학습주제
html 설명과 입력(label), 버튼
학습내용

앞전에 input, select 박스만 사용했다. 그러나 입력, 선택란만 있고, 이게 뭘 의미하는 건지는 나와있지 않았다.
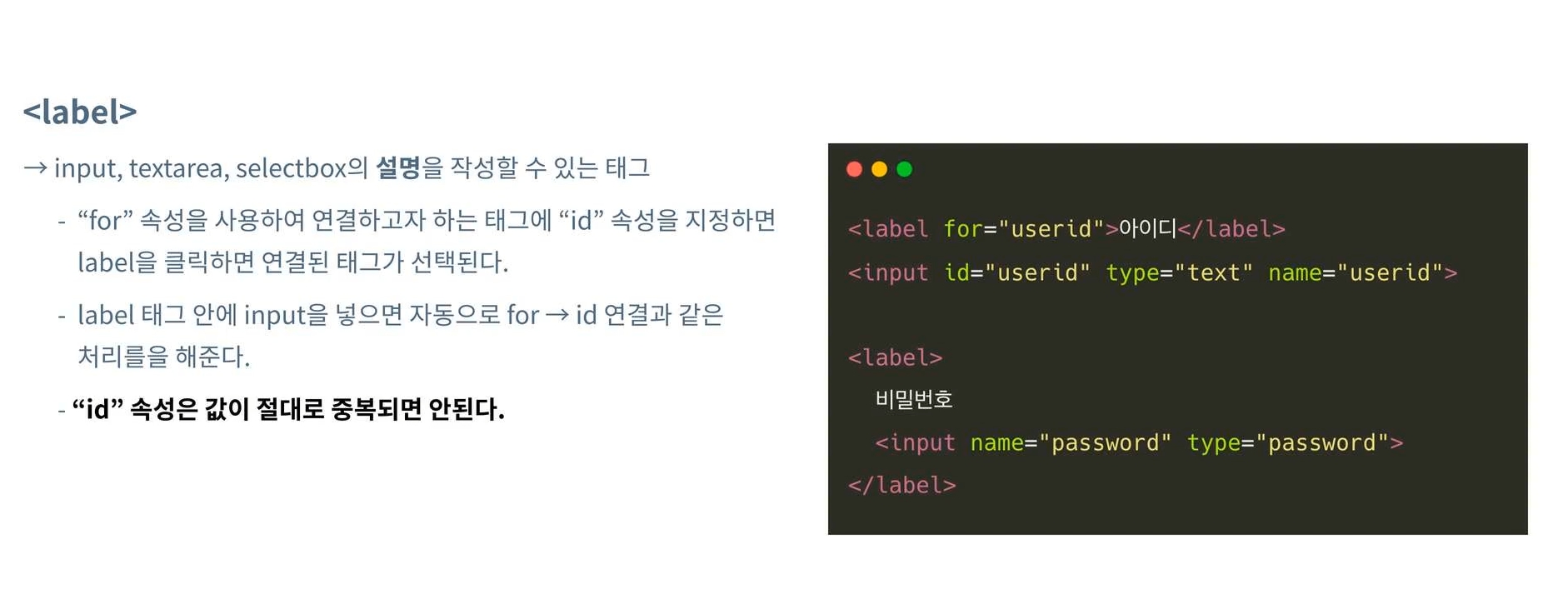
- label 태그 사용. 입력란에 대한 설명


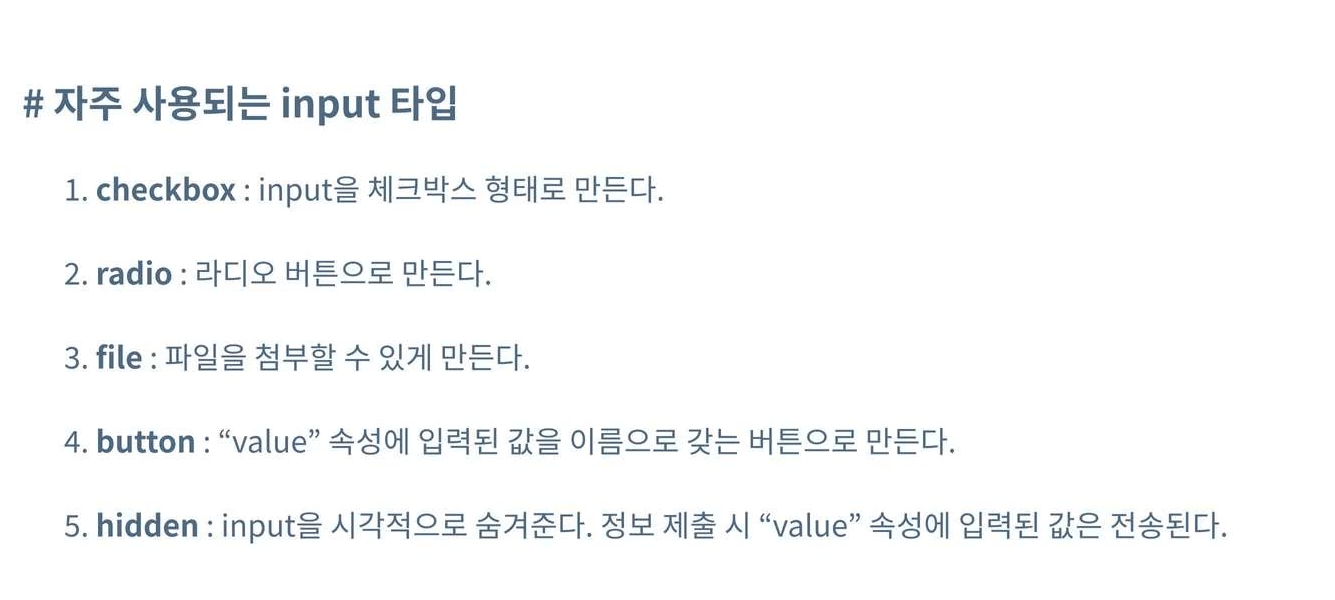
- 약관 동의
- 예, 아니오 등 선택지
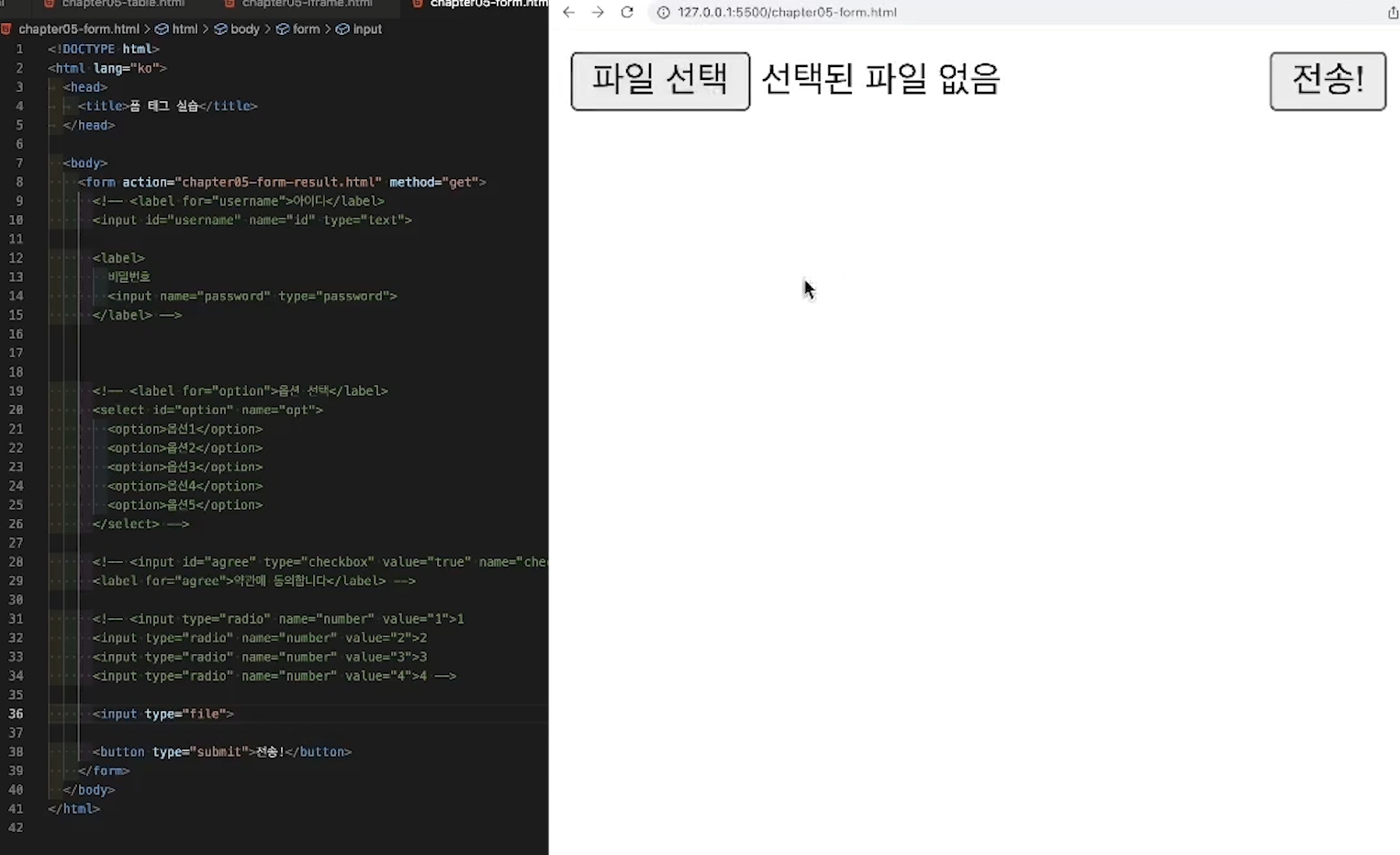
- 파일 첨부
- value 를 이름으로 하는 버튼
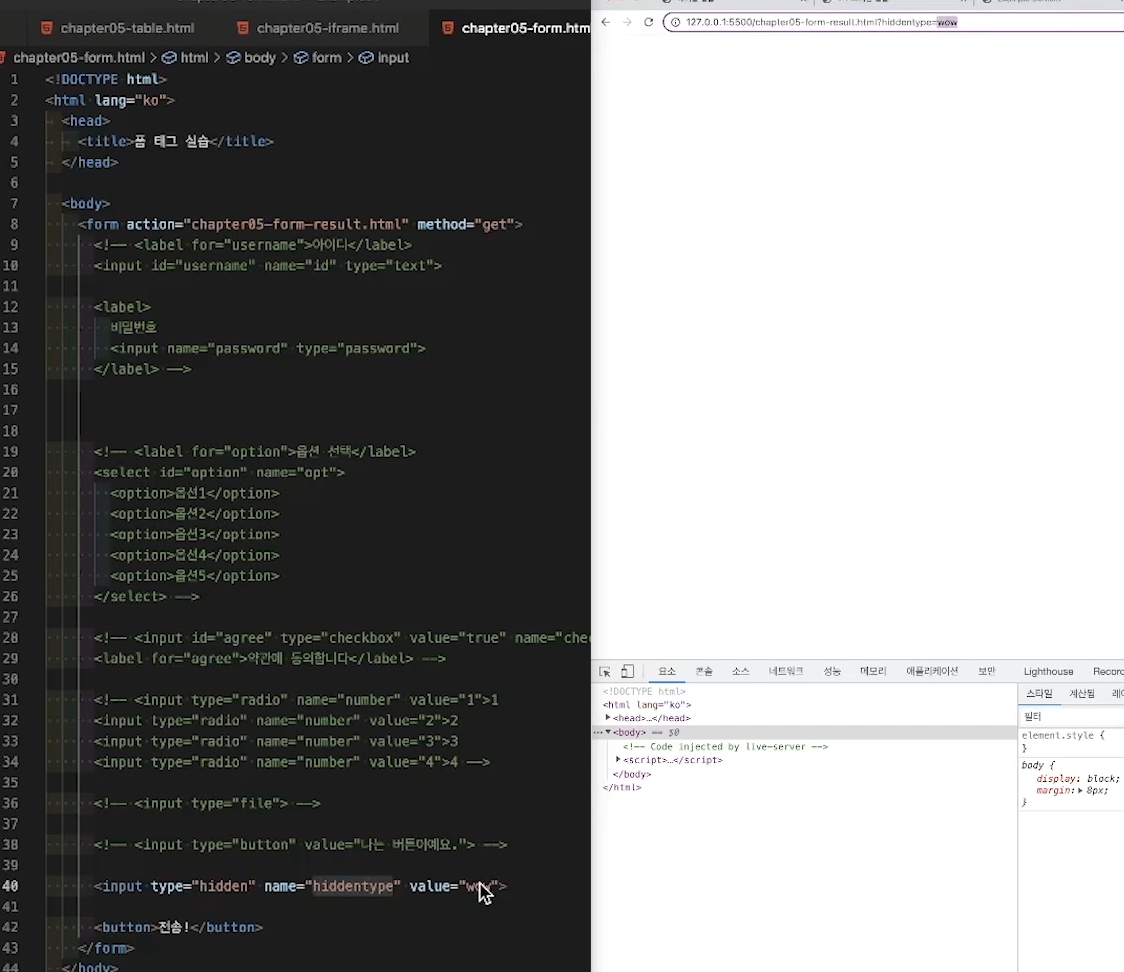
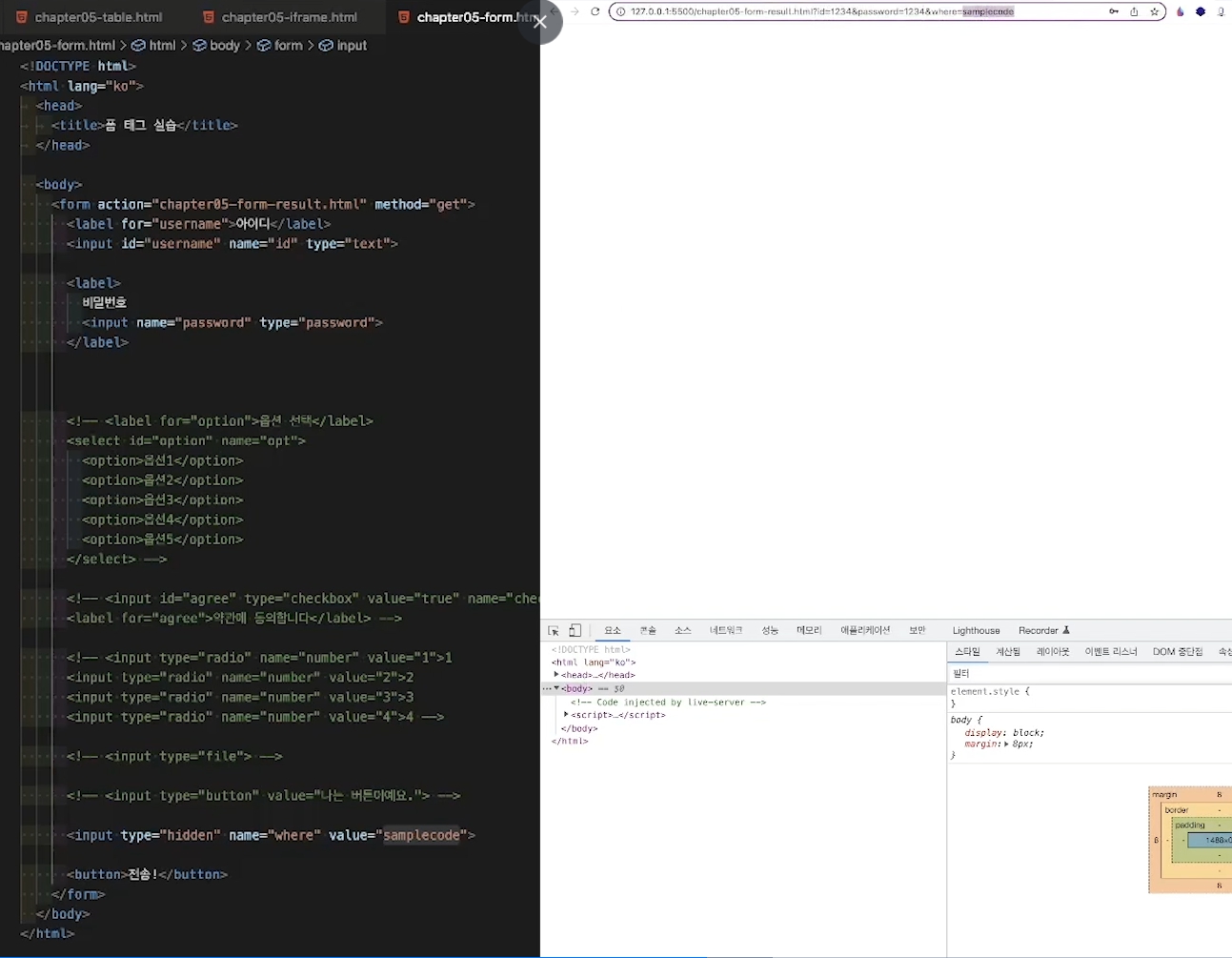
- 좀 특이. 폼이 제출될 때 함께 따라감. 네이버 검색을 했었을 때, 되게 많은 정보들이 주소에 따라 붙었었음. where이 hidden으로 만들어져서 전송된 케이스.

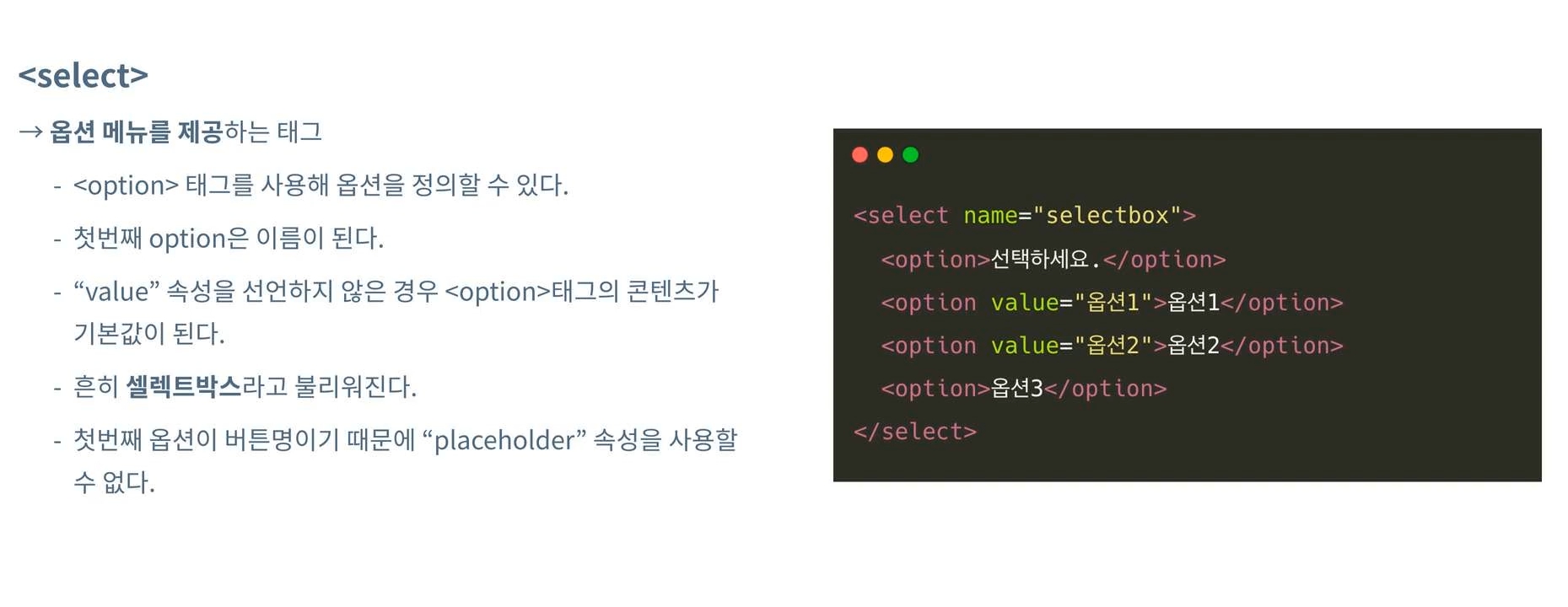
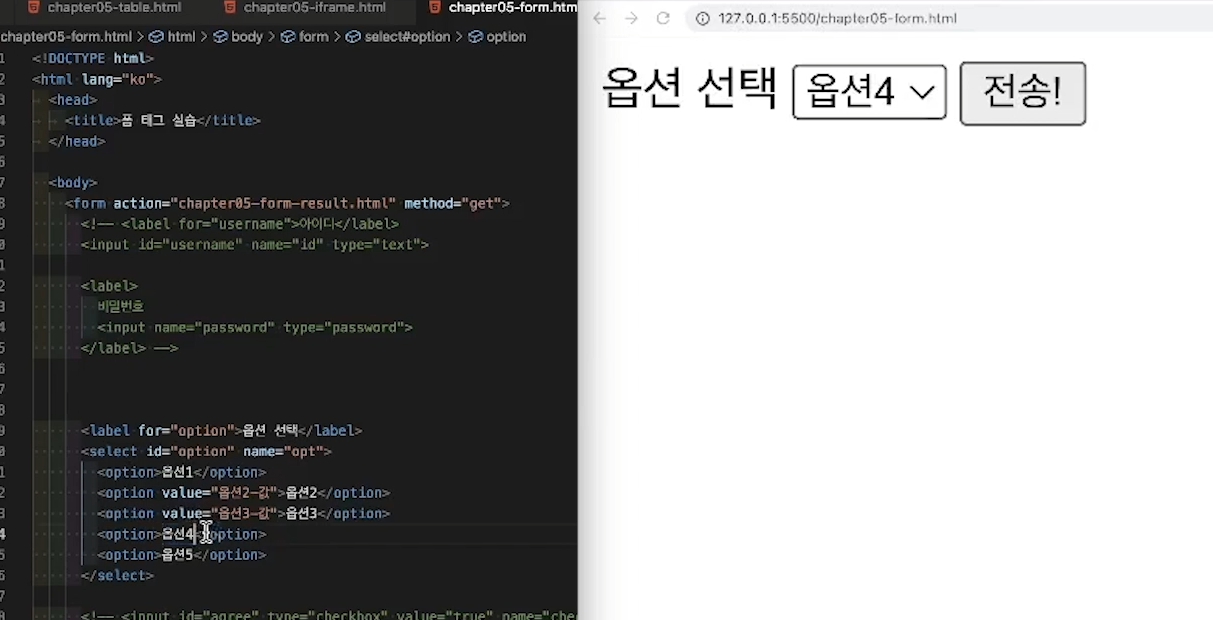
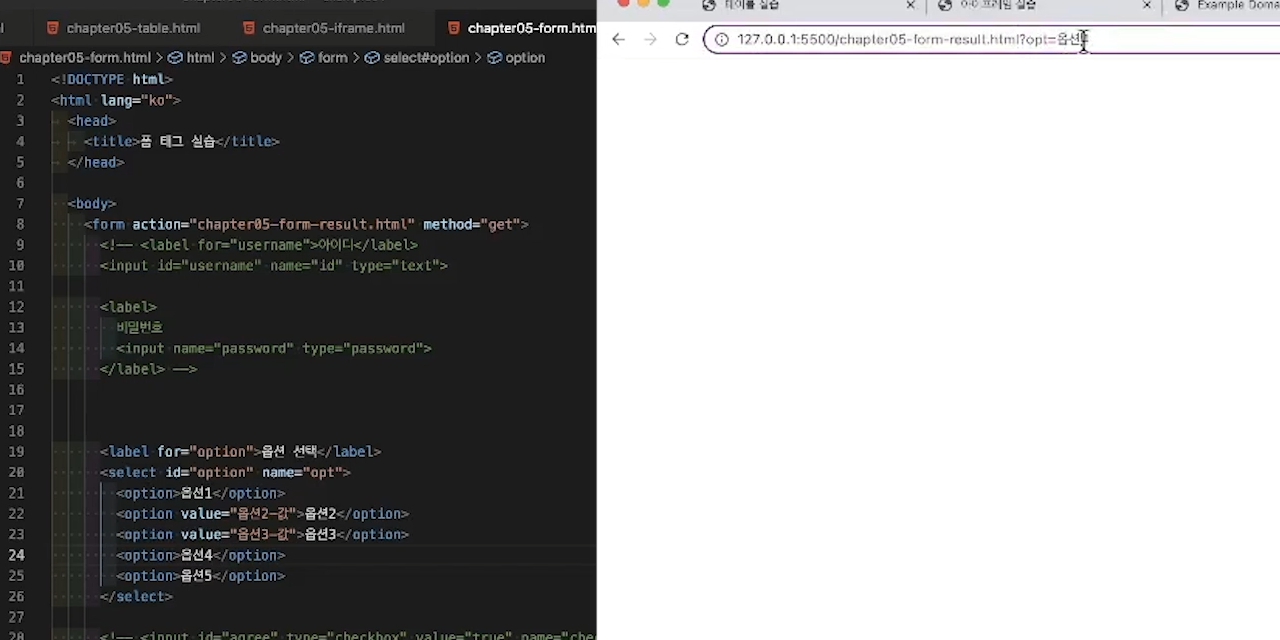
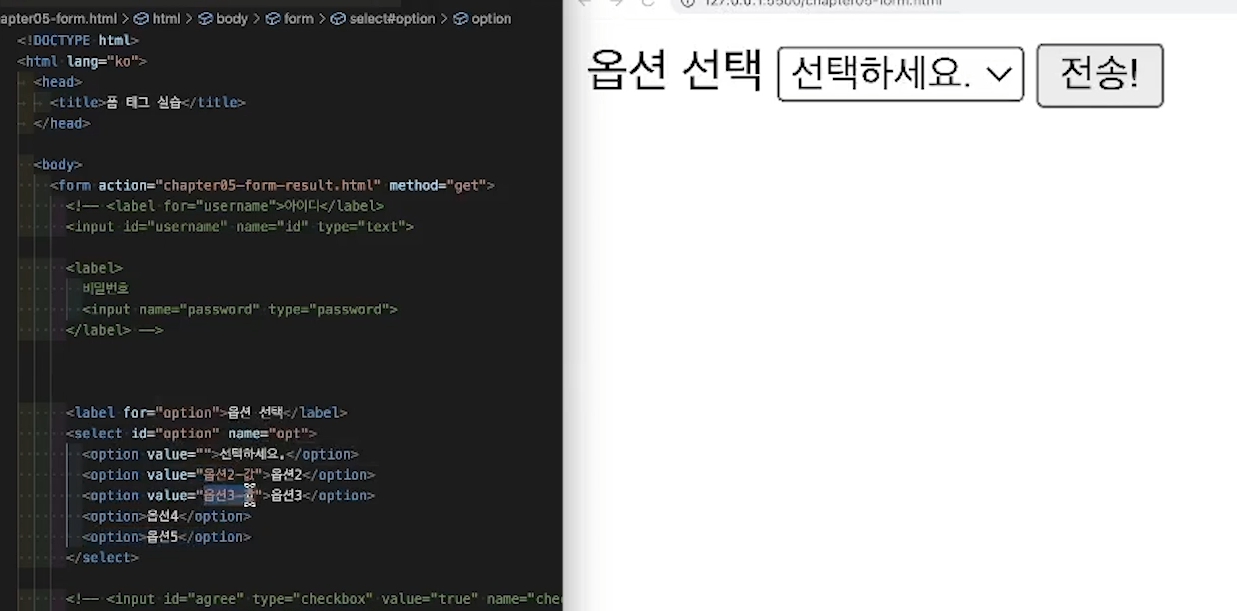
value값이 설정되어 있을 경우 폼이 제출될 때 옵션값이 아닌 value값이 넘어감. 사용하지 않을 경우 옵션의 컨텐츠 값이 넘어감.
옵션3 같은 경우.

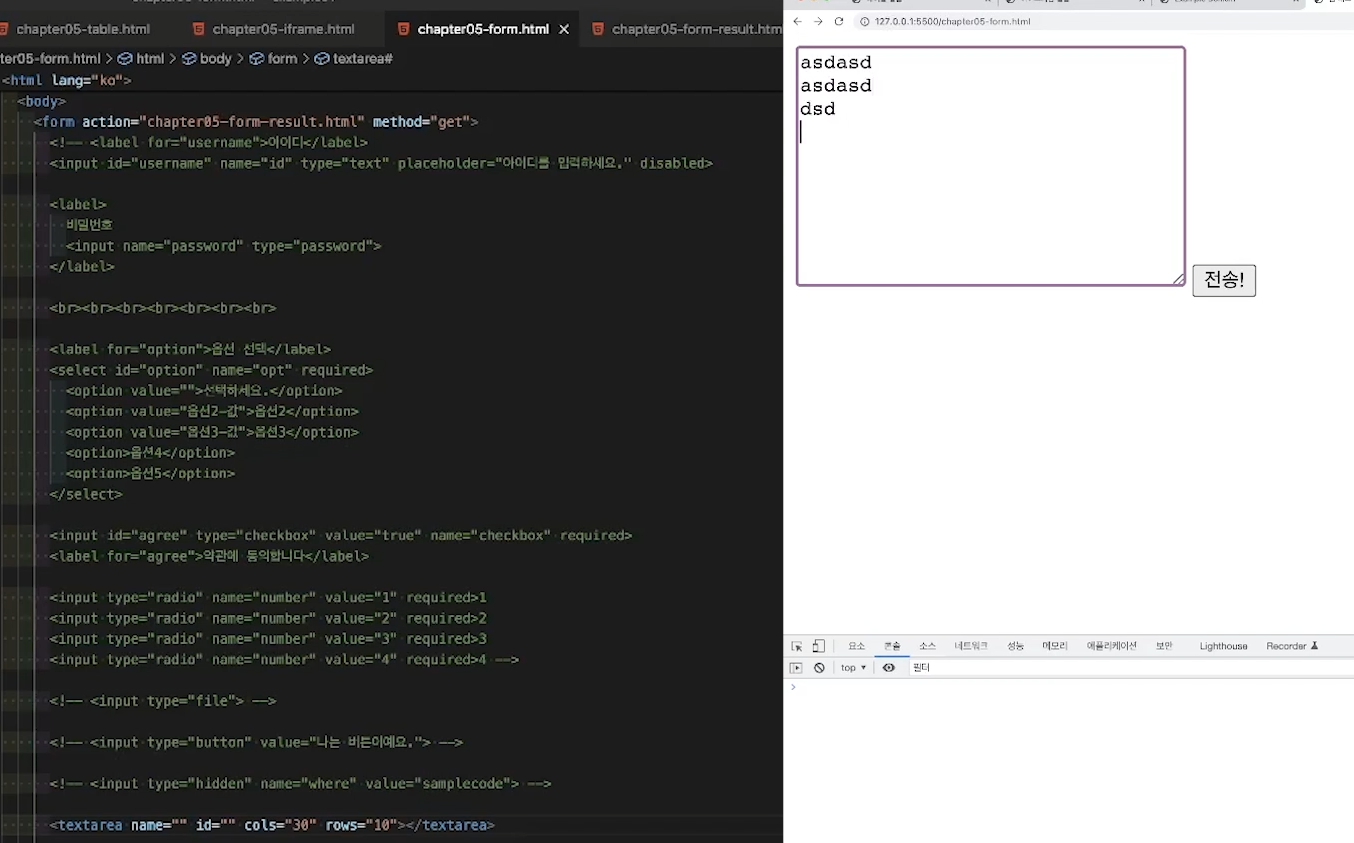
엔터로 줄바꿈하면서 여러줄 입력가능. 제목: input 태그, 내용: textarea 태그.
textarea는 콘텐츠를 갖는 태그

실습
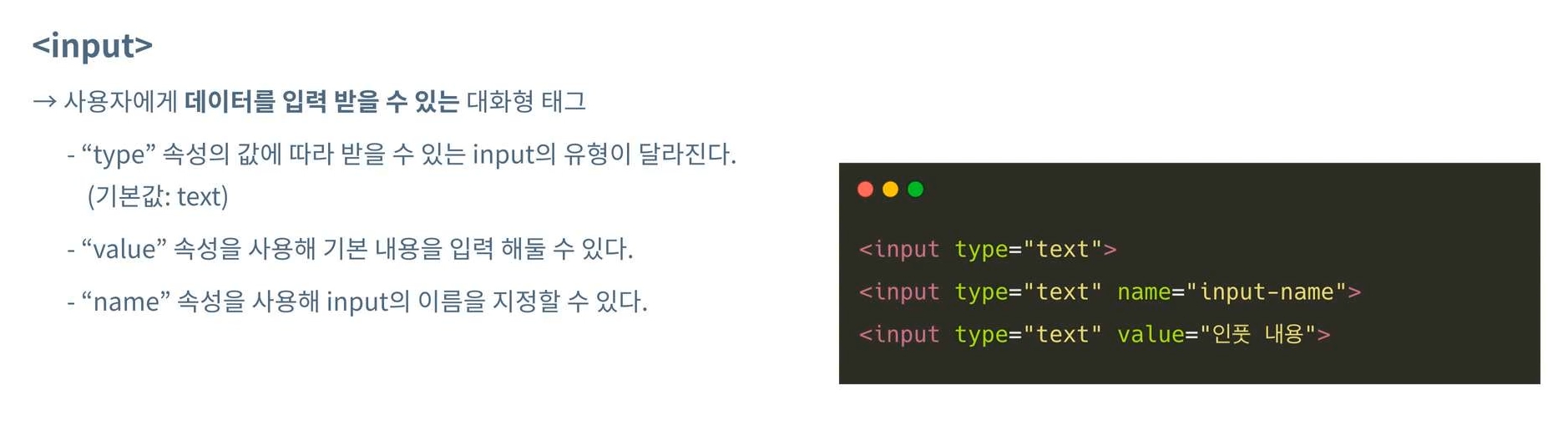
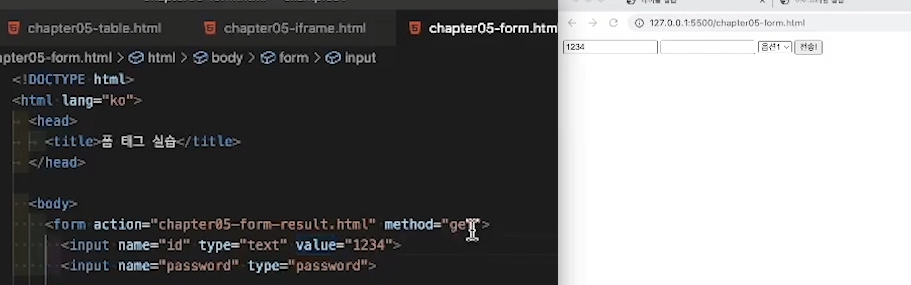
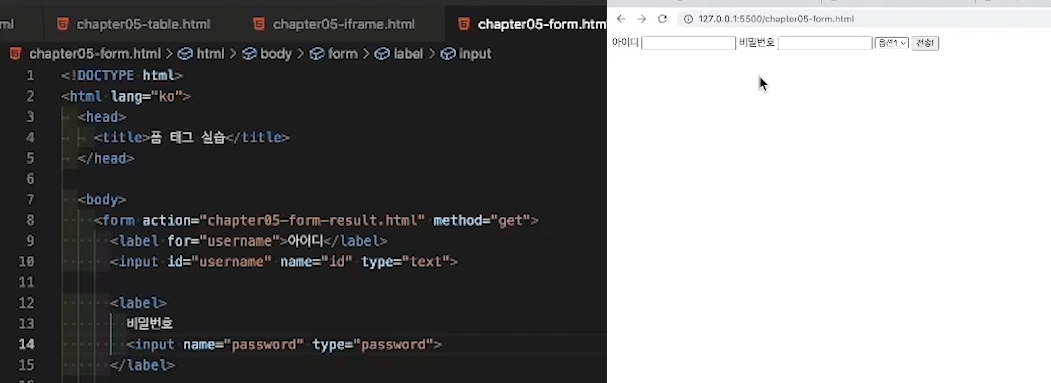
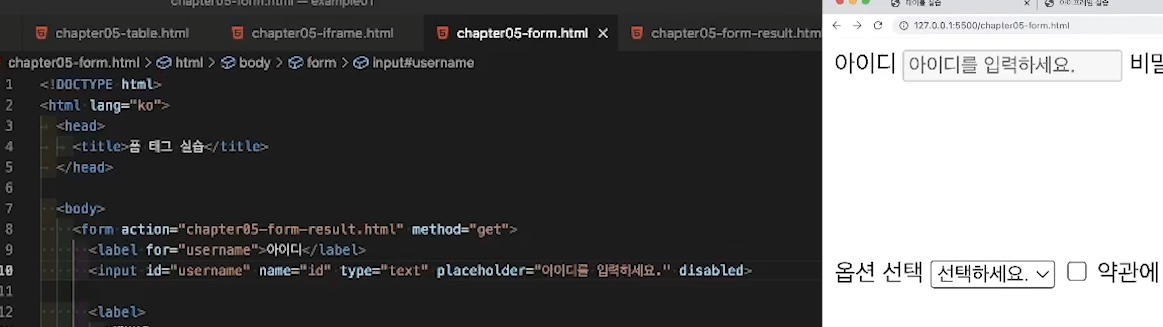
input

input에 value 값을 넣어두면 미리 입력되어 있음.
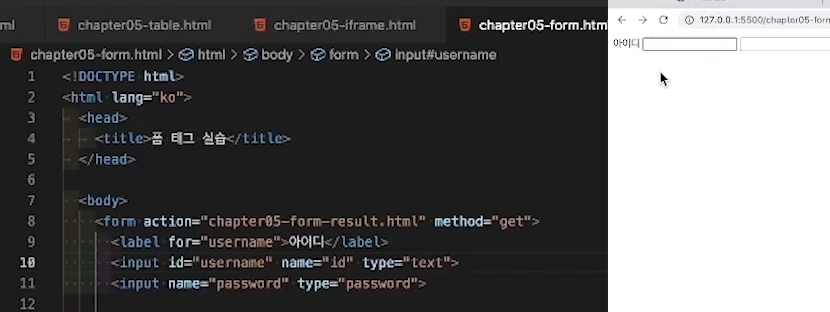
for, id

for, id를 이용해서 아이디를 눌렀을 때 포커스가 이동

id 값은 무조건 한번만 나와야 함.

id를 만드는 것이 어렵다면. label 태그 내에 input을 자식 태그로 넣어주면 됨. 그럼 비밀번호를 눌렀을 때, 자동으로 password에 포커싱됨.
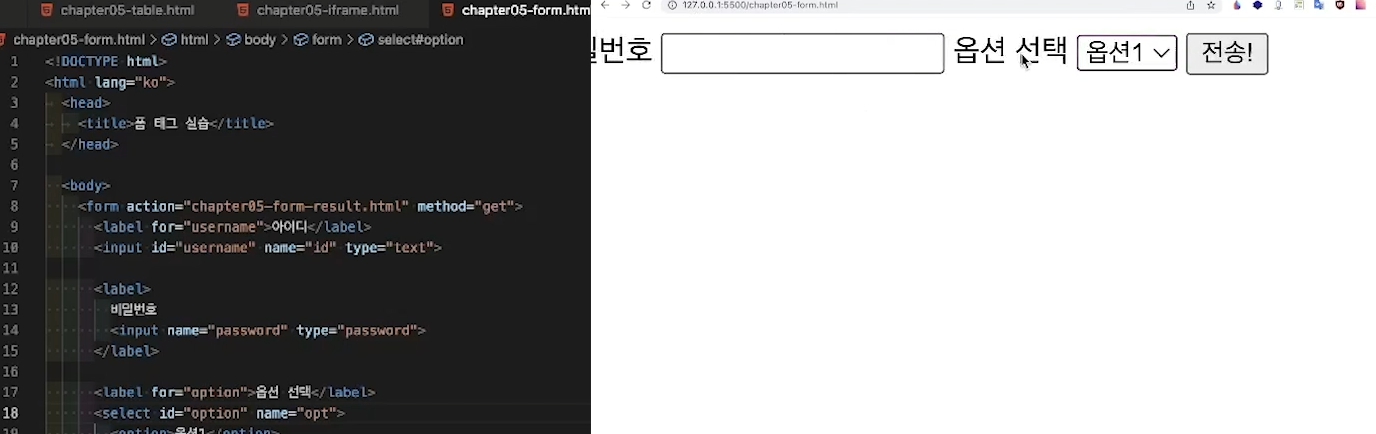
select

옵션 선택 클릭하면 테두리가 바뀜.
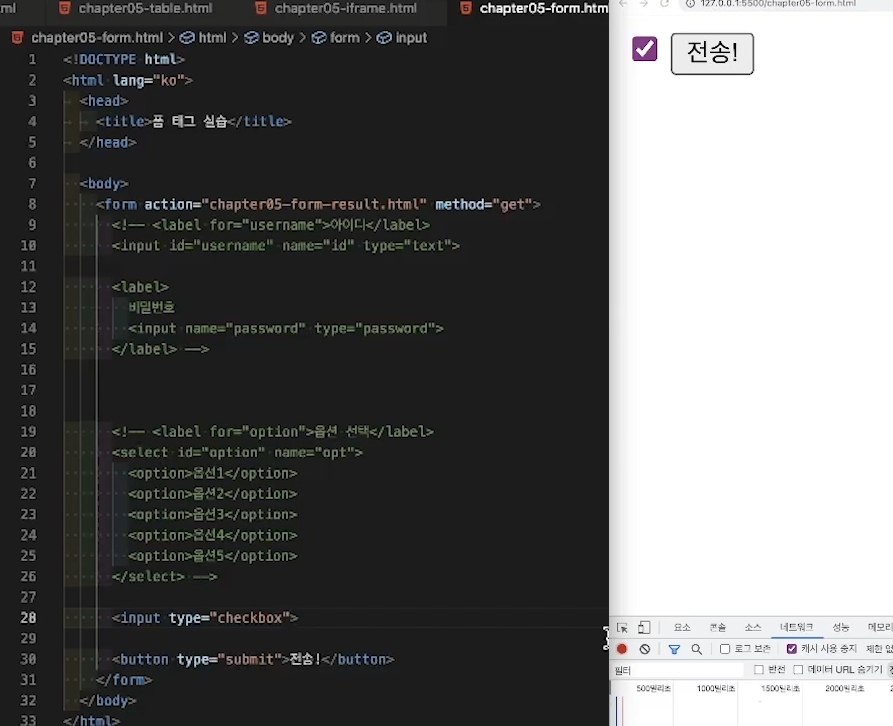
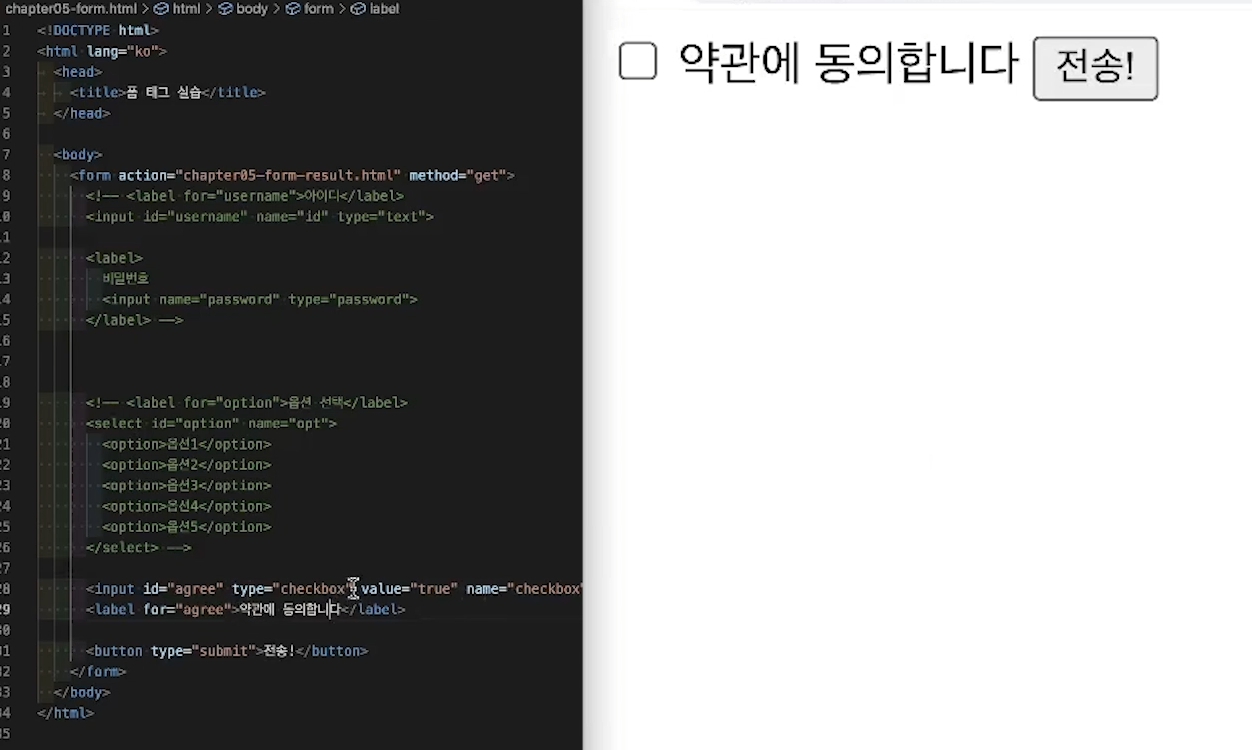
checkbox

checkbox 모양


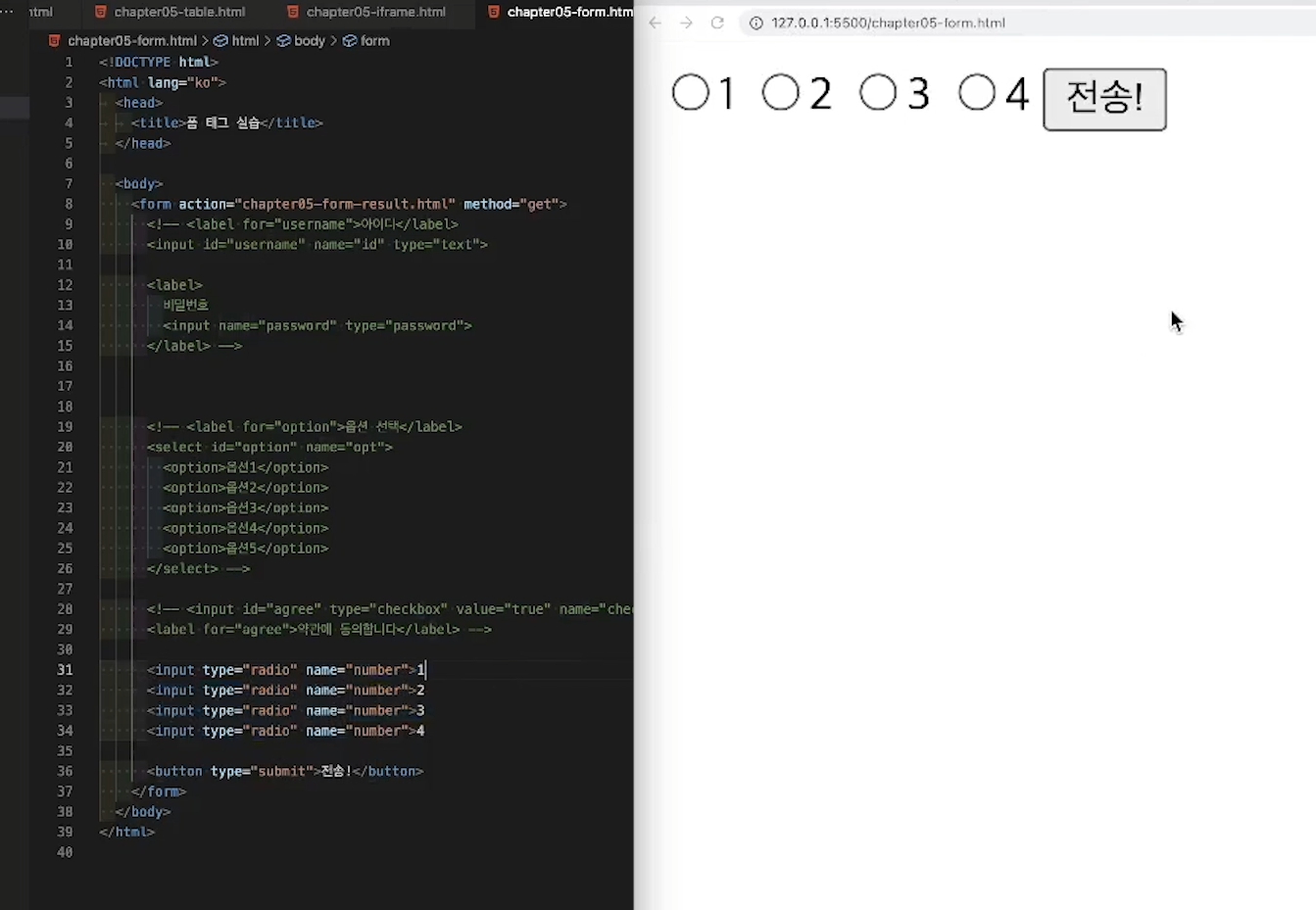
radio

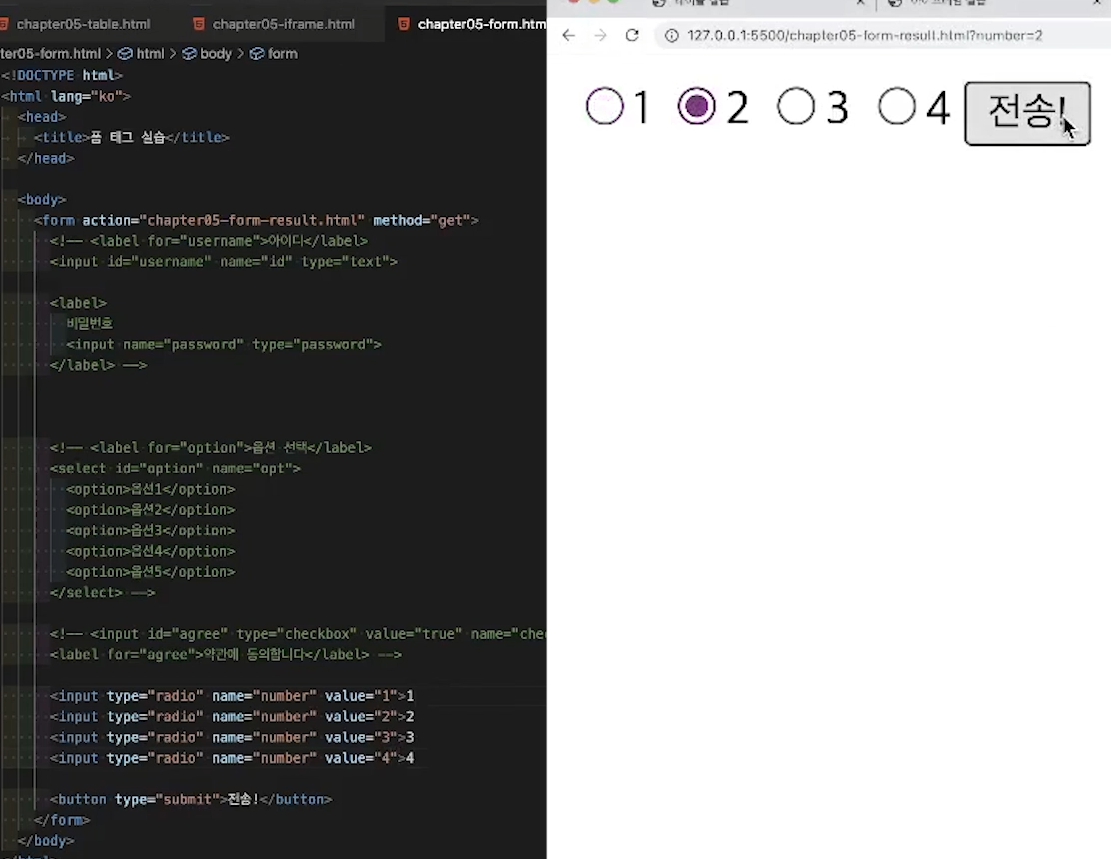
radio 같은 경우 선택하고 나면 다른 것을 고를 때까지 취소할 수 없음. 이때 name값이 중요한데, 같은 name을 갖게 되면 같은 input이다 라는 것을 알게됨.

전송을 하면 value 값이 선택에 따라 다르게 들어가는 것을 볼 수 있음.
file

브라우저가 알아서 만들어줌. 각기 다른 외형을 가짐
파일이 전송이 되면 서버에 저장 되고, DB로 내려받음.
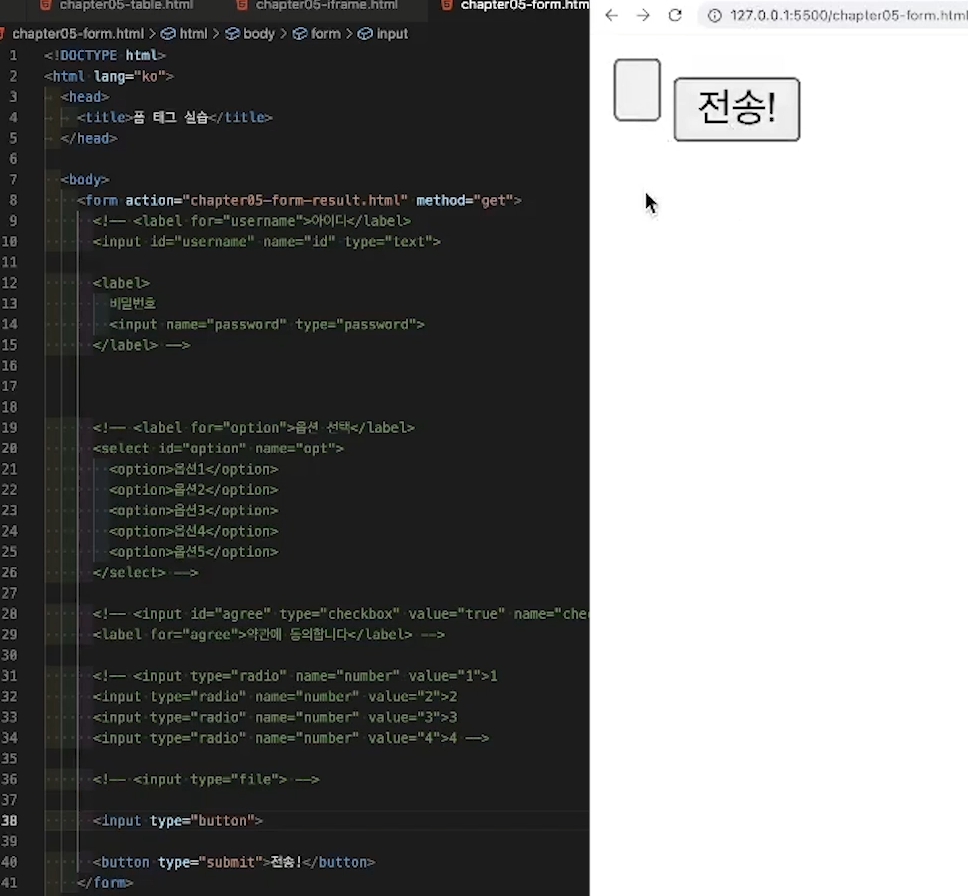
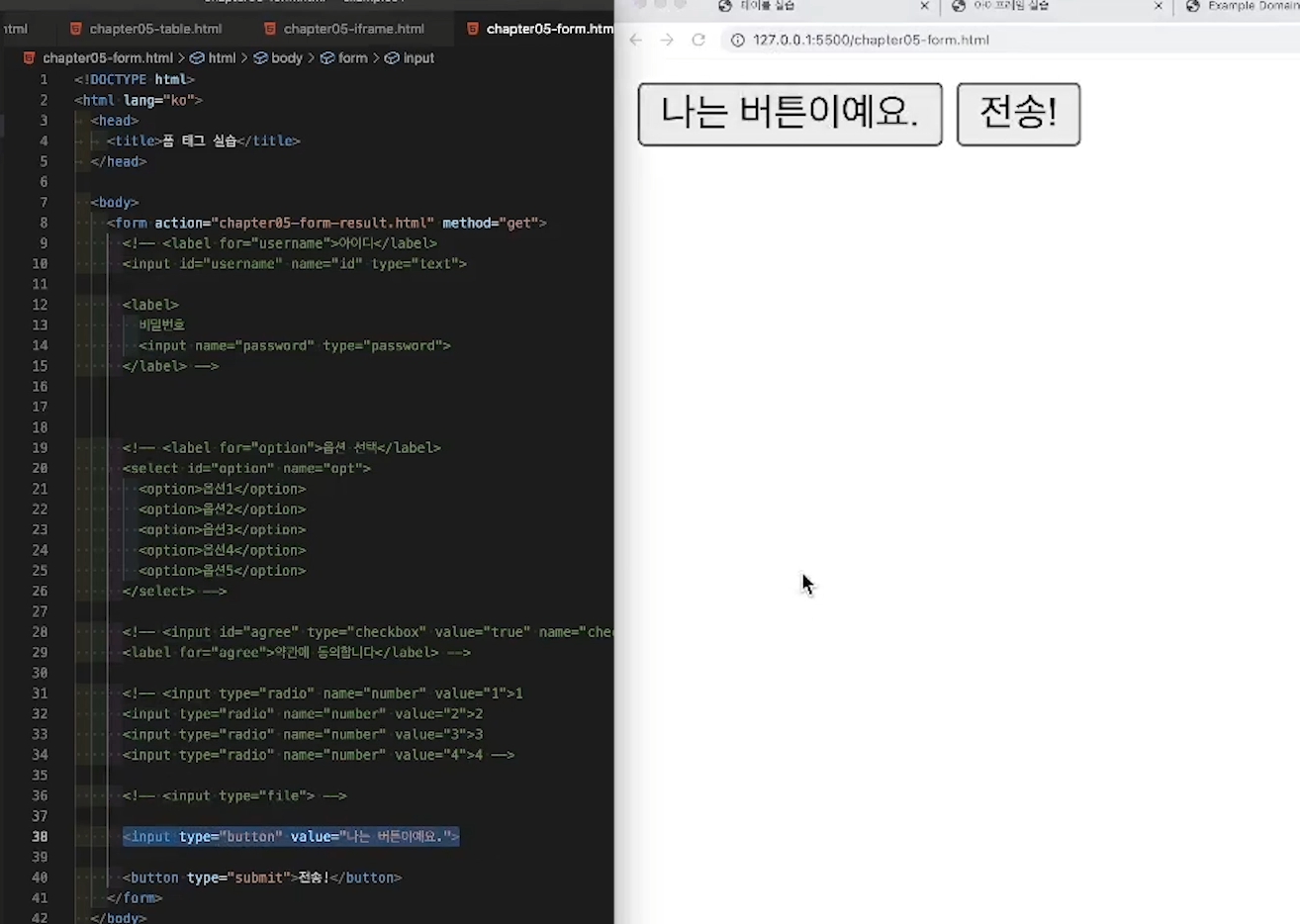
input type="button"


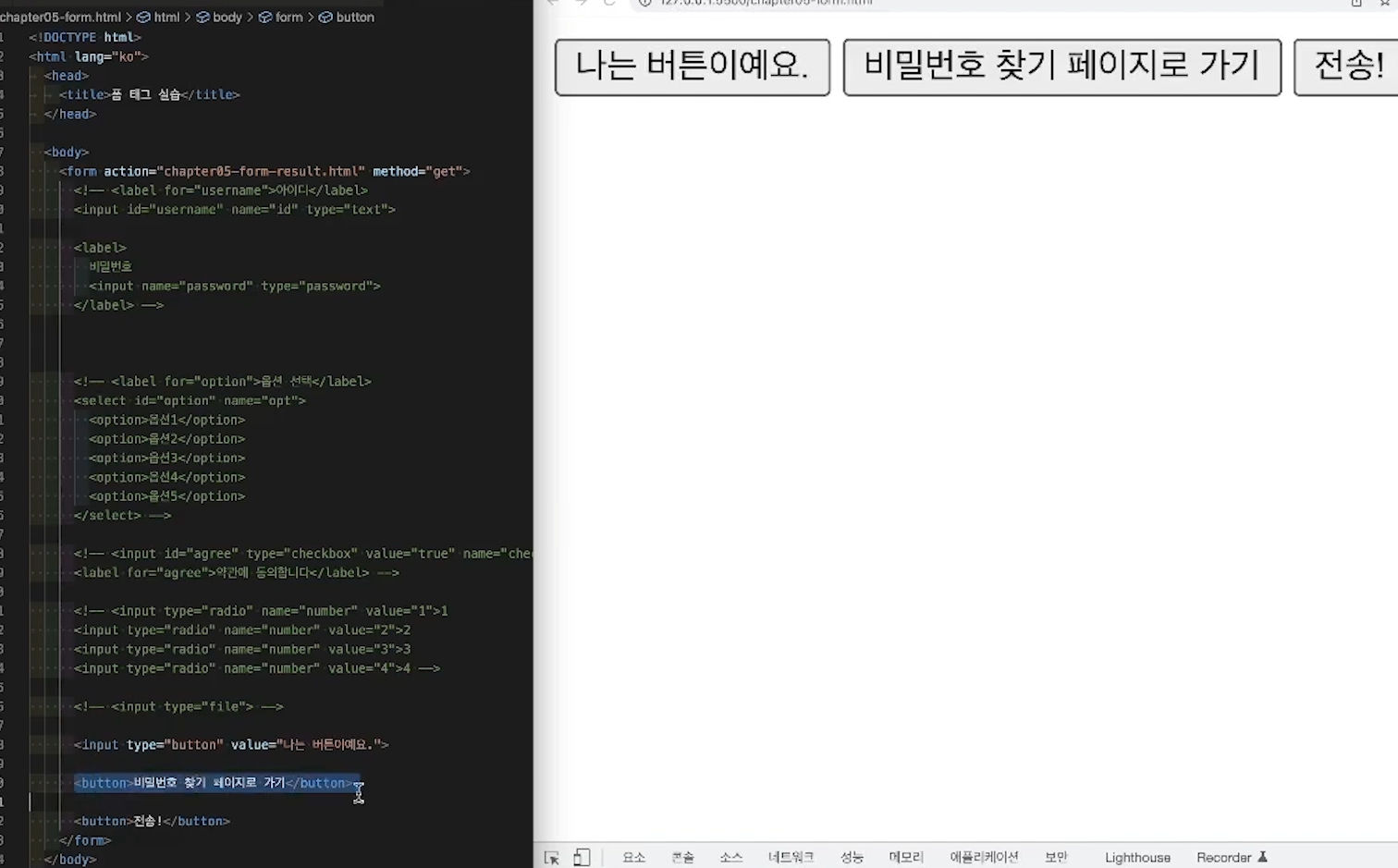
button의 사용 예

비밀번호 찾기 페이지는 이후 자바 스크립트로 처리
button의 기본이 submit이라 실수 막기 위해 input type="button" 사용
hidden

히든의 경우 전송을 눌렀을 때, 정보가 같이 이동한다.

네이버 검색 때처럼 사용. 이 로그인은 samplecode에서 일어났다. 라고 알려줄 수 있음.


option 태그에 value 설정
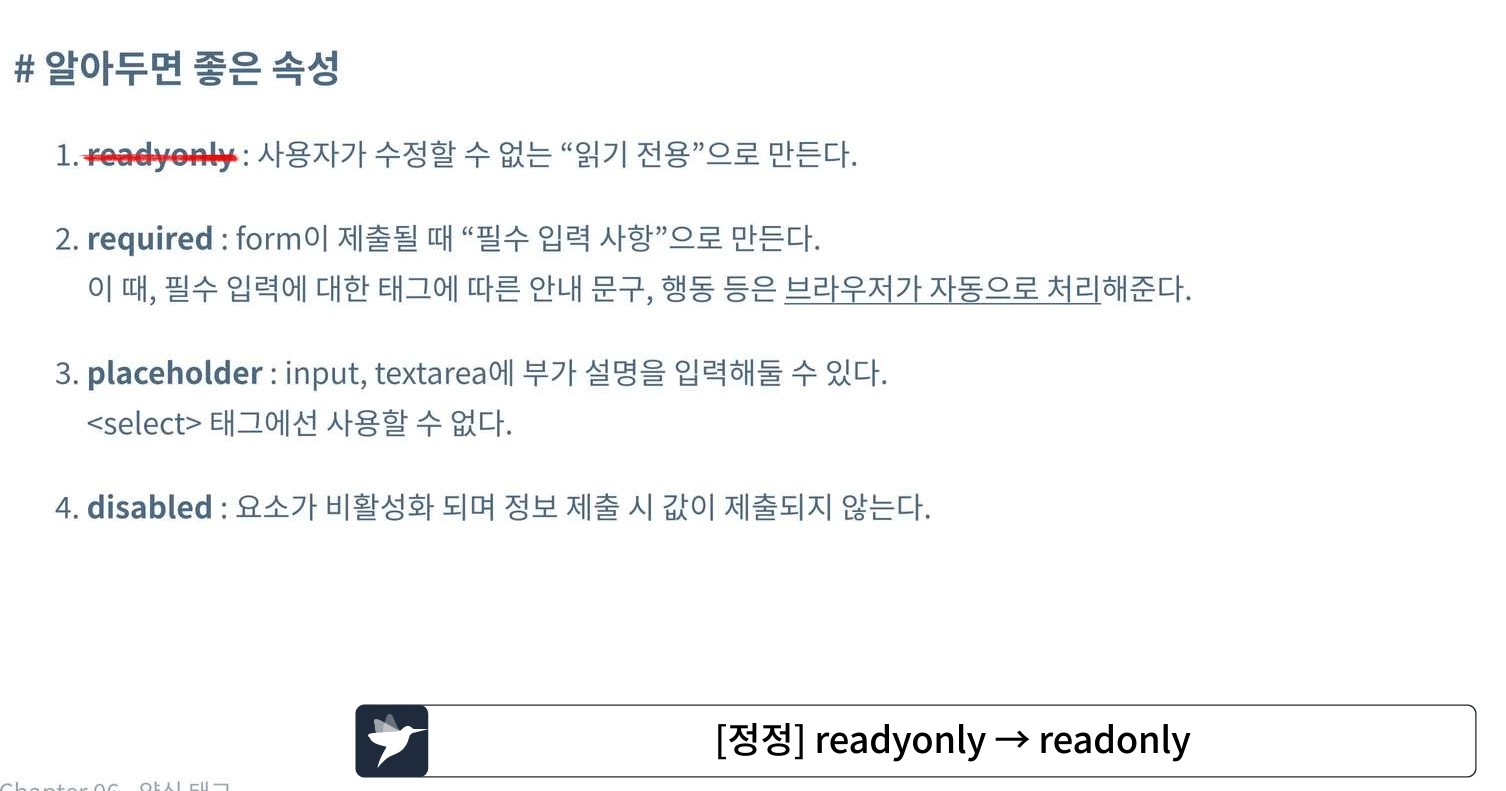
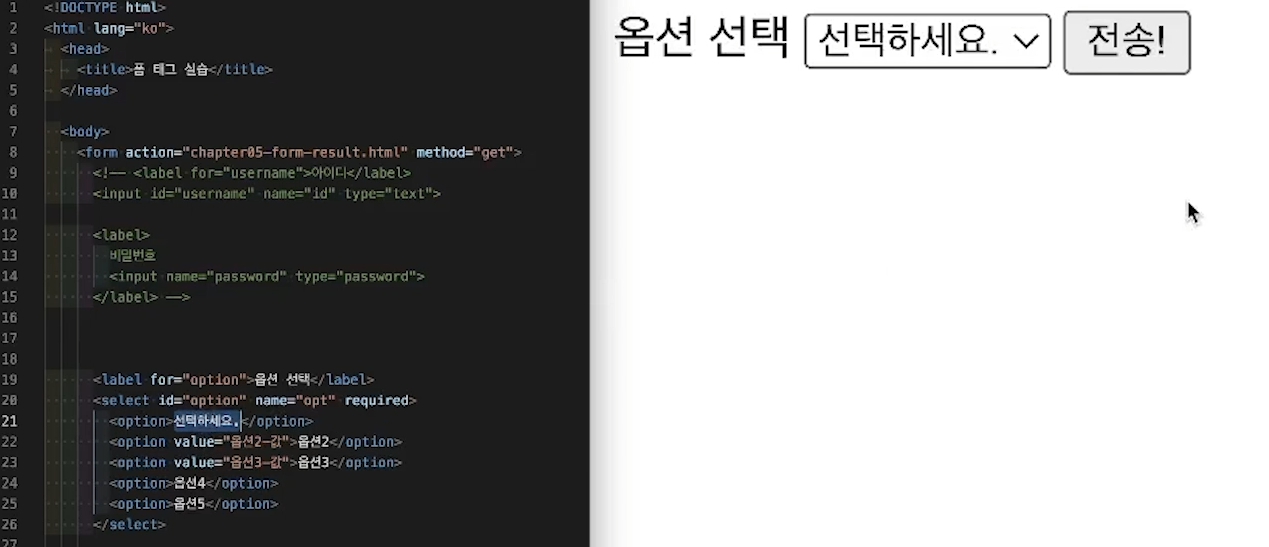
required

선택하세요를 누르게되면 아무것도 전송이 안되게 설정.

select에 required를 적으면, 선택하세요는 value값이 없으므로, 넘겨줄 값이 없어. 전송이 되지 않음.
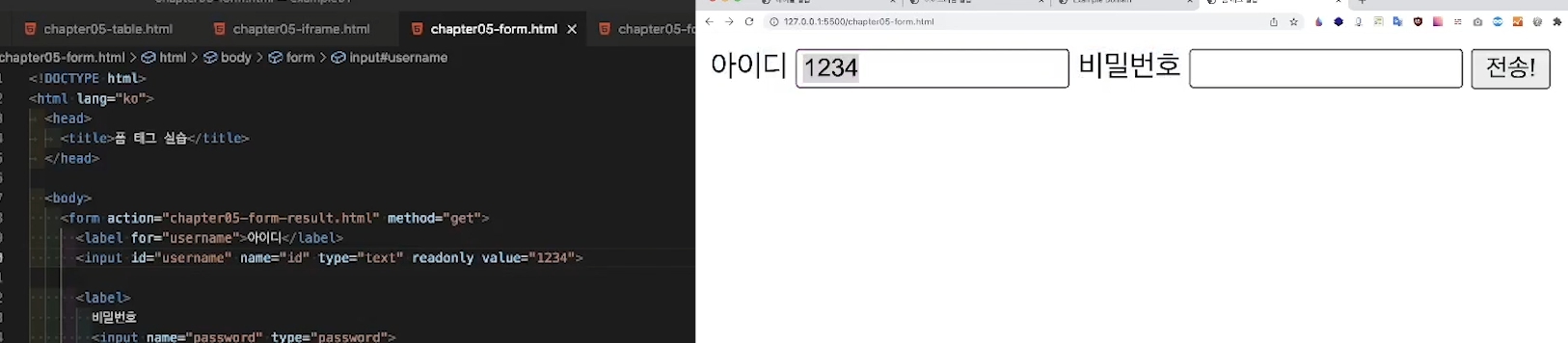
readonly

읽기만 할 수 있음. 수정 안됨. 무언가 고정값으로 만들어 두고 싶을 때 사용.
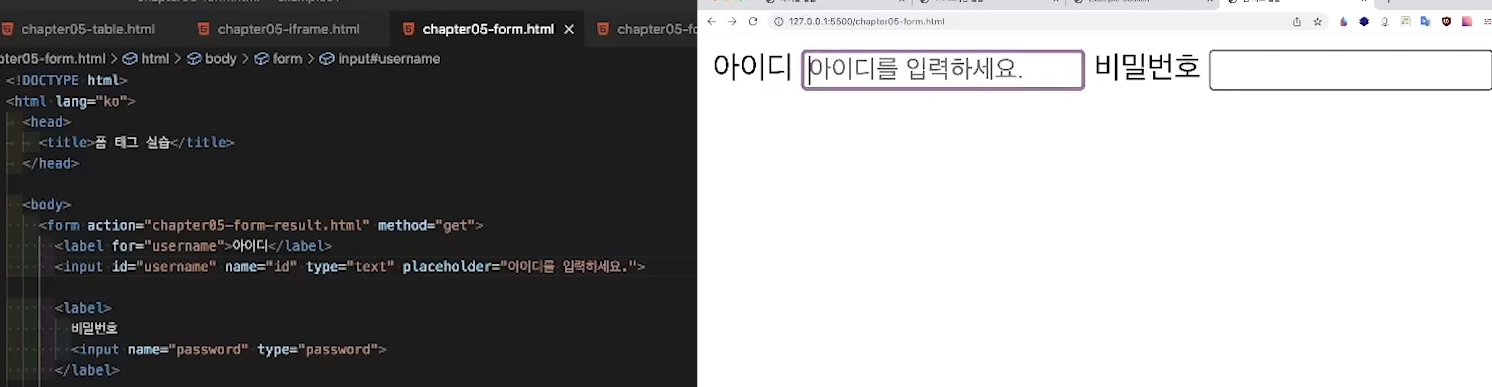
placeholder

placeholder는 무언가의 정보를 입력해놓을 수 있음. 또는 가이드 역할.
radio, checkbox 등 보여줄 수 없는 공간에서는 사용할 수 없음. 사용해도 안나옴.
disabled
비활성화 처리

전송 누르면 id 값이 빈값으로 넘어감.
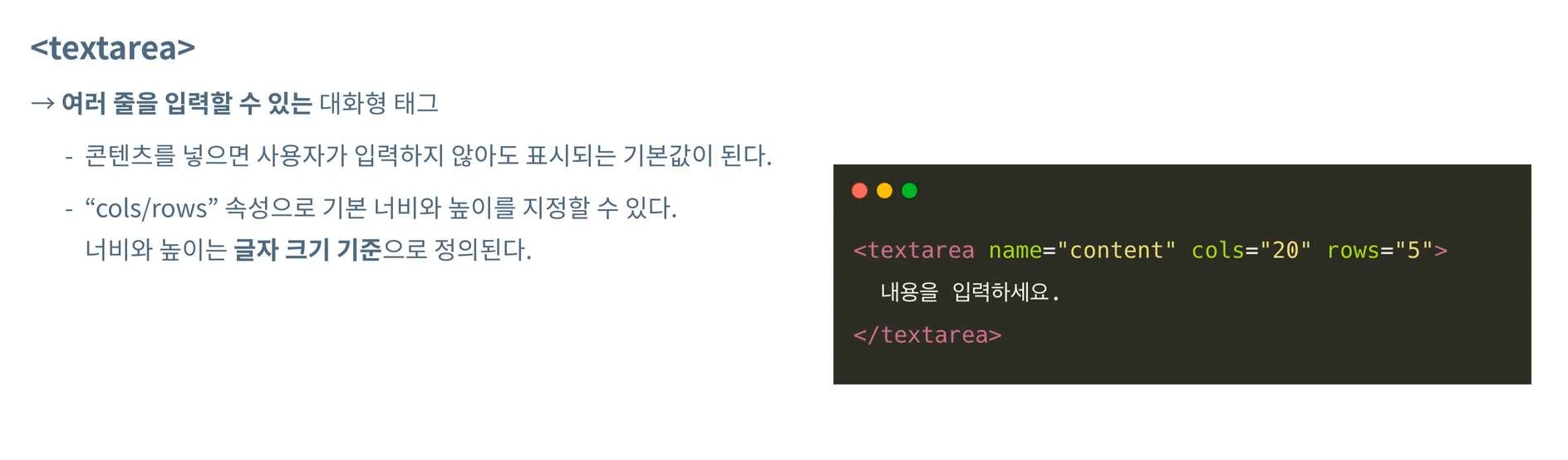
textarea

cols는 가로 너비, rows는 세로 너비
크기 조정도 가능하나, css로 막을 수 있음
button

