
Text display
iOS, iPadOS, tvOS 및 watchOS에서 Dynamic Type을 사용하고 앱 레이아웃이 모든 글꼴 크기에 적응하는지 확인하세요. Dynamic Type은 사람들이 자신에게 적합한 글꼴 크기를 선택할 수 있도록 합니다. 디자인이 크기 조정이 가능하며 모든 글꼴 크기에서 텍스트와 글리프가 읽기 쉽도록 확인하세요. 예를 들어 iPhone 또는 iPad에서 설정 > 접근성 > 디스플레이 및 글꼴 크기 > 큰 텍스트 크기에서 큰 접근성 텍스트 크기를 켜고 앱이 편안하게 읽히는지 확인하세요. 각 플랫폼에 대한 Sketch, Photoshop 및 Adobe XD의 Apple Design Resources에서 Dynamic Type 크기 표를 다운로드할 수 있습니다.

글꼴 크기가 증가하면 텍스트 생략을 최소화하세요. 일반적으로 가장 큰 접근성 글꼴 크기와 가장 큰 표준 글꼴 크기에서 유용한 텍스트를 최대한 많이 표시하도록 설정하세요. 스크롤 가능한 영역에서 텍스트 생략을 피하세요. 사용자가 나머지 콘텐츠를 읽기 위해 별도의 뷰를 열 수 있는 경우를 제외하고는 텍스트를 생략하지 마세요. 레이블에서 텍스트 생략을 방지하려면 유용한 양의 텍스트를 표시하기 위해 필요한 만큼의 줄을 사용하도록 구성하세요. 개발자 가이드는 numberOfLines를 참조하세요.
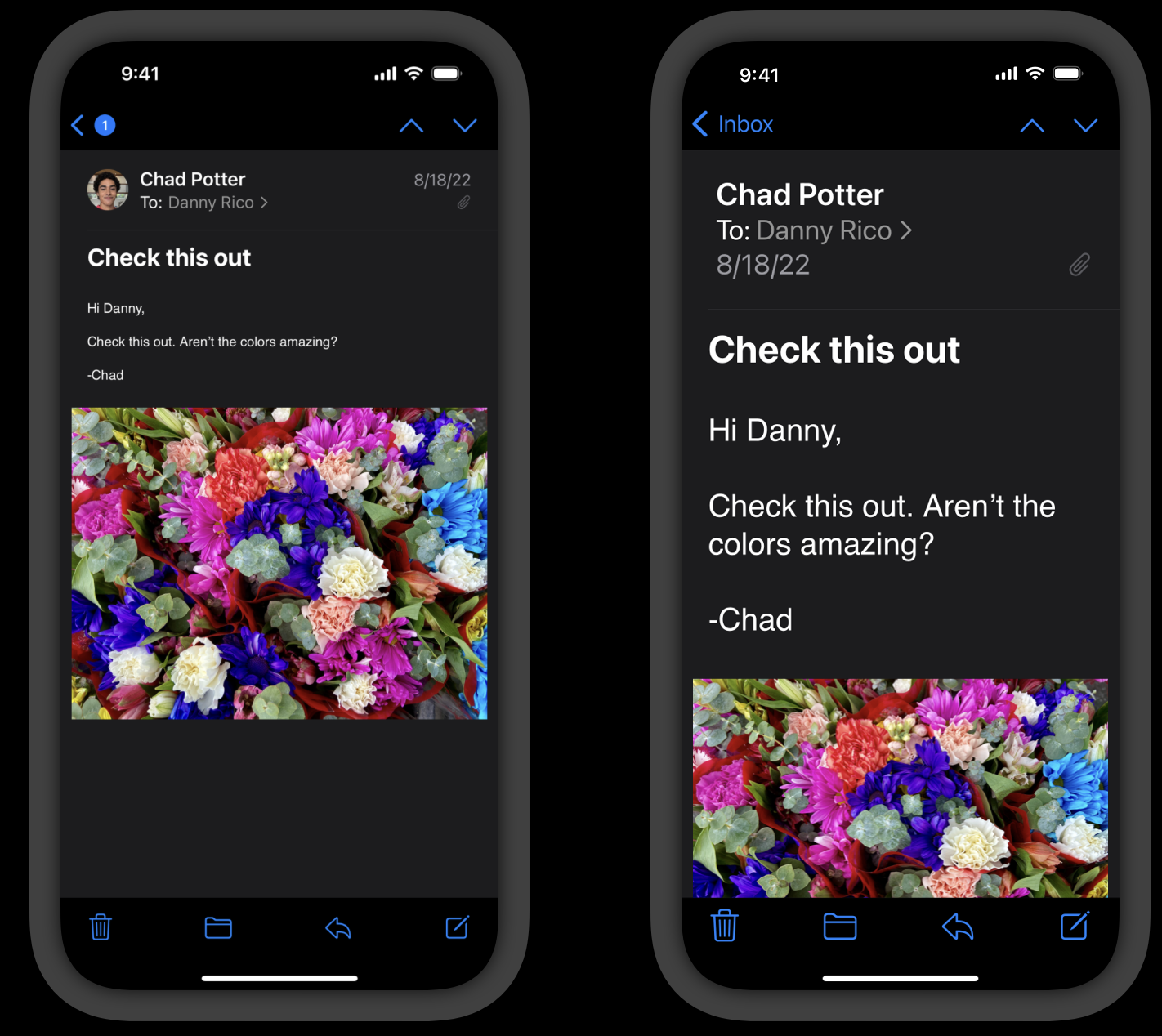
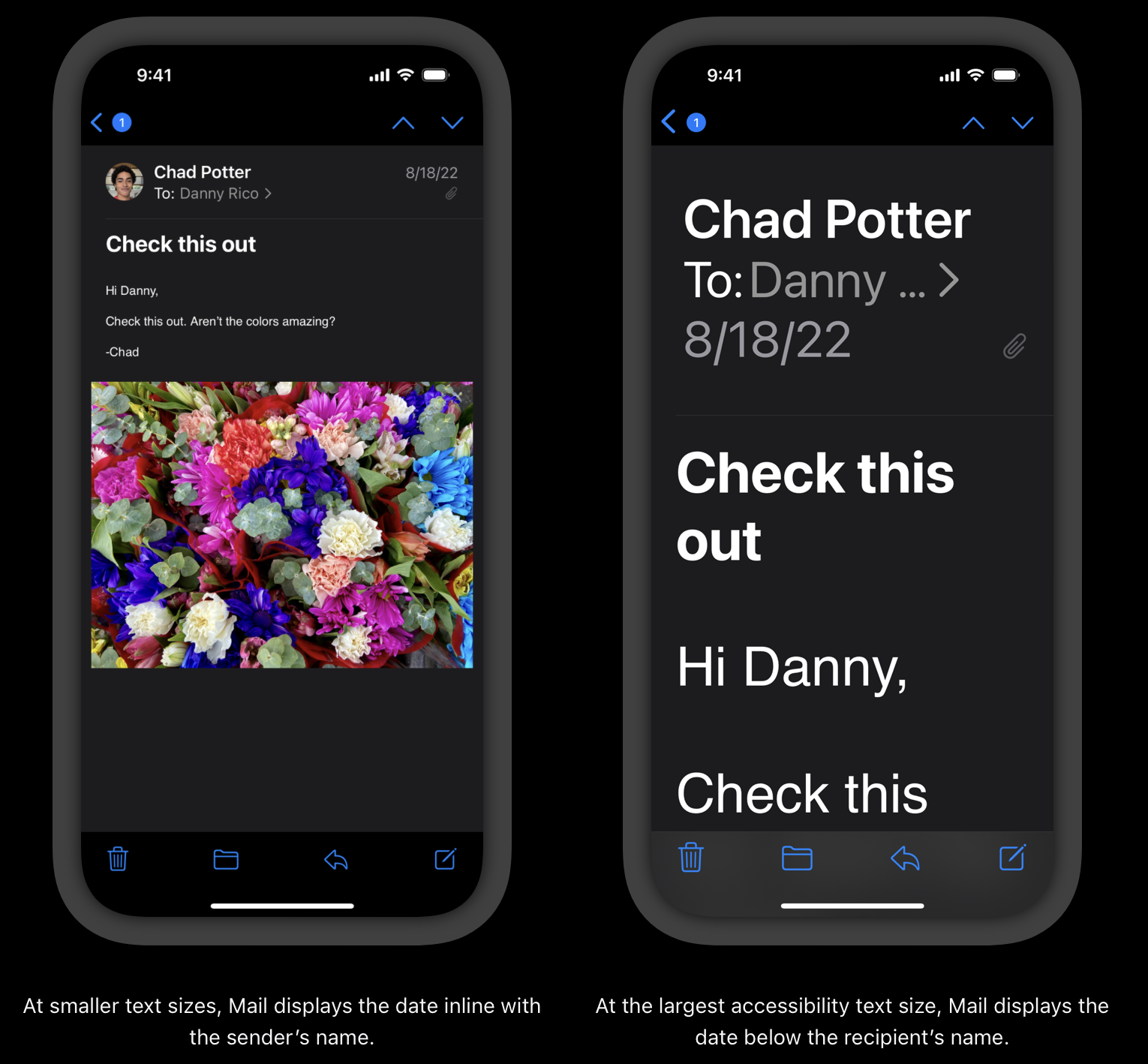
큰 글꼴 크기에서 레이아웃 조정을 고려하세요. 글꼴 크기가 증가하면 인라인 항목 및 컨테이너 경계가 텍스트를 혼잡하게 만들어 읽기 어려울 수 있습니다. 예를 들어 보조 항목(글리프 또는 타임스탬프)과 인라인으로 텍스트를 표시하는 경우 텍스트에 더 적은 수평 공간이 있을 수 있습니다. 큰 글꼴 크기에서 인라인 레이아웃은 텍스트 생략을 유발하거나 텍스트와 보조 항목이 서로 겹쳐지는 결과를 초래할 수 있습니다. 이 경우 텍스트가 보조 항목 위에 나타나는 스택 레이아웃을 사용하는 것이 좋습니다. 마찬가지로, 여러 열의 텍스트는 각 열이 수평 공간을 제한하기 때문에 큰 글꼴 크기에서 덜 읽기 쉬울 수 있습니다. 이 경우 글꼴 크기가 증가할 때 열 수를 줄여서 텍스트 생략을 피하고 전반적인 가독성을 향상시키는 것이 좋습니다.

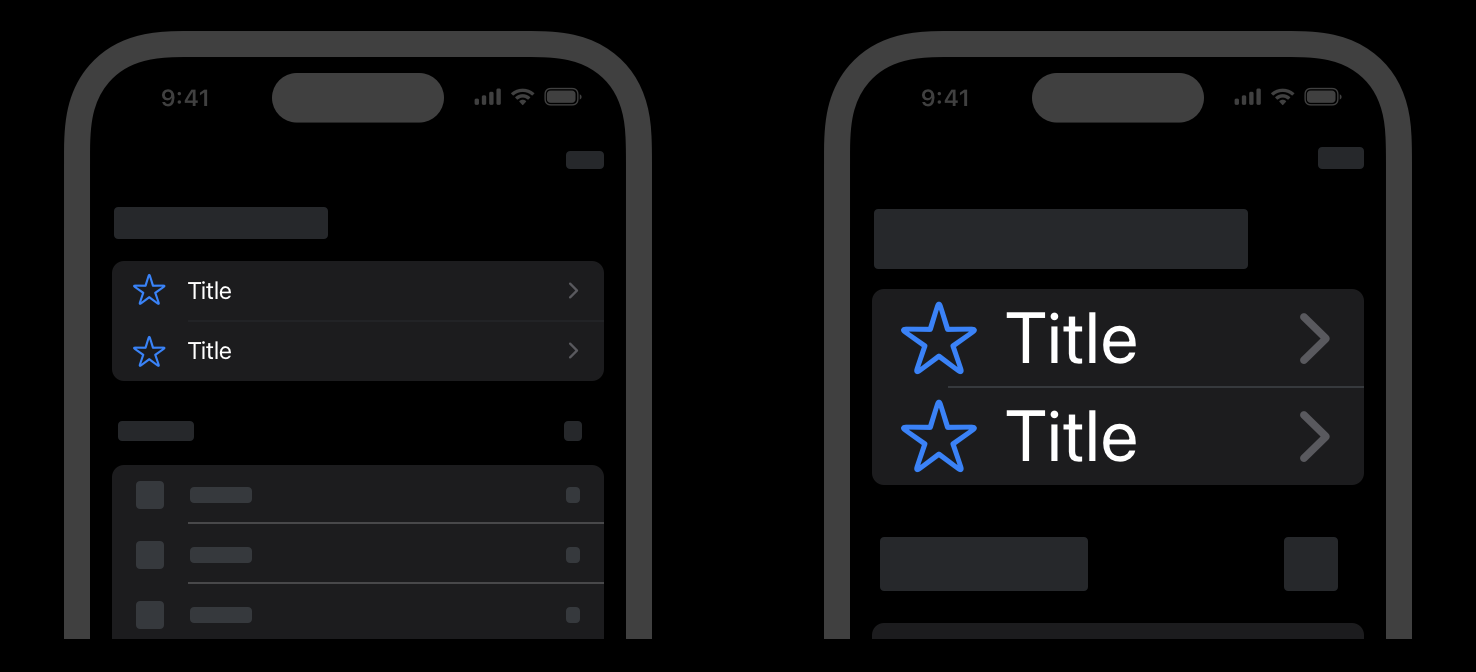
의미 있는 인터페이스 아이콘의 크기를 글꼴 크기가 증가함에 따라 증가시킵니다. 중요한 정보를 전달하기 위해 인터페이스 아이콘을 사용하는 경우, 큰 글꼴 크기에서도 쉽게 볼 수 있도록해야합니다. SF Symbols를 사용하면 동적 타입 크기 변경에 따라 자동으로 크기가 조정되는 아이콘을 얻을 수 있습니다.

현재 글꼴 크기와 관계없이 일관된 정보 계층 구조를 유지하세요. 예를 들어, 글꼴 크기가 매우 큰 경우에도 기본 요소를 화면 상단에 유지하여 사람들이 이러한 요소를 잃어버리지 않도록 합니다.
앱에서 일반 또는 두꺼운 글꼴 무게를 선호하세요. 일반, 미디엄, 세미 볼드 또는 볼드 글꼴 무게를 사용하는 것이 좋습니다. 이러한 글꼴 무게는 볼 때 더 쉽게 볼 수 있습니다. 울트라라이트, 얇은 및 라이트 글꼴 무게는 볼 때 더 어려울 수 있으므로 피하세요.
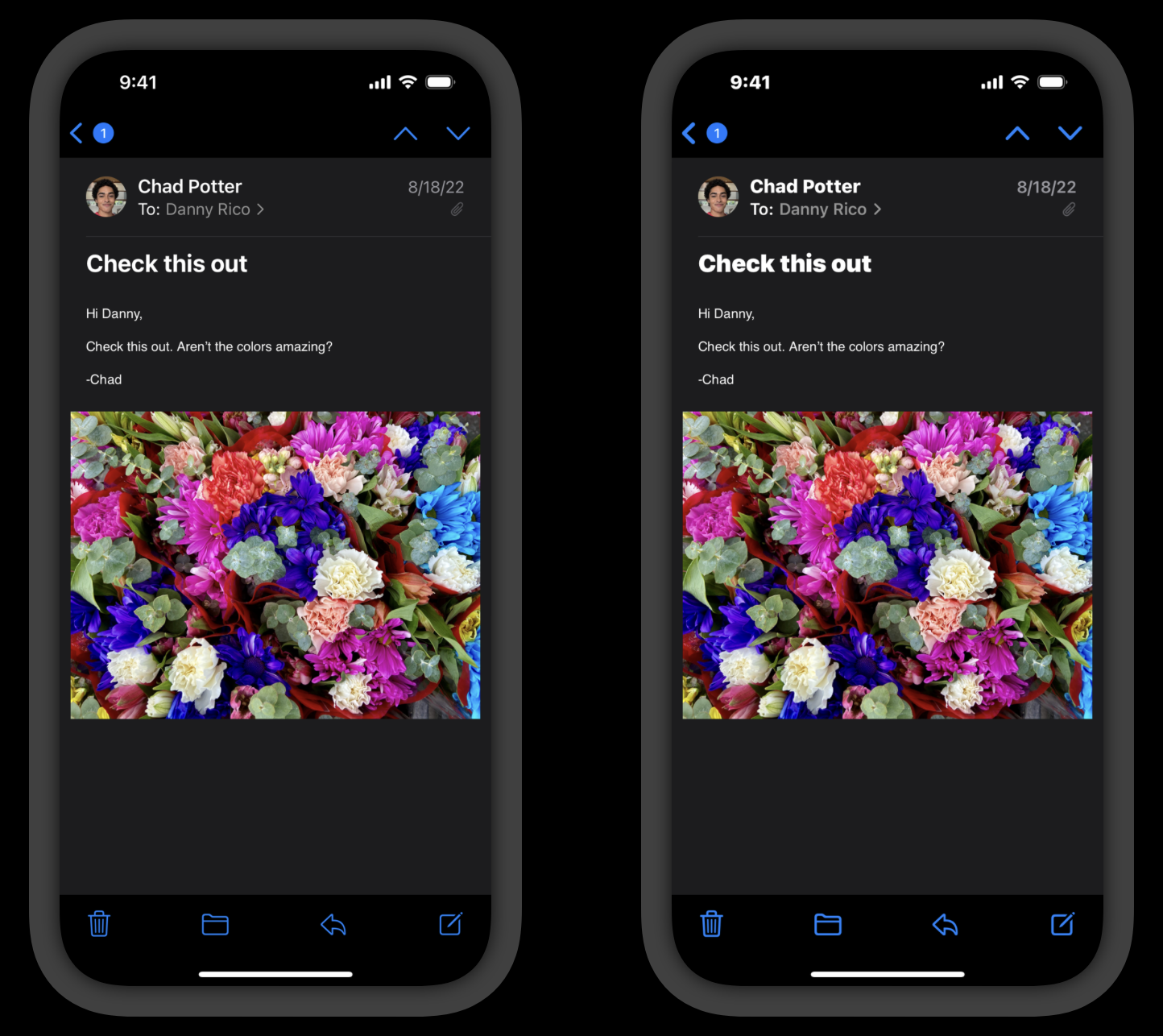
사람들이 굵은 텍스트를 켰을 때 앱이 올바르게 반응하고 잘 보이도록 보장하세요. iOS, iPadOS, tvOS 및 watchOS에서 사람들은 굵은 텍스트 접근성 설정을 켜면 텍스트와 기호를 더 쉽게 볼 수 있습니다. 이에 따라 앱은 모든 텍스트를 더 굵게 만들고 모든 글리프에 더 큰 스트로크 무게를 부여해야 합니다. 시스템 글꼴 및 SF 기호는 자동으로 굵은 텍스트 접근성 설정에 맞게 조정됩니다.

사용자 정의 글꼴이 가독성이 좋도록 확인하세요. 사용자 정의 글꼴은 가끔 읽기 어려울 수 있습니다. 브랜딩 목적이나 몰입형 게임 경험을 만들기 위한 사용자 정의 글꼴과 같은 강력한 필요성이 없는 한, 시스템 글꼴을 사용하는 것이 좋습니다. 사용자 정의 글꼴을 사용하는 경우 작은 크기에서도 쉽게 읽을 수 있도록 해야합니다.
전체 텍스트 맞춤 정렬을 피하세요. 전체 맞춤 정렬로 인해 생성되는 공백은 많은 사람들이 텍스트를 읽고 집중하기 어렵게 만드는 패턴을 만들어냅니다. 학습 장애나 난독증과 같은 학습 및 문해력 문제가 있는 사람들에게는 왼쪽 맞춤 정렬(오른쪽에서 왼쪽으로 읽는 언어의 경우 오른쪽 맞춤 정렬)이 참조 프레임을 제공합니다.
긴 텍스트 구절에는 기울임체나 모든 대문자 사용을 피하세요. 기울임체나 모든 대문자는 강조할 때 좋지만 이러한 스타일을 과도하게 사용하면 텍스트를 읽기 어렵게 만듭니다.
