웹표준
웹 표준이란
웹 표준이란 W3C에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙이다.
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원하기 때문에 웹 표준에 맞춰 페이지를 작성하면 어떤 브라우저를 사용하든 동일하게 보이고 정상적으로 작동하는 웹 페이지를 제작할 수 있다.
웹 표준의 장점
- 유지 보수의 용의성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 유지보수가 용이해졌다. - 웹 호환성 확보
최신 웹 브라우저들은 모두 웹 표준을 지원하기 때문에 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있다. - 검색 효율성 증대
적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에 포함되어 있어 검색 효율성을 증대시킬 수 있다. - 웹 접근성 항상
웹에 접근할 수 있는 환경은 매우 다양한데 웹 표준 내 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있다.
Semantic HTML
시맨틱 HTML의 필요성
Semantic HTML란 의미가 있는 html 구조를 의미한다.
의미가 있다는 말을 html구조만 보더라도 어떤 내용이 들어갈지 예상할 수 있는 구조를 가진다는 뜻이다.
- 개발자간의 소통
만약 시멘틱 요소말고 div과 span으로만 html을 구성한다면 구성요소의 id와 class 어떻게 지을지 협의하는 과정을 필요할 것이다. - 검색 효율성
시맨틱 요소를 사용하면, 검색엔진이 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다. - 웹 접근성
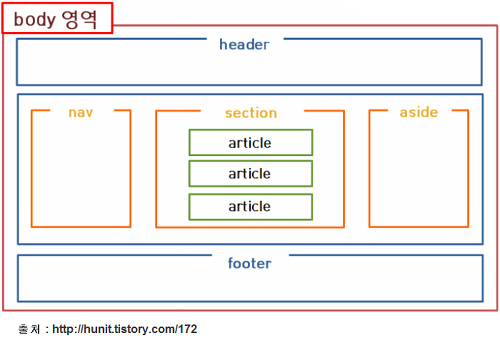
시맨틱 요소의 종류
| 요소 종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할 |
<nav> | 메뉴, 목차 등에 사용 |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용 |
<main> | 문서의 메인이 되는 주요 콘텐츠 |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분. 각각의 <article>을 구분하기 위해 보통 <hgroup>을 포함하는 방법을 사용 |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용. <hgroup>을 포함하는 경우가 많다. |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>이다. |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할 |

웹 표준을 저해하는 마크업 사용법
- 인라인 요소 안에 블록 요소 넣기
- h1, div 요소는 블록 요소
- a, span 요소는 인라인 요소
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span><b>,<i>요소 사용하기
<b>,<i>요소대신 같은 역할을 하는<strong>요소와<em>요소 사용하기<hgroup>마구잡이로 사용하기
글자 크기 조절을 위해 사용하면 안되고 콘텐츠의 상하 관계를 표시할 때 사용해야 한다.<br />연속으로 사용하기
요소 사이의 간격을 주고 싶을 때는<br />사용하지말고 새로 단락을 만들어 구별해 css 속성으로 조절한다.- 인라인 스타일링 사용하기
인라인 스타일링 말고 style 요소를 사용하거나 css 파일에 분리해 작성해야 한다.
크로스 브라우징
크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
동등한이란 모든 브라우저에서 완전히 똑같이 화면이 보이지는 않더라도 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이다.
크로스 브라우징 워크 플로우
- 초기 기획
어떤 웹사이트를 만들 것인지 결정한다.
콘테츠, 기능, 디자인, 타켓 고객층, 주사용 브라우저와 기기를 생각해봐야한다. - 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다.
MDN, Can I Use에서 호환성 확인 할 수 있다. - 테스트/발견
기능 구현했으면 그 기능을 데스크톱 브라우저, 휴대폰 및 태블릿 브라우저, 다양한 운영체제에서 테스트 해본다. - 수정/반복
테스트 중 버그가 발견되었다면 수정하고 다시 테스트부터 반복한다.
SEO
SEO(Search Engine Optimization, 검색 엔진 최적화)란 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업을 의미한다.
SEO은 On-Page SEO과 Off-Page SEO 두 종류가 있다.
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다
On-Page SEO
<title> 요소
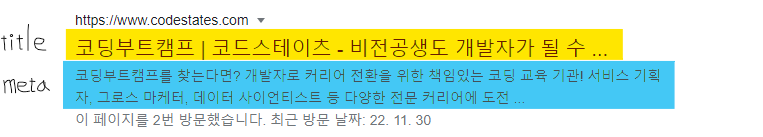
<title> 요소는 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성한다.
<title> 요소는 적당한 길이어야 하고 핵심 키워드를 포함하면 상위 노출 확률이 높아진다
<meta> 요소
<meta> 요소해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터를 담고 있는 요소로 <meta> 요소도 <head> 요소의 자식 요소로 작성해주는 것이 일반적이다.
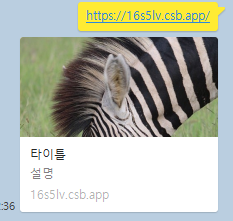
<meta> 요소는 검색 결과창뿐만 아니라 웹 사이트의 링크를 공유했을 때 뜨는 미리보기에서도 확인할 수 있다.

- SEO를 위한 meta 요소
<meta name="속성값" content="내용" />| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용합니다. |
| author | 콘텐츠의 제작자를 표시합니다. |
- 오픈 그래프 (open graph)
<meta property="속성값" content="내용" />| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL입니다. |
| og:site_name | 사이트의 이름입니다. |
| og:title | 콘텐츠의 제목입니다. |
| og:description | 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| og:image | 미리보기로 표시될 이미지입니다 |
| og:type | 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다. |
<meta property="og:type" content="website" />
<meta
property="og:image"
content="https://cdn.pixabay.com/photo/2023/01/31/05/59/zebra-7757193_960_720.jpg"
/>
<meta property="og:title" content="타이틀" />
<meta property="og:description" content="설명" />
참고) meta 타이틀 없으면 <title>가 대신 출력된다.
타이틀이 너무 길면 설명이 생략된다.
meta 이미지가 없으면 body에 있는 이미지가 나온다.
<hgroup> 요소
콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
하지만 똑같은 키워드를 반복하면 역효과가 일어날 수 있으므로 핵심키워드와 비슷한 키워드나 관련된 키워드를 포함시켜야 한다.
콘텐츠
- 개성있는 브랜드
다른 사이트가 가지고 있지 않은 내용을 가지고 있다면 그 내용을 검색했을 때 해당 사이트가 뜰 가능성이 높다. - 복사 + 붙여넣기 금지
복붙한다면 내용을 가져온 타 사이트가 상위에 나오고 해당 사이트는 중복 문서로 판정해 생략될 수 있다. - 간결한 제목과 설명글
- 최대한 글자로 작성하기
검색엔진은 이미지를 읽지 못하기 때문에 최대한 글자로 작성하는 것이 SEO에 도움이된다. 이미지 또한 alt를 사용해 설명을 작성해 주는 게 좋다.
