CSS
1.01. CSS 언어의 정의와 사용 방법

겨우 html에 적응되려 하니 갑자기 등장한 css... html의 디자인 퀄리티를 높이려면 반드시 함께 익혀야 하는 것이 바로 css!html : 웹페이지의 전체적인 구조, 내용 기재 등의 역할css : html 내에서 쓰이며, 웹페이지의 디자인을 상세히 구현하
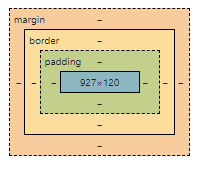
2.02. CSS Box Model

주요 태그들은 이런 박스 형태를 띔(내부적으로 이런 형태)(가운데의 파란 부분은 content)<태그>content</태그>ㅡ margin : 태그와 태그 사이의 간격 설정하는것ㅡ border : 선(content 둘러싼 박스의 선의 굵기)ㅡ padding
3.03. CSS 언어의 다양한 프로퍼티

1) <프로퍼티 font-size>ㅡpixel(픽셀) : 화면을 구성하는 가장 기본적인 단위 => font-size: 32px; 하는경우 모니터마다 해상도가 다르기때문에 모니터마다 크기가 달리 보일수 있음ㅡem : pc마다 해당pc에 기본적으로 설정된 디폴트 글자
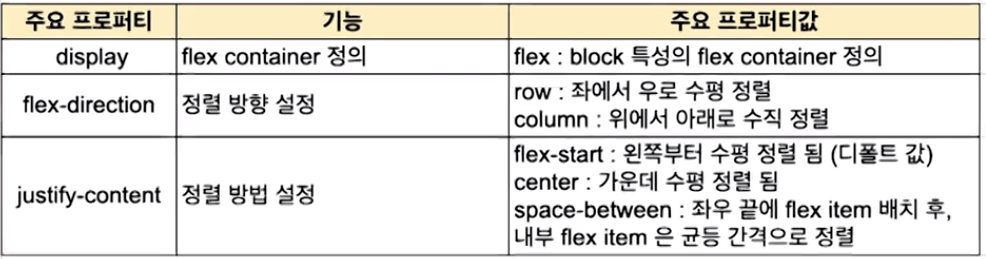
4.04. 중급 CSS (HTML 태그 별 특성)

box model사용(width, margin, padding 등 프로퍼티 설정 가능)한줄 전체에 영향(화면 너비 전체를 차지 -> 자동으로 width: 100%, height: auto가 됨)새로운 라인으로 시작함(다음 줄로 이동됨)inline 특성을 가지는 요소를
5.05. position 프로퍼티의 이해

position 프로퍼티 : 절대 위치 지정하기다른 content와 함께 스크롤 되지 않고 특정 위치에 특정 content를 고정해서 보여주게끔 하는 프로퍼티position: fixed;top: 50px;left: 400px;right: ;bottom: ;(주로 top
6.06. 웹폰트 사용하기

웹폰트란?웹에 폰트 데이터가 있는 폰트\-> 어디서 열어도 같은 폰트로 나옴사용 방법① google fonts 검색 후 실행\[google fonts 바로가기]② 언어 korean 변경③ 원하는 폰트 클릭 후 두께 설정(보통 Regular 400)④ 오른쪽 상단 아이콘
7.07. Bootstrap 사용방법

누군가 예쁘게 만들어놓은 CSS 라이브러리를 모아둔 것쉽게 말해, 예쁜 CSS 꾸러미!bootstrap을 사용하려면 CDN주소를 가져와서 import 해야 함\-> bootstrap CDN을 <head> 안에 넣어줄것💡 CDN 넣을 태그가 style인지, hea