학습 주제
html 리스트
학습 내용


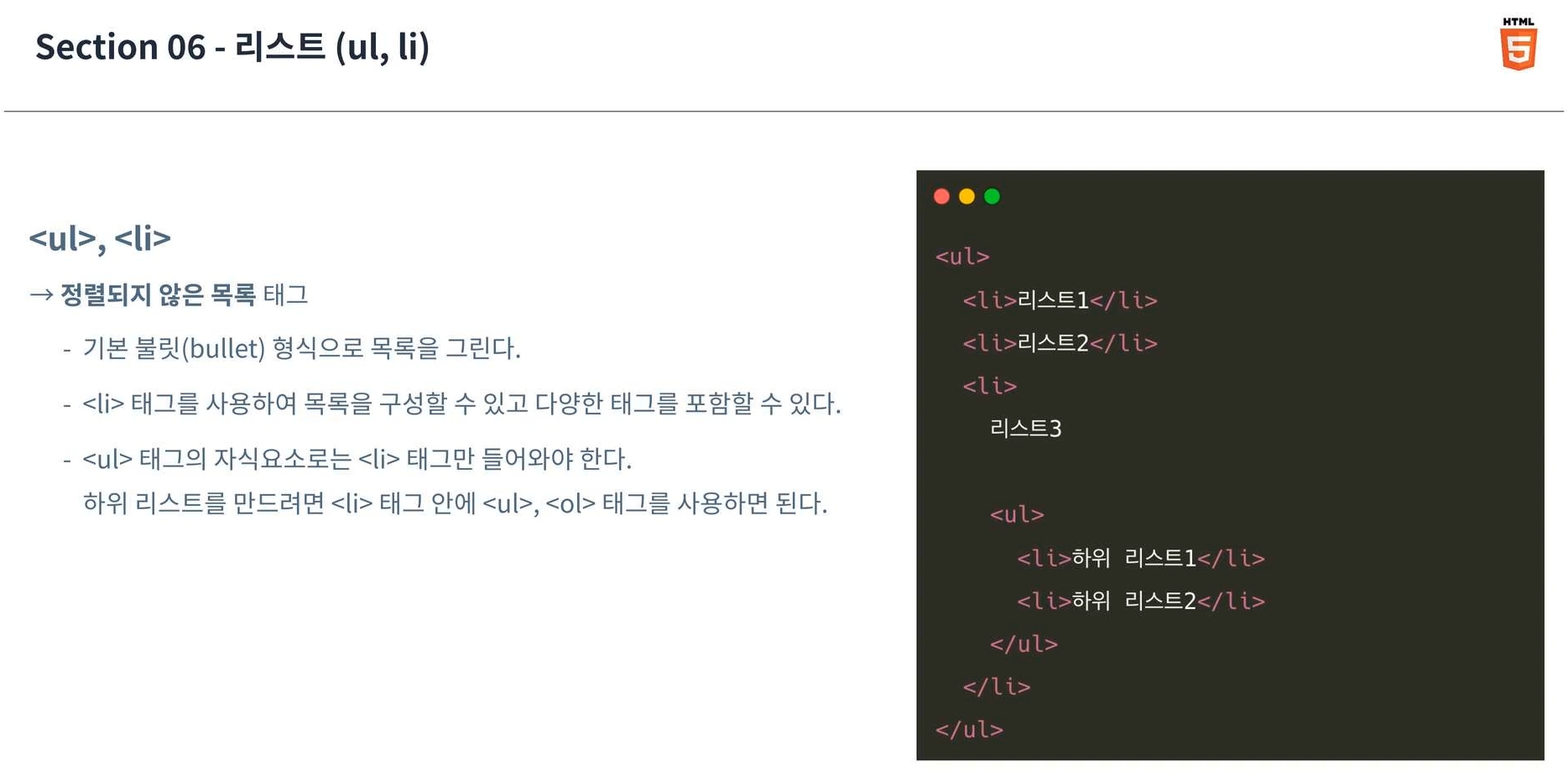
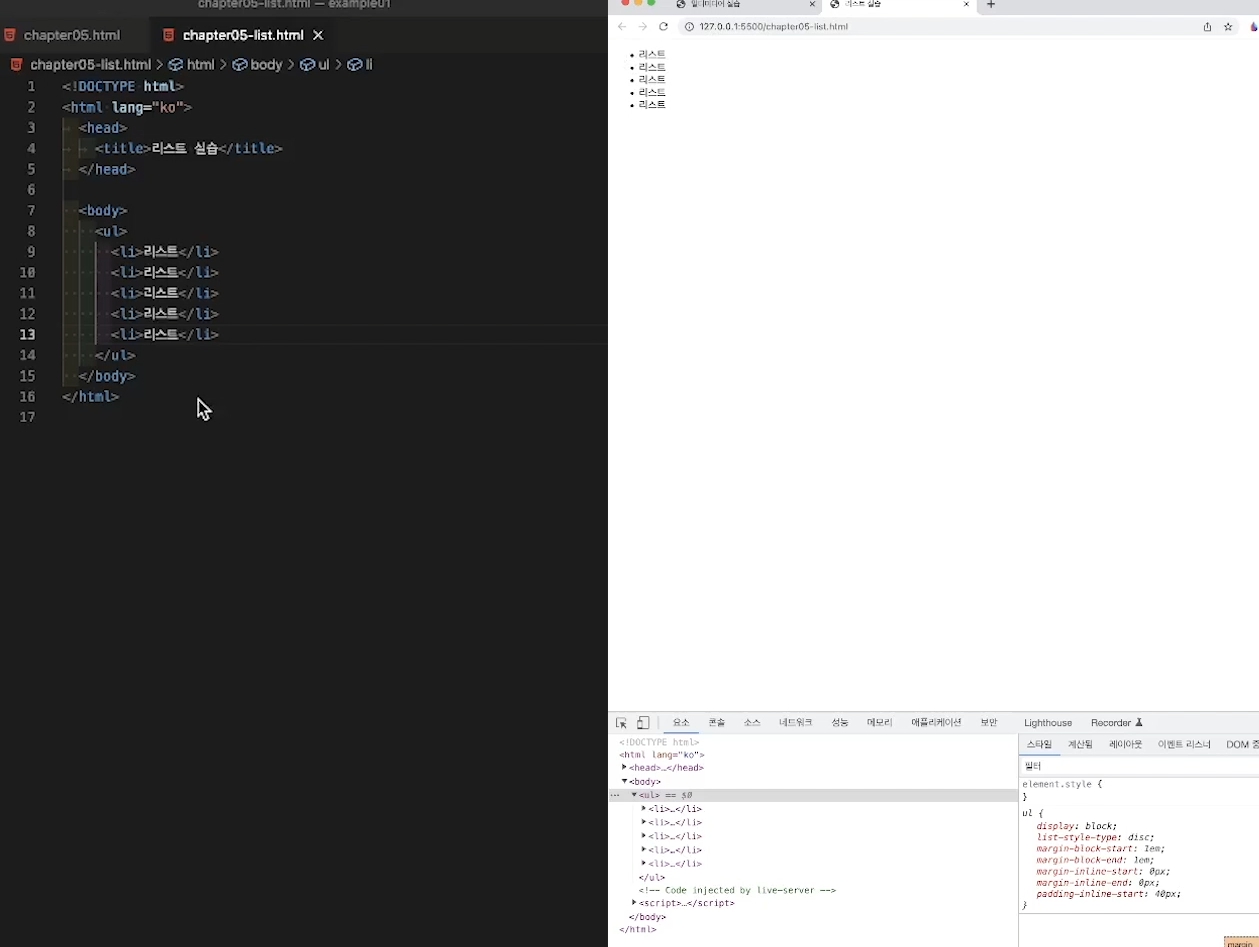
word처럼 순서가 없이 앞에 - 붙는 것들. 이것들을 ul 태그라고 함.
li는 실제 눈에 보이는 리스트 아이템. ul를 li를 감싸는 태그.
ul 자식으로는 li만 가능함.

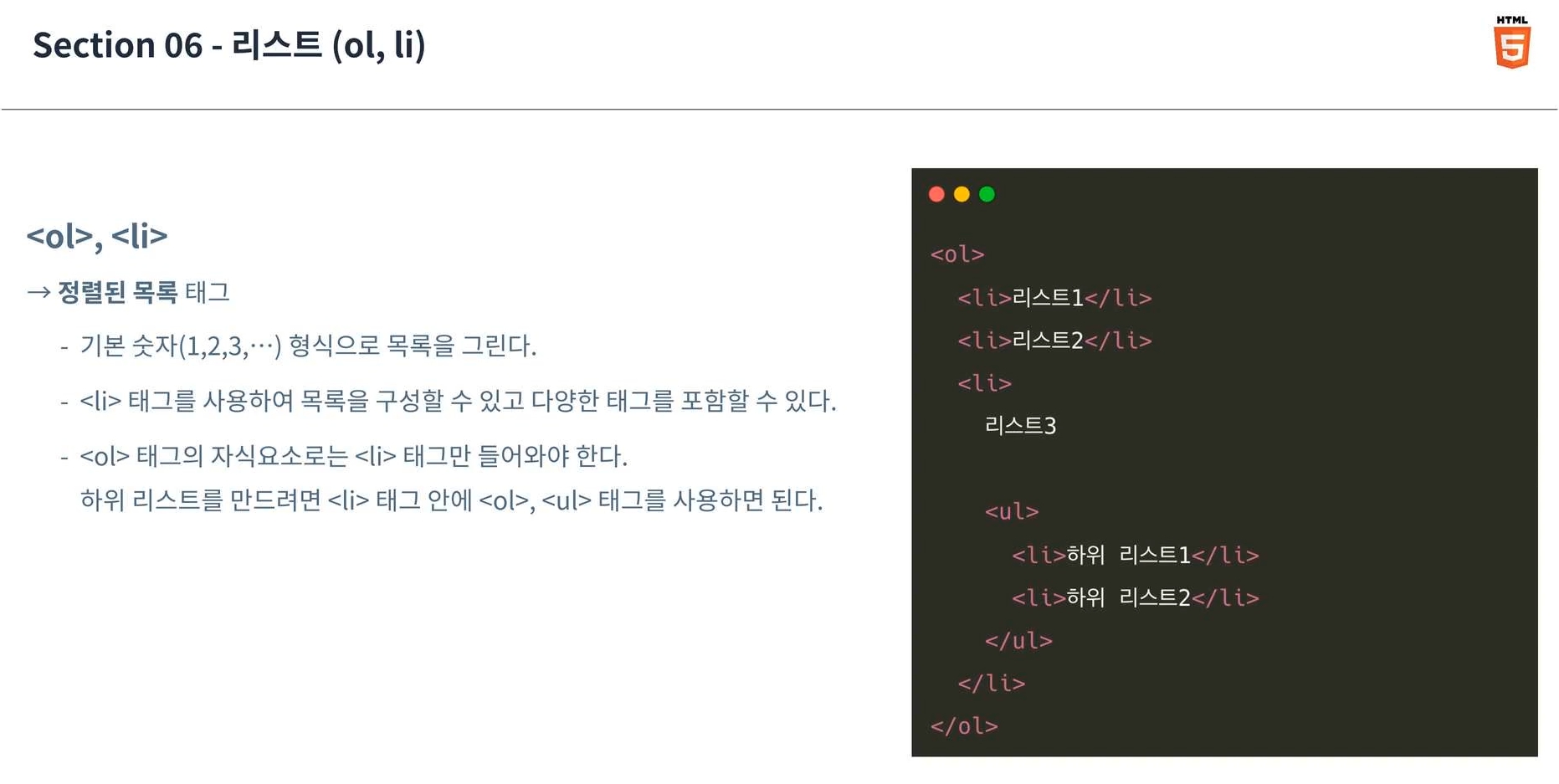
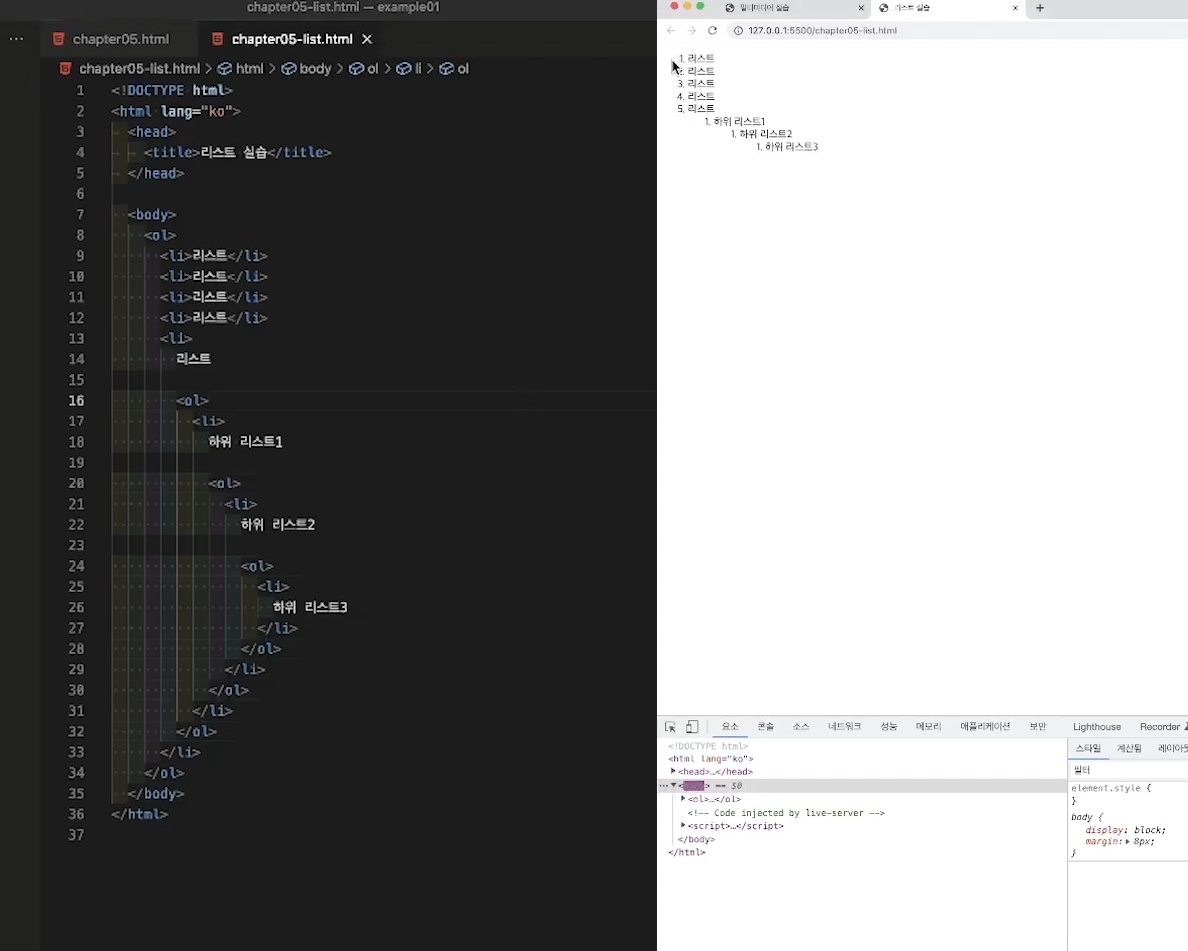
리스트 앞에 1234 같으 숫자가 붙음. ol 자식으로는 li만 가능.

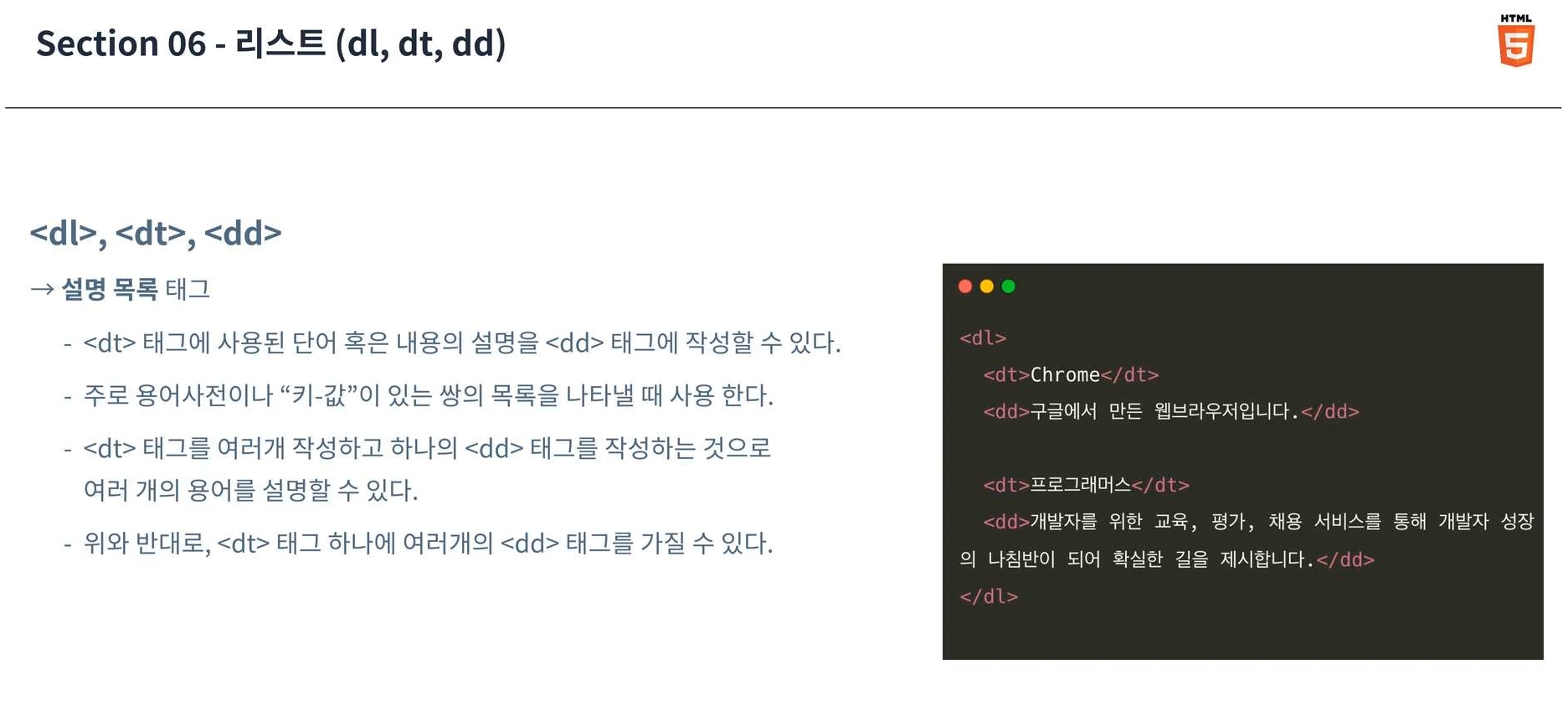
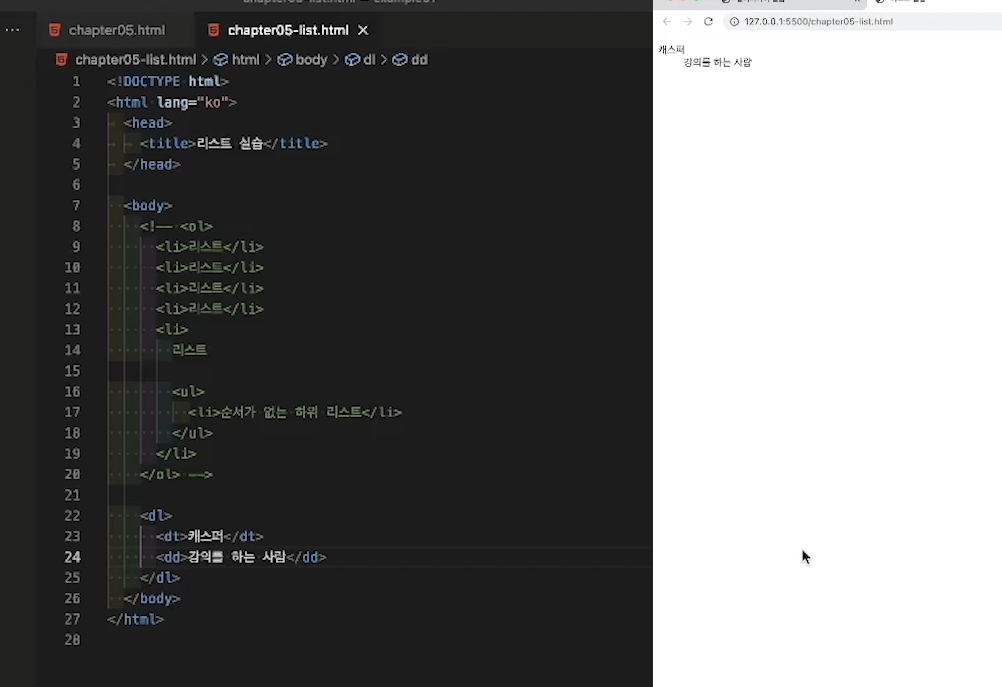
dl로 열고 dt 키, dd 값.
dt 여러개 - dd 하나 이렇게도 가능
유용한 단축키 모음
실습

화면을 보면 좀 띄어쓰기가 들어가 있는데 이는 ul에 뭐가 많이 들어있기 때문

ctrl + D 누르면 같은 이름 가진 애들 다중선택 가능
또는 ctrl +shift + L 누르면 전체 선택
ol 숫자 라벨링이 가능하다는 차이 외에 사용법은 같음.

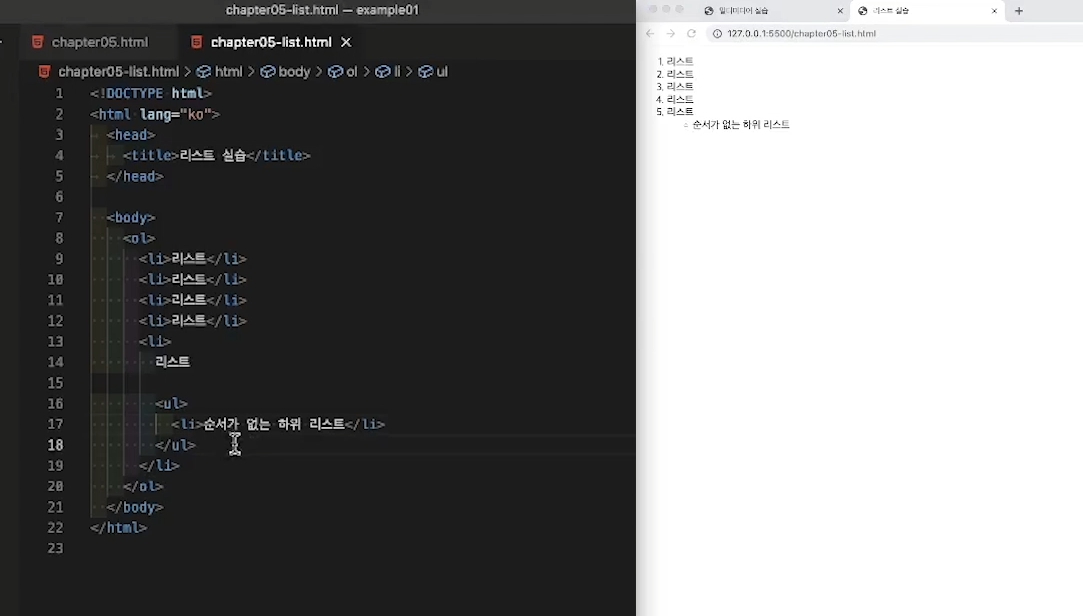
혼합해서 사용가능. ul 사용했을 때 두번째 리스트라 색이 비어있음

dl, dt, dd도 블록 레벨 태그
dl 태그는 실무에서 잘 사용하지 않음. 설명할 일이 별로 없음.
