AI_Web_nipa
1.7/19 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

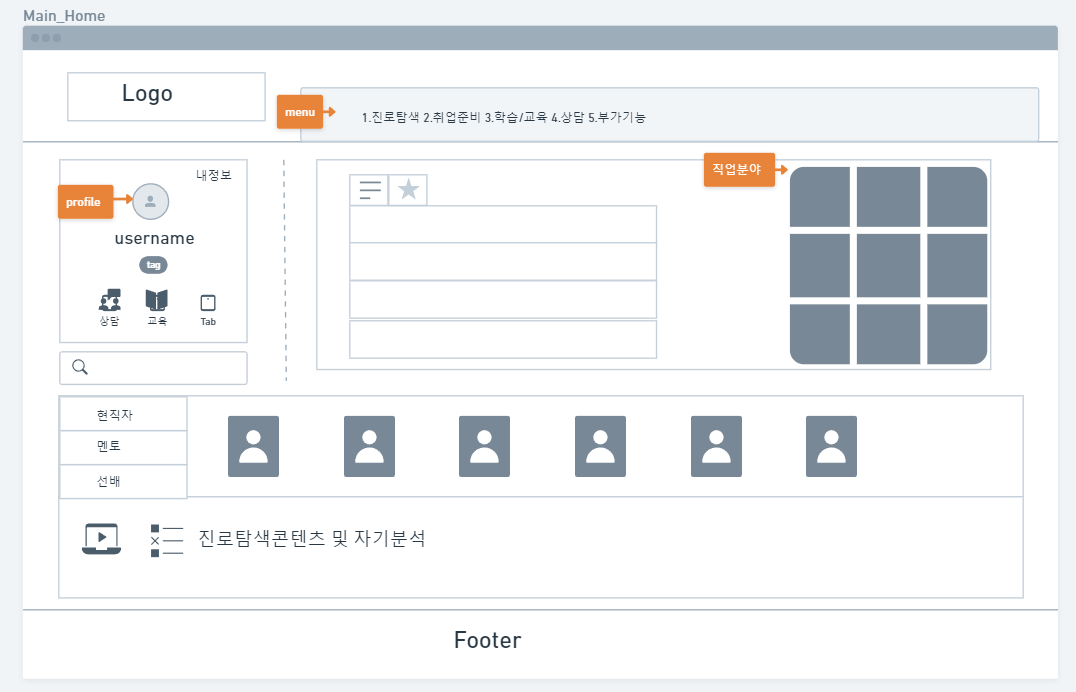
과제(2) - 주제 : 내가 만들고 싶은 웹사이트의 메인페이지 레이아웃을 잡아보기 내가 만들고 싶은 웹사이트참고할 사이트 선정링커리어참고할 사이트 레이아웃 분석내가 서비스하고 채우고 싶은 내용 구성. 구성할 시에 스케치하여 사진 혹은 피피티로 제작 아직 구체적인 con
2.7/20 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

과제(3) - 내 웹사이트의 메인페이지의 레이아웃을 html과 css를 활용해서 꾸미기조건!! : 1\. 바닐라 HTML, CSS를 사용할 것 -> 다른 라이브러리를 쓰지 않기!2\. 오늘 배운 html의 list, table, form 등 실제 문서에서 표현되는 세
3.7/24 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

주제 : null과 undefined의 차이점을 찾아보기세부내용1\. 어떨때 값이 null이 되고 undefined으로 저장되는지 가능한 모든 케이스의 js 코드를 작성한다.2\. 각 케이스의 코드상에 저장된 변수가 왜 null이고 undefined인지 원인을 설명한다
4.7/26 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

\*\*예시코드예시 코드를 보면 person 객체가 선언되어 있습니다. fullId 함수는 객체의 메서드로, this 키워드를 사용하여 person 객체의 프로퍼티에 접근합니다.this 키워드는 실행 문맥에 따라 달라집니다. 예시 코드에서 fullId 함수를 사용하는
5.7/27 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

주제1 : html 문서 앞에 script 태그 내에 js코드를 작성했고, 문서가 로드 되기 전에 script의 element를 가져오지 못한 상태에서 console.log로 디버그하여 개발자도구에 확인해보았을때는 왜 element를 가져와졌는지 이유에 대해서 알아보
6.7/28 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

주제 : webAPI의 dialog box인 alert(), confirm() 메소드는 window나 document 없이 바로 사용할 수 있는 이유alert()와 confirm()은 JavaScript의 내장 함수로, 모든 브라우저에서 기본적으로 제공되는 웹 API(
7.7/31 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

1) 숫자끼리 비교하는 연산과 문자끼리 비교하는 연산 중 왜 문자끼리 비교하는 연산이 상대적으로 불리한지 이유에 대해서 정리해보고 샘플 코드를 구현숫자끼리 비교하는 연산은 단순히 값의 크기를 비교하는 연산으로서 매우 빠르고 간단합니다. 숫자는 메모리에 바로 표현되기 때
8.8/1 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

<요구사항>\-Unnamed:0라고 표기되는 열을 지운다. 단 Unnamed:0라 쓰지말고 새롭게 컬럼 이름을 만들어서 지운다.\-0,1,2,3,4로 보여지는 index 부분을 지운다.\-name에 해당되는 영문 이름을 한글로 바꾼다.\-salary에 해당되는 숫
9.8/2 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

dbeaver 또는 DBMS 툴로 내 웹사이트의 ERD를 그려서 스크린샷 찍어서 제출하기<요구사항>\-내 웹사이트 전반적인 내용을 entity와 relation을 우선 고려하기\-relation이 구상되면 디비버와 같은 툴로 테이블과 컬럼 그리고 PK,FK를 구성
10.8/3 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

(1) SQL의 JOIN 은 Sub-query와 다르게 어떤 과정을 거쳐서 연산이 되는지 찾아보고 스터디한 내용을 작성해서 제출하기.JOIN과 Subquery는 SQL에서 데이터를 검색하고 필터링하는데 사용되는 두 가지 서로 다른 방법입니다.JOIN의 과정:JOIN은
11.[정보통신산업진흥원] AI 웹개발 취업캠프 - 유데미 필수 강의 후기/기록 (코딩 초보자를 위한 파이썬(Python) 입문(Beginner))

word = 'apple'word.find('p') word.count('p') word.index('p') len(word) word.upper() word0.upper() word.lower() slicing 슬라이싱 예제조건 1 : EFFINO에서 앞에 3글자를
12.8/7 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

세부 내용수업 시간에 공부한 node.js 활용 디지털 시계 만들기 프로젝트를 실습한다. (addHTML.js & clock.html)이때 CSS 코드는 강사가 지도한 코드를 수정하여 자신만의 스타일로 탈바꿈한다.http: Node.js의 내장 모듈로, HTT
13.8/8 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

과제 : App06.js 실습하며 정리 jsx와 useState 익숙해지기 lotto.html (js) -> react 애플리케이션으로 변경하기 (스타일 커스터마이징) index.js 리액트애플리케이션이 실행될때 가장먼저실행되는 ** 역할 을수 행한다. 여기에서 보
14.8/9 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

주제 : styled-components + keyframes 눈알이 왔다갔다 애니메이션 만들기 프로젝트styled-component 란? 리액트 컴포넌트 스타일을 자바스크립트 코드 내부에서 선언적으로 작성할 수 있게 해주는 라이브러리입니다. 이를 통해 컴포넌트와 스타
15.8/10 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

과제 : 할일 목록 만들기 앱 프로젝트 (todo list)state, CRUD 활용localstorage 활용custom 스타일링netlify에 재배포하기투두리스트 기능 = 할일 생성(추가)하기, 완료한 할일은 완료표시 하기(다시 누르면 취소) , 삭제하기 사용자가
16.[React] Hooks 알아보기(useState, useEffect, useRef, useMemo , useCallback, useReducer, useContext)

각 hook별 WHAT (무엇인가? 어떤 기능이지?)WHY (왜 쓰는건가?)WHEN (언제 쓰는건가?)HOW (어떻게 쓰는거지?)마지막 차이점 표로 정리컴포넌트 가변적인 상태를 생성하고 업데이트함수형 컴포넌트에서도 클래스 컴포넌트와 유사한 기능을 사용할 수 있게 해줍니
17.[정보통신산업진흥원] AI 웹개발 취업캠프 - 유데미 필수 강의 후기/기록(1) (한입 크기로 잘라 먹는 리액트(React.js) )

객체 리터럴 방식 비동기 통신콜백 헬 지옥 개선하기 위한 promiseasnyc&awaitaxios와 fetch APInode.js common js 모듈시스템 ⚠🆗강의 들으며 문법 알게된것들 비동기 통신을 이해하기 위한 약간의 개념 정리!인터넷으로 연결된 컴퓨터들
18.8/14 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

자기소개 페이지 만들기 with 리액트 부트스트랩Bootstrap(부트스트랩)이란?웹 프론트엔드 개발에 사용되는 오픈 소스 CSS 프레임워크입니다. 트위터에서 개발된 이 프레임워크는 웹 페이지 디자인과 레이아웃을 간편하게 구축할 수 있도록 도와주는 도구들의 집합체입니
19.8/16 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

Redux(리덕스)란 JavaScript(자바스트립트) 상태관리 라이브러리이다.Redux(리덕스)의 본질은 Node.js 모듈이다.컴포넌트 간의 상태 공유와 상태 업데이트를 효율적으로 처리할 수 있게 합니다.애플리케이션의 전체 상태를 저장하고 관리하는 객체입니다. 리덕
20.8/17 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

리액트 카드 앱 만들기 프로젝트카드를 소개하는 간단한 프로젝트..!지금까지 이론적으로 배웠던 로직들과 문법들을 실제로 적용해보면서 실습하는 미니프로젝트였다.주제는 카드를 만들어 주제(아이템)에 대한 소개를 만드는 거였는데어떤 주제로 할지 생각해보다가요즘 인기있는 오픈형
21.[정보통신산업진흥원] AI 웹개발 취업캠프 - 유데미 필수 강의 후기/기록 (한입 크기로 잘라 먹는 리액트(React.js)-(2))

이번주는 다이어리 기능의 핵심은 내용을 조회하고, 추가하고, 삭제하고 수정하는 로직을 어떻게 구현하는 지 알아보는 시간이었다.dummyList를 DiaryList 컴포넌트에 props로 전달하여 조회 목록에 표시할 데이터를 넘긴다.하지만 아무런 배열도 받지 않으면 에러
22.8/23 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

인공지능(AI)은 우리의 일상에 점진적으로 스며들었습니다. 스마트폰 기술에서부터 자율주행 차량의 기능, 소비자 만족을 위해 사용하는 도구에 이르기까지 모든 것에 영향을 미치고 있습니다. 이로 인해 인공지능의 진보는 거의 감지할 수 없을 정도로 이루어졌습니다. 2016년
23.8/25 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

본인들이 관심있는 이미지를 가지고 티처블 머신에서 예측모델을 생성한 후 테스트한 결과 영상을 예측모델 소스와 같이 문서로 작성하여 제출하시오.https://teachablemachine.withgoogle.com/어떤 종류로 할까 고민하다가 해보고 싶었던건..
24.[정보통신산업진흥원] AI 웹개발 취업캠프 - 유데미 필수 강의 후기/기록 ([AICE 자격대비반] 인공지능(AI) 능력시험 AICE)(1)

AI(Artificial Intelligence)란 컴퓨터 시스템이 인간의 학습과 의사 결정 능력을 모방하고 데이터에서 패턴을 인식하며 문제를 해결하는 기술입니다. 기존의 프로그래밍과는 다르게, AI는 알고리즘을 사용하여 데이터에서 자동으로 학습하고 패턴을 찾아내어 판
25.8/28 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

인공지능 딥러닝 알고리즘니다. 딥러닝은 머신러닝의 한 분야로, 뇌의 뉴런과 유사한 정보 입력층 계층을 활용해 데이터를 학습합니다. 딥러닝은 굉장한 양의 연산을 필요로 하기 때문에 하드웨어가 발달하지 않은 초기에는 어려웠지만 기술이 발달함에 따라 슈퍼컴퓨터를 기반으로 이
26.8/29 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

과제제목 - 딥페이크에 대해 정의 및 방지대책1\. 딥페이크의 정의2\. 딥페이크의 방지대책3\. 결론(내가 생각하는 딥페이크)디지털 기술의 발전으로 딥페이크 기술이 등장하면서 영상 및 음성을 조작하여 사실과 허위를 혼동시키는 위험이 커지고 있습니다. 이에 따라 딥페이
27.8/30 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

원-핫-인코딩은 범주형 데이터를 처리하는 기법 중 하나로, 컴퓨터가 이해하기 쉽도록 자연어 처리를 위한 하나의 기법입니다. 단어들의 크기를 벡터의 차원으로하고 표현하고 싶은 단어의 인덱스에 1을 부여하고, 다른 인덱스에 0을 부여하여 단어를 벡터로 표현하는 방식입니다.
28.8/31 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

Keras에 대해 조사케라스는 ▲사용자 친화성 ▲모듈형 ▲손쉬운 확장 ▲파이썬과의 연계를 기본 원칙 삼아 개발됐다."기계가 아닌 사람을 위해 설계됐으며 인지 부하를 낮추기 위한 모범 사례에 따른다."간단한 API: Keras는 직관적이고 간결한 API를 제공하여 딥러
29.[정보통신산업진흥원] AI 웹개발 취업캠프 - 유데미 필수 강의 후기/기록 ([AICE 자격대비반] 인공지능(AI) 능력시험 AICE)-(2)

AI 모델링 하는 순서데이터 분석 및 전처리하기데이터 자체 분석 vs 데이터 간 관계 분석EDA (Explorative Data Analysis) : 탐색적 데이터 분석 과정을 통해, Feature간의 연관관계 분석Feature간 상관관계 분석 : scatter plo
30.8/11 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

Labeling and Test - 데이터 수집, 가공 및 pre-trained network 활용 > 1. pre-trained networks (AlexNet, VGG, GoogleNet, Resnet) overfitting-underfitting roboflow
31.9/19 과제 제출 - AI 서비스 완성! AI 웹개발 취업캠프 [NIPA/정보통신산업진흥원]

자세인식과 객체 추적MediapipeSimpleHRNetDeepSORTMediapipe는 구글에서 개발한 AI 라이브러리 서비스로, 인체를 대상으로 한 비전인식에 특화Skeleton(관전 대표점) 추출, 얼굴 인식, 손인식, 자세 구분 등의 라이브러리 포함이번 강의에선