학습 주제
html 콘텐츠
학습 내용


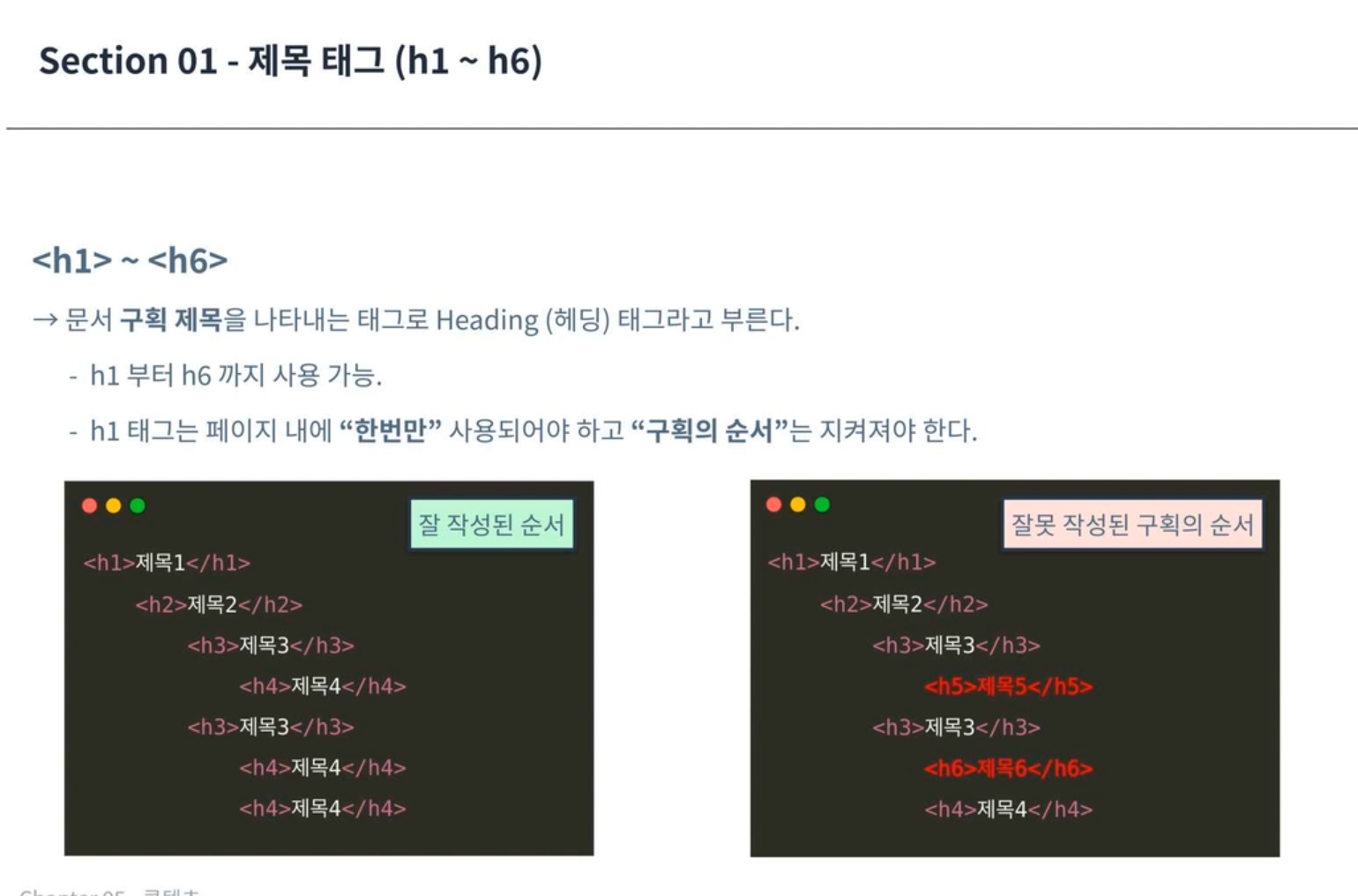
계층을 잘 지켜줘야함.
h1의 경우 책 제목 같은 역할이기에 문서에서 한번만 사용되어야 함.

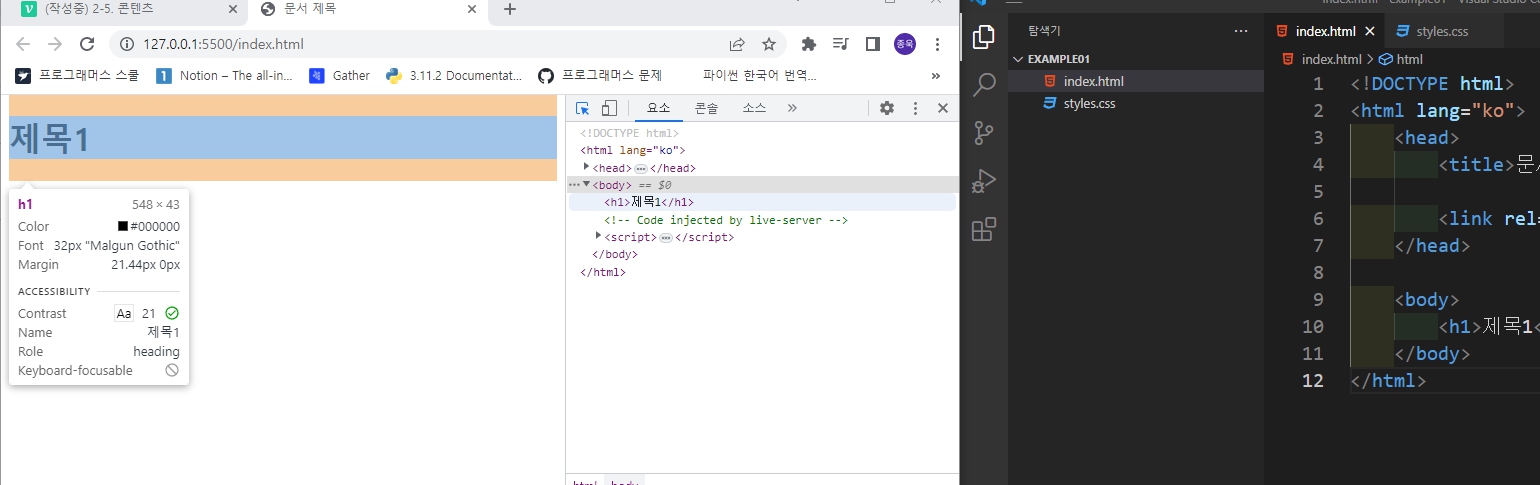
요소 옆에 아이콘 클릭하고, 가져다 대면 정보가 뜸. 자주 쓰는 기능이므로 숙지.
h1은 블록레벨 요소임. 확인 방법 좌우 여백이 꽉 참.
윈도우의 경우 Alt + Shift 방향키를 누르면 줄 복제를 할 수 있다!
제목 1로 갈수록 크기가 커지고, 반대로 작아진다 비주얼적으로 h6이 크기가 작다보니, 순서를 반대로 쓰는 사람들이 있따보니, 이는 잘못된 태그사용임.

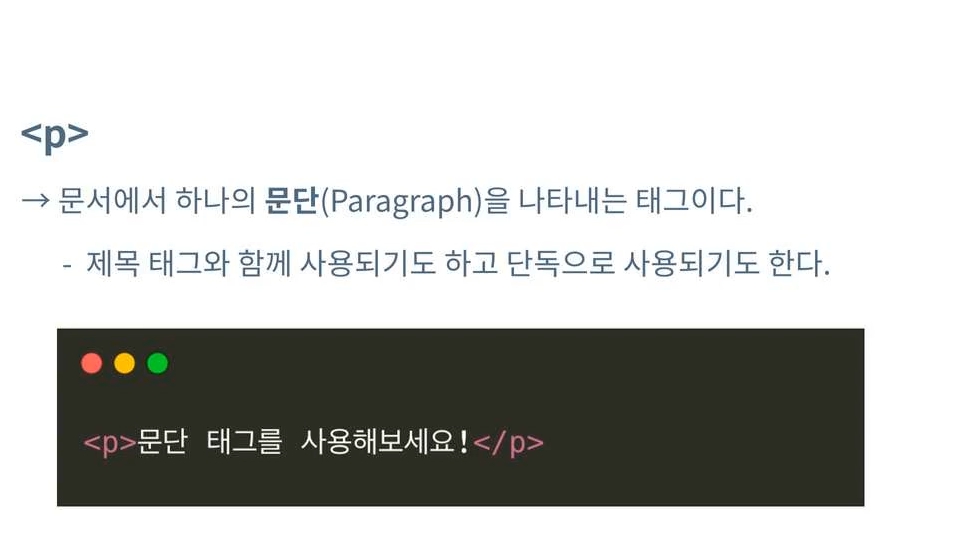
문단 태그, 블록레벨 요쇼임. 레이아웃 테그처럼 사용하면 안됨.



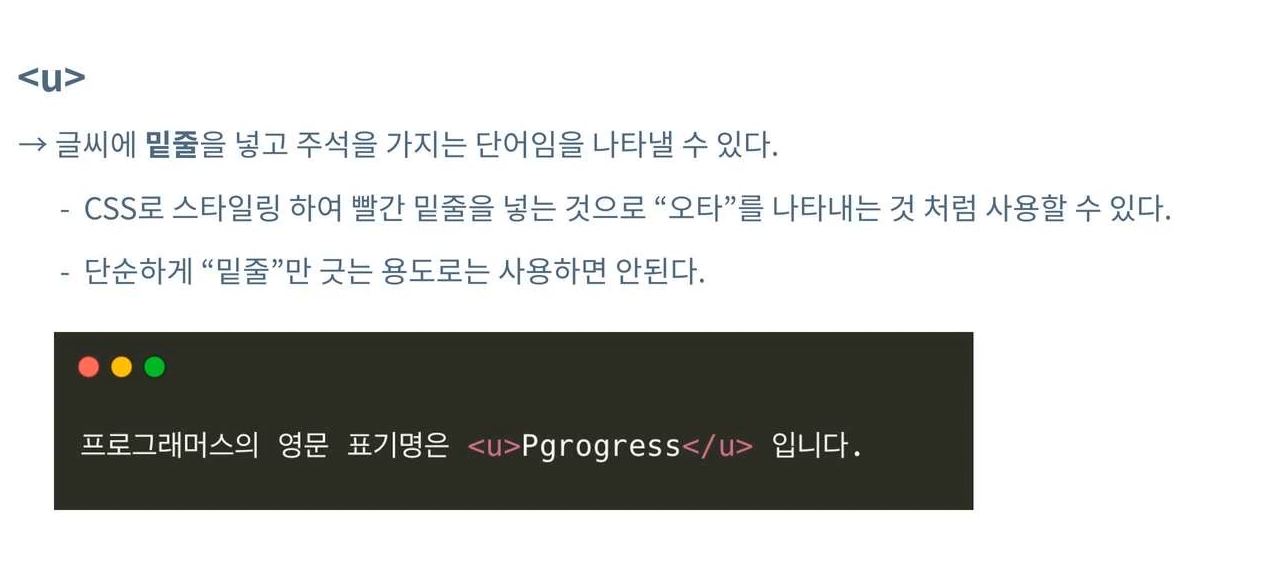
- 단순 밑줄을 사용하려면 span 태그를 사용해서 css를 통해 밑줄을 스타일링 해줘야함.

실습
p 태그로 블록레벨 요소이다보니 꽉 차는 모습 보여줌

이렇게 쌓는게 가능함
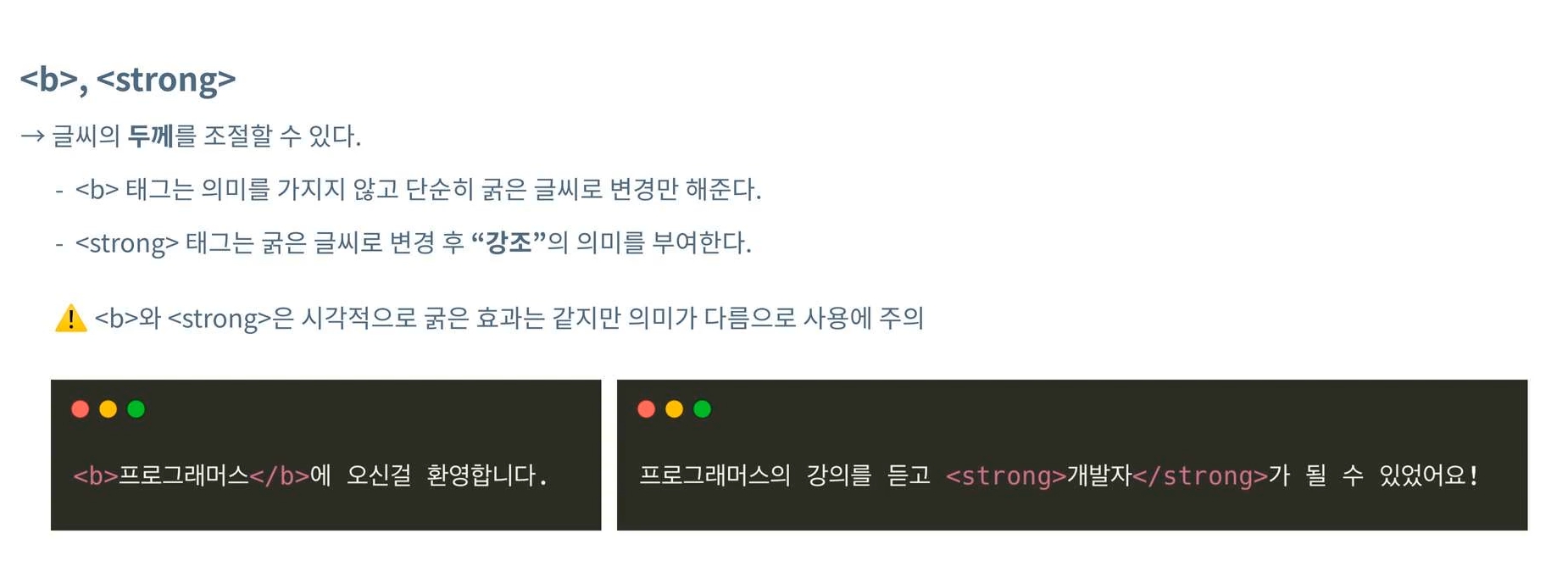
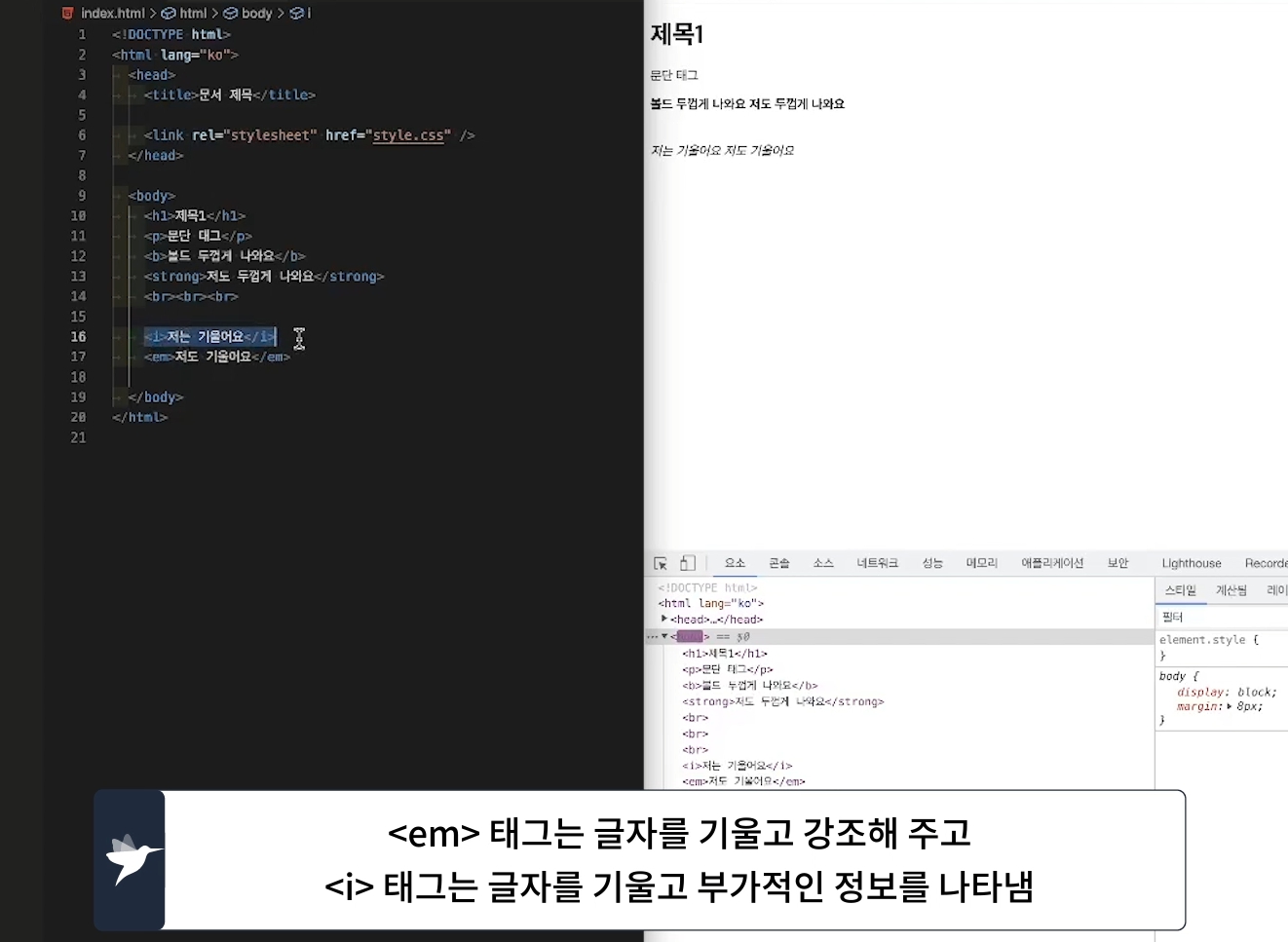
b 태그는 콘텐츠 크기만큼만 잡히는 것으로 보아 인라인 요소임

개행이 되지 않고 가로로 쭉 나열되는 모습을 볼 수 있다.

strong 태그도 인라인 요소임을 알 수 있다.

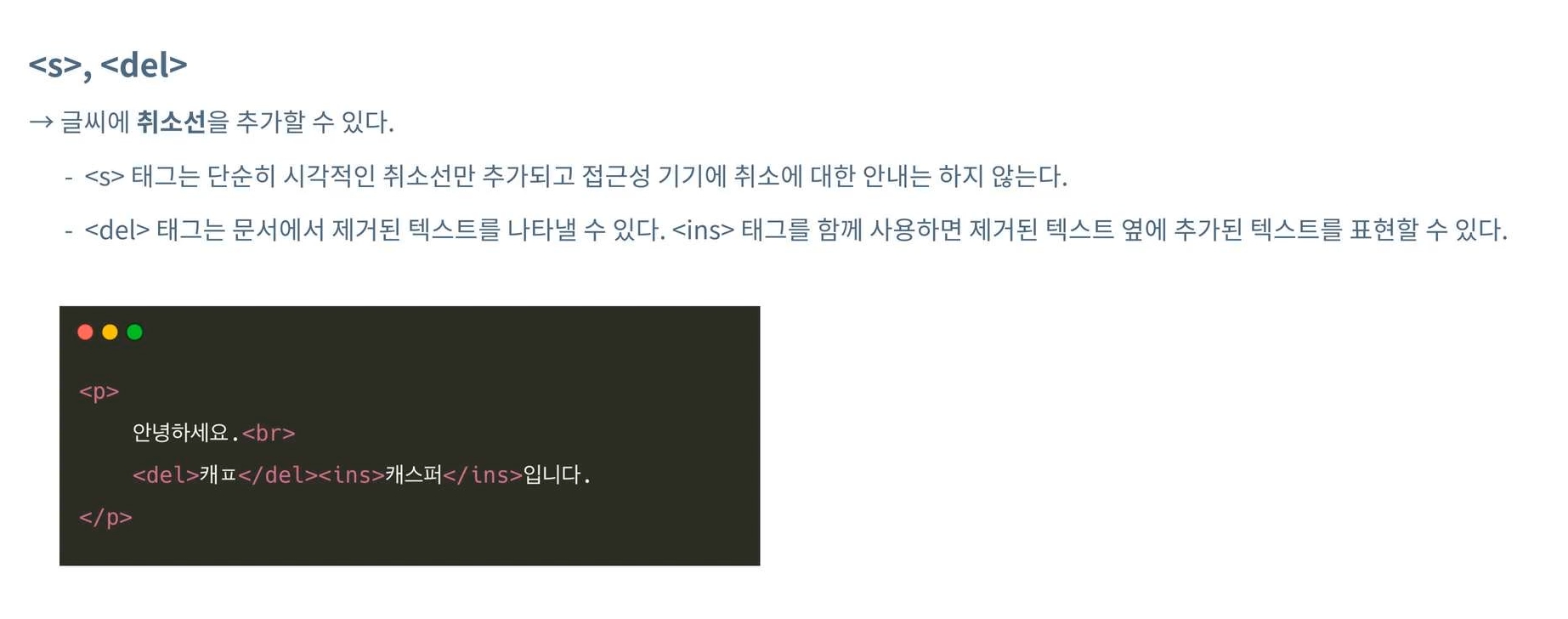
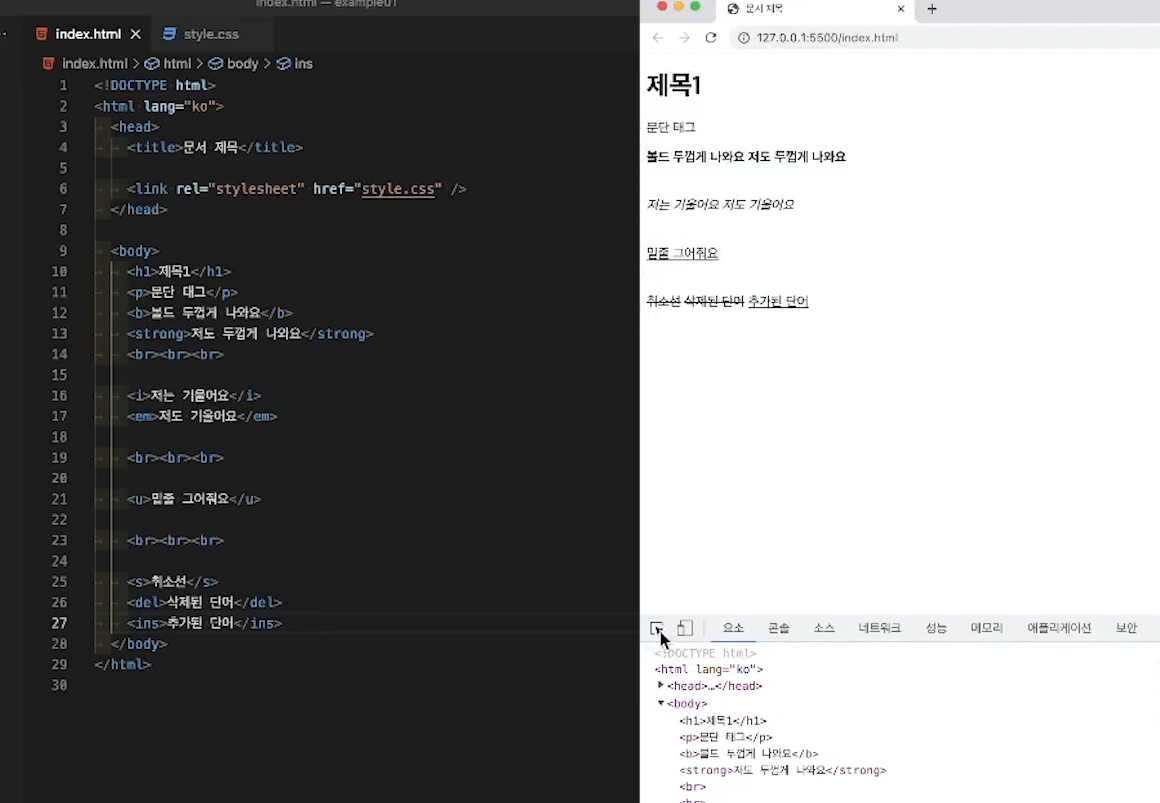
br 태그 한번당 엔터 한번 친 효과

u는 주석을 달아주는 태그.

del과 ins는 세트처럼 따라다님
전부 인라인 요소


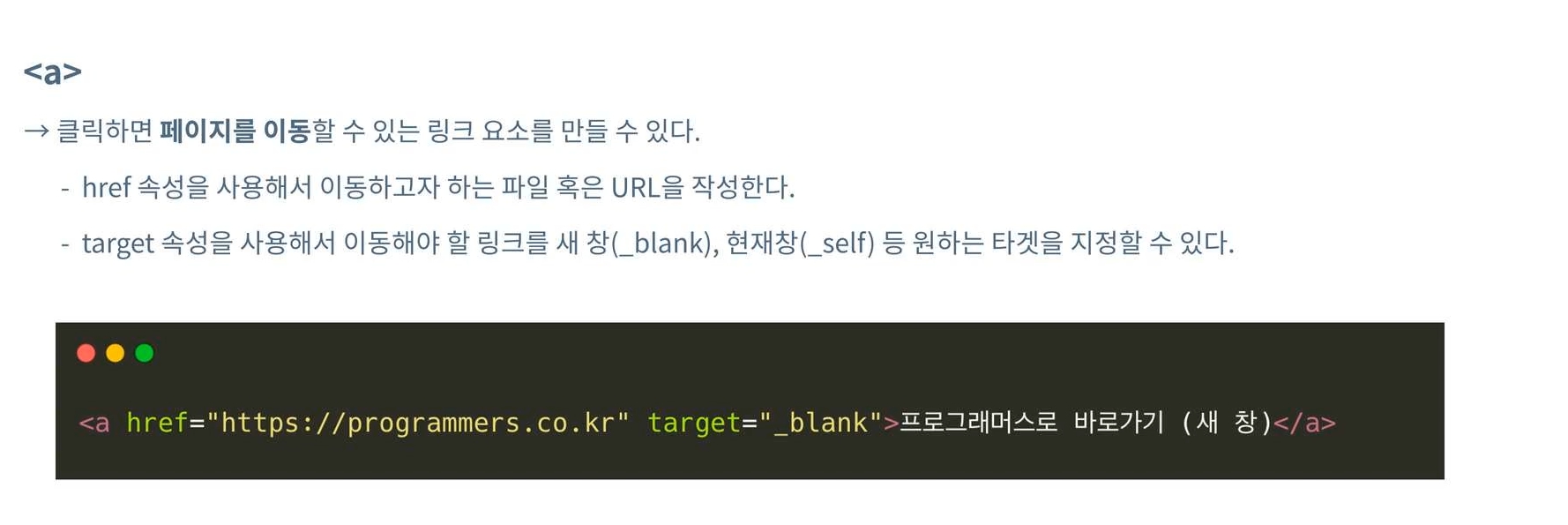
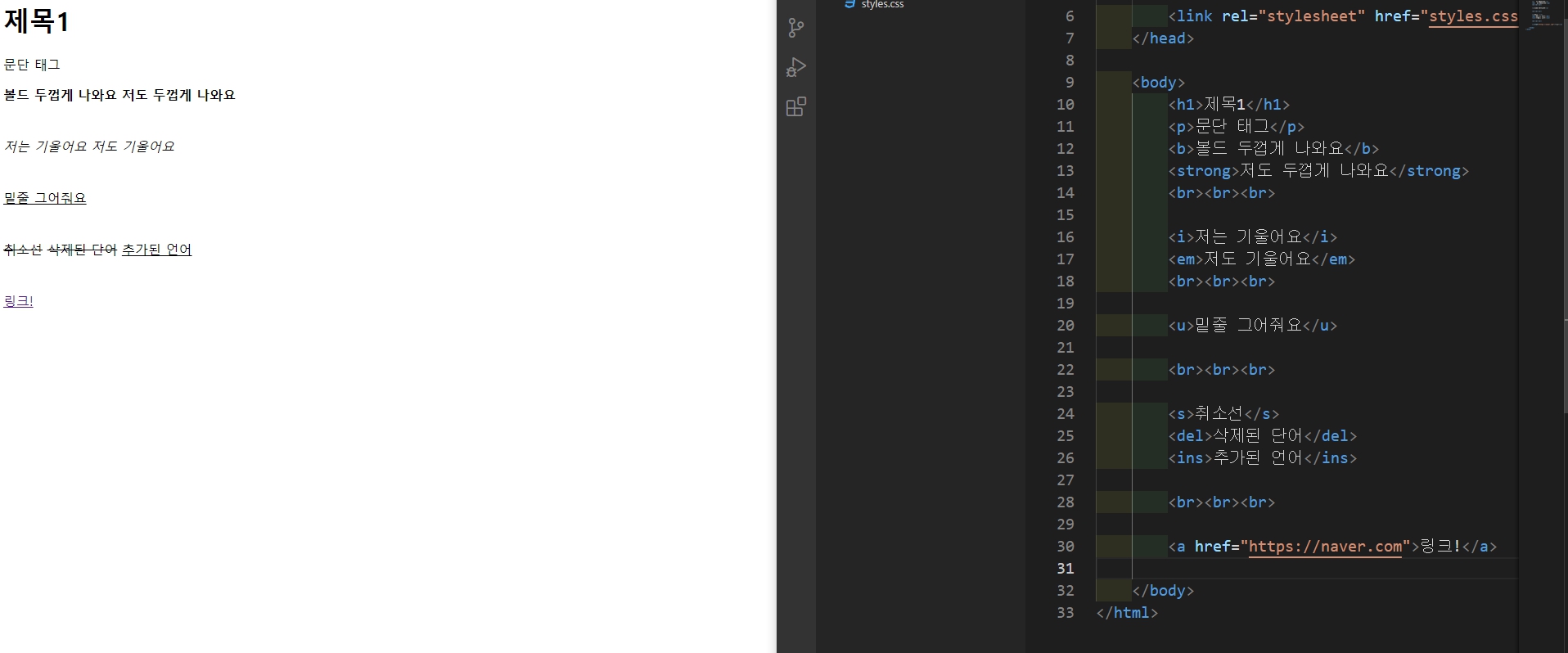
누르면 네이버로 이동한다
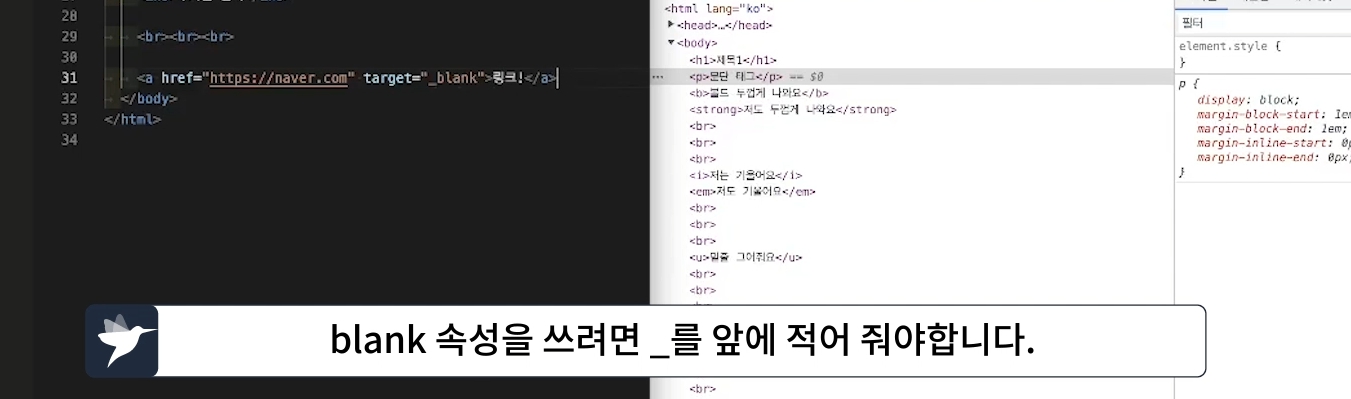
타겟속성 넣을 때 앞에 언더바(_)주의

새 창을 띄우는 것을 볼 수 있음
나중에 아이프레임이라는 곳에 띄울 수도 있음.
