1. bootstrap이란?
- 누군가 예쁘게 만들어놓은 CSS 라이브러리를 모아둔 것
- 쉽게 말해, 예쁜 CSS 꾸러미!
2. bootstrap(CSS 꾸러미) 사용 방법
- bootstrap을 사용하려면 CDN주소를 가져와서 import 해야 함
-> bootstrap CDN을<head>안에 넣어줄것💡 CDN 넣을 태그가 style인지, head인지 헷갈린다면?!
<style>안에 넣어야 할지,<head>안에 넣어야 할지 헷갈릴땐, 'bootstrap을 미리 가져와놔야(import) css class에서 사용할 수 있으니까 style 전에 미리 가져와놓자' 라고 생각하자!
3. bootstrap CDN
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
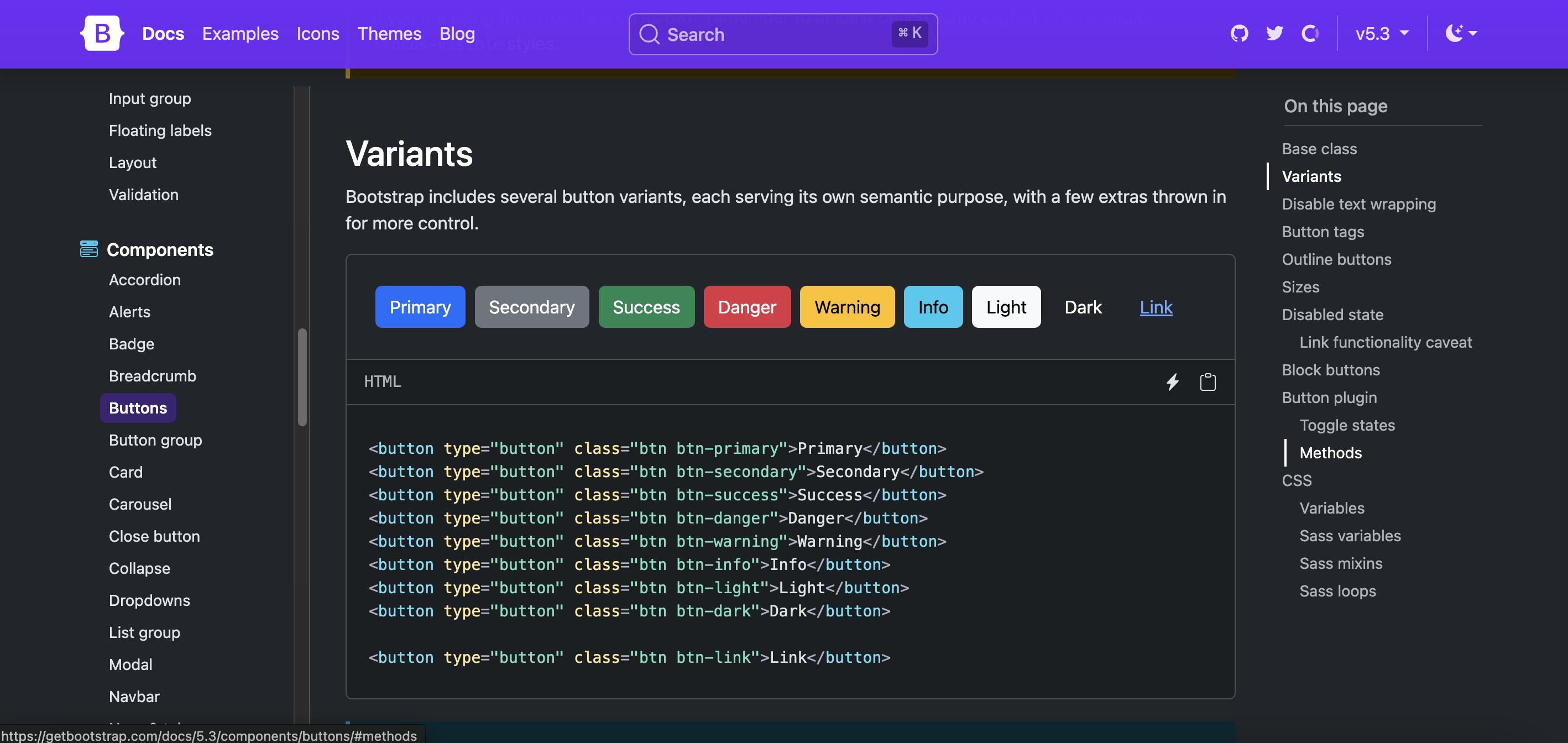
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">4. 참고할 bootstrap 사이트
- (예시) : 아래 버튼 중 사용하고 싶은 버튼의 코드를 복사해 작성중인 코드에 붙여 넣응면 끝!