- 전체보기(123)
- React(8)
- 코딩테스트(8)
- 알고리즘(8)
- 코테(8)
- JavaScript(7)
- 회고(4)
- git(4)
- 프로젝트회고(3)
- 벨로퍼트(3)
- 코딩알려주는누나(3)
- scss(1)
- 면접대비(1)
- react초기설정(1)
- promise(1)
- 동기(1)
- API(1)
- git rebase(1)
- http(1)
- 호이스팅(1)
- git pull(1)
- 반응형(1)
- lifecycle(1)
- 배열함수(1)
- 기술면접(1)
- dotenv(1)
- Functional(1)
- useState(1)
- api호출(1)
- javascript동작원리(1)
- 비동기(1)
- class(1)
- https(1)
- const(1)
- let(1)
- var(1)
- DOCTYPE(1)
- Signin(1)
- CSS(1)
- Sass(1)
- styled components(1)
- 이벤트처리(1)
- 구조분해할당(1)
- 면접준비(1)
- CSR(1)
- SSR(1)
- const선언(1)
- 객체지향(1)
- .env(1)
- 변수(1)
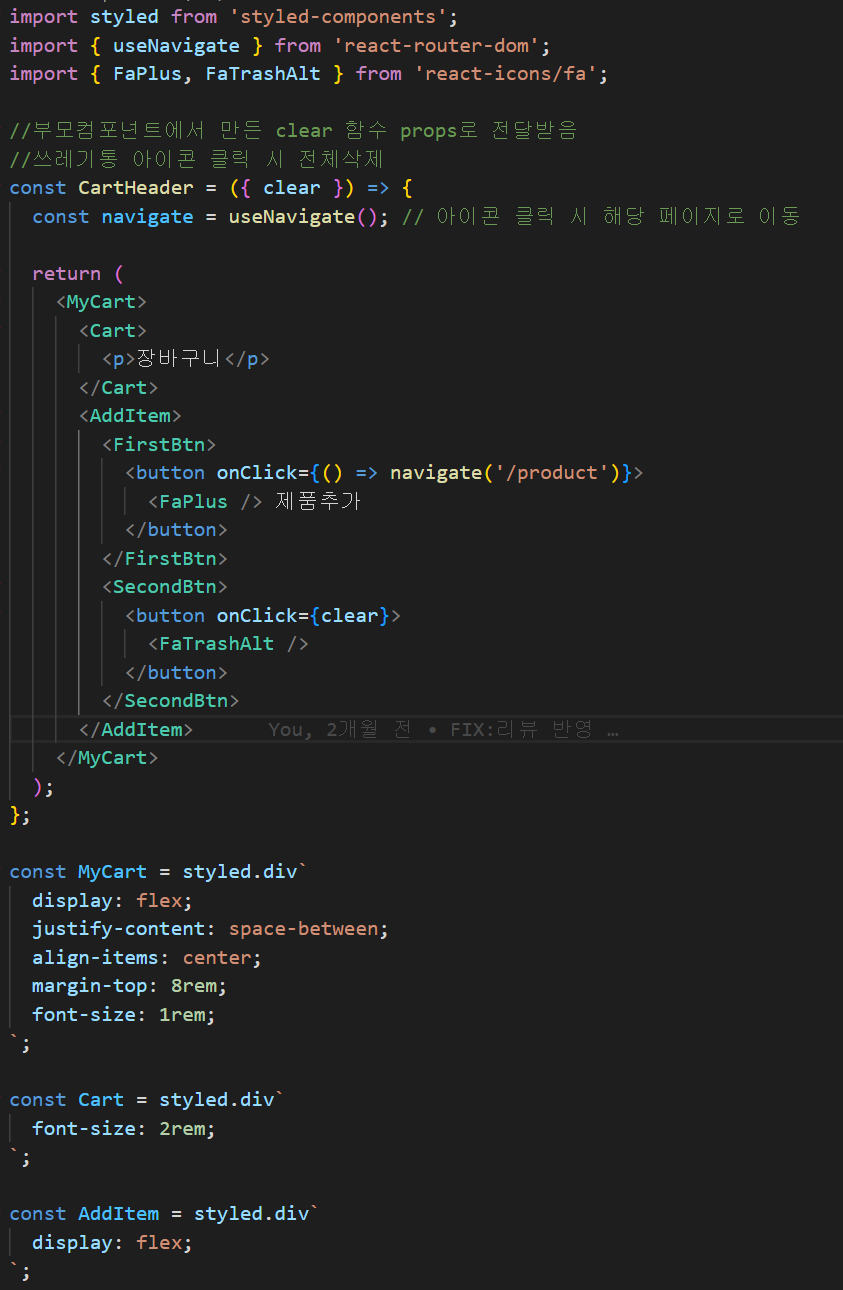
- Props(1)
- git정리(1)
- 부트캠프(1)
- WeCode(1)
- redux(1)
- 상태관리(1)
- 비구조화할당(1)
- signup(1)
- 1차프로젝트(1)

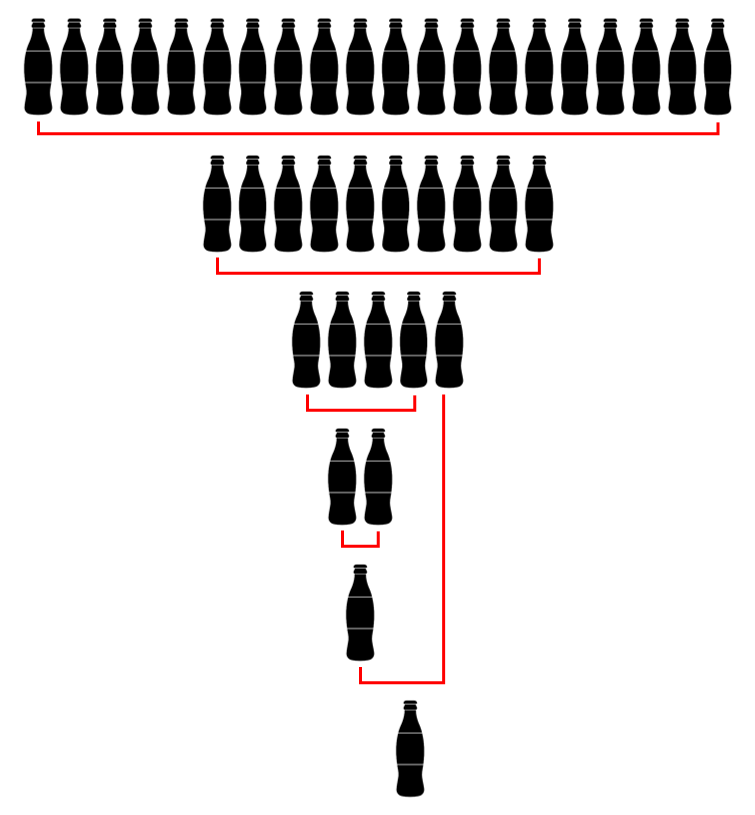
[알고리즘]콜라 문제
콜라 빈 병 2개를 가져다주면 콜라 1병을 주는 마트가 있다. 빈 병 20개를 가져다주면 몇 병을 받을 수 있는가?단, 보유 중인 빈 병이 2개 미만이면, 콜라를 받을 수 없다.문제를 풀던 상빈이는 콜라 문제의 완벽한 해답을 찾았습니다. 상빈이가 푼 방법은 아래 그림과

[알고리즘]최소직사각형
이번 알고리즘은 문제부터 어려워서 다른분들 정리한거 읽으면서 이해했따능>< 데헷큥! 구글링을 하다보면 천재님들이 참 많다! 쌍따봉과 박수갈채를 보냅니다👏🏻👏🏻가로와 세로를 나타내는 배열을 만들고sizes의 길이만큼 도는 for문을 작성sizes의 최대, 최

[알고리즘]음양 더하기
문제 설명어떤 정수들이 있습니다. 이 정수들의 절댓값을 차례대로 담은 정수 배열 absolutes와 이 정수들의 부호를 차례대로 담은 불리언 배열 signs가 매개변수로 주어집니다. 실제 정수들의 합을 구하여 return 하도록 solution 함수를 완성해주세요.제한

[알고리즘]약수의 개수와 덧셈
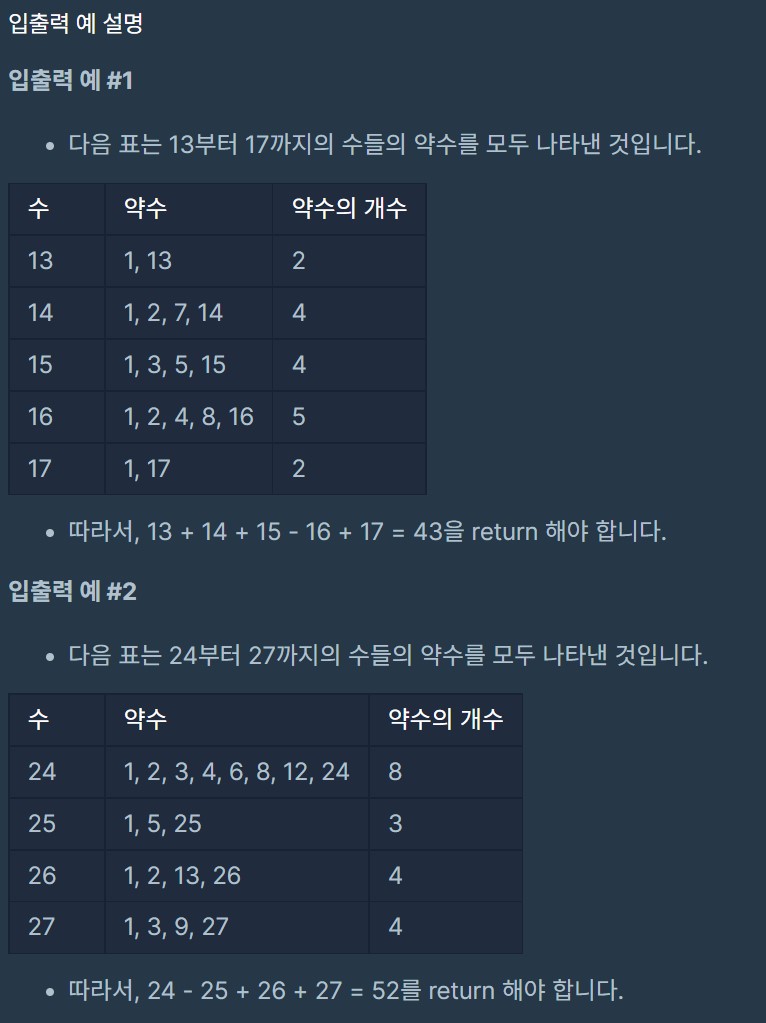
두 정수 left와 right가 매개변수로 주어집니다. left부터 right까지의 모든 수들 중에서, 약수의 개수가 짝수인 수는 더하고, 약수의 개수가 홀수인 수는 뺀 수를 return 하도록 solution 함수를 완성해주세요.(제한사항)1 ≤ left ≤ righ

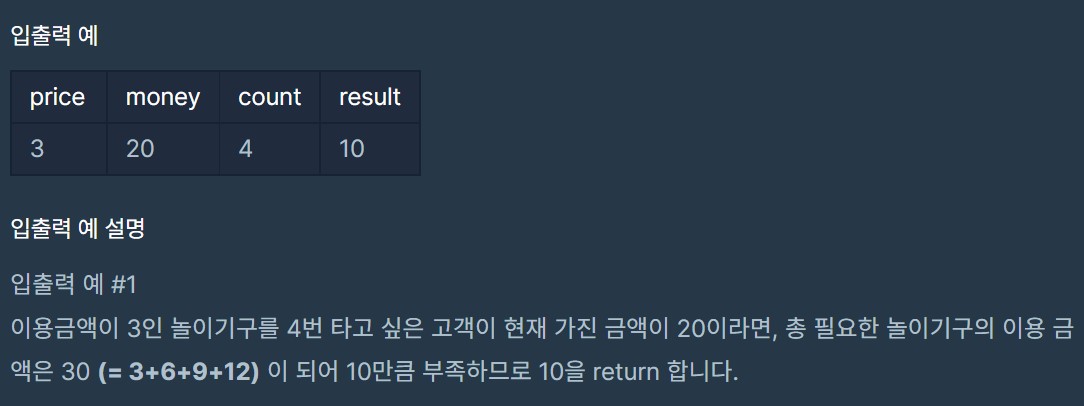
[알고리즘]부족한 금액 계산하기
새로 생긴 놀이기구는 인기가 매우 많아 줄이 끊이질 않습니다. 이 놀이기구의 원래 이용료는 price원 인데, 놀이기구를 N 번 째 이용한다면 원래 이용료의 N배를 받기로 하였습니다. 즉, 처음 이용료가 100이었다면 2번째에는 200, 3번째에는 300으로 요금이 인

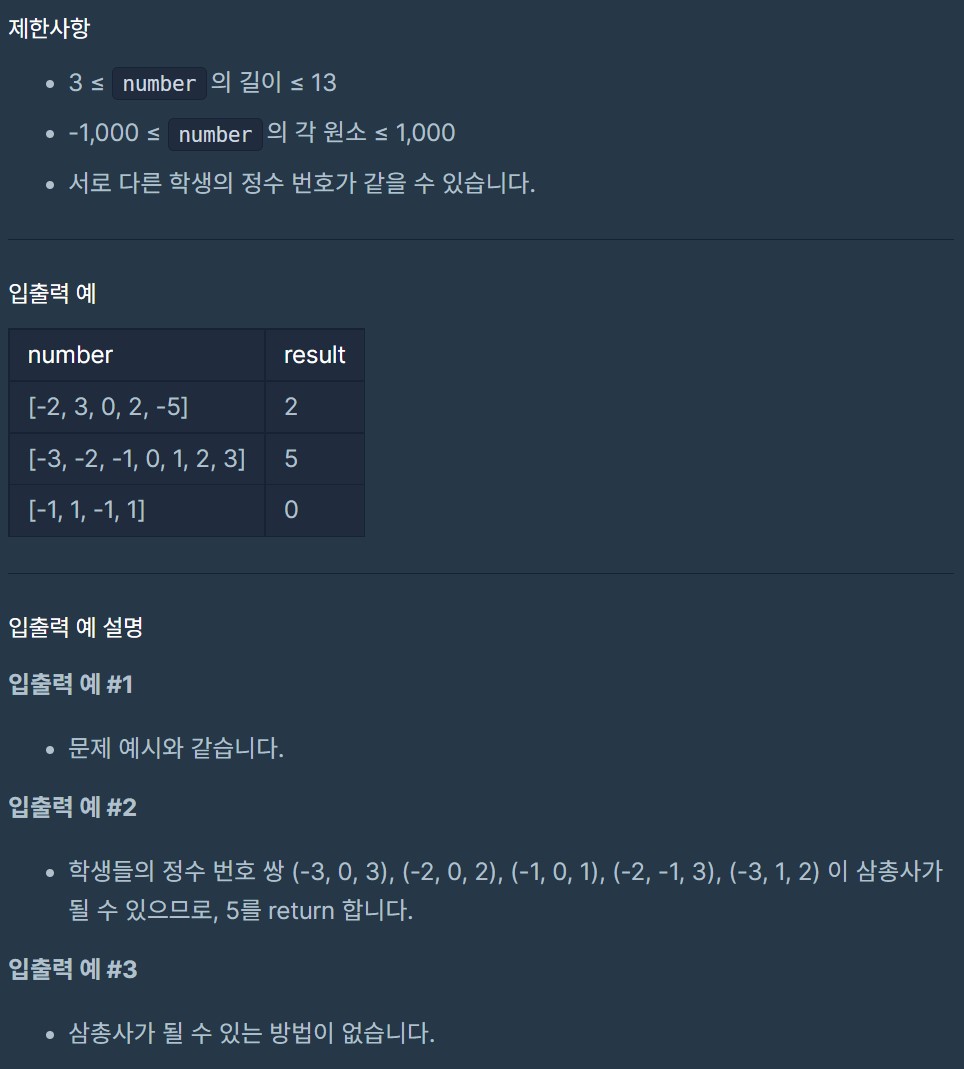
[알고리즘]삼총사
한국중학교에 다니는 학생들은 각자 정수 번호를 갖고 있습니다. 이 학교 학생 3명의 정수 번호를 더했을 때 0이 되면 3명의 학생은 삼총사라고 합니다. 예를 들어, 5명의 학생이 있고, 각각의 정수 번호가 순서대로 -2, 3, 0, 2, -5일 때, 첫 번째, 세 번째
[알고리즘]나머지가 1이 되는 수 찾기
자연수 n이 매개변수로 주어집니다. n을 x로 나눈 나머지가 1이 되도록 하는 가장 작은 자연수 x를 return 하도록 solution 함수를 완성해주세요. 답이 항상 존재함은 증명될 수 있습니다.제한사항3 ≤ n ≤ 1,000,000입출력 예n result10 31

useParams와 useSearchParams
냅다 즐거워보이는 짤로 시작하기🤗요즘 혼자서 미니프로젝트를 하고 있는데 여기서 처음 접한 useParams와 useSearchParams를 정리해보겠다(당당)출처-https://reactrouter.com/en/main/hooks/use-paramsusePa

lifecycle(class형/함수형)
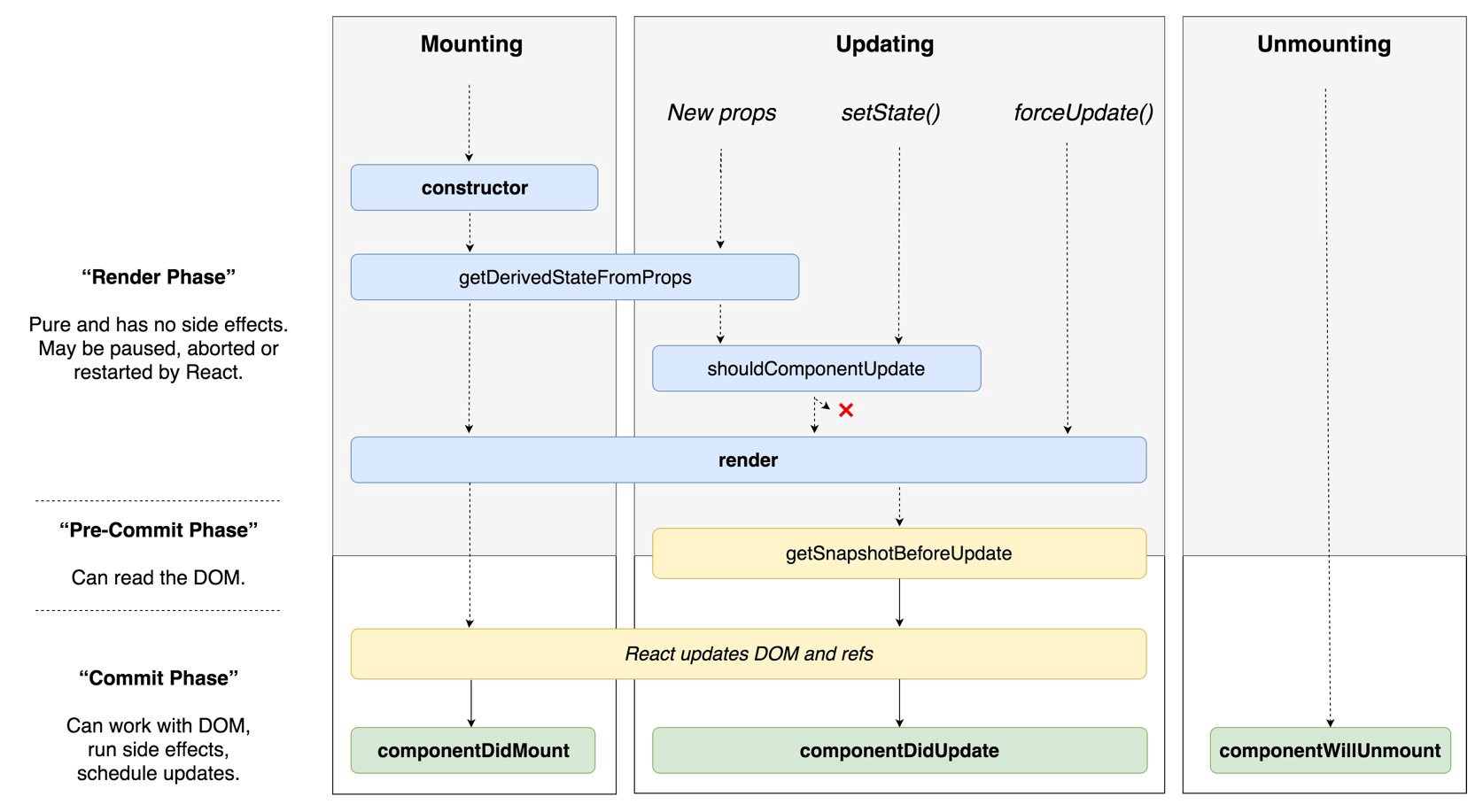
먼저 나의 근황 한 스푼~🥄 부트캠프 수료 이후, 같은 포지션(FE)인 동기들 몇명과 함께 스터디를 진행 중이다. 오늘이 마침 온라인 회의를 하는 날이었는데 라이프사이클이 꽤나 중요한 주제이고 면접에서도 종종 나온다고 했다. 하지만 단번에 이해가 될 내용이 아니었다

상태 관리란?
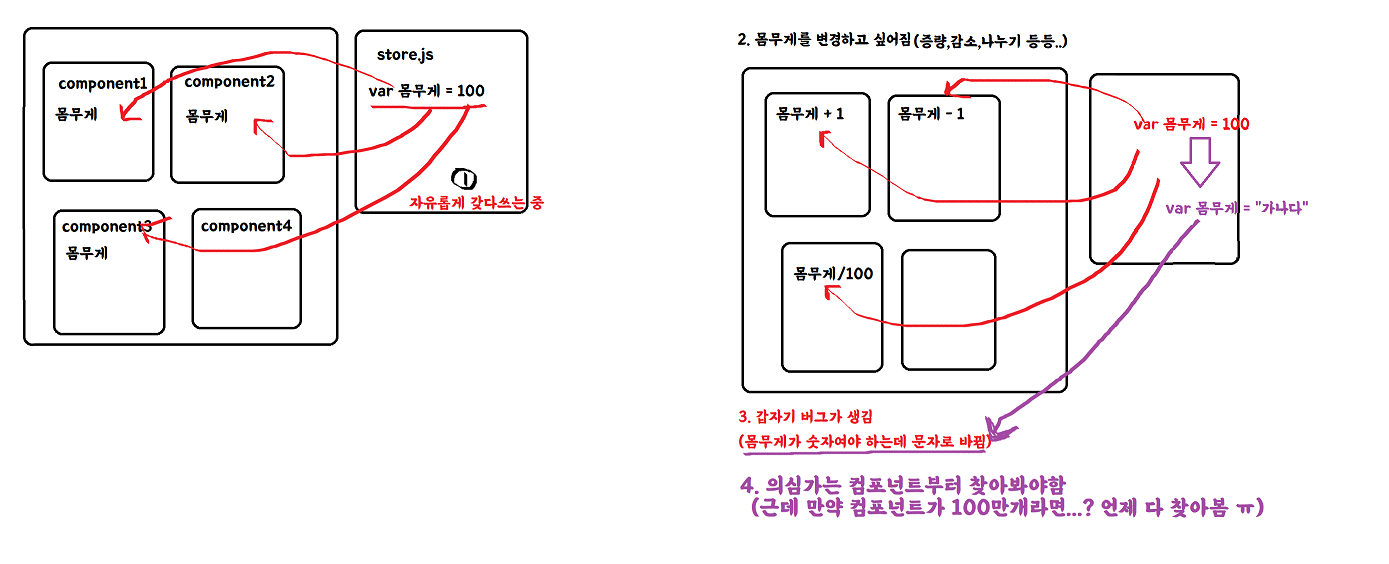
: 데이터를 관리하는 방법. 여러 component간에 데이터 전달과 이벤트 통신을 한 곳에서 관리하는 것. 1\. 데이터가 바뀌어도 페이지가 렌더링 되지 않게 하기 위해 2\. 상태(state)들이 복잡하게 얽혀있다면, 상호간에 의존성이 많아지게 되어서 U

React에서 state를 const로 선언하는 이유/이벤트 처리하는 방법
ㄴ ㅏ 의,, React 기본기 다지기는 끝날 때까지 끝난 것이...아..ㅏ아..니다..코딩알려주는누나 강의를 듣다 보면 좋은 정보들이 참 많은데 기록하지 않으면 잊어버리니까 벨로그에 정리-⭐(개인 공부하는거임..)=> state는 일반 변수와 달리 setState 함

Promise
\- 자바스크립트에서 제공하는 비동기를 간편하게 처리할 수 있는 object정상 수행: 성공메세지와 함께 처리된 결과값을 전달한다.실패: 에러를 전달한다.❗여기서 동기, 비동기의 차이란 무엇이냐면동기: 순서대로비동기: 순서X. 비동기적으로~간단 설명 끝~? ?ㅇㅙ,,w
CSR과 SSR
\-어느쪽에서 렌더링을 하는지에 따라 다름\-서버에서 요청 시에 즉시 만드느냐 미리 다 만들어 놓느냐\-요청할 때 즉시 만드니까 데이터가 달라져서 미리 만들어두기 어려운 페이지에 적합\-미리 다 만들어두니까 바뀔 일이 거의 없는 페이지에 적합: 간단하게 말하면 클라이언

HTTP와 HTTPS
서버/클라이언트 모델에 따라 데이터를 주고 받기 위한 프로토콜. 80번 포트를 사용한다.프로토콜은 약속, 규약이라는 의미HTTP는 암호화되지 않은 데이터를 전송하는 프로토콜이어서 HTTP로 주민번호나 비밀번호를 주고 받으면 제 3자가 정보를 조회할 수 있었음. 그래서
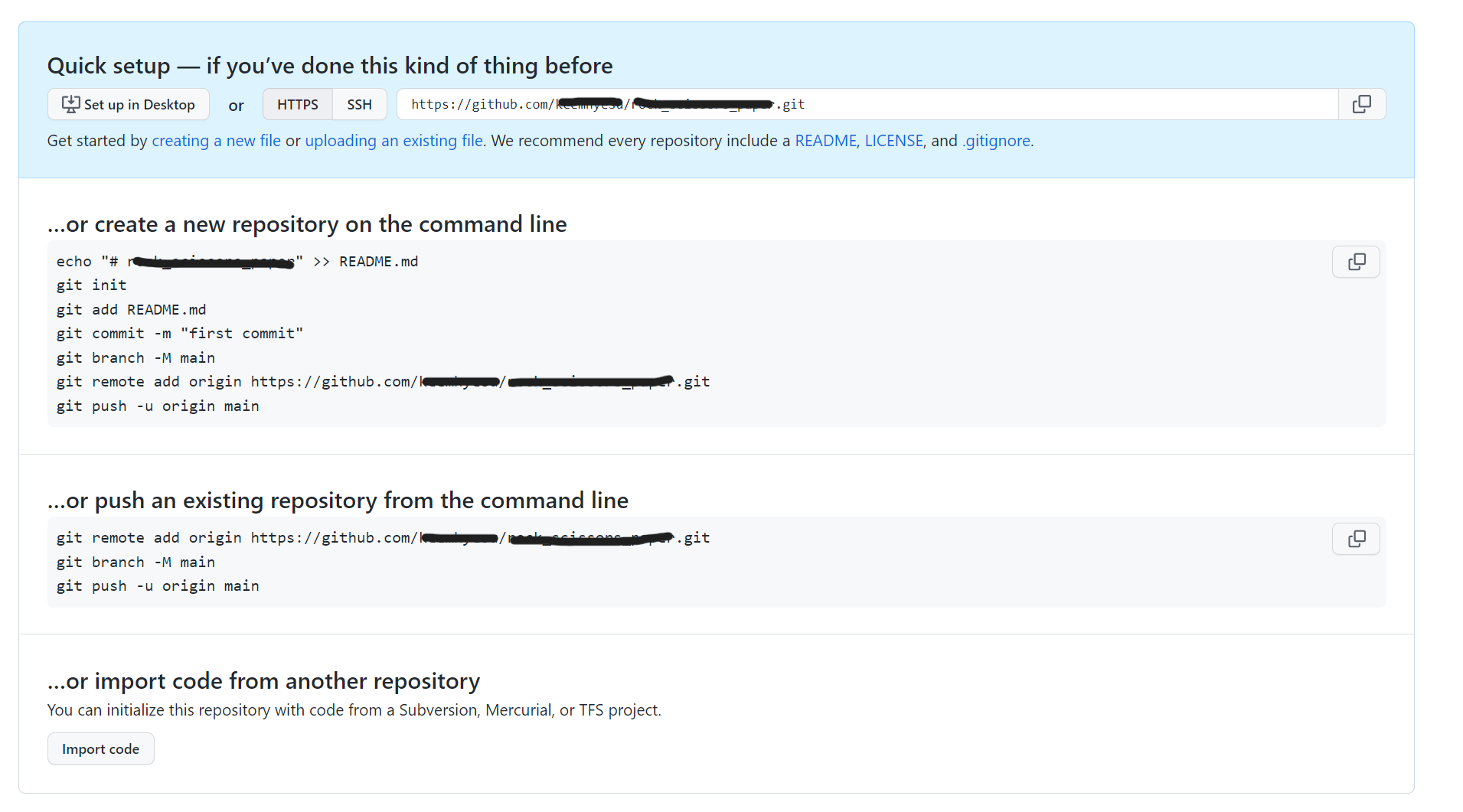
⭐React 프로젝트 초기설정⭐
✍🏻나를위해 정리하는 글 💖은별천사 is love💖 1. CRA 설치 > 2. Router 설치 > 3. Sass 설치 (선택) > 4. Styled-component + reset 설치 (선택) > 5. polyfill 설치 (Cross-browsing issue) > 6. Eslint + Prettier 한번에 깔기 > 7....
반응형 그리고 Doctype
하나의 웹 사이트에서 PC, 스마트폰, 태블릿PC 등 접속하는 디스플레이 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다. 따라서 유지보수가 효율적이다. 사용자 입장에서도 기기에 구애받지 않고 항상 최적의 화면을 경험할 수 있다는 측면에서

SCSS SASS CSS Styled-components
CSS: Cascading Style Sheets - 종속형 시트 SASS: Syntactically Awesome Style Sheets - 문법적으로 어썸한 스타일시트 SCSS: Sassy CSS - 문법적으로 짱 멋진(Sassy) CSS