학습 주제
html 멀티미디어
학습 내용


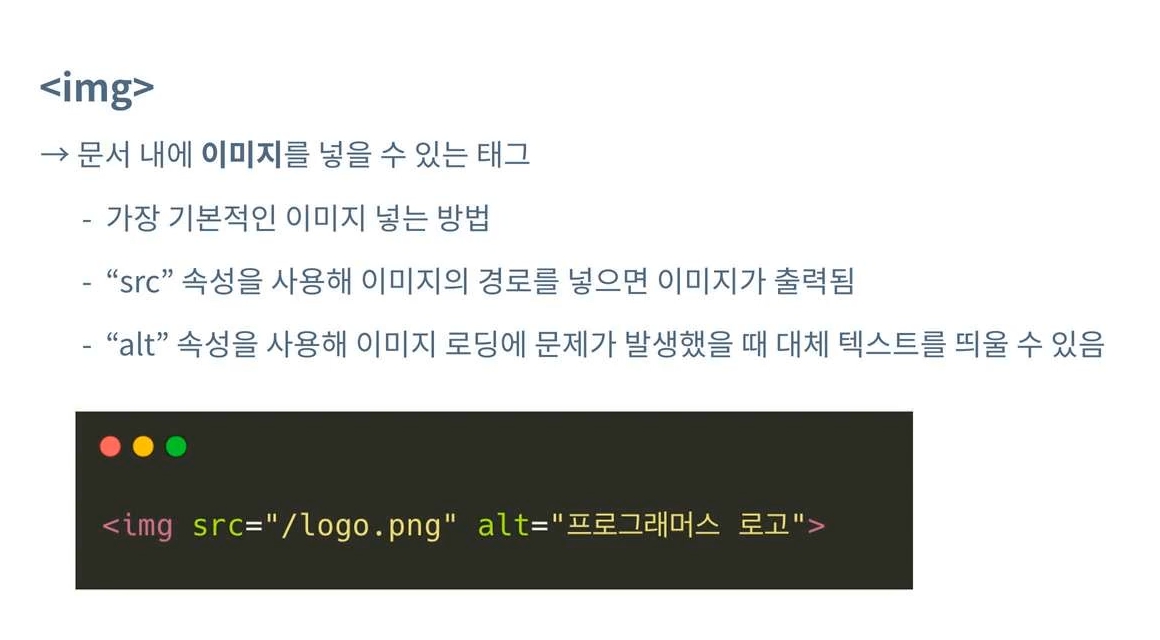
alt 이미지 액박 떴을 때 대체 메세지.

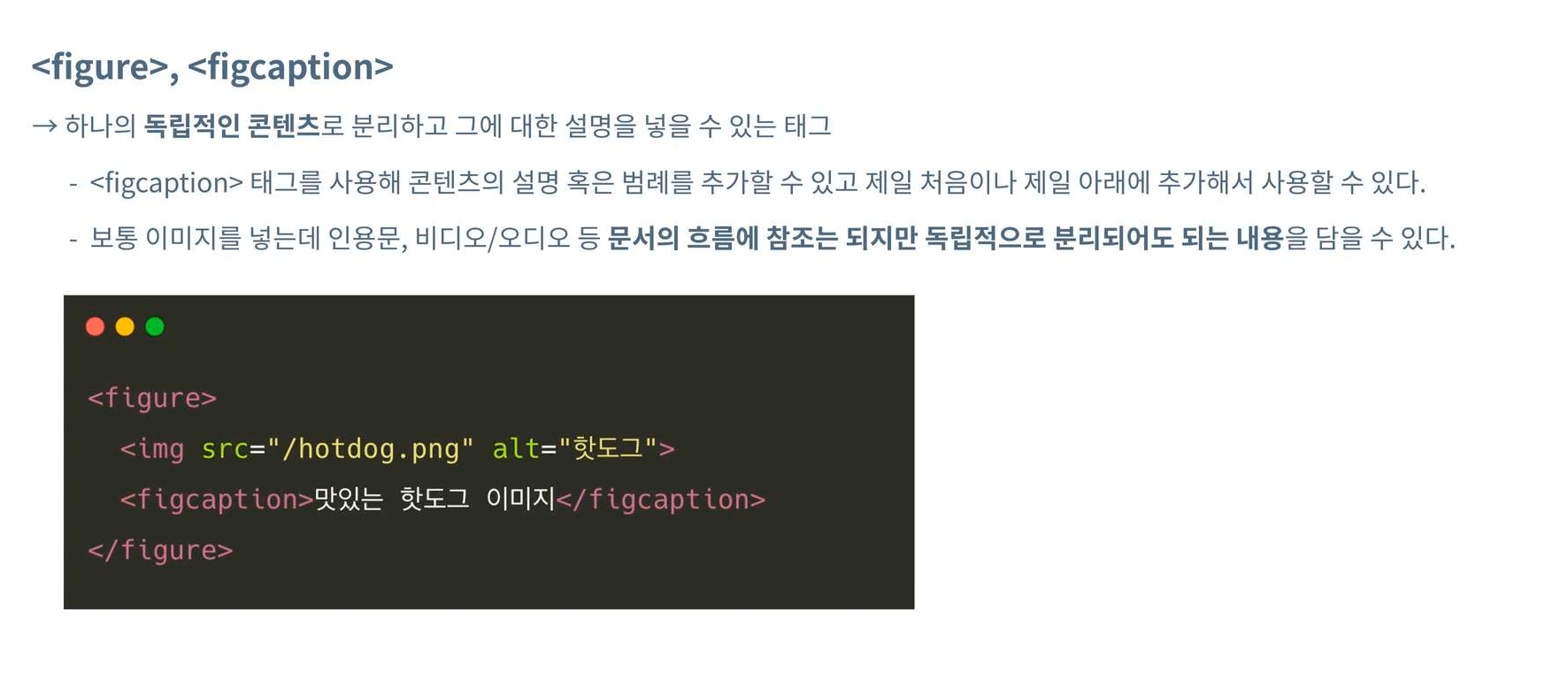
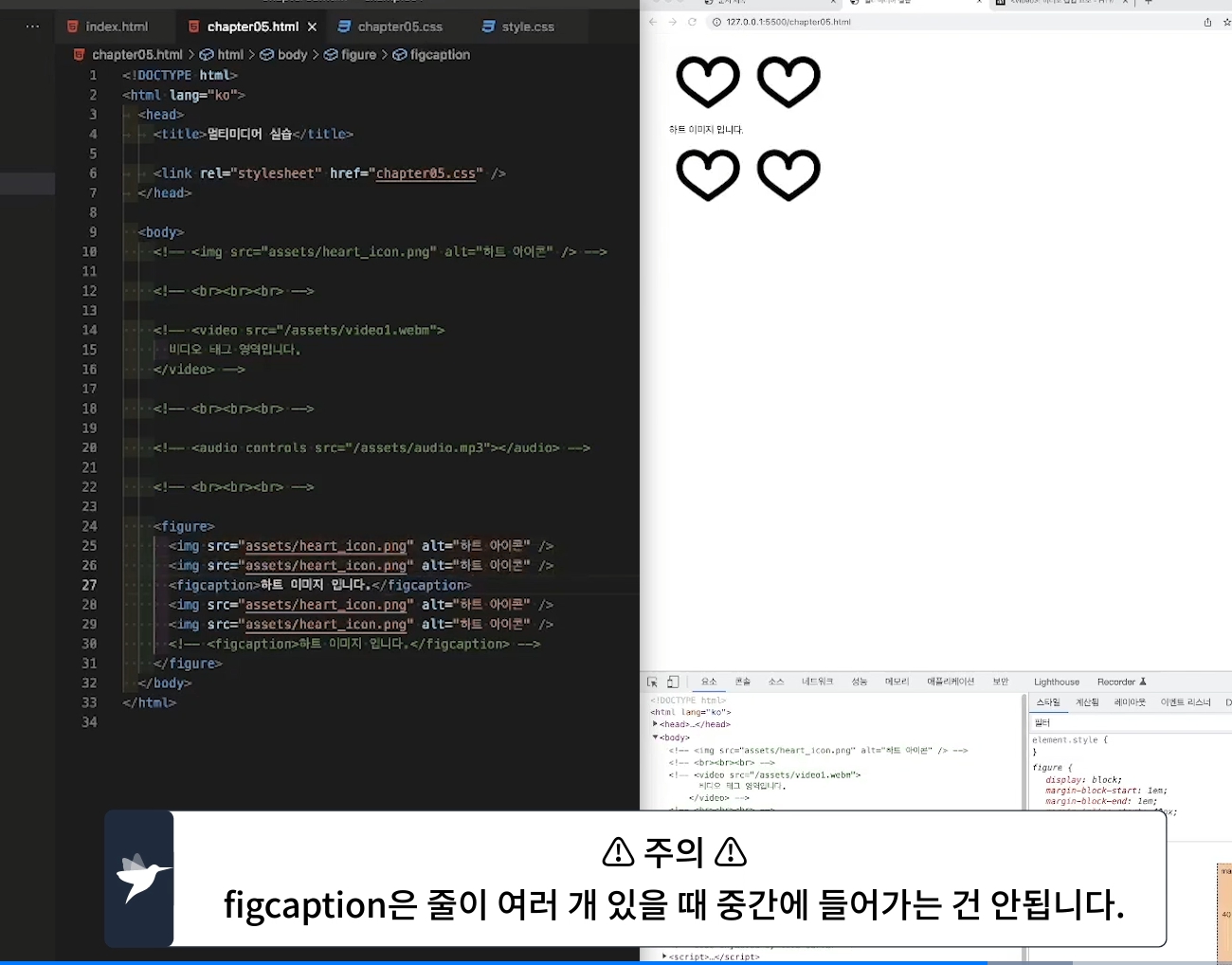
이미지를 표현할 때 많이 사용. figcaption에다 설명을 달아놓음.
아무데나 가져다 넣을 수 있음
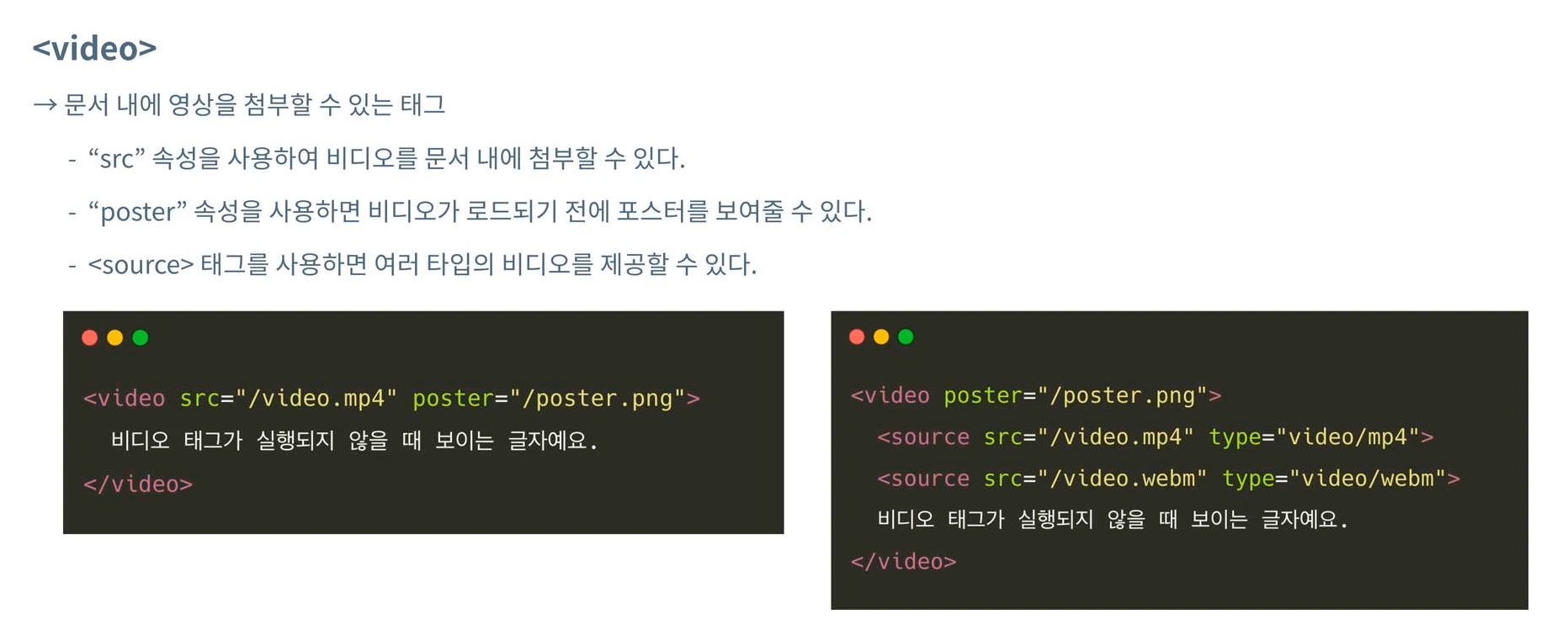
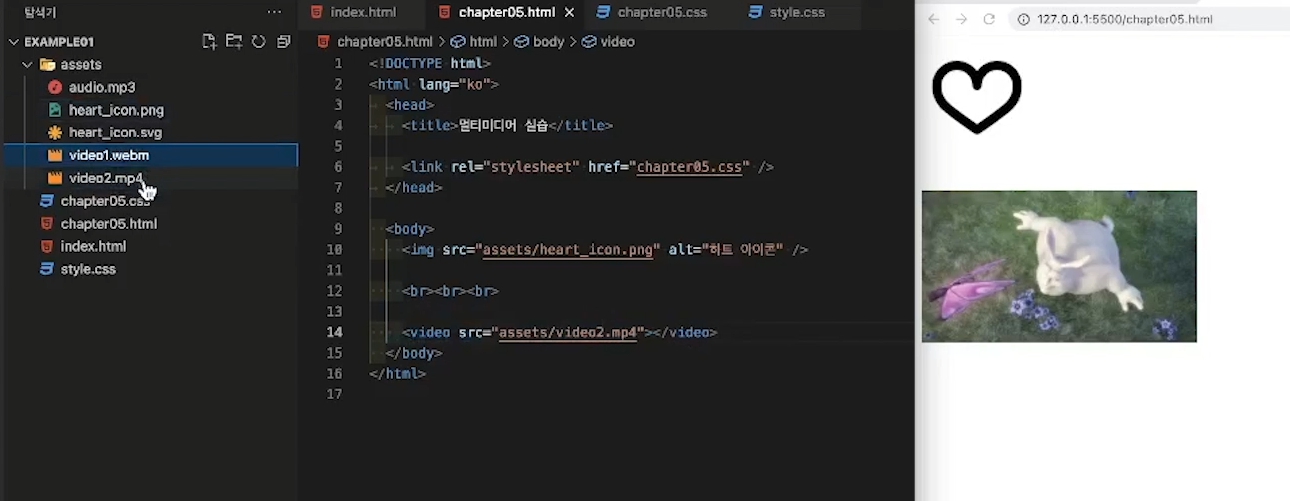
video

비디오는 많은 속성들이 있음
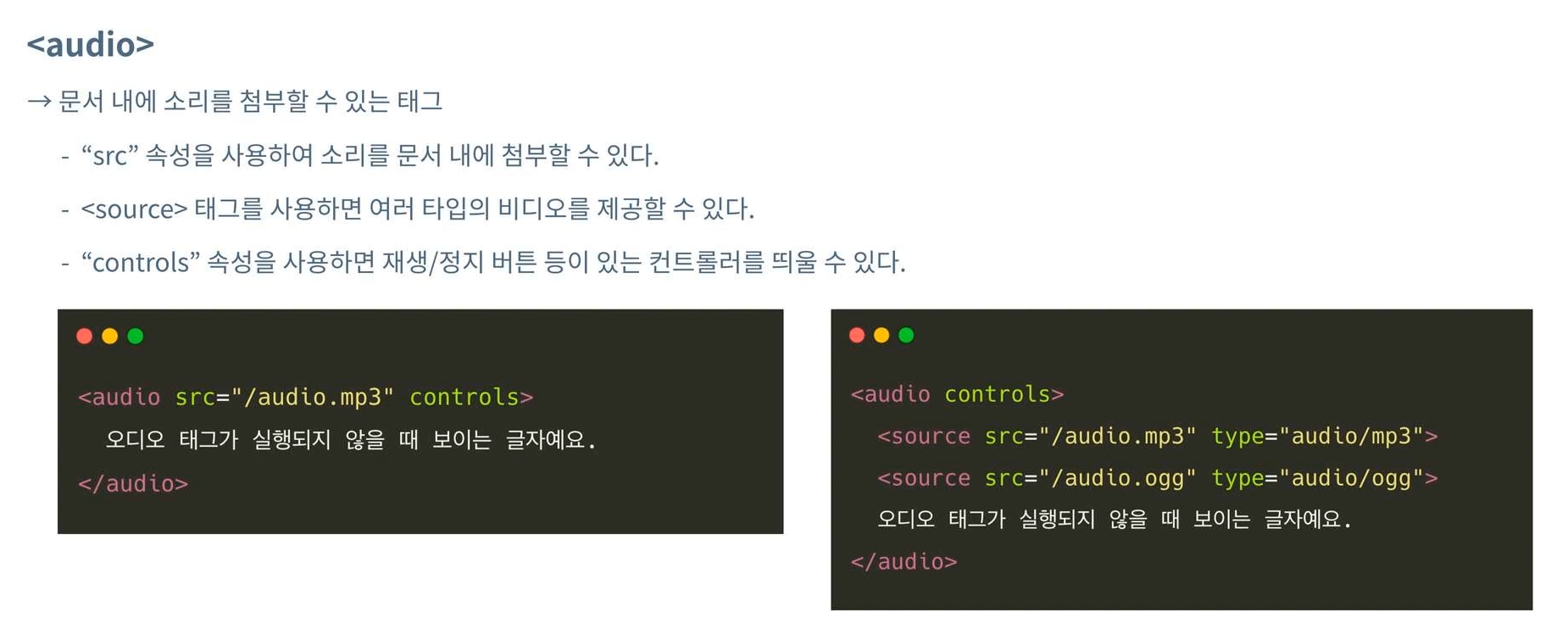
audio

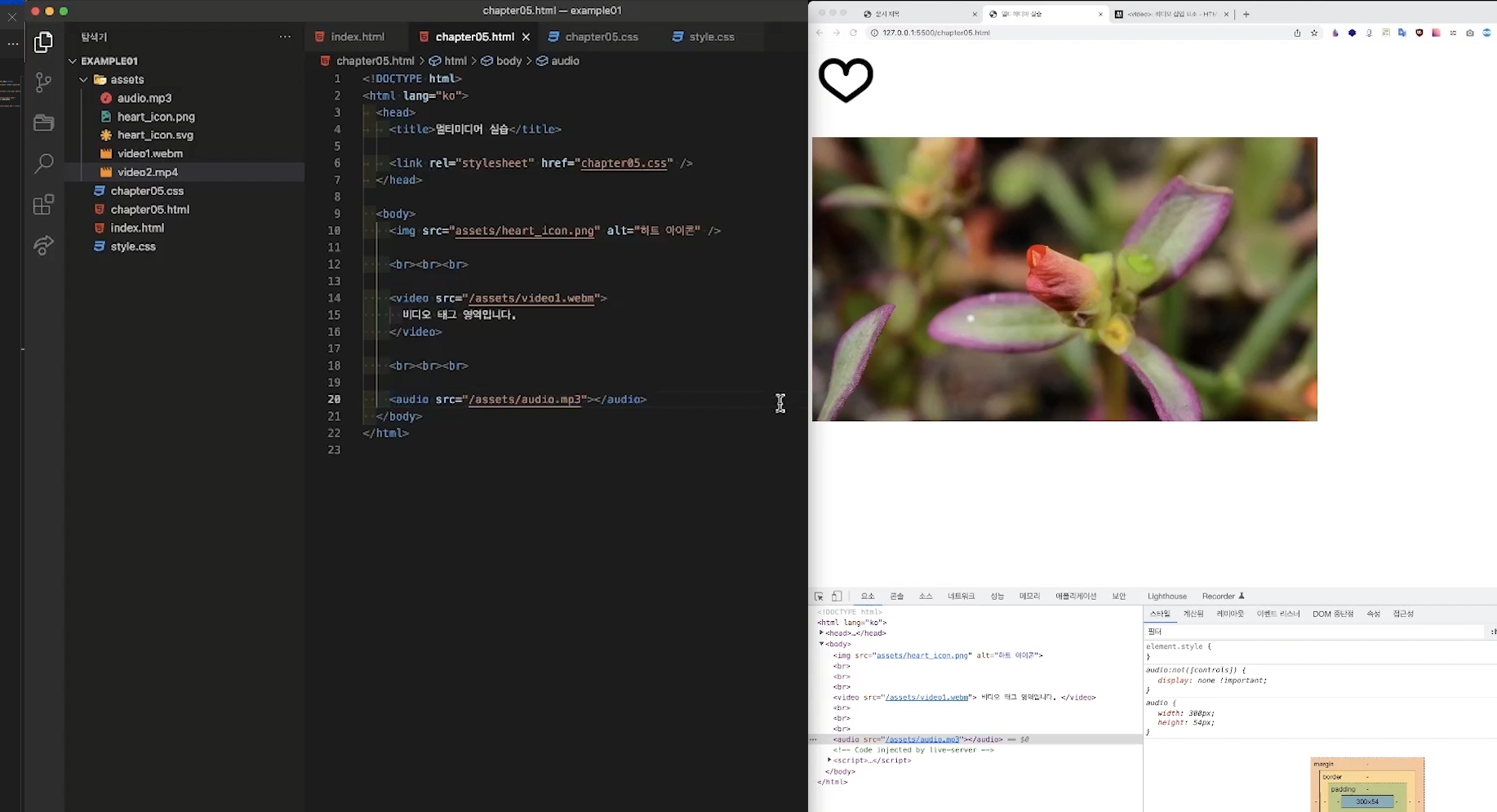
실습

autoplay를 넣어주면 영상이 재생된다.

source 태그의 경우 단일 태그라 셀프클로징 넣어줘야 함
틀렸으면 구글링 하면 친절하게 설명해줌. src가 제대로 찾아가면 밑줄이 그어짐.

비디오의 경우 화면에 바로 뜨지만, audio의 경우 화면에 뜨지 않는다. 그 이유는 기본적으로 audio 태그는 화면상에 뜨지 않음. controls 속성을 넣어주면 웹 화면에 컨트롤러를 하나 달아줌.

주석 사용할 때 내용과 한칸 띄어서 쓰는 것이 약속
파이썬 사용했을 때처럼 주식 ctrl / 사용가능

figure도 크기를 봤을 때 블록 레벨 요소인 것을 확인 할 수 있다. 여백이 꽉 참
이미지 태그는 인라인 요소
figcaption도 블록 레벨 요소

figcaption의 경우 중간에 들어가는 것은 안됨. 브라우저가 표현은 해줌.

- 일반이미지: jpg, png 하나의 픽셀에 하나의 색. -> 이미지가 깨질 수 있음.
- 벡터이미지: 크기 조절해도 선명함 유지 가능.
- 기능추가도 됨.
- 해상도가 깨지면 안되는 사이트 로고 등에 사용
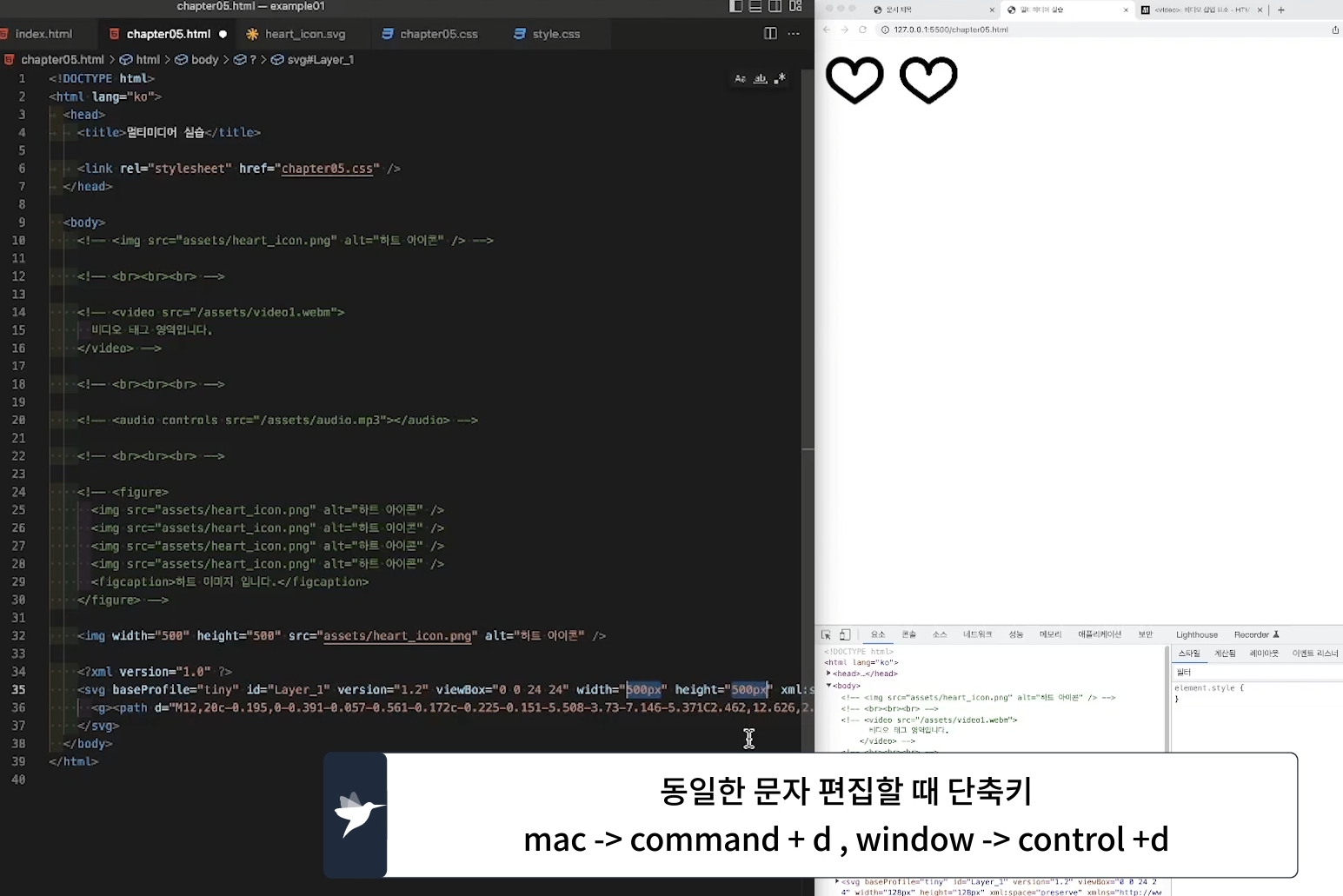
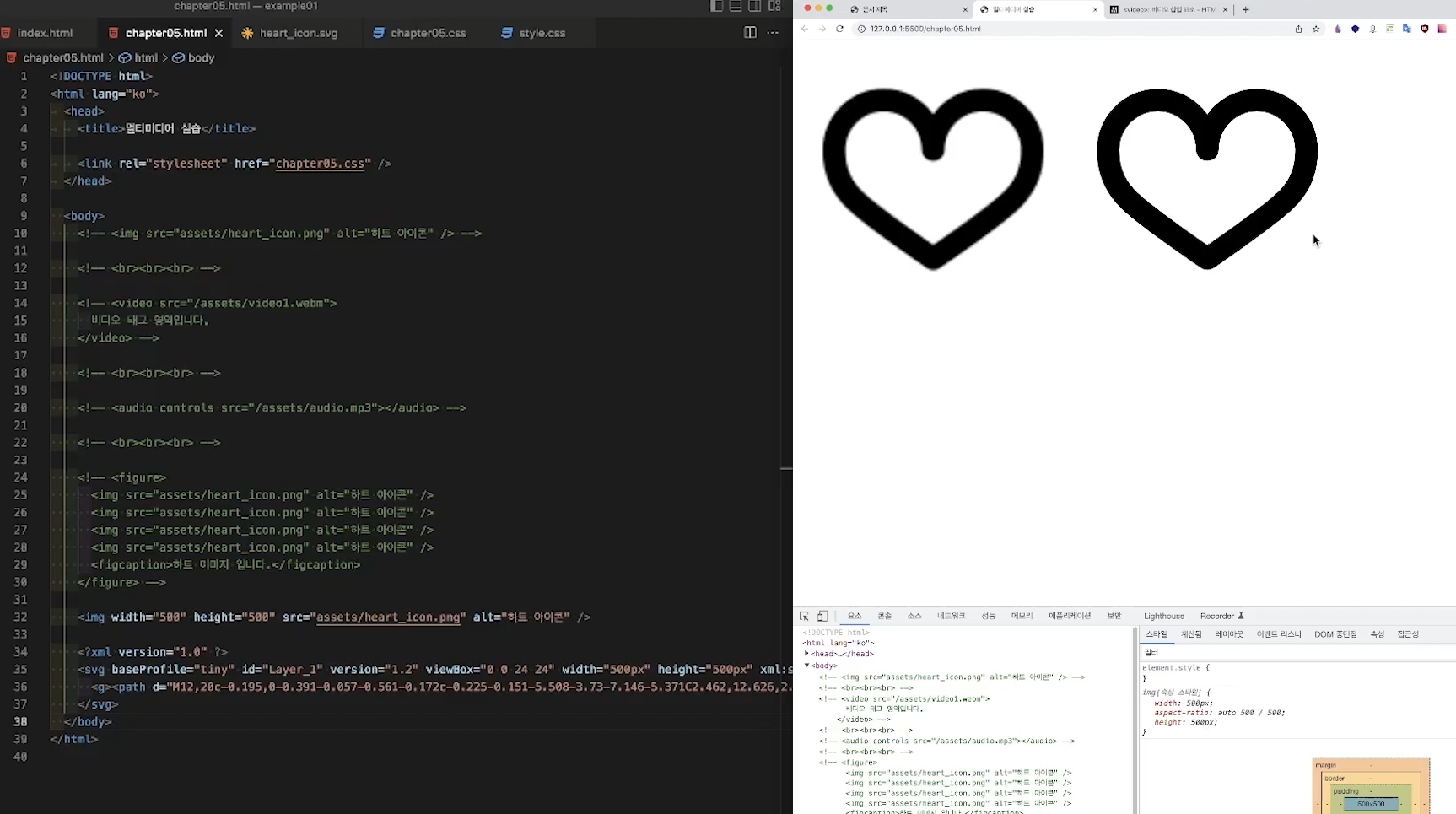
- svg는 코드로 구성되어 있음.
- svg는 viewBox라는게 있어서, "0 0 24 24" x축, y축, 24비율만큼 가로, 24만큼 세로. g라는 태그에 코드로 구현되어 있음.
- width, height는 태그 자체의 폭, 높이. 크기가 커져도 깨끗하게 나옴.


선명한 것을 확인할 수 있음.
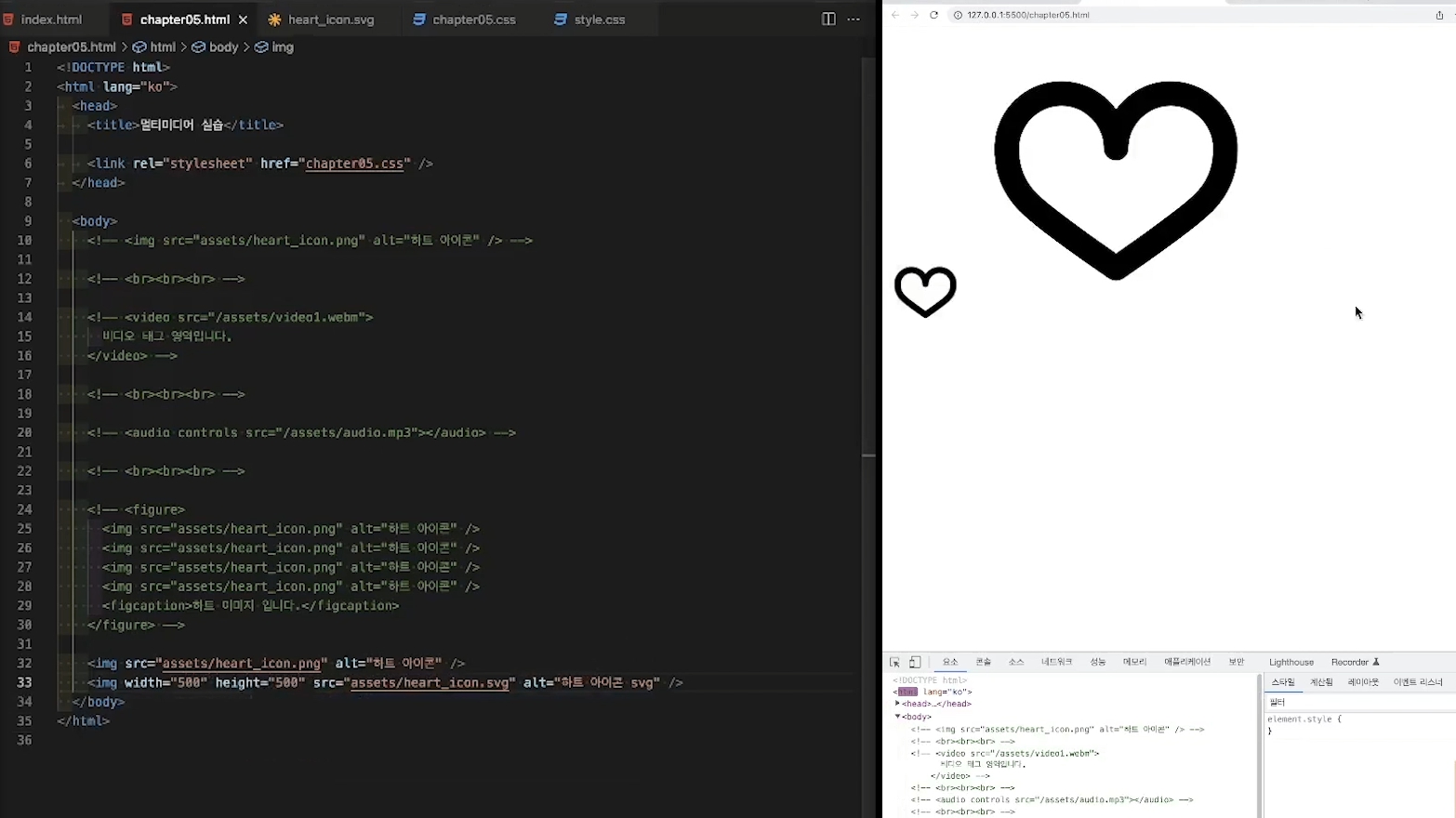
svg를 이미지태그 로 쓸 수도 있음.


크기를 키워도 깨지지 않는다.
