📖상태 관리(State Management)란?
: 데이터를 관리하는 방법. 여러 component간에 데이터 전달과 이벤트 통신을 한 곳에서 관리하는 것.
🖐🏻상태 관리가 필요한 이유?
1. 데이터가 바뀌어도 페이지가 렌더링 되지 않게 하기 위해
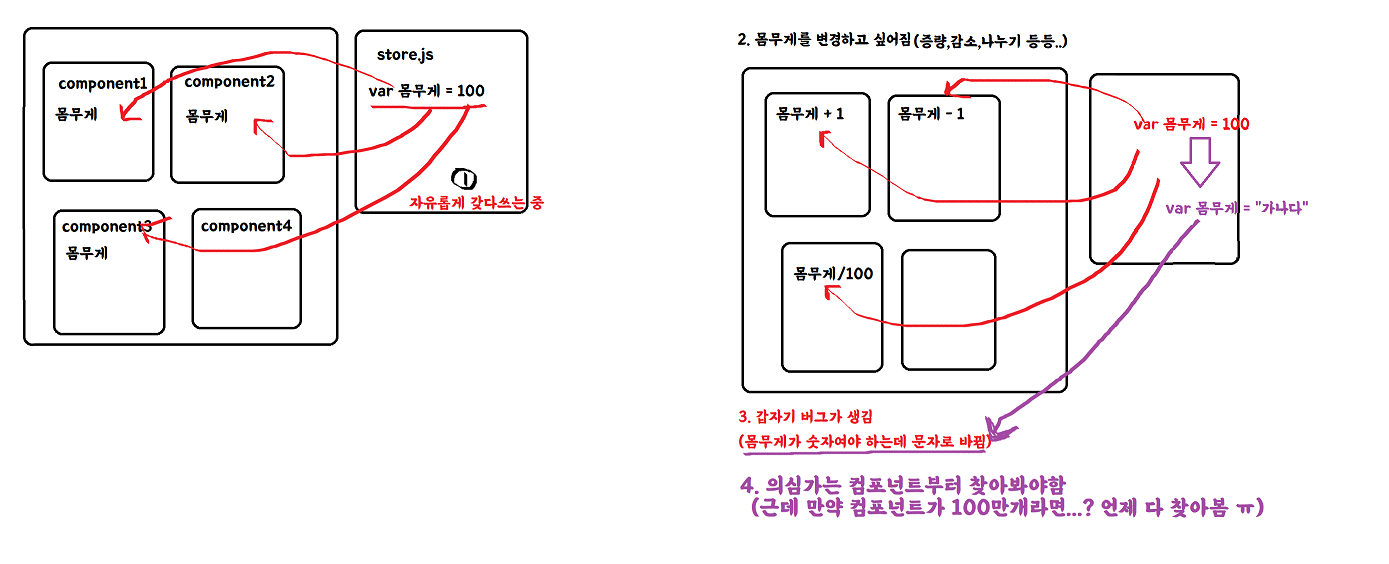
2. 상태(state)들이 복잡하게 얽혀있다면, 상호간에 의존성이 많아지게 되어서 UI가 어떻게 변하는지 알기 어렵기 때문에 효율적인 관리가 필요하다.
✅상태 관리 라이브러리 종류: redux,MobX,Overmind.js,recoil
🖐🏻Redux의 장점을 알아보자
1. 모든
component가props없이state를 직접 꺼내서 쓸 수 있다.2. 상태 관리가 용이하다. (버그가 나도 추적이 쉬움. 버그는
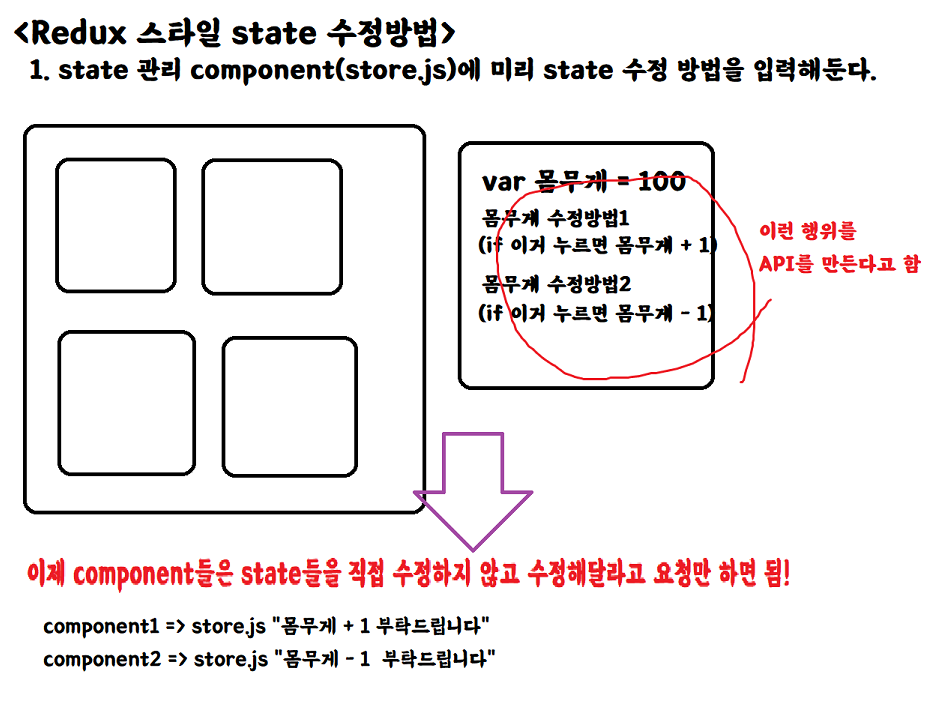
store.js에서 찾으면 됨)
(출처-유튜브 코딩애플 https://youtu.be/QZcYz2NrDIs)


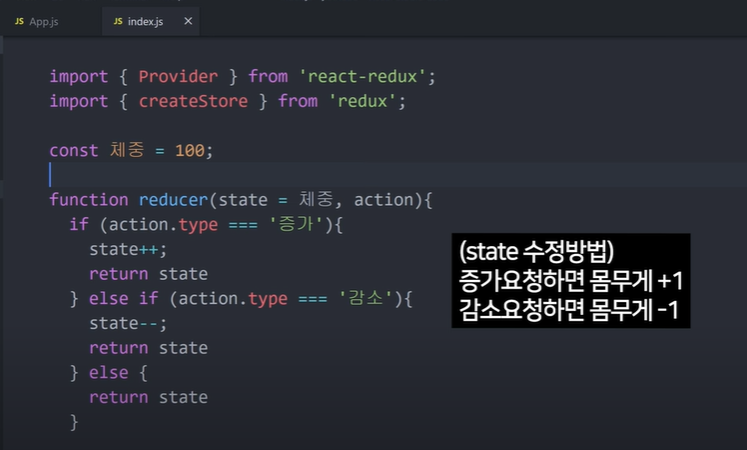
<state 관리하는 component에서 state 수정하는 코드(reducer) 작성>

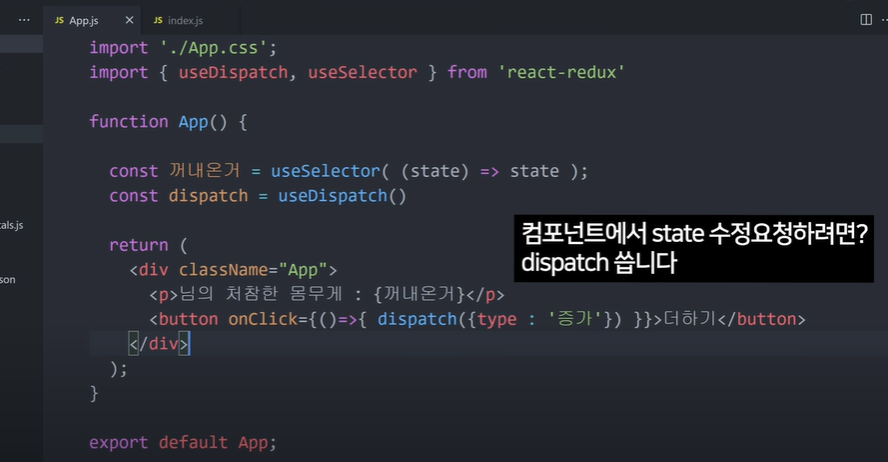
<component에서 state 수정 요청 할때엔 dispatch 사용>