학습 주제

학습 내용



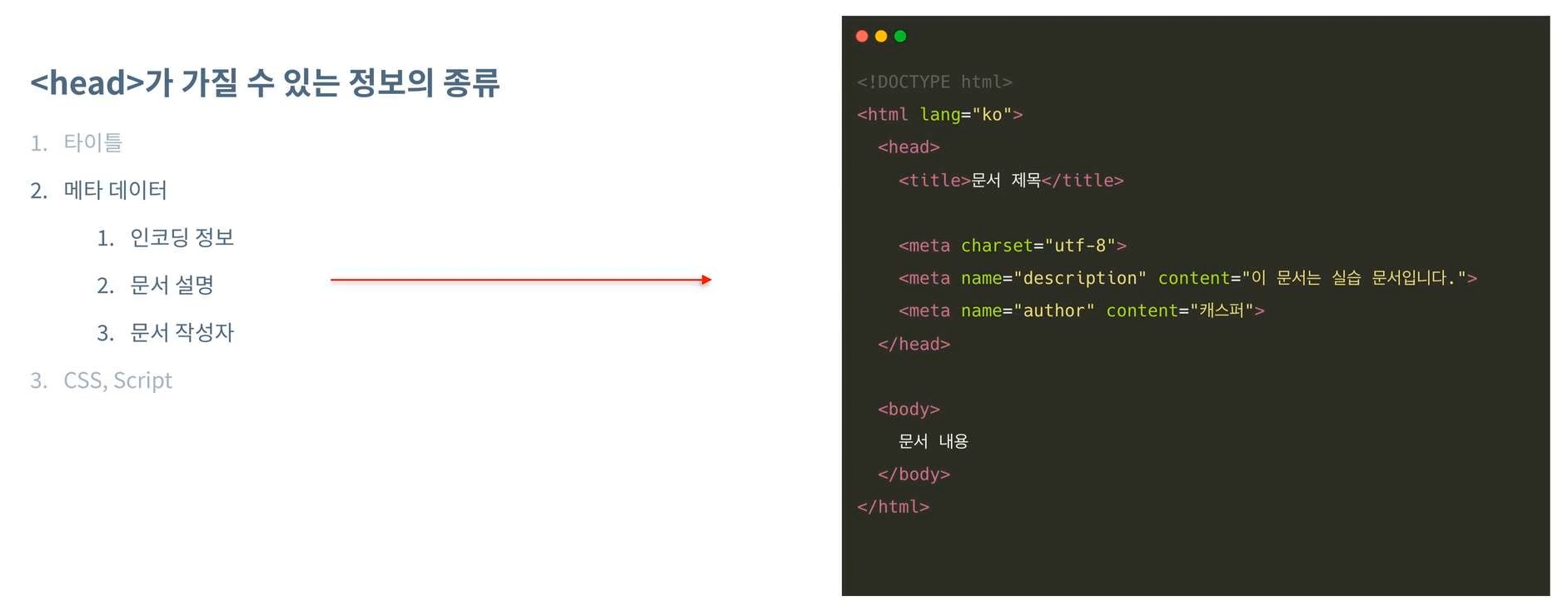
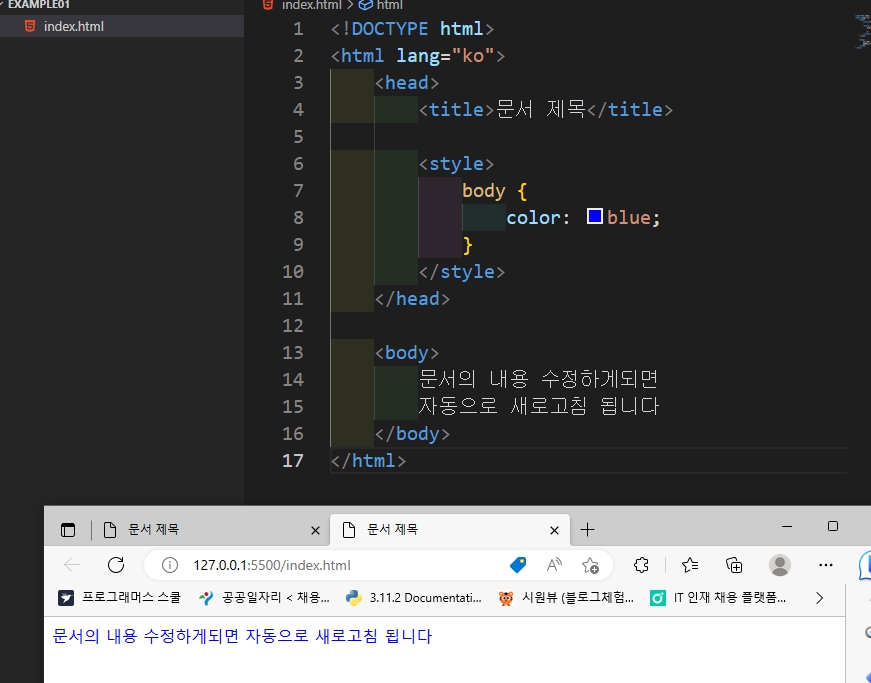
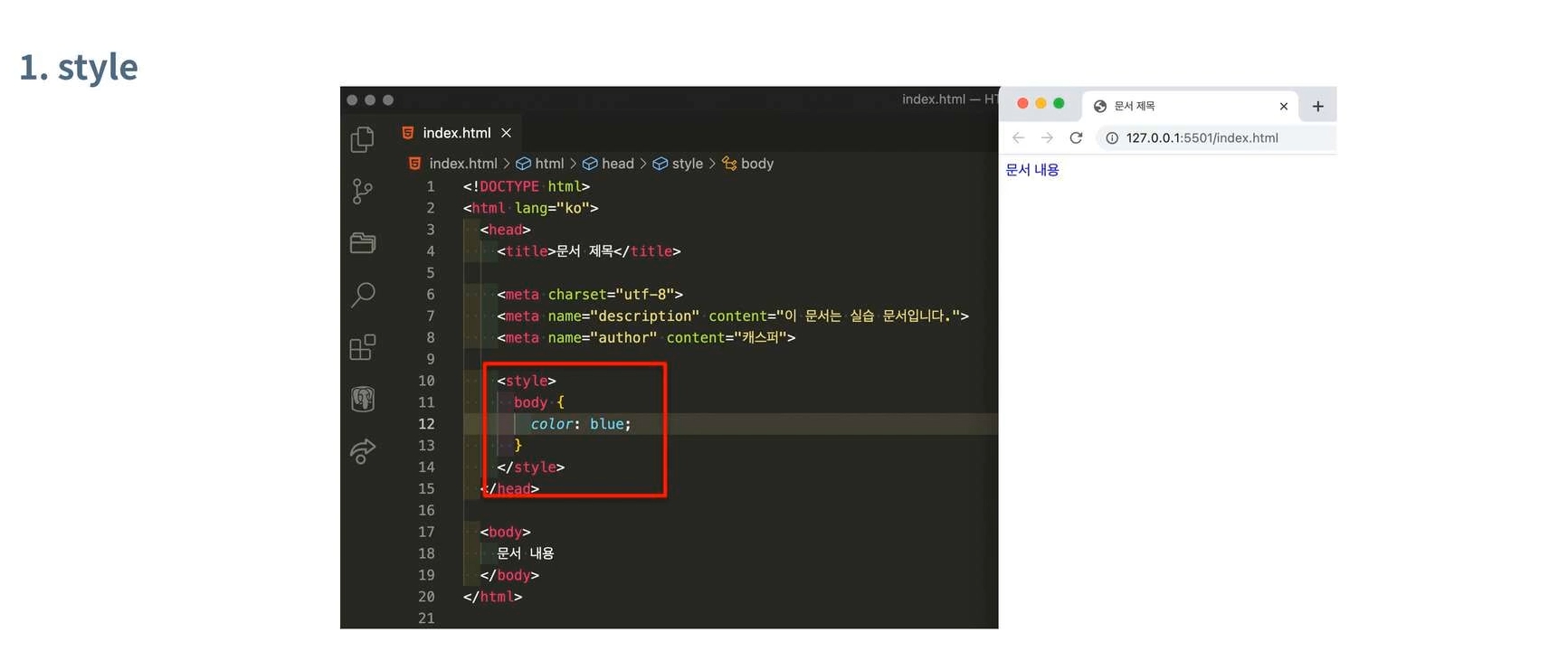
태그는 헤드 내에 있으나 문서의 내용에 영향을 미침



만일 스타일 부분이 1000줄을 넘어가면 내용을 보다가 왔다갔다 해야되서 불편함. 이때 쓰는 것이 link 태그

컨텐츠를 가지지 않는 단일 태그
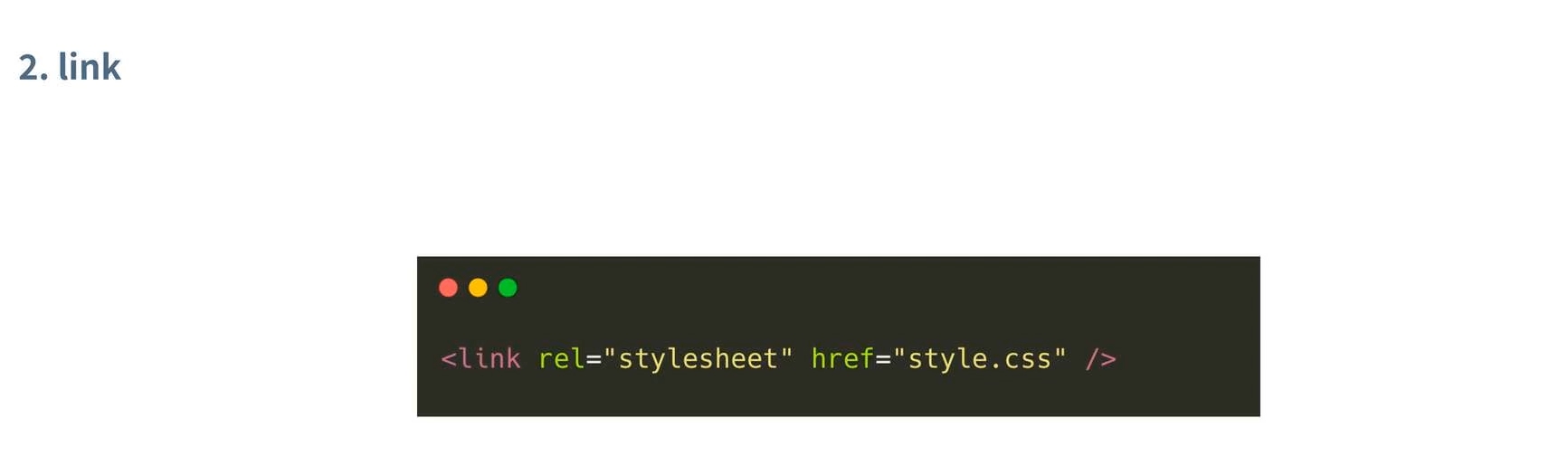
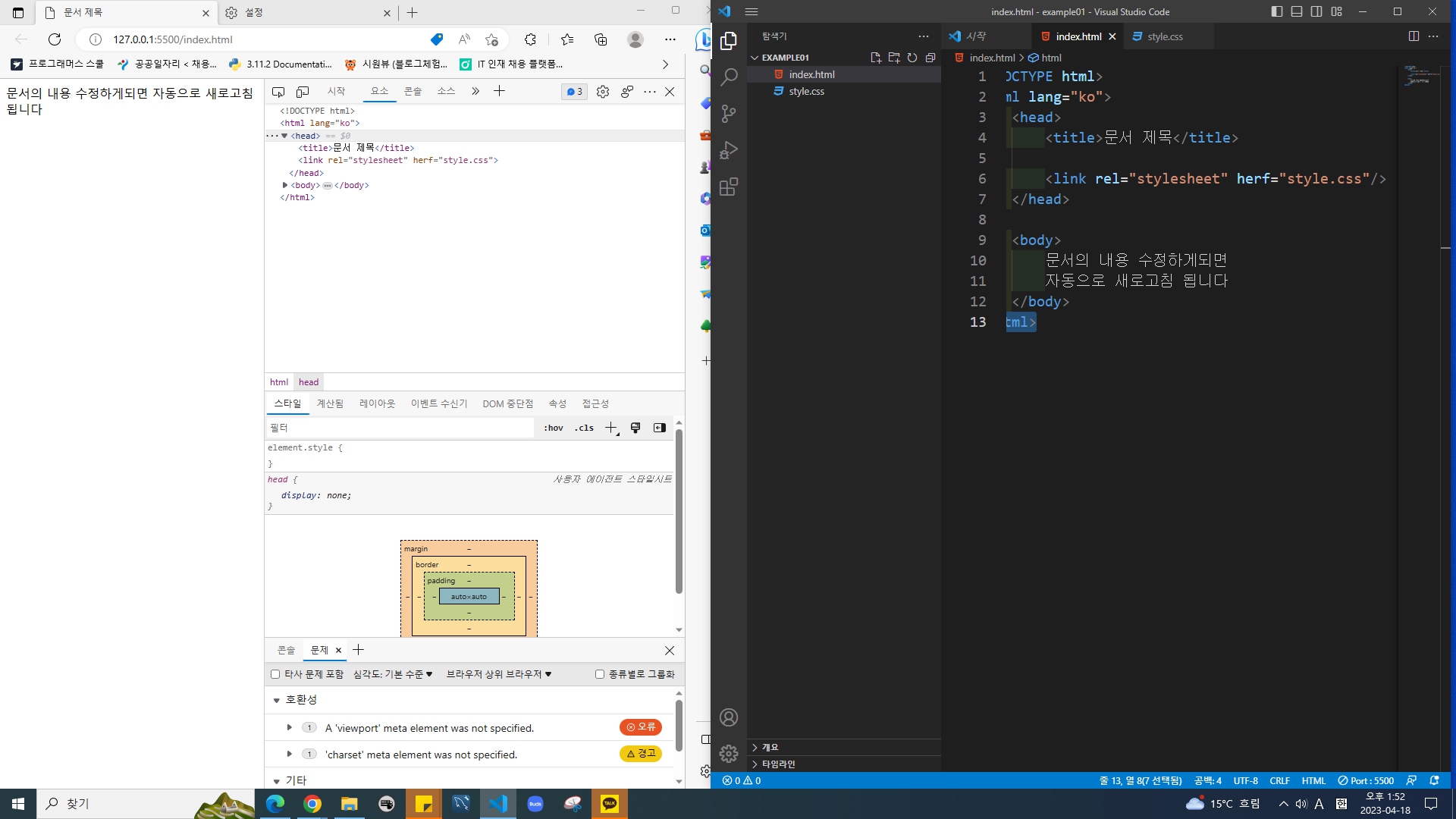
link
rel 속성:링크된 파일이 stylesheet 속성
herf 속성: 우리가 링크할 stylesheet의 파일 경로를 설정.

CSS도 .css로 관리

현재 스타일 부분을 style.css 로 옮기고, index 본문에 link를 달았지만, style이 적용되지 않는 상황이다. 다시 index에서 링크를 사용하지 않고 자체적으로 style을 적용했을 때는 된다.
vs code를 종료했다가 다시 켜니까 잘 된다.
이유는 모르겠음.
css에서 다양한 스타일링을 할 수 있음

1. 콘텐츠 방식
- 링크 방식
콘텐츠를 가지지 않지만. 꼭 종료태크를 명시해 줘야함. (단일 태그에서 쓰는 셀프 클로징 못 씀)
별도의 파일로 관리함.
script 확장자의 경우 .js
