학습주제
html의 레이아웃
학습내용




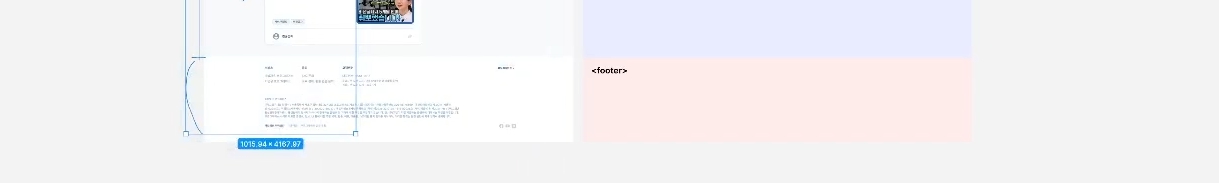
- 하단에, 사이트 주소, 오시는 길 등

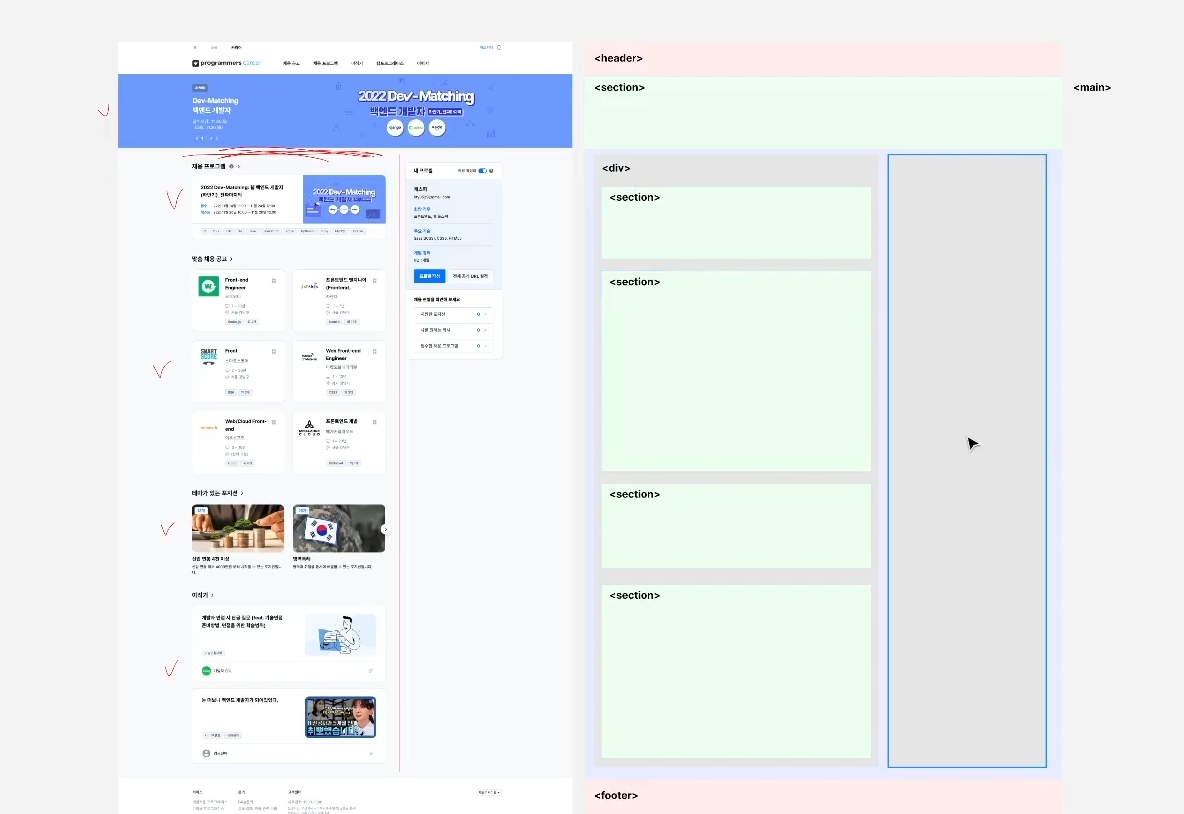
- 주요 모든 콘텐츠가 들어감. 한 페이지에 한번만 사용


그 section 태그 안에서, article 태그는 독립적인 문서를 전달

- 쇼핑몰 보면 내가 봤던 목록이 오른쪽에 세로로 뜨는 경우, 블로그 위젯 모음

어느게 제목, 어느게 내용인지 구분하기 어려웠음. HTML5부터 시멘틱 태그 추천. 검색 우선순위에 가산점이 들어감. 기기들의 처리속도도 올라감. 다양한 서비스들이 가능해짐.
실습
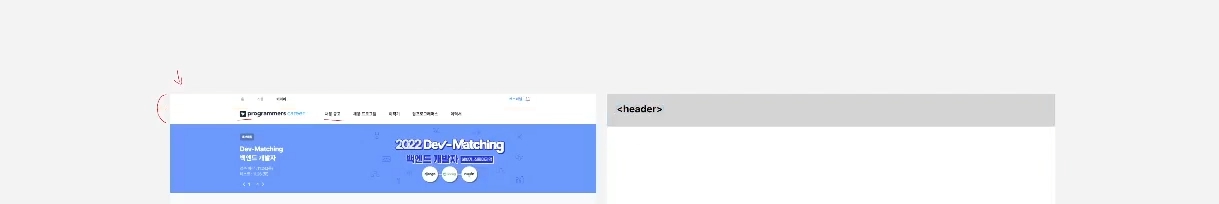
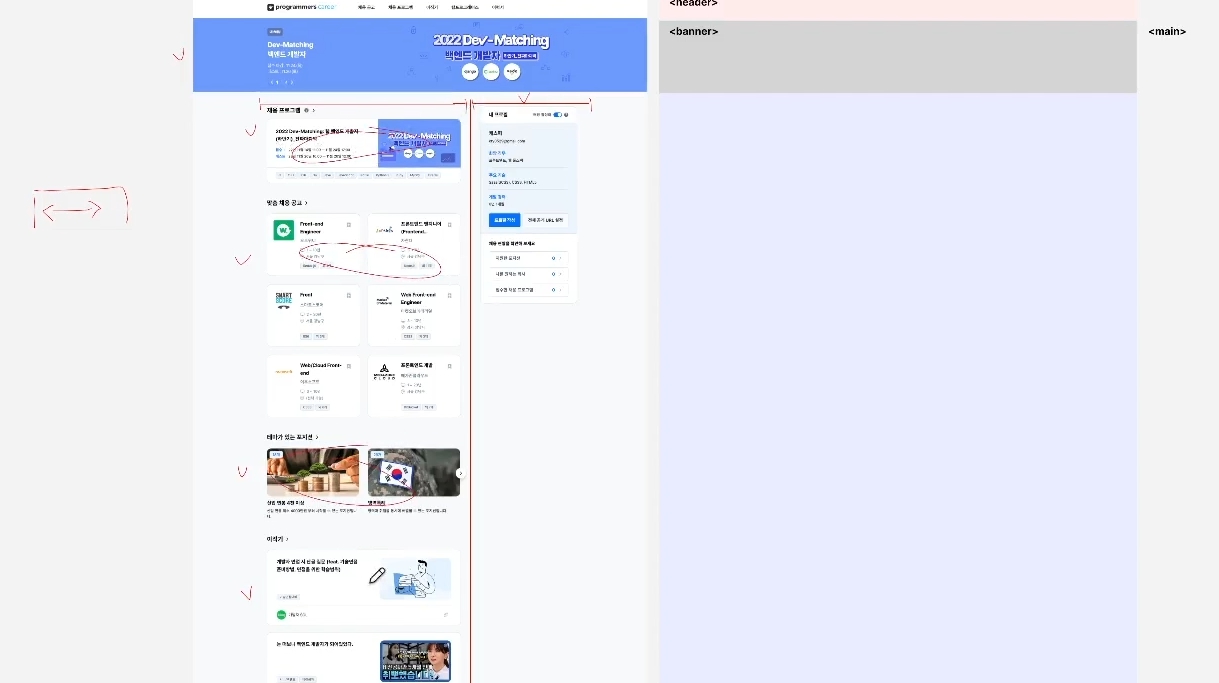
-헤더: 문서의 주요 정보를 담는 태그, 사이트를 왔다갔다 할 수 있는 링크 모음

-
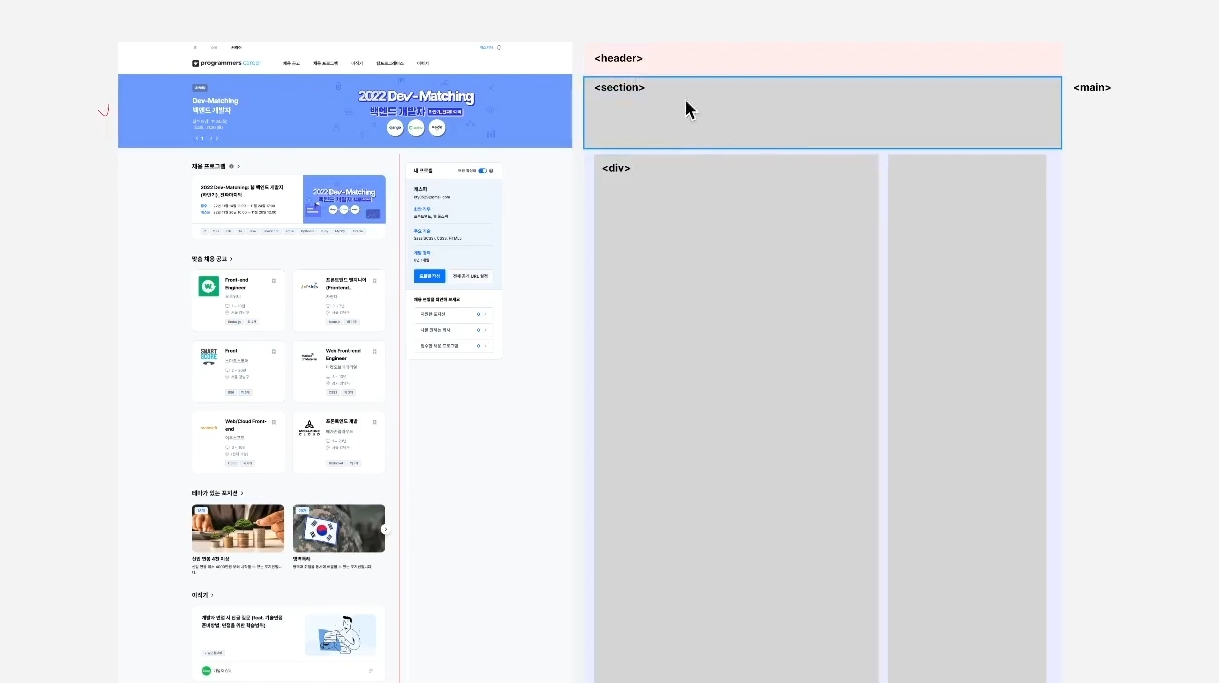
메인: 문서의 주요 컨텐츠가 들어감.

-풋터: 문서의 부가정보가 담김, 카피라이트, 회사 위치

-
이런걸 시멘틱한 마크업(레이아웃 테그)이라고 함. 이를 쓰지 않으면 기기들은 헷갈려함. 모든 정보를 스캔하고 나서야 원하는 정보를 찾게 되기 때문에 비효율적.
-
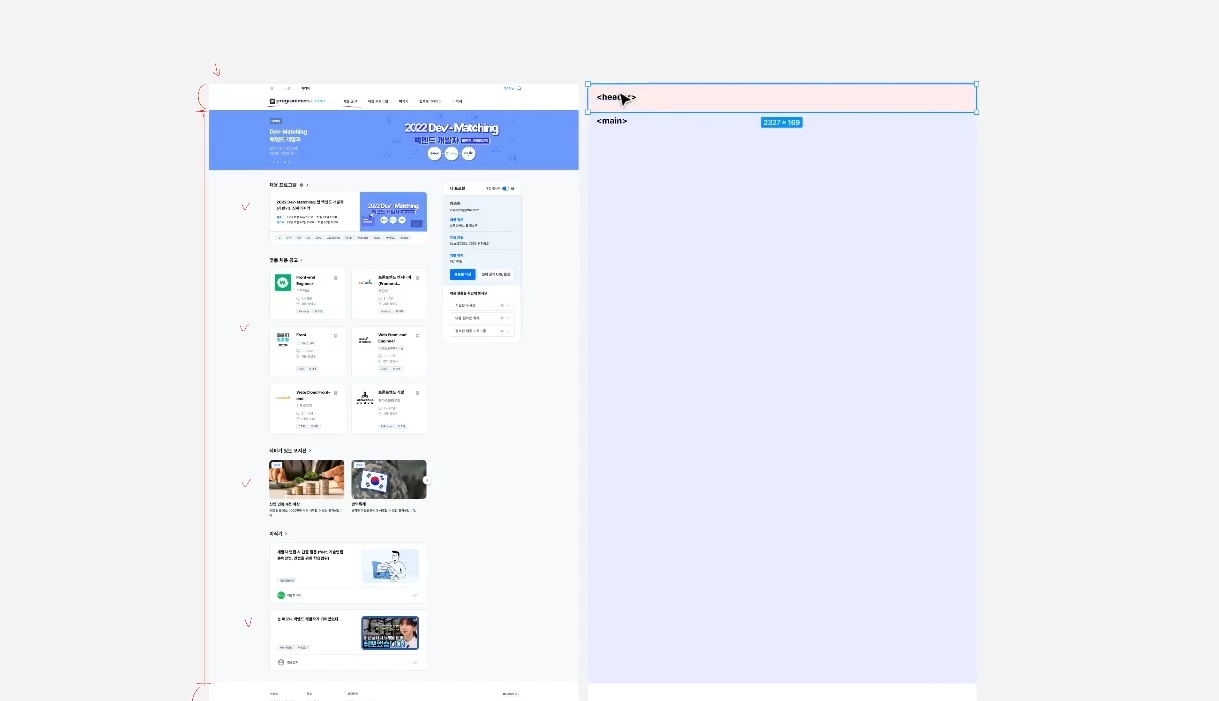
프로그래머스 채용 페이지
-
메인 태그에서도 구분됨.

구역을 나누면 좀 편하구나 정도 이해.
div를 쓴다고 잘못된 것은 아님. (단순히 크기 분할용으로 사용되었음.)

여기에 채용 프로그램 섹션을 더 나눠줄 수 있음.

div로 나눠진 칸 안에 섹션 4개가 들어감.
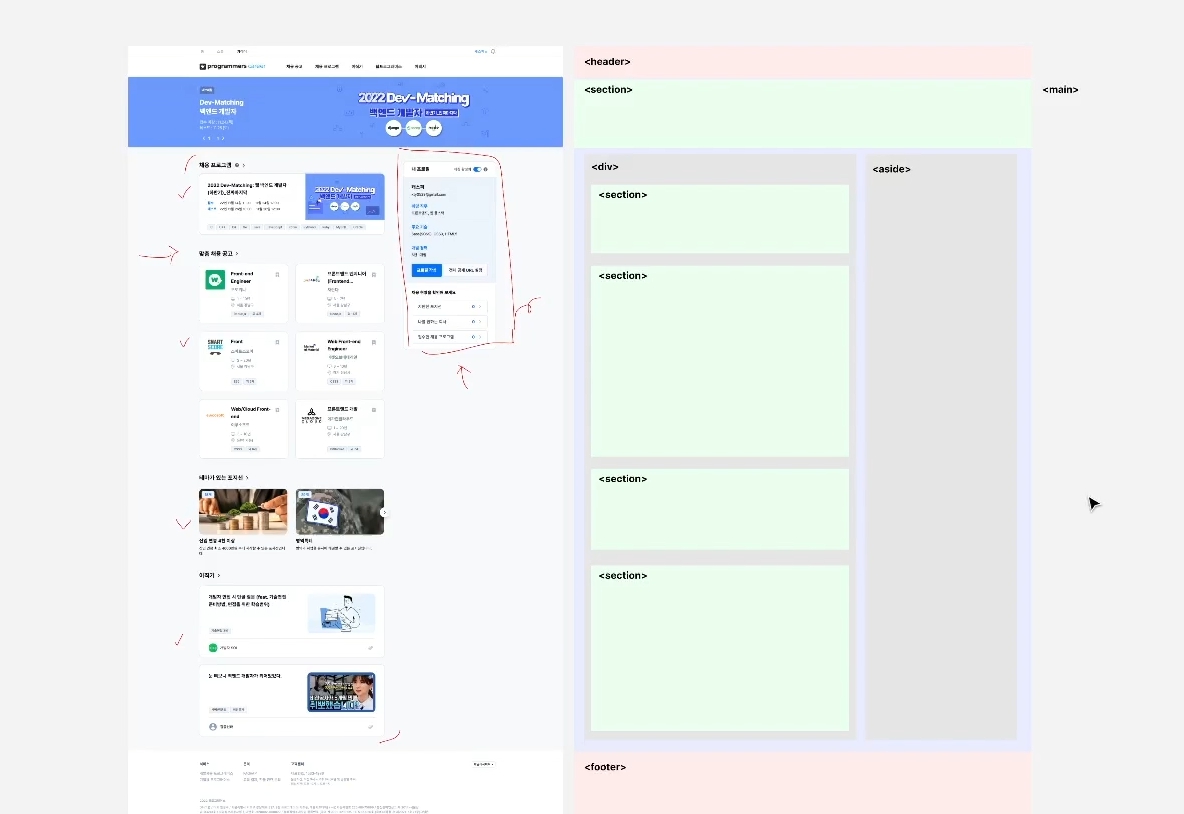
내 프로필의 경우 없어도 왼쪽에 컨텐츠를 표현하는데 지장이 없음. 내 프로필은 간접적인 정보, 편의성 정보이다. -> aside 사용

기기들에게 좀 더 친절하게 정보를 전달할 수 있음.
브라우저도 이런 태그들을 보고 정보를 유추할 수 있어서, 처리속도가 빨라짐.
레이아웃 태그를 왜 써야하는지 생각해보기. 홈페이지들 가져다가 분석해보는 것이 좋음.
