
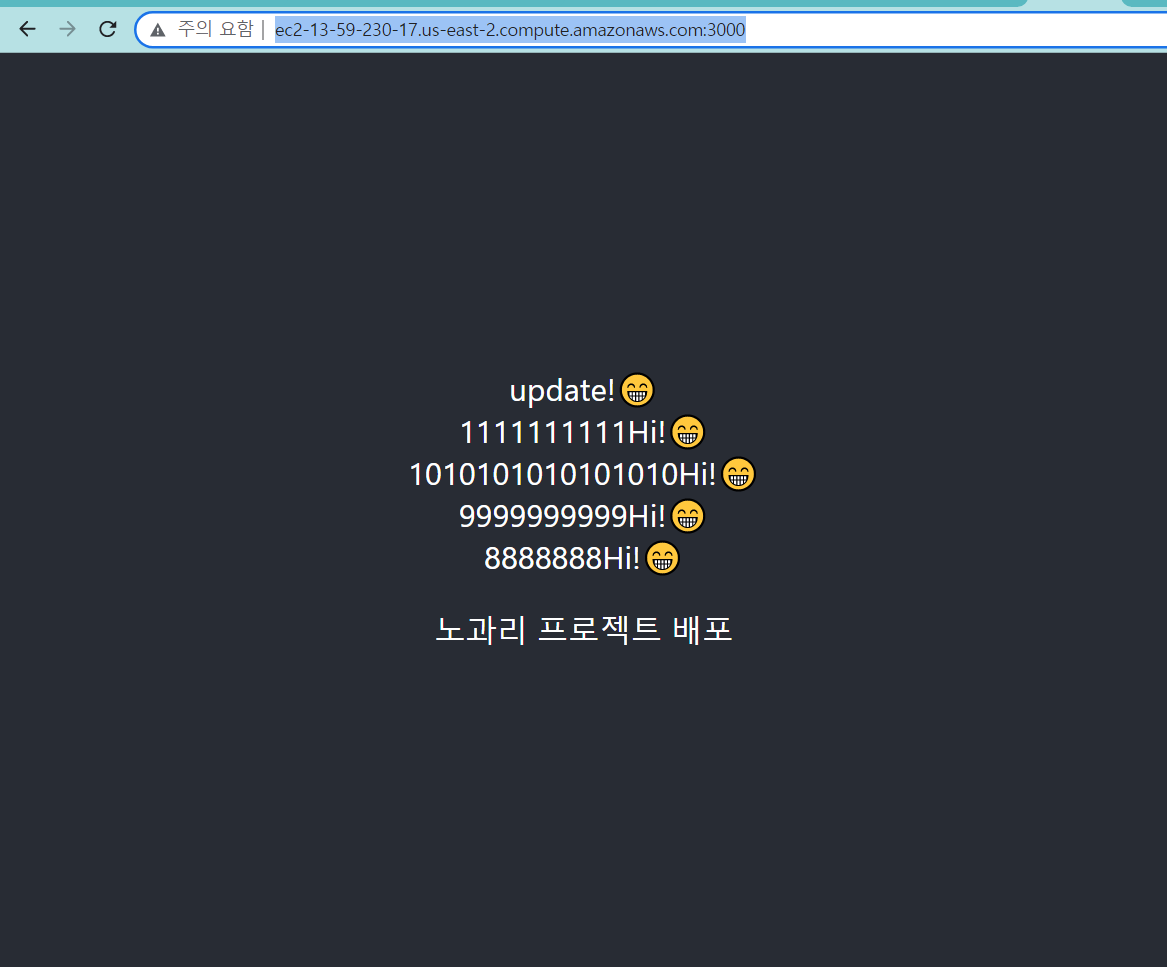
[Nogwari] EC2 서버 포트 번호 지우기 & pm2
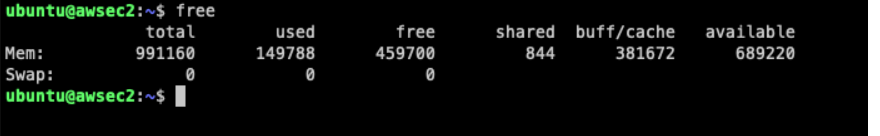
당연히 내가 3000포트에서 실행주고 있기 때문에 3000포트로 접속해야 페이지 접속이 가능하다.하지만 보통 웹페이지에 접근할 때는 뒤에 포트번호가 붙지 않는다.여기서 우리가 알아야 할 건 일반적으로 우리가 웹페이지에 접속할 때는 기본 포트가 뒤에 붙어있는데, http

[Nogwari] 프론트 EC2 에 배포 2
SSH를 통한 EC2 접속인스턴스에 접속하기 위해서는 1편에서 만든 pem 파일(키페어)이 준비되어야 한다ssh -i "pem 파일명" ubuntu@\*\*\*\*\*\*\*\*\*.ap-northeast-2.compute.amazonaws.com터미널에 ubuntu@
[Nogwari] 프론트 EC2 에 배포 1
지우다보니 구멍투성이노과리 프로젝트를 AWS EC2에 배포했다.인스턴스 시작을 누른다이름을 입력한다가상 머신 OS 를 선택한다. (ubuntu 선택)키 페어 생성네트워크 설정인스턴스 유형 선택이제 우리는 AWS EC2 인스턴스가 준비되었다!~2편에 계속~

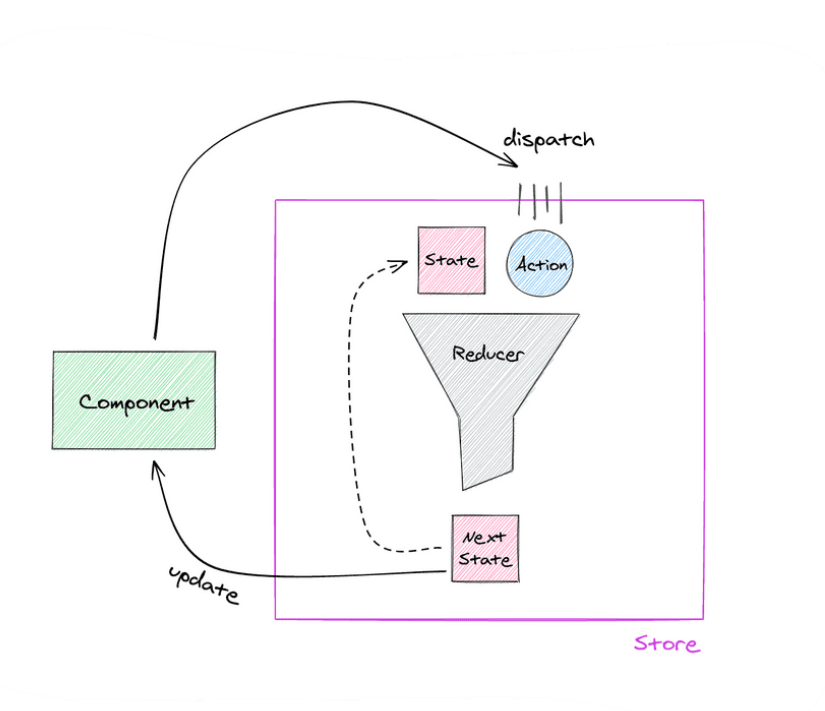
[Front] React 의 상태 관리
는 상태를 유지하지 않는다. 서버와 클라이언트는 통신을 한 후 다른 통신을 할 때 이전 통신에 대한 정보를 가지고 있지 않기 때문에 새롭게 갱신을 해주어야 한다. JWT 는 인가를 위한 녀석이다.

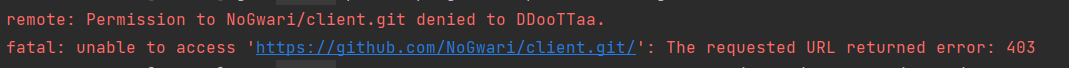
[Nogwari] ⚠️깃 인증 에러
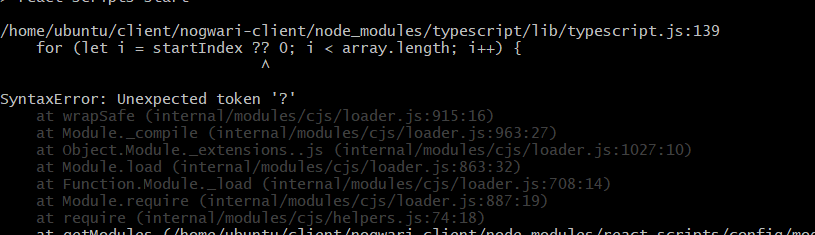
The requested URL returned error: 403 이 녀석 때문에 1시간을 날렸다. 403 오류는 해당 레포지토리 주소에 접근 권한이 없을 경우 발생한다고 한다. 프로젝트를 clone 후 첫 커밋을 푸쉬하려고 했는데 위와 같은 에러가 떴다. 문제의 원인은 권한에 있었다. 깃허브에서 Organization 을 만들어 협업을 할 때 푸...

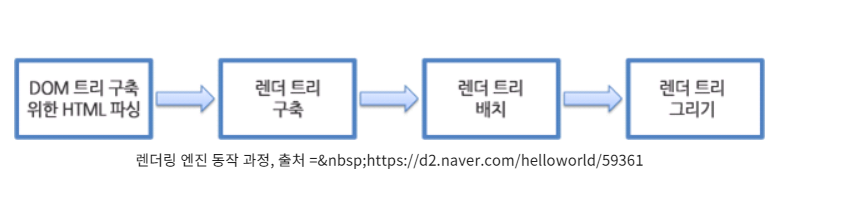
[CS] 브라우저 렌더링 원리
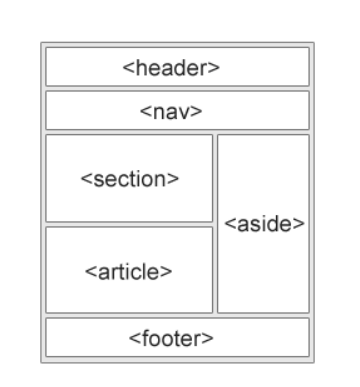
▶ 브라우저 렌더링 브라우저 렌더링은 웹 페이지의 HTML, CSS, JavaScript 코드를 해석하고, 이를 시각적인 형태로 사용자에게 보여주는 과정을 말한다. 일반적으로 브라우저 렌더링 과정은 다음과 같다. HTML 파싱: 브라우저는 웹 페이지의 HTML 코
[jest] jest 를 이용한 코테 자체 테스트
프로그래머스의 코딩 테스트를 보면 저렇게 테스트 케이스 추가하기가 있는데, 이 녀석을 로컬에서 추가할 수 있으면 좋겠다고 생각해 Jest 를 사용해 자체 테스트를 도입해봤다. ▶ jest 란? Facebook(현 Meta) 출신의 jest는 React와 더불어