과제(3) - 내 웹사이트의 메인페이지의 레이아웃을 html과 css를 활용해서 꾸미기
조건!! :
1. 바닐라 HTML, CSS를 사용할 것 -> 다른 라이브러리를 쓰지 않기!
2. 오늘 배운 html의 list, table, form 등 실제 문서에서 표현되는 세부 내용들을 구현하여 레이아웃에 채울 것 -> ul/li, table(표), form(양식) 필요하면 반영하기(나는 로그인 form과 메뉴 list 정도 쓸거 같다.
3. css를 사용할 때 block element와 inline element를 고려하여 디자인 할 것 -> display: block/inline/inline-block 크게 구성하기!
4. form 태그를 사용할 시에는 form의 입력폼도 채워넣을 것( 데이터를 넘겨서 처리하는 것은 할 필요 없음)-> input 태그 쓰기
5. css의 inline style, 내부 스타일 시트가 아닌 외부 스타일 시트 방식을 사용할 것 -> link태그로 head에 스크립트형으로 외부연결
6. css 선택자는 id 선택자가 아닌 class 선택자를 가급적이면 많이 사용할 것
class 선택자의 선택자 이름은 최대한 자기가 잡은 레이아웃의 맥락에 맞는 이름을 지을 것 (컨벤션은 내용-세부내용 요러한 형식을 가질 것)
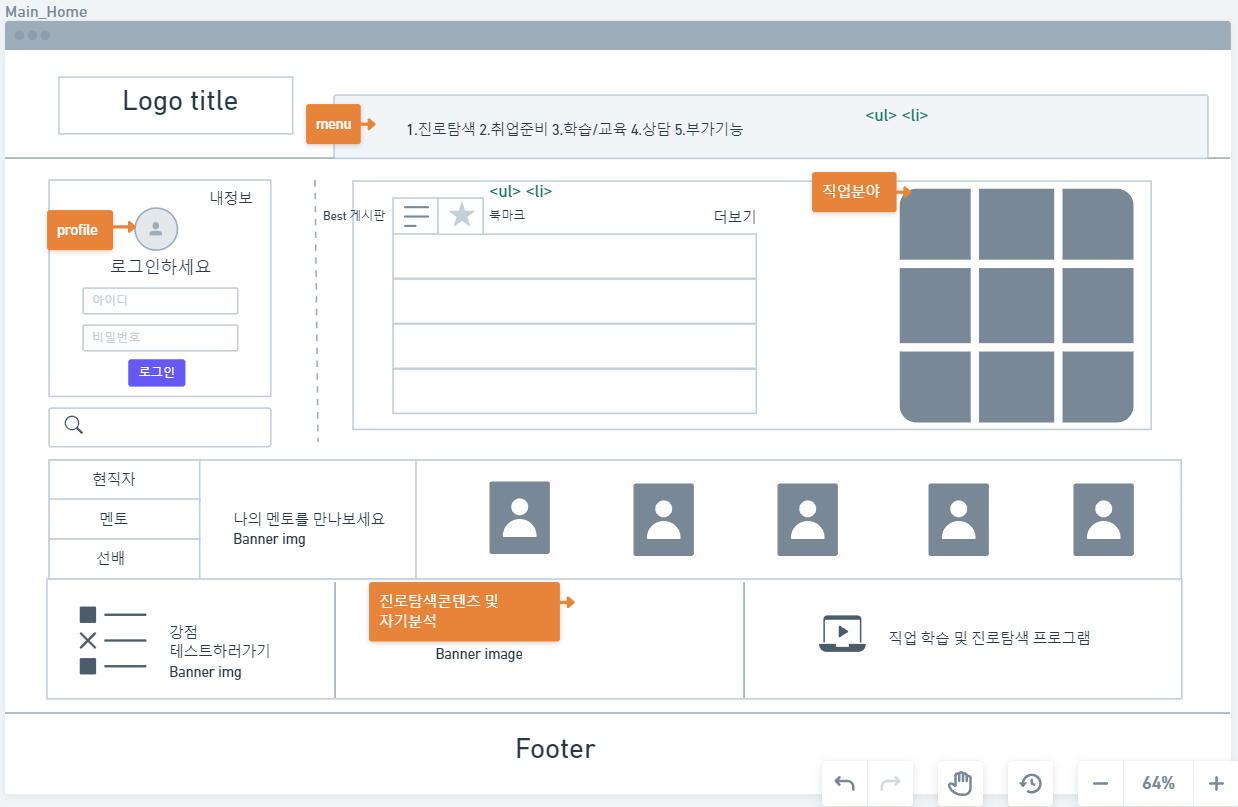
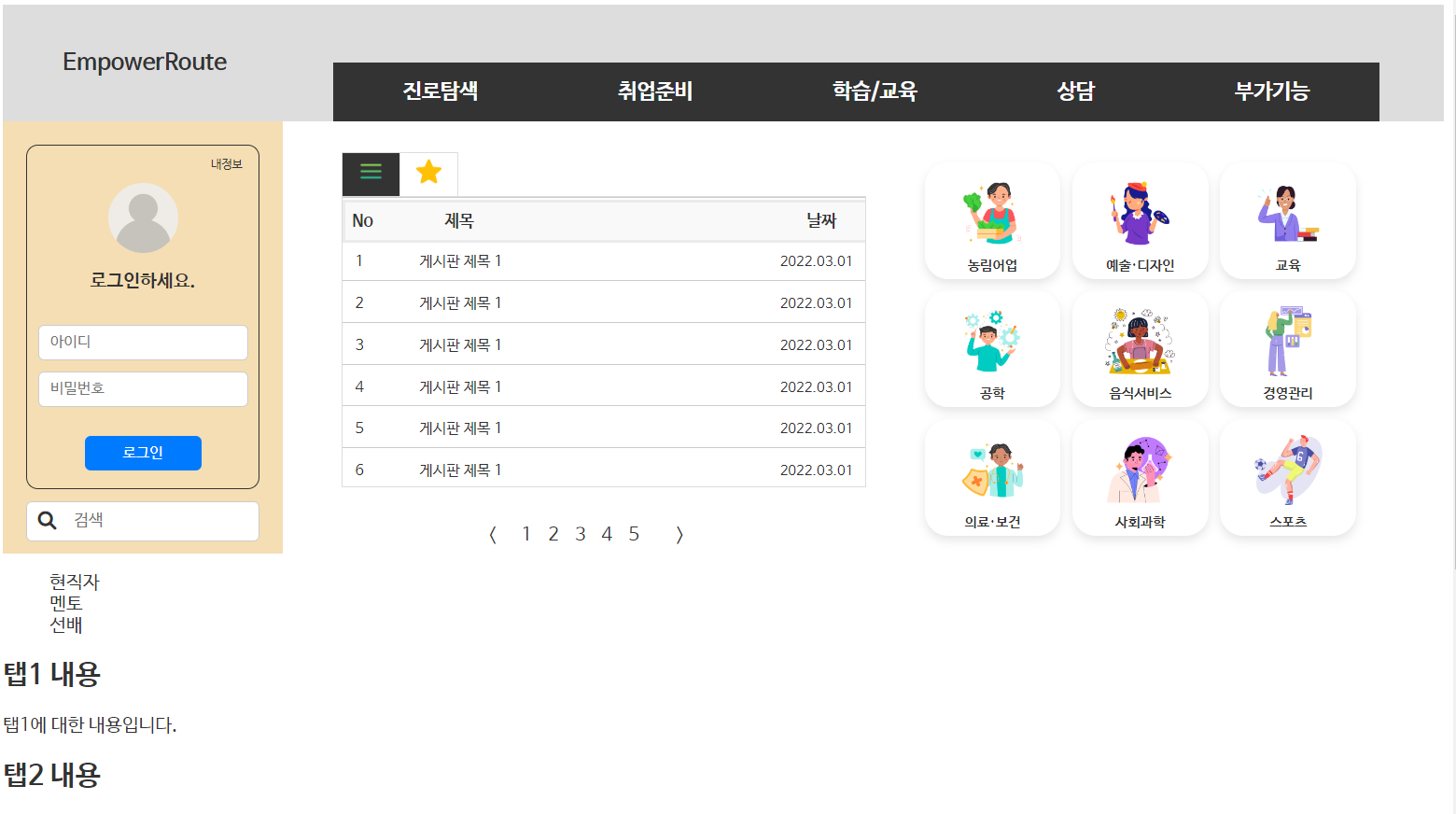
1) 먼저 레이아웃을 기반으로 해당 기능에 어떤 css태그를 써야하는지 생각하였다.
2) 해당 이미지들과 inline vs block 구성도 고민하였고
3) 링크부분은 어디가 해당되는지도 구분하였다.

-약간 구체적으로 다시 수정한 템플릿,,,
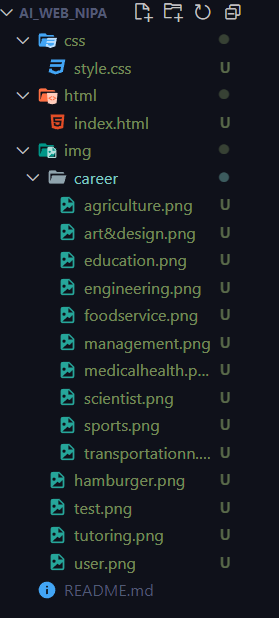
일단 개발환경 파일을 다시 html과 css, img 파일로 구분해 놓는다.

그리고 css 스타일시트도 연결!!

(계속....작성중)
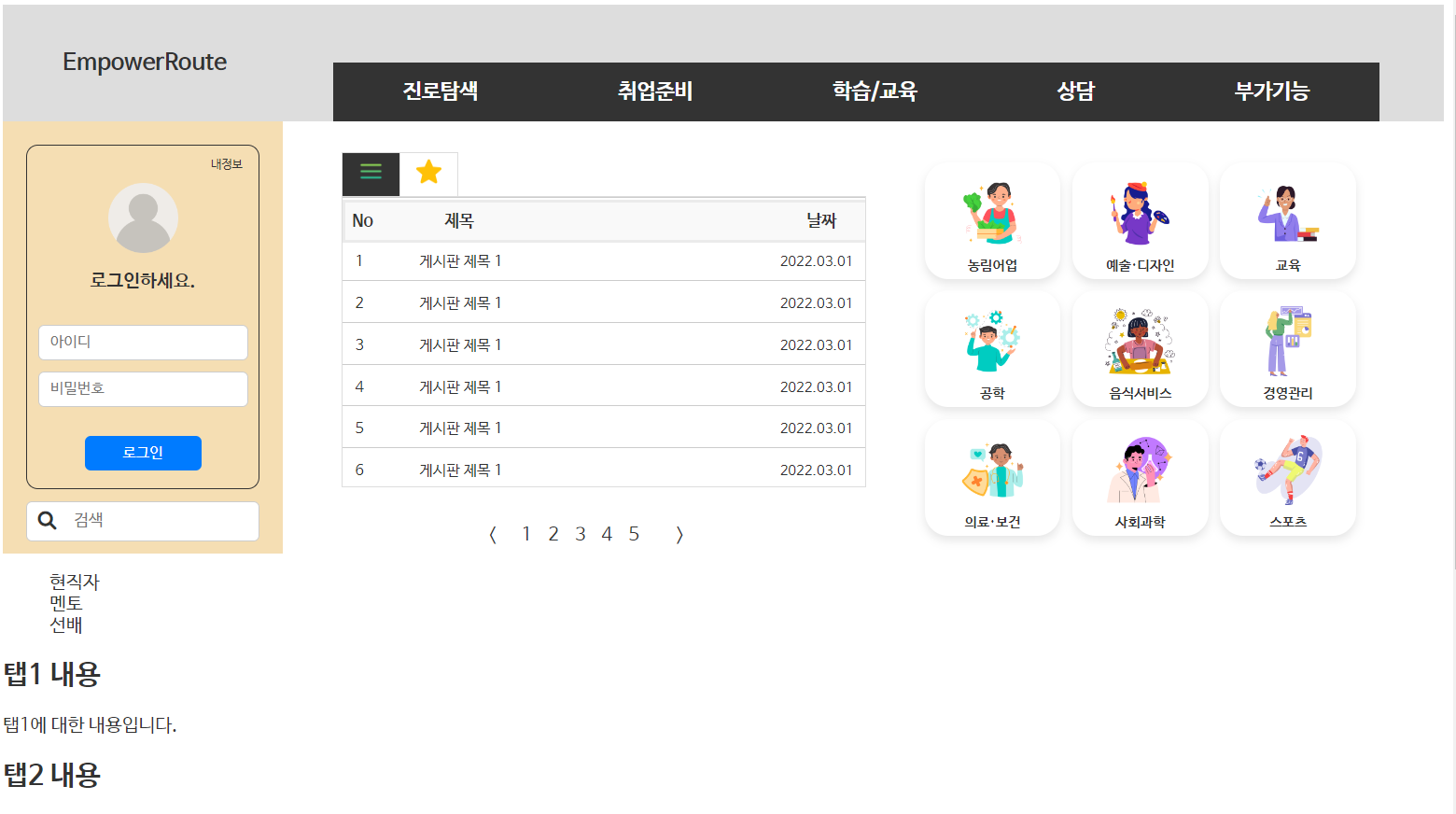
현재 작업중인 상황


구체적인 소스 : https://github.com/jungaeeum/AI_Web_nipa
오늘 수업 중 이슈 문제 2개 확인 답변
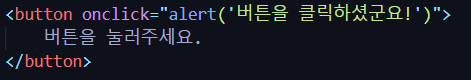
button onclick 시 onsubmit 이벤트가 리스닝 했던 이유 -> type=“button”이 기입되어있지 않은 상태에서는 html form은 regular한 submit 버튼으로 인식하게 되어 있어서 먼저 선언된 버튼에서 클릭이벤트가 발생했고 onsubmit이 리스닝 되었던 것임

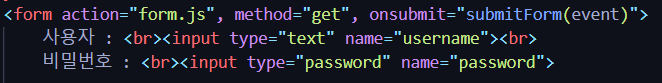
form의 action 속성은 굳이 필요했던 예제였을까 하는 궁금증 -> js 와 인터렉션되는 부분은 통상적으로 onsubmit만 가지고도 form의 데이터를 보낼 수 있음. 그리고 action 속성은 서버사이드에서 ajax와 같은 실존하는 서버와 통신할 때 필요한 주소를 기입하여 동작하도록 사용되는 속성임

*본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 과제 기록으로 작성 되었습니다.

정말 좋은 정보 감사합니다!