학습주제
html 양식 태그 1 form
학습 내용


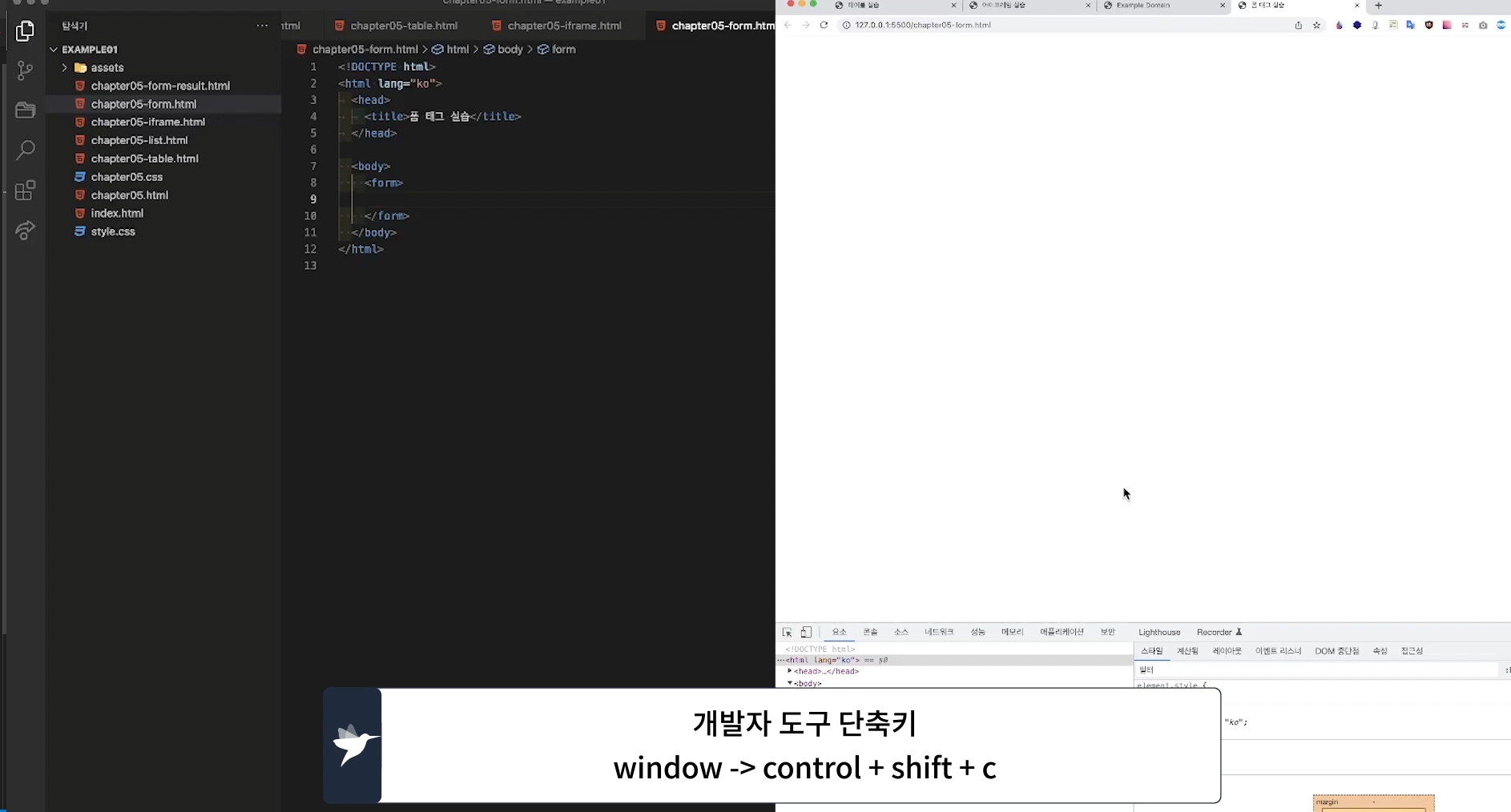
실습

화살표 커서까지 활성화 됨. 현재는 내가 알캡쳐를 사용하고 있어서 비활성화 됨. F12 사용 예정.

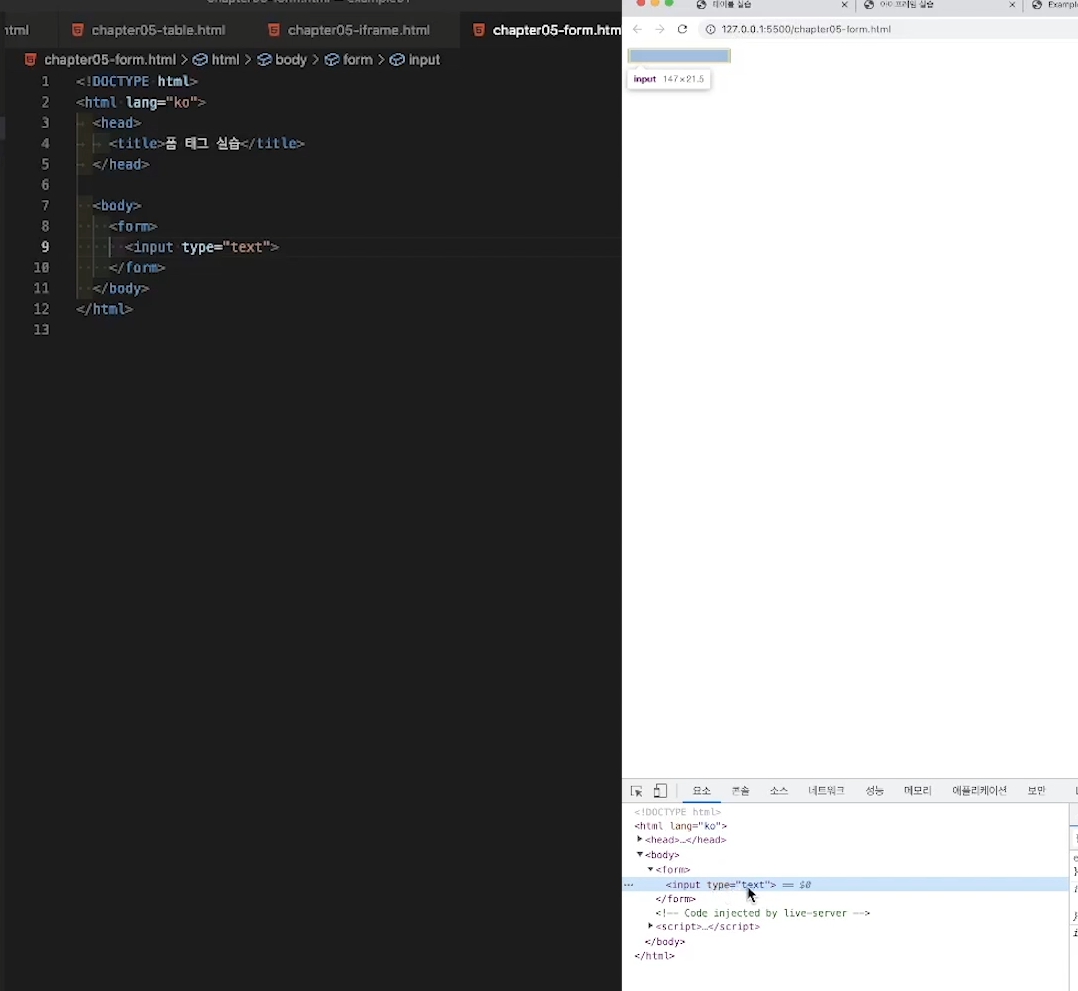
input 태그 적용

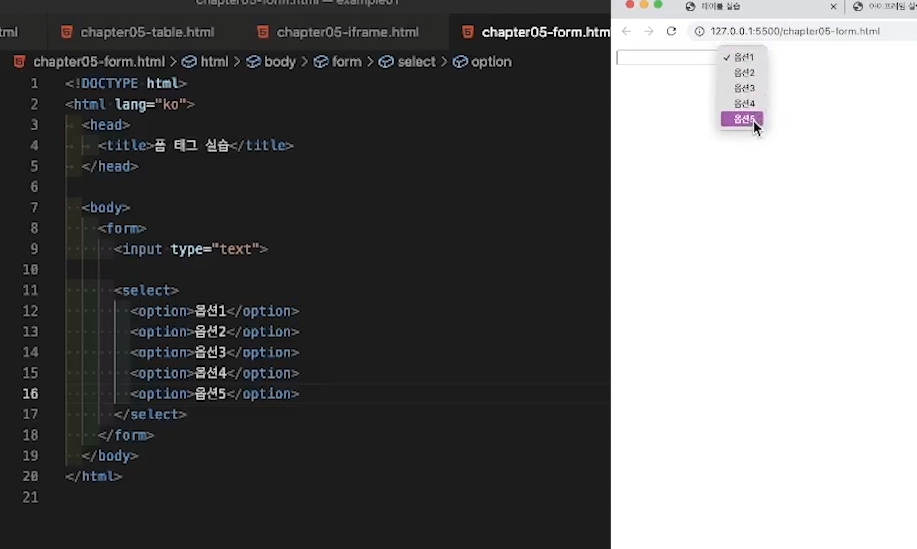
옵션박스, 셀렉트 박스라고도 불림

전송 버튼 추가

전송버튼을 누를경우 주소 뒤에 ?가 추가된 모습이다. 이후 전송된 값들이 따라 붙을 예정
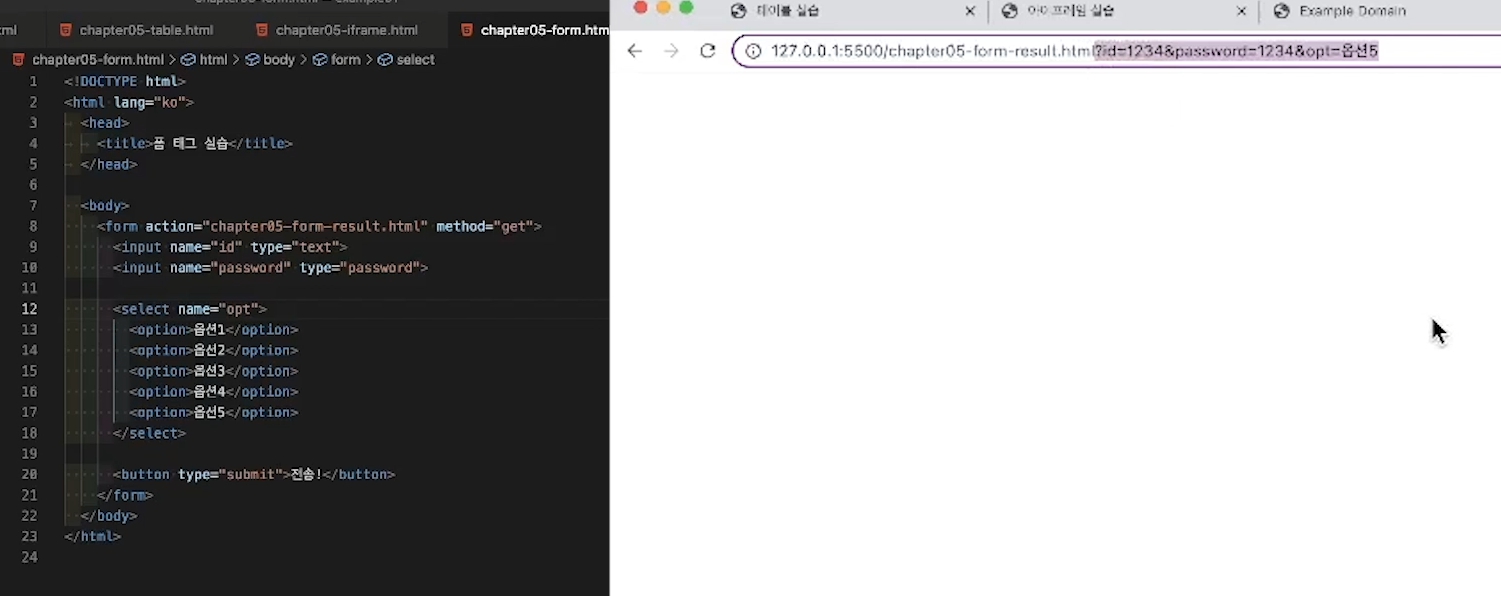
button에도 type이 있는데 디폴트는 submit이다. 그래도 적어놔야 헷갈리지 않음. 협업 동료에게도 알릴 수 있음.
form에도 action 타입을 설정할 수 있는데, 전송했을 때 받는 값을 설정해줄 수 있음. 또 method는 get으로 설정
폼 내에서 제출이 되면 action 있는데로 제출을 한다. 어떤방식? get 방식으로.
예를 들어 로그인 기능을 구현한다고 할 때,
input을 name, password로 두개 만들어줌. password input에는 type을 password라고 하면, 숫자 입력시 가려줌.

? 뒤에 내가 입력한 도메인이 붙어있는 것을 확인할 수 있다.
로그인을 체크하는 페이지에서, 회원이 맞는지 확인함. 이후 확인되면 서비스를 이용가능하게 함.
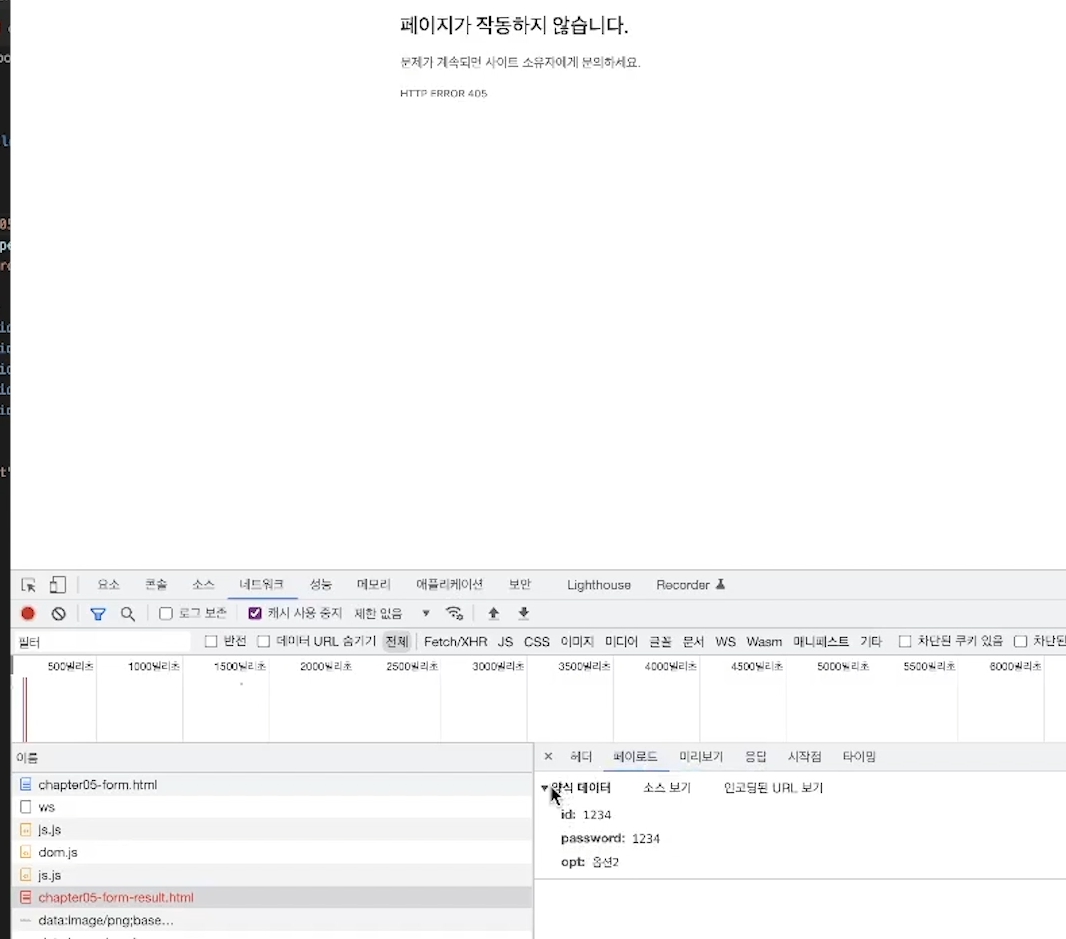
method="get"은 도메인 뒤에 모든 정보가 표시됨.
method="post"는 뒤에 아무것도 붙지 않음.

네트워크 - 페이로드에 가면 값이 전달된 것을 볼 수 있음.
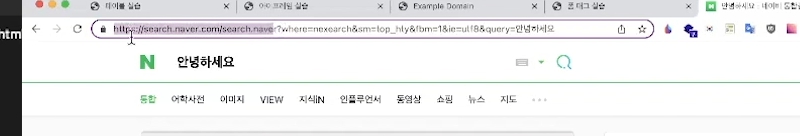
get 방식은 보통 검색엔진. 내 검색어가 도메인 뒤에 붙게.
post 방식은 로그인할 때. 보안으로 가려야 할 때.

그대로 주소를 복사해서 넘겨줘도 검색 결과를 받을 수 있음.
