학습 주제
BeautifulSoup4
학습 내용

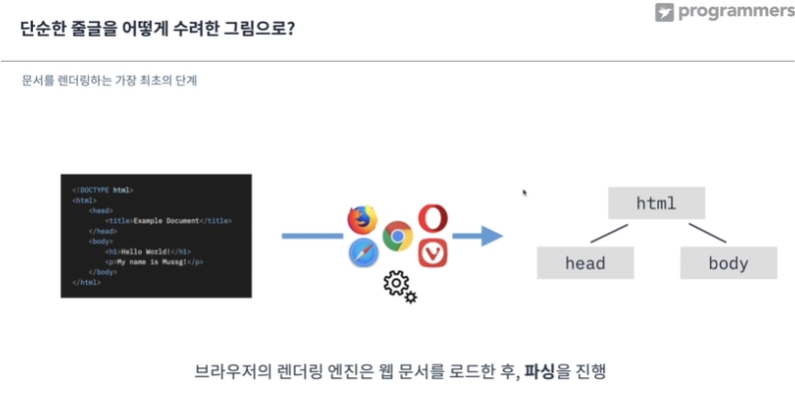
브라우저가 DOM을 어떻게 다루는지




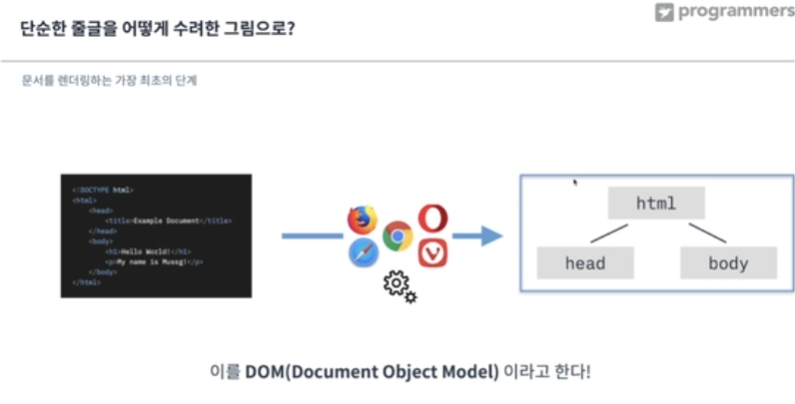
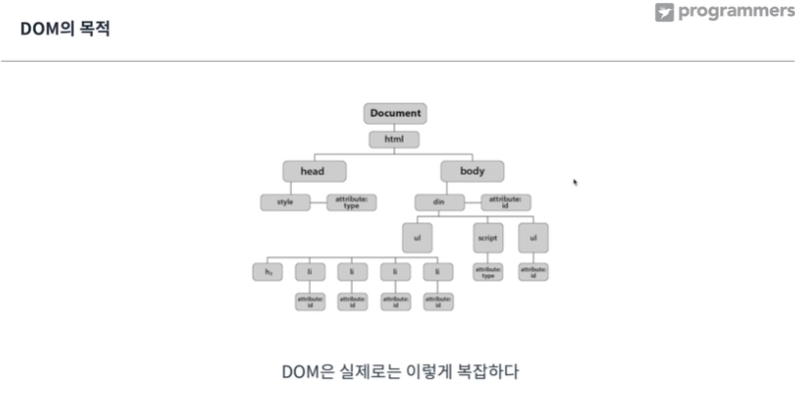
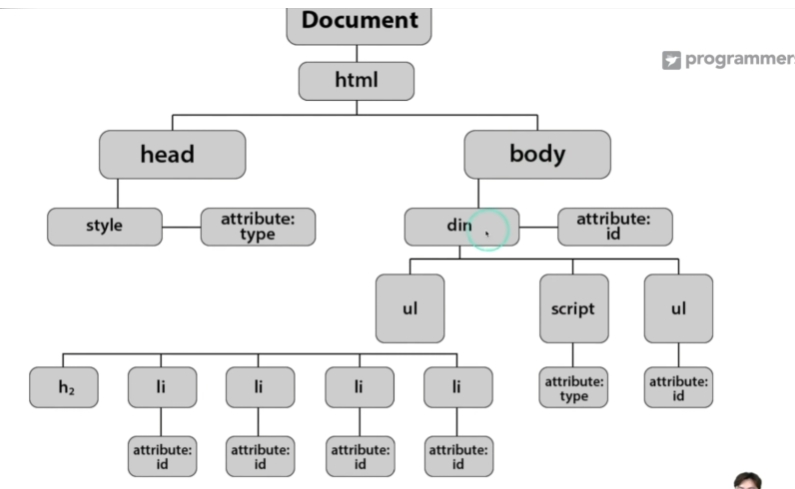
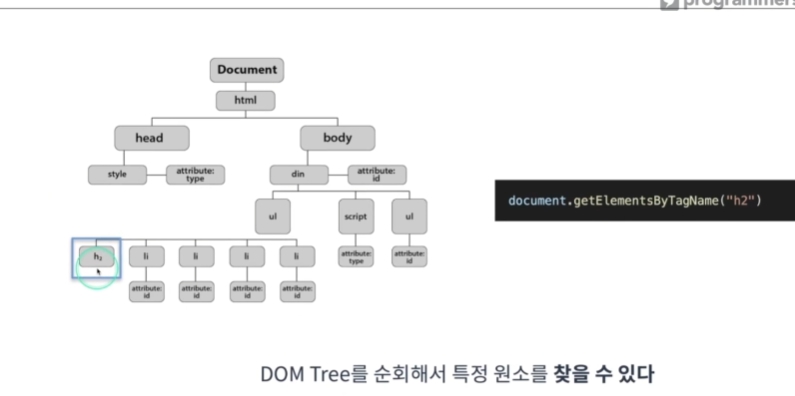
저 트리를 다 묶어서 DOM라고 한다.

브라우저에 대한 넓고 얕은 지식


상당히 복잡한 것을 알 수 있다.

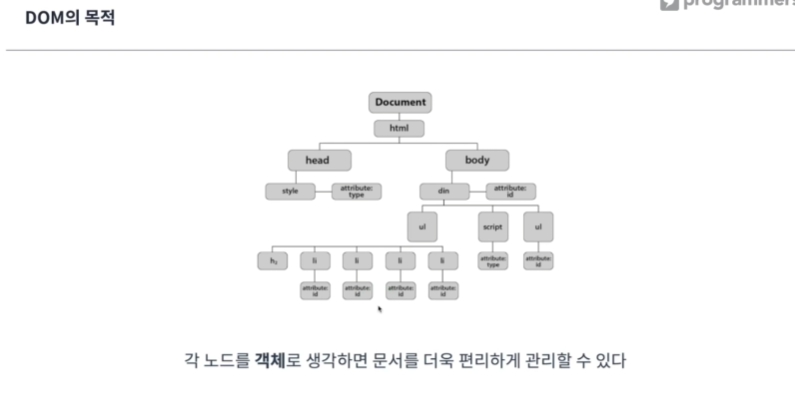
각각이 노드를 객체처럼 간주하겠다는 것이 핵심. 객체는 성질과 액션을 담고 있음. 우리는 이를 활용가능하게 함. body.dim 이런식으로 접근이 가능.

브라우저는 돔을 만들고 dom mainipulation을 한다. 자바스크립트 언어가 브라우저 안에 내장되어 있어서, 객체의 돔을 조작할 수 있음.
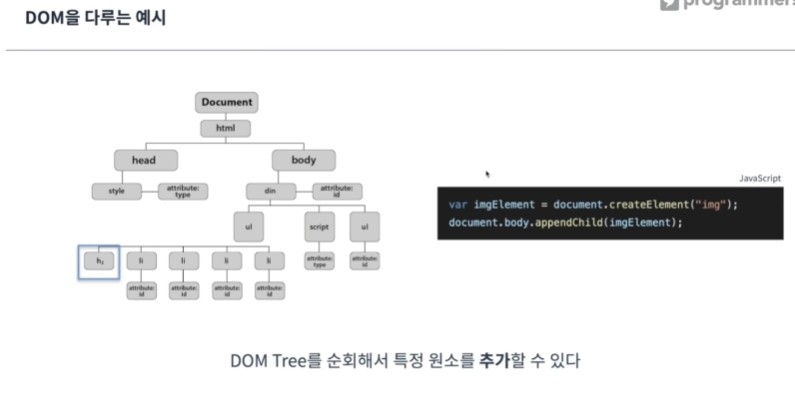
오른쪽 예의 경우 자바스크립트 언어를 사용. html에 코드를 통해 객체를 추가하거나 찾을 수 있다.

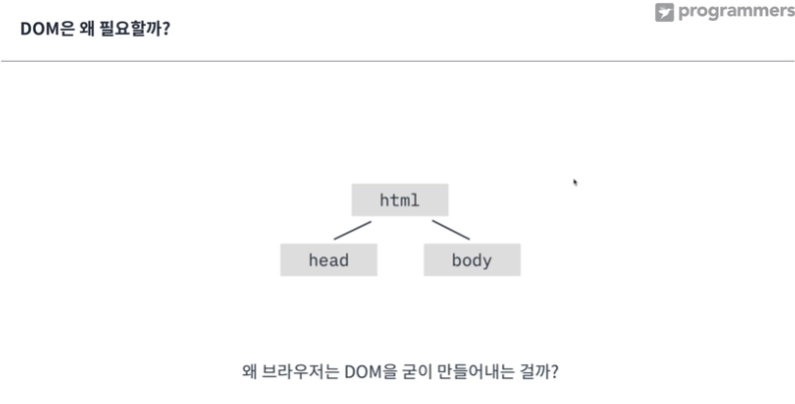
dom tree를 잘 만들어두면 특정 원소를 쉽게 찾을 수 있음.
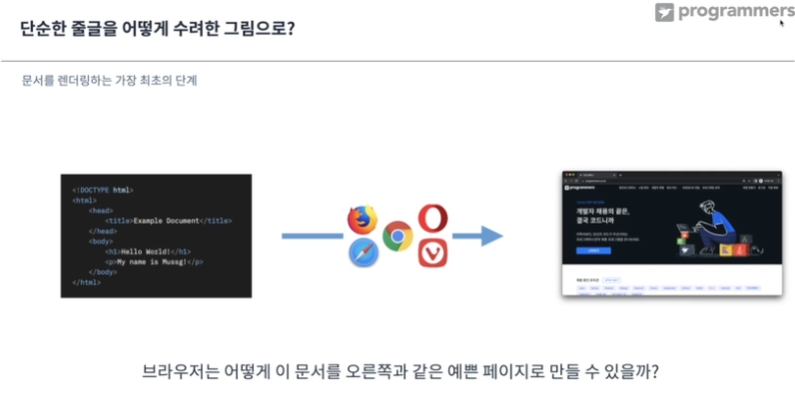
브라우저는 html을 파싱을 통해 dom을 만든다. 그 이유는,

원하는 요소를 쉽게 찾을 수 있다.
우리를 스크래핑을 위해 저 특징을 이용한다.
브라우저의 렌더링 요약

결국 우리는
파이썬으로 HTML을 분석하는 HTML Parser
을 Requests와 붙여서 사용할 예정.
