학습주제
html 주의사항
학습내용
실습
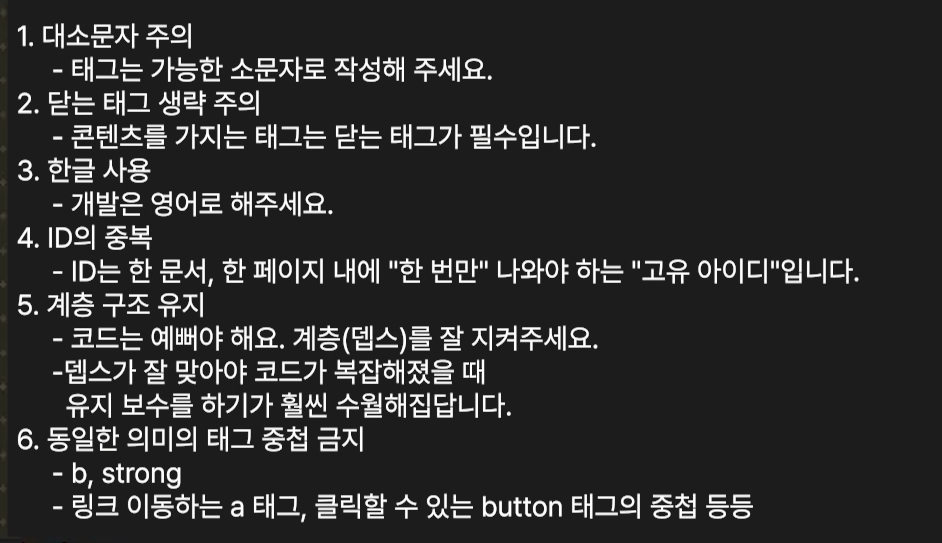
- 대소문자를 구분해야함.
- 태그는 대문자로해도 동작하는데, 소문자로 작성
- 대소문자를 섞어쓰지 않게 조심.
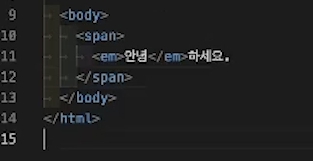
- 닫는 태그를 생략하는 경우가 있음. 그래도 동작은 함. 브라우저에서 요소를 보면 닫는 태그가 생겨있음. 브라우저가 코드를 읽고 알아서 붙여줌. 코드가 더 복잡해지면 고장남.
- 셀프 클로징은 생략해도 됨. html5
- class="korean" 시각적 외에는 영어로.
- id 값의 중복은 쓸 수 있음. 그러나 웹 표준에 어긋남. 한 문서, 한 페이지에서 한번만 사용해야함.
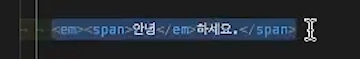
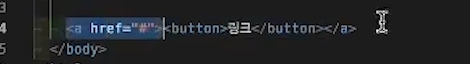
- 태그 중첩의 오류.

태그가 꼬이지 않게 작성해야함. - 계층(depth) 유지.

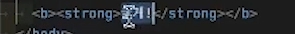
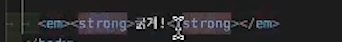
- 같은 의미를 가진 태그를 중첩하면 안됨.

다른 굵기를 넣고 싶으면 css로 구현

이 경우 하는 역할이 다르기 때문에 사용 가능 - a 태그 안에 button 태그를 넣는 경우가 종종 있음. 위험함.

요약


태그는 계속해서 만들어짐.
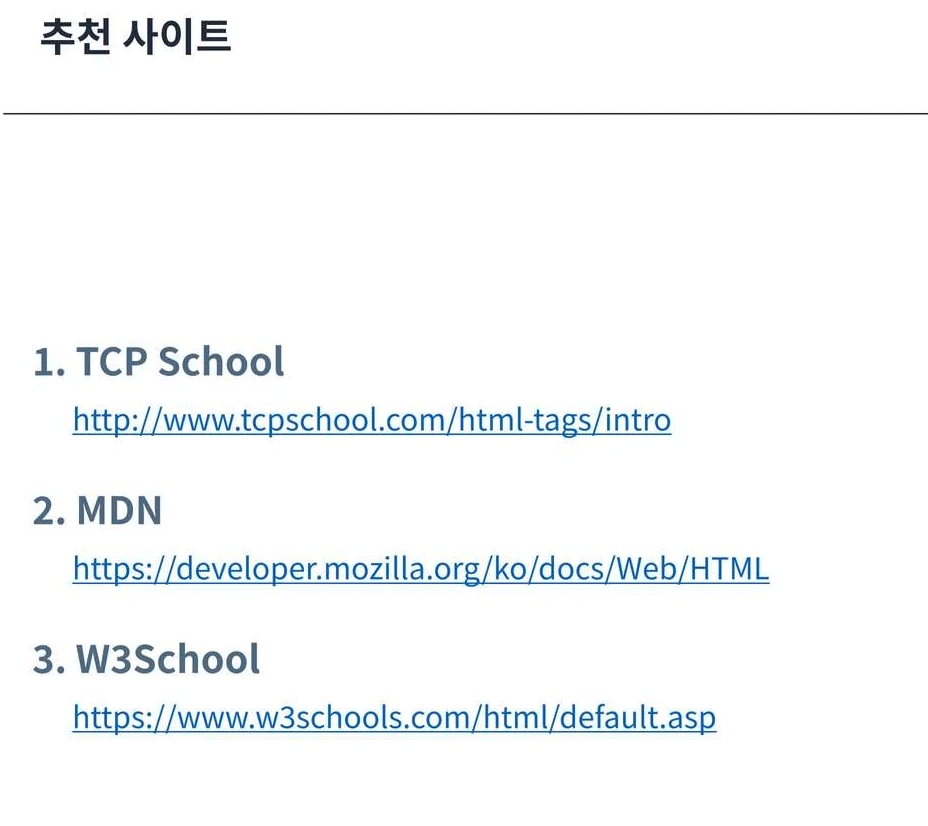
틈틈히 찾아보고 공부하기
