📖UI와 UX
🏷️UI
- User Interface(사용자 인터페이스)
- 사람이 컴퓨터와 상호작용하는 시스템
- 물리적인 요소(키보드, 마우스..), 그래픽 요소 모두 포함
🔎GUI
- Graphical User Interface(그래픽 사용자 인터페이스)
- UI 중에서 사용자가 그래픽으로 컴퓨터와 상호작용하는 시스템
🏷️UX
- User Experience(사용자 경험)
- 사용자가 시스템, 제품, 서비스 등을 이용하면서 느끼는 총체적인 경험
- UI를 포함하는 상위 개념
UI와 UX의 차이점
- UI는 디자인에 예쁜지 안 예쁜지라면 UX는 디자인뿐만 아니라 전체적으로 사용했을 때 좋았는지 안 좋았는지, UX가 UI를 포함한다
- UI가 좋다고 UX가 반드시 좋은 것도 아니고 UX가 좋다고 해서 UI가 반드시 좋은 것도 아님
- 계산을 못하는 예쁜 계산기
- 계산을 잘하는 평범한 계산기
- 근데 나쁜 UI는 보통 나쁜 UX를 유발함
- 숫자가 잘 안보이는 계산기
🏷️자주 사용되는 UI 디자인
- 모달: 파업창은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 안 그럼
- 탭: 어떤 섹션을 보고있는지 표시 해주기
- 토글: 토글 상태 직관적으로 보이게하기, 너무 많은 옵션은 주지 말기
- 태그: 추가와 삭제가 자유로워야함
- 드롭다운: 적당한 개수 제한과 키보트 방향키나 클릭으로 사용할 수 있게하기
- 아코디언
- 캐러셀: 사용자가 콘텐츠 넘어가는 걸 알 수 있게 넘길수 있는 버튼이나 다음 콘텐츠 일부 옆에 배치하기
- 페이지네이션: 원하는 페이지 찾기는 쉬우나 잠시 멈춰야하는 단점
- 무한스크롤: 정보를 한번에 불러오는 것이 아니라 맨 아래에 도달하면 추가적으로 불러오는 것, 멈출 필요가 없어서 매끄러운 사용자 경험이 가능하나 지나친 콘텐츠 찾기 어렵
- GNB, LNB: GNB는 항상 동일한 위치에 있어야함
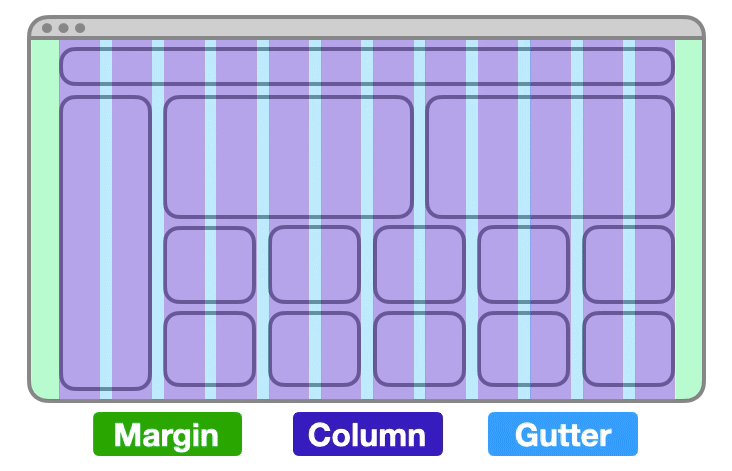
📖그리드 시스템 (Grid System)

🏷️Margin
양쪽 여백
🏷️Colum
- 화면을 세로로 나눈 영역
- 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눔
🏷️Gutter
- 컬럼 사이 공백
- 컬럼보다는 좁아야함
📖피터 모빌(Peter Morville)의 7요소
좋은 UX를 위해 고려할 7가지 요소
- 유용성: 목적에 맞게 유용한가
- 사용성: 사용하기 쉬운가
- 매력성: 계속해서 사용하고 싶은가
- 신뢰성: 믿을만 한가
- 접근성: 누구든지 서비스에 접근하기 쉬운가
- 검색가능성: 사용자가 원하는 기능, 정보를 찾기 쉬운가
- 가치성: 위의 요소를 종합적으로 판단했을 때 가치를 제공하는가
📖User Flow
- 사용자 흐름(user flow)
- 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 다이어그램으로 표현
🏷️User Flow 다이어그램 작성법
- 직사각형: 사용자가 보는 화면
- 다이아몬드: 사용자의 행동
- 화살표: 직사가형과 다이아몬드 연결
📖사용성 평가 기준
🏷️제이콥 닐슨의 10가지 사용성 평가 기준
- 시스템 상태의 가시성: 사용자에게 진행상황에 대한 정보 제공
- 시스템과 현실 세계 일치: 사용자에게 익숙한 단어, 개념 사용
- 사용자 제어 및 자유: 실수 했을 때 되돌아갈 방법 제공
- 일관성 및 표준
- 외부 일관성: 많이 사용되는 디자인 패턴 사용- 내부 일관성: 제품의 인터페이스나 정보 일관성있어야함
- 오류 방지: 실수 방지(예. '정말 삭제하겠시겠습니까?'로 다시 확인하기)
- 기억보다는 직관: 사용자가 기억할 정보 줄이기(예. 최근 검색목록)
- 사용의 유용성과 효율성: 사용자에 따라 맞춤 기능 제공
- 미학적이고 미니멀한 디자인: 필요없는 정보는 제외
- 오류의 인식, 진단, 복구를 지원: 문제 발생시 원인과 해결 방법 제안
- 도움말 및 설명 문서: 도움되는 문서 제공
📖와이어프레임 & 프로토타입
🏷️와이어프레임
- 구조 잡기 목적
- 기획 단계
- 피델리티 Low ~ Middle (High는 거의 작성하지 않음)
🏷️프로토타입
- UI의 상호작용 시뮬레이션 목적
- 개발 전 단계
- 피델리티 Middle ~ High (Low는 테스트에 적합하지 않음)
