
Color and effects
객체들을 구별하거나 중요한 정보를 전달하는 데 색상에만 의존하지 마세요. 만약 색상을 정보 전달에 사용한다면, 모든 사람이 인식할 수 있도록 텍스트 라벨이나 글리프 모양을 제공해야 합니다.
시스템 색상을 텍스트에 선호하세요. 텍스트에서 시스템 색상을 사용하면, 색상 반전 및 대비 증가와 같은 접근성 설정에 올바르게 반응합니다.
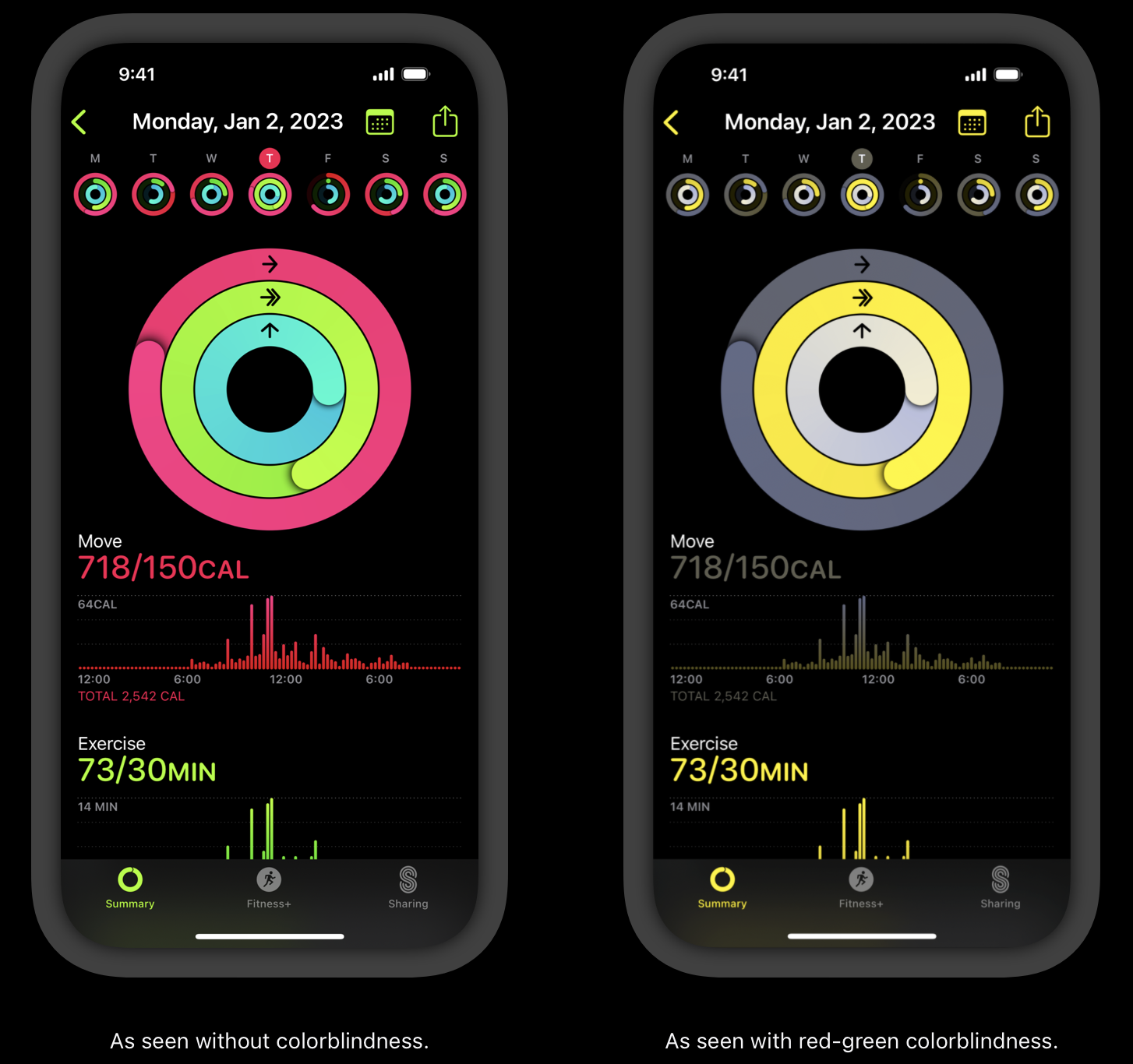
두 가지 상태나 값의 구별을 위해 색상 조합만 사용하지 마세요. 색맹의 사람들 중 많은 사람들은 파란색과 주황색을 구별하기 어렵습니다. 다른 문제가 되는 조합으로는 빨강과 초록, 빨강과 검정, 그리고 빨강 또는 초록과 회색이 있습니다. 상태나 값을 전달하기 위해 색상 조합을 사용하는 것이 적절할 때, 모든 사람이 정보를 인식할 수 있도록 추가적인 시각적 표시를 포함해야 합니다. 예를 들어, 오프라인과 온라인을 나타내기 위해 빨간색과 초록색 원 대신 빨간색 정사각형과 초록색 원을 사용할 수 있습니다. 일부 이미지 편집 소프트웨어에는 색맹 검사를 위한 도구가 포함되어 있어서 도움을 받을 수 있습니다.

반전 색상에 대응할 수 있도록 화면을 확인하세요. 사람들은 어두운 배경에서 아이템을 보기를 원할 때 반전 색상을 켤 수 있습니다. 반전 색상의 스마트 반전 모드에서는 이미지, 비디오 및 풀컬러 아이콘 (앱 아이콘 및 템플릿이 아닌 이미지)이 반전되지 않으며 어두운 UI는 어둡게 유지됩니다. 사용자 지정 보기 내의 사진과 같은 이미지가 반전되지 않도록 해야하는 경우를 찾으려면 앱이나 게임을 테스트하세요.
대비가 강한 색상을 사용하여 가독성을 향상시킵니다. 글꼴 크기와 무게, 색상 밝기, 화면 해상도 및 조명 조건과 같은 여러 가지 요소가 색상 인식에 영향을 미칩니다. 텍스트, 글리프 및 컨트롤과 같은 시각적 요소의 색상 대비를 높이면 더 많은 사람들이 다양한 상황에서 앱을 사용할 수 있습니다. UI에서 인접한 색상의 대비가 최소 허용 수준을 충족하는지 확인하려면 Xcode의 접근성 검사기 또는 웹 콘텐츠 접근성 가이드(WCAG) 색상 대비 공식을 기반으로 한 온라인 색상 계산기를 사용할 수 있습니다. 일반적으로 작은 또는 가벼운 텍스트는 가독성을 위해 더 큰 대비가 필요합니다. 아래 값은 참고용입니다.
| Text size | Text weight | Minimum contrast ratio |
|---|---|---|
| Up to 17 points | All | 4.5:1 |
| 18 points and larger | All | 3:1 |
| All | Bold | 3:1 |
필수적이지 않은 한 애니메이션 요구를 피하세요. 일반적으로 앱을 사용할 때 애니메이션에 의존하지 않도록 허용하세요.
Reduce Motion이 켜져 있을 때 타이트한 애니메이션을 실행하세요. 사람들은 줌, 스케일링, 회전 또는 주변 움직임과 같은 효과를 포함하는 애니메이션을 볼 때 산만해지거나 어지러움 또는 메스꺼움을 경험하는 경우 Reduce Motion을 켤 수 있습니다. 이 설정에 응답하여 문제를 일으키는 애니메이션을 끄거나 줄여야 합니다(자세한 내용은 움직임에 대한 반응형 디자인을 참조하세요). 중요한 정보를 전달하기 위해 문제가 있는 애니메이션을 사용하는 경우 애니메이션 없는 대안을 디자인하거나 물리적으로 애니메이션의 움직임을 줄이는 것을 고려하세요.
예를 들어:
- 탄성을 조이거나 사람의 손가락과 1:1로 추적하는 것으로 바운스 효과를 줄입니다.
- Z 축 레이어에서 깊이 변경 애니메이션을 피합니다.
- 블러로 들어가거나 나오는 애니메이션을 피합니다.
- 움직임을 피하기 위해 슬라이드 대신 서서히 나타나게 합니다.
사람들이 비디오 및 기타 동작 효과를 제어할 수 있게 합니다. 자동 재생되는 동영상이나 효과를 제어하는 버튼 또는 다른 방법을 제공하지 않으면 피하세요.
움직이거나 깜박거리는 요소를 표시할 때 주의하세요. 미묘한 움직임과 깜박임은 사람들의 관심을 끌 수 있지만, 이러한 효과는 방해가 될 수 있으며 시각 장애인에게 유용하지 않습니다. 더 나쁜 것은 일부 깜박이는 요소가 발작을 일으킬 수 있다는 것입니다. 모든 경우에 정보를 전달하기 위해 움직임과 깜박임만 사용하지 않습니다.
Reduce Transparency가 켜진 경우 블러링과 투명도를 변경하세요. 예를 들어, 흐린 콘텐츠와 투명도가 있는 영역을 대부분 불투명하게 만듭니다. 최상의 결과를 얻으려면 불투명한 영역의 색상 값이 해당 영역이 흐린 또는 투명했을 때 사용한 원래 색상 값과 다른 색상 값을 사용하세요.
