학습주제
html의 body
학습내용



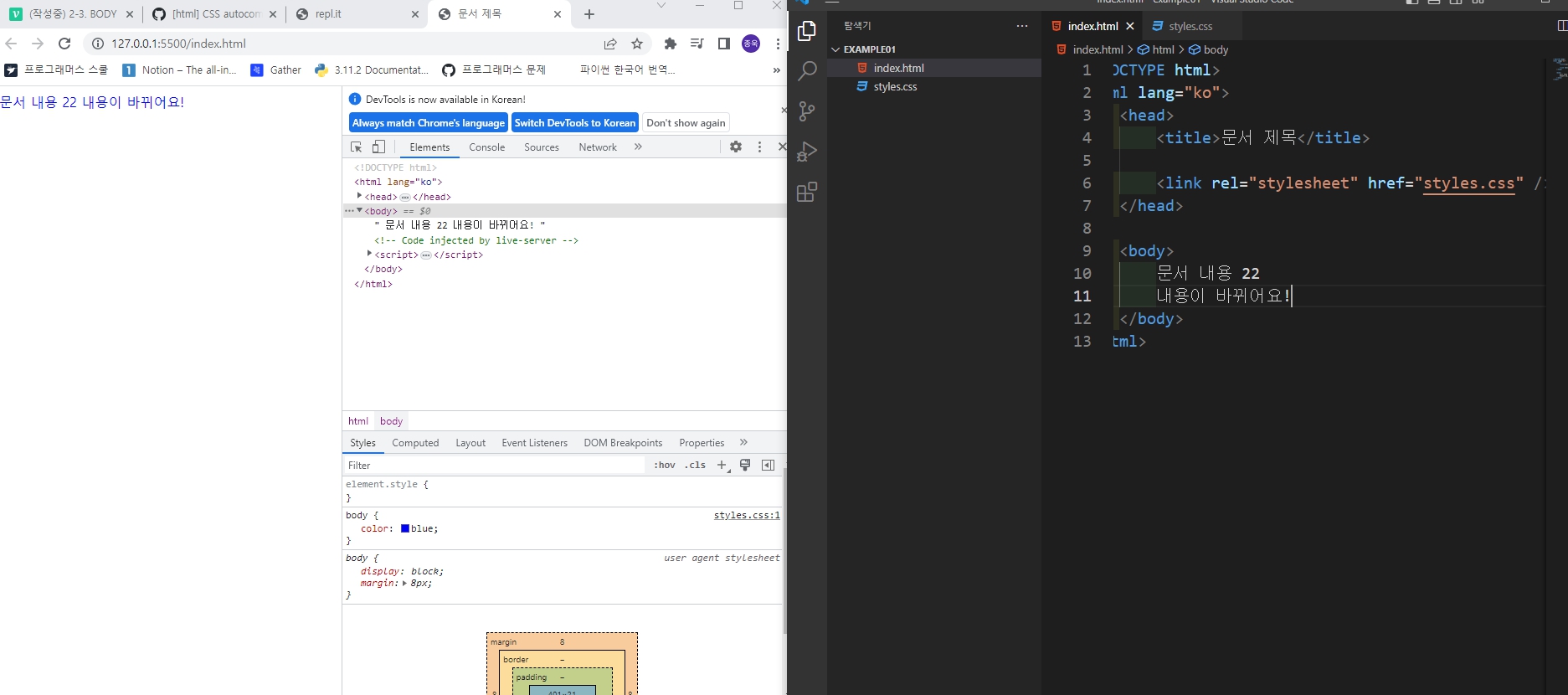
vs code에서 저장 하면 내용이 바뀌는 것을 확인


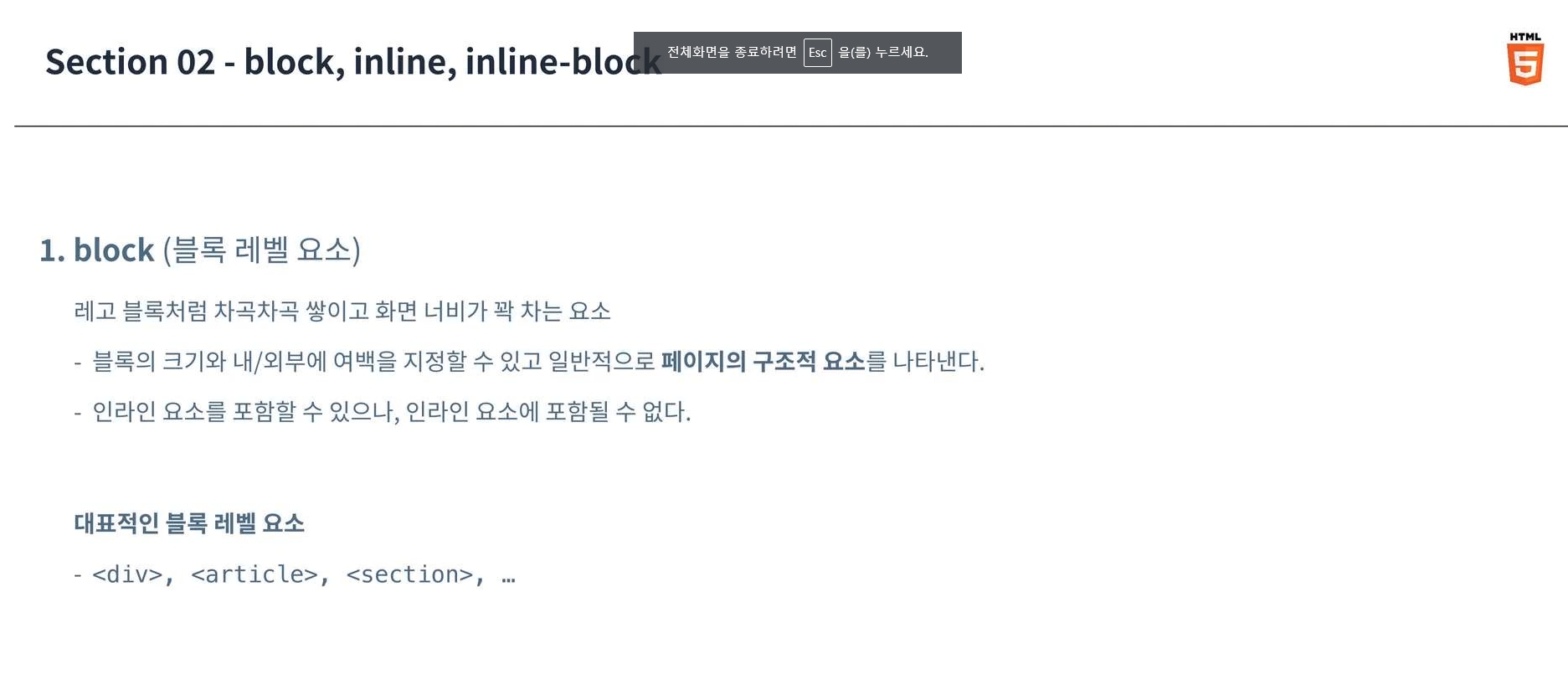
태그는 크게 인라인레벨, 블록 레벨 요소로 나누어져 있음
인라인 레벨 요소는 블록 레벨 요소를 자식으로 가질 수 없음.

인라인 요소의 불편함을 해소하기 위해서 레벨이 바뀌는 것이 아니라, css로 단순히 성질만 바꾸는 것이라 인라인 요소임.
실습
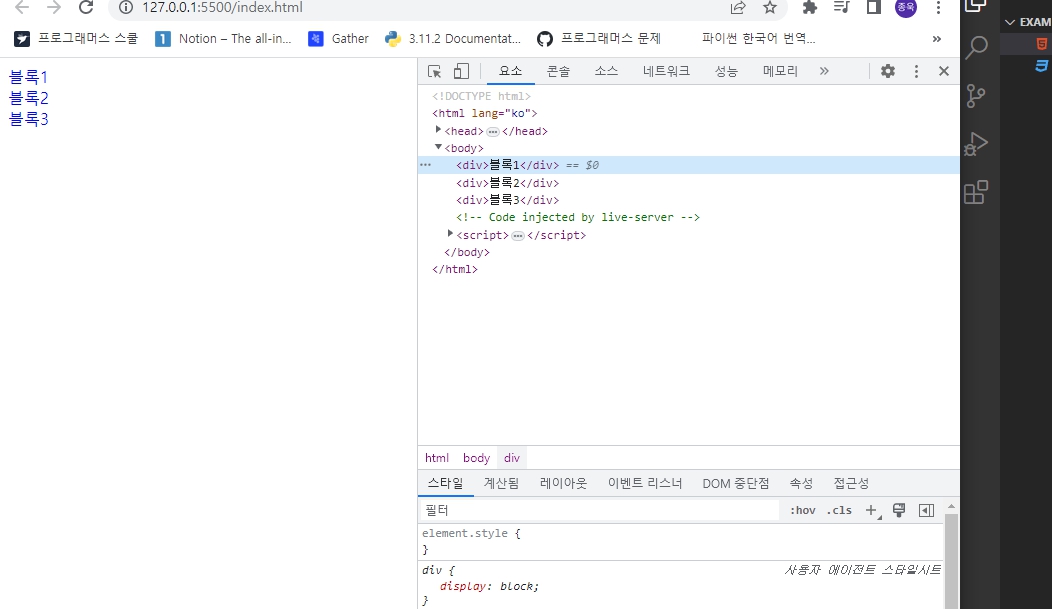
관리자 도구는 F12

이렇게 계층으로 차곡 차곡 쌓이는 것을 볼 수 있음
그리고 가로가 꽉 차게 할당된 것을 볼 수 있다.
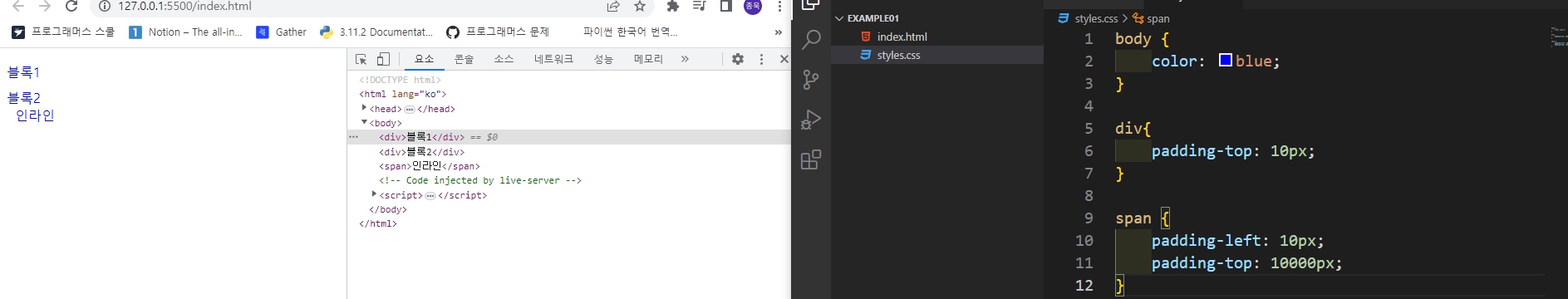
다음은 인라인요소
대표적인 태그로 이 있음. 아무 의미 없음
써보면 글자 크기만큼 할당한 모습을 볼 수 있고, 우측에 이어서 써도 가능한 모습

인라인은 좌우 여백만 설정할 수 있다보니, padding-top으로 상단 여백을 10000px을 주어도 변화가 없다.
div{} 사용하면 여백 적용됨

css에서 전체에 적용할 떄, select를 잡는다고 함.span{} div{} 등등
-padding-top: 10px
