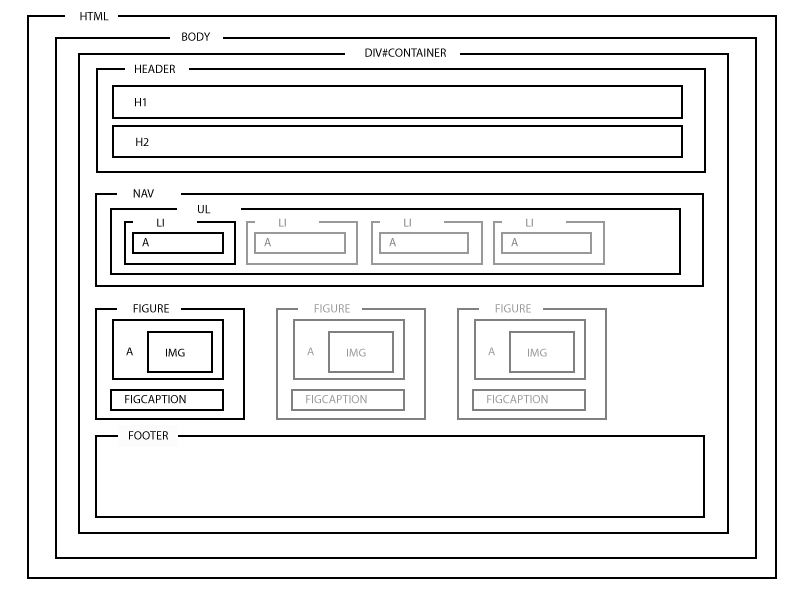
📖박스모델
- 모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 됩니다.
- 박스는 항상 직사각형이고, 너비(width)와 높이(height)를 가집니다. CSS를 이용해 속성과 값으로 그 크기를 설정합니다.

🏷️block과 inline-block과 inline
| block | inline-block | inline | |
|---|---|---|---|
| 줄바꿈 여부 | 줄바꿈이 일어남 | 줄바꿈이 일어나지 않음 | 줄바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
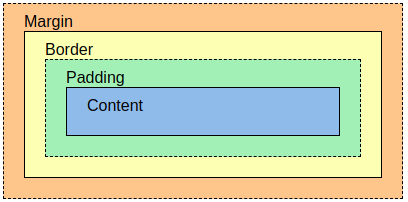
🏷️박스를 구성하는 요소

- border (테두리)
- margin (바깥 여백): 각각의 값은 top, right, bottom, left로 시계방향
p { margin: 10px 20px 30px 40px; } - Padding (안쪽 여백): 각각의 값은 margin과 동일한 순서
🔎overfkower
overflow 속성의 auto 값은, 콘텐츠가 넘치는 경우 스크롤을 생성하도록 합니다. 다른 경우에는 넘치는 콘텐츠의 내용을 보여주고 싶지 않을 수 있습니다. 이때에는 overflow 속성에 hidden 값을 사용합니다.
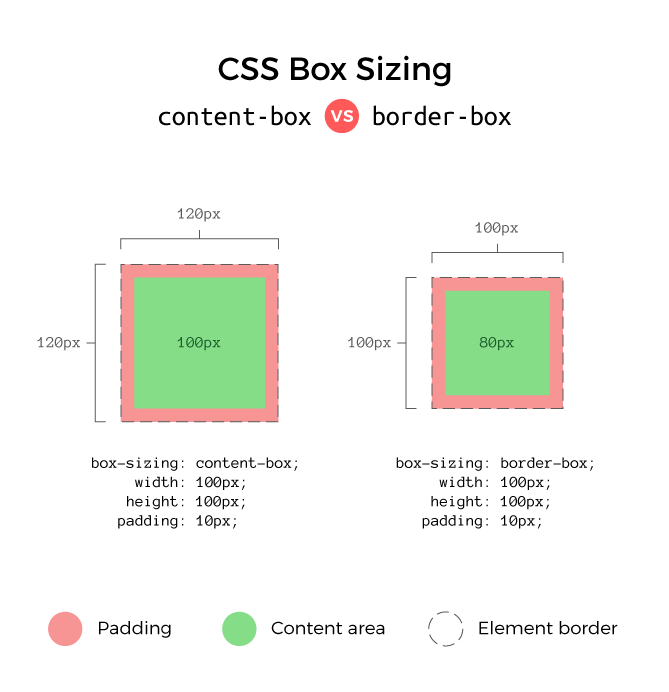
🏷️박스의 크기 기준
박스의 width 속성으로 크기를 지정해도 여백이 합쳐진 크기가 기준이 된다. 여백과 테두리 두께를 포함해서 박스 크기를 계산하게 만드는 방법은 모든 요소를 선택해(*은 모든 요소를 선택하는 셀렉터) box-sizing 속성을 추가하고, border-box라는 값을 추가하는 것 이다.
* {box-sizing: border-box;}*content-box는 박스의 크기를 측정하는 기본값입니다. 그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장합니다.